本文主要是介绍使用JavaScript日历小部件和DHTMLX Gantt的应用场景(一),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
DHTMLX Suite UI 组件库允许您更快地构建跨平台、跨浏览器 Web 和移动应用程序。它包括一组丰富的即用式 HTML5 组件,这些组件可以轻松组合到单个应用程序界面中。
DHTMLX Gantt是用于跨浏览器和跨平台应用程序的功能齐全的Gantt图表,可满足项目管理应用程序的所有需求,是完善的甘特图图表库。
DHTMLX Gantt 8.0正式版下载
在项目管理中,合理利用时间起着至关重要的作用。当在甘特图中处理大量任务时,有必要腾出时间来指定它们的持续时间。因此,用日历功能来补充它是一个好主意,这样可以更方便地进行时间管理,您可以依赖经过时间验证的DHTMLX Calendar,替代使用某些第三方工具。
在这篇博文中,您将学习使用Suite UI库中的JavaScript日历小部件和DHTMLX Gantt的场景。
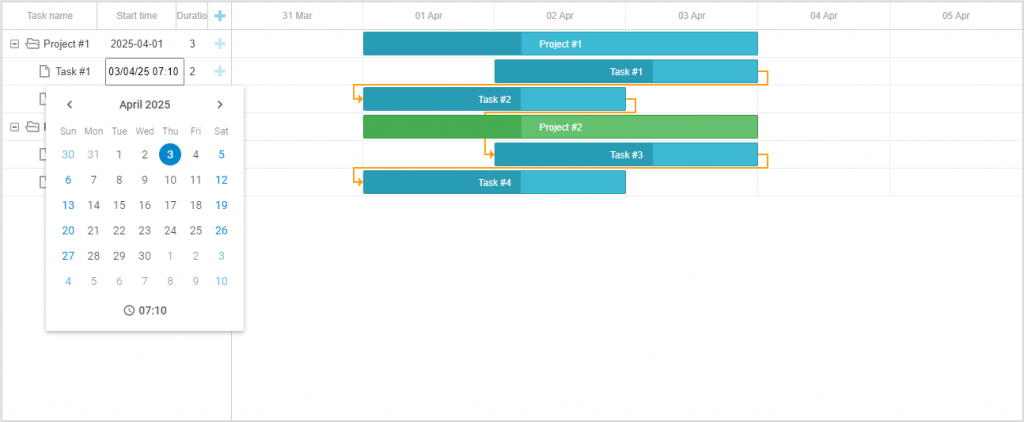
开始日期的甘特图内联编辑器中的日历

我们从向甘特图网格中的内联编辑器添加JavaScript日历开始,内联编辑器附带了多种预定义的编辑器类型。如果您需要一些特殊的东西(例如日历)来快速设置任务的开始日期和时间,则有必要创建自定义内联编辑器。
让我们更详细地描述一下如何做到这一点。
第一步是在show()方法中创建HTML元素,这些元素将在打开自定义编辑器时显示。
gantt.config.editor_types.custom_editor = {
show: function (id, column, config, placeholder) {
const html = `<div class='dhx_calendar_container'>
<input type="text" id="calendar" readonly data-widget-control style="margin-left: 10px;">
</div>`;
placeholder.innerHTML = html;
},Calendar小部件应该添加到set_value()方法中。
在函数的开头,您会得到一个任务对象:
set_value: function (value, id, column, node) {
const task = gantt.getTask(id)之后,您需要创建一个新的calendar对象:
const calendar = new dhx.Calendar(null, { value: task.start_date, dateFormat: "%d/%m/%y %H:%i", timePicker: true, css: "dhx_widget--bordered" });在第一个参数中,指定应该显示日历的容器。您应该使用null来创建一个新的calendar对象,但不要将其添加到页面中,第二个参数是一个具有日历配置的对象。
value参数显示在打开日历时将突出显示的日期。
value: task.start_date接下来是日期格式:
dateFormat: "%d/%m/%y %H:%i",如果您希望在日历中不仅可以设置日期,还可以设置时间,可以通过添加timePicker参数(将其值设置为true)来实现。
timePicker: trueCSS参数指定日历将接收的类的名称。
css: "dhx_widget--bordered"我们文档的这一部分给出了当使用特定类名时将被添加的CSS类列表。
然后创建弹出对象并在其中添加日历。
const popup = new dhx.Popup();
popup.attach(calendar);之后您必须找到一个输入元素,并将从日历中获得的日期值添加到该元素。
const dateInput = document.querySelector("#calendar");
dateInput.value = calendar.getValue();因此在单击该元素之后,将显示带有日历的弹出窗口。
dateInput.addEventListener("click", function () {
popup.show(dateInput);
});在日历中选择日期或时间时,输入元素中的值也将被更新。
calendar.events.on("change", function (date) {
dateInput.value = calendar.getValue();
// uncomment to hide the popup with calendar after changing the date
// popup.hide();
});在当前的情况下,用户可以选择一个日期,然后通过选择另一个日期来修改它,或者在Calendar弹出窗口保持显示的同时设置时间。要保存输入的值,需要单击甘特图中的空白区域。结果,内联编辑器将关闭,并保存值。
如果使用示例中的popup.hide()方法取消注释行,则在更改日期或时间后立即隐藏带有日历的弹出窗口,但内联编辑器本身将保持打开状态。要应用更改,还需要单击甘特图中的空白区域。
在get_value()方法中,从输入元素获取日期值,将该值从字符串转换为日期对象,然后为任务指定一个新的日期。
get_value: function (id, column, node) {
const newValue = node.querySelector("input").value;
const dateValue = gantt.date.str_to_date("%d-%m-%y %H:%i")(newValue)return dateValue;
},在is_changed()方法中,检查当前日期是否与打开内联编辑器时显示的日期不同。
is_changed: function (value, id, column, node) {
return +value != +this.get_value(id, column, node);
},这些是在将DHTMLX Suite的Calendar添加到DHTMLX Gantt内联编辑器时必须考虑的关键技术特性。
未完待续,篇幅有限,下期继续讲~
这篇关于使用JavaScript日历小部件和DHTMLX Gantt的应用场景(一)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





