本文主要是介绍《JavaScript高级程序设计》(第2版)上市,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

本书是技术畅销书《JavaScript高级程序设计》 的第2版,几乎全部更新、重写 了上一版的内容,融入了作者近几年来奋战在前端开发一线的宝贵经验 , 是学习和提高JavaScript技能的必读经典。本书不仅全面深入地讲述了JavaScript的基本概念,阐释了它特有的面向对象和继承的机制,还详尽讨论了JavaScript实现的各个组成部分。在以大量篇幅全景式剖析ECMAScript和DOM的过程中,各个级别的DOM规范在作者笔下纷至沓 来,诸如事件模拟、XML解析、XPath查询等高级主题也讲得分外清楚。此外,错误处理与调试、Ajax与JSON,乃至客户端存储、未来的API等章 节也都条理清晰、异彩纷呈。
本书适合有一定编程经验的前端开发人员阅读,也可作为高校相关专业课程的教材。
本书作者Nicholas C. Zakas(尼古拉斯•泽卡斯)是世界顶级Web技术专家,现为Yahoo!公司首席前端工程师,拥有丰富的Web开发和界面设计经验,曾经参与许多世界级大公司的Web解决方案开发。他还是High Performance JavaScript (O’Reilly)一书的作者,并曾与他人合作撰写了畅销书Professional Ajax, Second Edition (Wiley)、Even Faster Web Sites (O’Reilly)。尼古拉斯拥有梅里马克学院计算机科学学士学位和埃迪柯特学院的MBA学位。他的个人网站是 www.nczonline.net。
7月17日,在北航学术交流厅举行的webrebuild.org 北京站第四届年会上,来自台湾的前端工程师蒋定宇 先生在自己的分享里提到了这本书,认为本书是前端开发书籍中最好的一本。
-------------------------------------------
目录(试读样章 )
第1章 JavaScript简介 1
1.1 JavaScript简史 1
1.2 JavaScript实现 2
1.2.1 ECMAScript 3
1.2.2 文档对象模型(DOM) 5
1.2.3 浏览器对象模型(BOM) 7
1.3 JavaScript版本 8
1.4 小结 8
第2章 在HTML中使用JavaScript 9
2.1 <script>元素 9
2.1.1 标签的位置 11
2.1.2 延迟脚本 11
2.1.3 在XHTML中的用法 12
2.1.4 不推荐使用的语法 13
2.1.5 嵌入代码与外部文件 13
2.2 文档模式 14
2.3 <noscript>元素 15
2.4 小结 16
第3章 基本概念 17
3.1 语法 17
3.1.1 区分大小写 17
3.1.2 标识符 17
3.1.3 注释 18
3.1.4 语句 18
3.2 关键字和保留字 18
3.3 变量 19
3.4 数据类型 20
3.4.1 typeof操作符 20
3.4.2 Undefined类型 21
3.4.3 Null类型 22
3.4.4 Boolean类型 22
3.4.5 Number类型 23
3.4.6 String类型 28
3.4.7 Object类型 30
3.5 操作符 31
3.5.1 一元操作符 31
3.5.2 位操作符 34
3.5.3 布尔操作符 38
3.5.4 乘性操作符 40
3.5.5 加性操作符 42
3.5.6 关系操作符 43
3.5.7 相等操作符 44
3.5.8 条件操作符 46
3.5.9 赋值操作符 46
3.5.10 逗号操作符 47
3.6 语句 47
3.6.1 if语句 47
3.6.2 do-while语句 48
3.6.3 while语句 48
3.6.4 for语句 48
3.6.5 for-in语句 49
3.6.6 label语句 50
3.6.7 break和continue语句 50
3.6.8 with语句 52
3.6.9 switch语句 52
3.7 函数 54
3.7.1 理解参数 55
3.7.2 没有重载 57
3.8 小结 57
第4章 变量、作用域和内存问题 59
4.1 基本类型和引用类型的值 59
4.1.1 动态属性 60
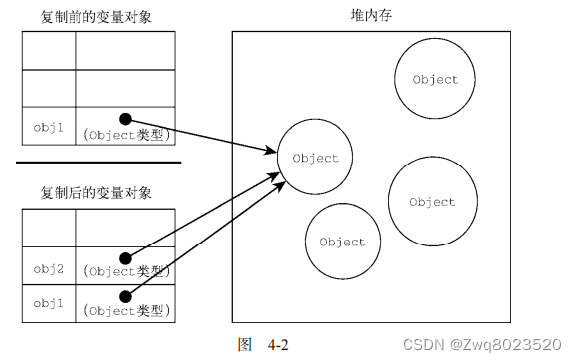
4.1.2 复制变量值 60
4.1.3 传递参数 62
4.1.4 检测类型 63
4.2 执行环境及作用域 64
4.2.1 延长作用域链 66
4.2.2 没有块级作用域 66
4.3 垃圾收集 69
4.3.1 标记清除 69
4.3.2 引用计数 69
4.3.3 性能问题 70
4.3.4 管理内存 71
4.4 小结 72
第5章 引用类型 73
5.1 Object类型 73
5.2 Array类型 75
5.2.1 转换方法 77
5.2.2 栈方法 78
5.2.3 队列方法 79
5.2.4 重排序方法 80
5.2.5 操作方法 81
5.3 Date类型 83
5.3.1 继承的方法 84
5.3.2 日期格式化方法 85
5.3.3 日期/时间组件方法 85
5.4 RegExp类型 86
5.4.1 RegExp实例属性 88
5.4.2 RegExp实例方法 89
5.4.3 RegExp构造函数属性 90
5.4.4 模式的局限性 92
5.5 Function类型 92
5.5.1 没有重载(深入理解) 93
5.5.2 函数声明与函数表达式 94
5.5.3 作为值的函数 94
5.5.4 函数内部属性 96
5.5.5 函数属性和方法 97
5.6 基本包装类型 99
5.6.1 Boolean类型 100
5.6.2 Number类型 101
5.6.3 String类型 102
5.7 内置对象 109
5.7.1 Global对象 109
5.7.2 Math对象 111
5.8 小结 114
第6章 面向对象的程序设计 115
6.1 创建对象 115
6.1.1 工厂模式 115
6.1.2 构造函数模式 116
6.1.3 原型模式 119
6.1.4 组合使用构造函数模式和原型模式 128
6.1.5 动态原型模式 129
6.1.6 寄生构造函数模式 129
6.1.7 稳妥构造函数模式 130
6.2 继承 131
6.2.1 原型链 131
6.2.2 借用构造函数 136
6.2.3 组合继承 137
6.2.4 原型式继承 138
6.2.5 寄生式继承 139
6.2.6 寄生组合式继承 139
6.3 小结 142
第7章 匿名函数 143
7.1 递归 144
7.2 闭包 144
7.2.1 闭包与变量 147
7.2.2 关于this对象 148
7.2.3 内存泄漏 149
7.3 模仿块级作用域 150
7.4 私有变量 152
7.4.1 静态私有变量 153
7.4.2 模块模式 154
7.4.3 增强的模块模式 156
7.5 小结 157
第8章 BOM 158
8.1 window对象 158
8.1.1 全局作用域 158
8.1.2 窗口关系及框架 159
8.1.3 窗口位置 161
8.1.4 窗口大小 162
8.1.5 导航和打开窗口 163
8.1.6 间歇调用和超时调用 166
8.1.7 系统对话框 168
8.2 location对象 169
8.2.1 查询字符串参数 170
8.2.2 位置操作 171
8.3 navigator对象 172
8.3.1 检测插件 173
8.3.2 注册处理程序 175
8.4 screen对象 176
8.5 history对象 177
8.6 小结 178
第9章 客户端检测 179
9.1 能力检测 179
9.2 怪癖检测 181
9.3 用户代理检测 181
9.3.1 用户代理字符串的历史 182
9.3.2 用户代理字符串检测技术 187
9.3.3 完整的代码 199
9.3.4 使用方法 202
9.4 小结 202
第10章 DOM 204
10.1 节点层次 204
10.1.1 Node类型 205
10.1.2 Document类型 210
10.1.3 Element类型 217
10.1.4 Text类型 225
10.1.5 Comment类型 228
10.1.6 CDATASection类型 228
10.1.7 DocumentType类型 229
10.1.8 DocumentFragment类型 229
10.1.9 Attr类型 230
10.2 DOM扩展 231
10.2.1 呈现模式 231
10.2.2 滚动 232
10.2.3 children属性 232
10.2.4 contains()方法 233
10.2.5 操作内容 234
10.3 DOM操作技术 239
10.3.1 动态脚本 239
10.3.2 动态样式 241
10.3.3 操作表格 242
10.3.4 使用NodeList 245
10.4 小结 245
第11章 DOM2和DOM3 247
11.1 DOM变化 247
11.1.1 针对XML命名空间的变化 248
11.1.2 其他方面的变化 250
11.2 样式 254
11.2.1 访问元素的样式 254
11.2.2 操作样式表 258
11.2.3 元素大小 261
11.3 遍历 267
11.3.1 NodeIterator 268
11.3.2 TreeWalker 271
11.4 范围 272
11.4.1 DOM中的范围 272
11.4.2 IE中的范围 279
11.5 小结 282
第12章 事件 283
12.1 事件流 283
12.1.1 事件冒泡 283
12.1.2 事件捕获 284
12.1.3 DOM事件流 285
12.2 事件处理程序(或事件侦听器) 285
12.2.1 HTML事件处理程序 286
12.2.2 DOM0级事件处理程序 286
12.2.3 DOM2级事件处理程序 287
12.2.4 IE事件处理程序 288
12.2.5 跨浏览器的事件处理程序 289
12.3 事件对象 290
12.3.1 DOM中的事件对象 291
12.3.2 IE中的事件对象 293
12.3.3 跨浏览器的事件对象 295
12.4 事件类型 296
12.4.1 UI事件 297
12.4.2 鼠标事件 297
12.4.3 键盘事件 303
12.4.4 HTML事件 307
12.4.5 变动事件 312
12.4.6 专有事件 316
12.4.7 移动Safari支持的事件 325
12.5 内存和性能 328
12.5.1 事件委托 328
12.5.2 移除事件处理程序 330
12.6 模拟事件 331
12.6.1 DOM中的事件模拟 331
12.6.2 IE中的事件模拟 335
12.7 小结 336
第13章 表单脚本 337
13.1 表单 337
13.1.1 提交表单 338
13.1.2 重置表单 338
13.1.3 表单字段 339
13.2 文本框脚本 343
13.2.1 选择文本 344
13.2.2 过滤输入 347
13.2.3 自动切换焦点 350
13.3 选择框脚本 351
13.3.1 选择选项 352
13.3.2 添加选项 354
13.3.3 移除选项 354
13.3.4 移动和重排选项 355
13.4 表单序列化 355
13.5 富文本编辑 357
13.5.1 操作富文本 358
13.5.2 富文本选区 359
13.5.3 表单与富文本 361
13.6 小结 361
第14章 错误处理与调试 363
14.1 浏览器错误报告 363
14.1.1 Internet Explorer 363
14.1.2 Firefox 364
14.1.3 Safari 366
14.1.4 Opera 367
14.1.5 Chrome 368
14.2 错误处理 369
14.2.1 try-catch语句 369
14.2.2 抛出错误 372
14.2.3 错误(error)事件 374
14.3 错误处理策略 375
14.3.1 常见的错误类型 375
14.3.2 区分致命错误和非致命错误 379
14.3.3 把错误记录到服务器 380
14.4 调试技术 381
14.4.1 将消息记录到控制台 381
14.4.2 将消息记录到当前页面 383
14.4.3 抛出错误 384
14.5 常用的IE错误 384
14.5.1 操作终止 384
14.5.2 无效字符 386
14.5.3 未找到成员 386
14.5.4 未知运行时错误 387
14.5.5 语法错误 387
14.5.6 系统无法找到指定资源 387
14.6 调试工具 388
14.6.1 IE中的调试器 388
14.6.2 Firebug 392
14.6.3 Drosera 396
14.6.4 Opera中的JavaScript
调试器 398
14.6.5 其他调试工具 401
14.7 小结 401
第15章 JavaScript与XML 402
15.1 浏览器对XML DOM的支持 402
15.1.1 DOM2级核心 402
15.1.2 DOMParser类型 403
15.1.3 XMLSerializer类型 404
15.1.4 DOM3级加载和保存 404
15.1.5 IE对XML的支持 409
15.1.6 跨浏览器处理XML 412
15.2 浏览器对XPath的支持 414
15.2.1 DOM3级XPath 414
15.2.2 IE中的XPath 418
15.2.3 跨浏览器使用XPath 419
15.3 浏览器对XSLT的支持 421
15.3.1 IE中的XSLT 421
15.3.2 XSLTProcessor类型 425
15.3.3 跨浏览器使用XSLT 427
15.4 小结 428
第16章 E4X 429
16.1 E4X的类型 429
16.1.1 XML类型 429
16.1.2 XMLList类型 430
16.1.3 命名空间类型 431
16.1.4 QName类型 432
16.2 一般用法 432
16.2.1 访问特性 433
16.2.2 其他节点类型 434
16.2.3 查询 436
16.2.4 构建和操作XML 437
16.2.5 解析和序列化 439
16.2.6 命名空间 439
16.3 其他变化 441
16.4 全面启用E4X 442
16.5 小结 442
第17章 Ajax与JSON 443
17.1 XHR对象 443
17.1.1 XHR的用法 445
17.1.2 HTTP头部信息 446
17.1.3 GET请求 448
17.1.4 POST请求 448
17.1.5 浏览器差异 449
17.1.6 安全 451
17.2 跨域请求 452
17.2.1 XDomainRequest对象 452
17.2.2 跨域XHR 454
17.3 JSON 454
17.3.1 在Ajax中使用JSON 456
17.3.2 安全 458
17.4 小结 459
第18章 高级技巧 460
18.1 高级函数 460
18.1.1 作用域安全的构造函数 460
18.1.2 惰性载入函数 462
18.1.3 函数绑定 464
18.1.4 函数柯里化 465
18.2 高级定时器 467
18.2.1 重复的定时器 469
18.2.2 Yielding Processes 470
18.2.3 函数节流 472
18.3 自定义事件 474
18.4 拖放 476
18.4.1 修缮拖动功能 478
18.4.2 添加自定义事件 480
18.5 小结 482
第19章 客户端存储 483
19.1 cookie 483
19.1.1 限制 483
19.1.2 cookie的成分 484
19.1.3 JavaScript中的cookie 485
19.1.4 子cookie 487
19.1.5 关于cookie的思考 491
19.2 IE用户数据 491
19.3 DOM存储机制 492
19.3.1 存储类型 492
19.3.2 sessionStorage对象 493
19.3.3 globalStorage对象 494
19.3.4 localStorage对象 495
19.3.5 StorageItem类型 496
19.3.6 storage事件 496
19.3.7 限制 496
19.4 总结 497
第20章 最佳实践 498
20.1 可维护性 498
20.1.1 什么是可维护的代码 498
20.1.2 代码约定 498
20.2 松散耦合 501
20.3 性能 507
20.3.1 注意作用域 508
20.3.2 选择正确方法 509
20.3.3 最小化语句数 513
20.3.4 优化DOM交互 515
20.4 部署 517
20.4.1 构建过程 517
20.4.2 验证 518
20.4.3 压缩 520
20.5 小结 522
第21章 未来的API 523
21.1 选择器API 523
21.1.1 querySelector()方法 523
21.1.2 querySelectorAll()方法 524
21.1.3 现今和未来的支持情况 525
21.2 HTML5 525
21.2.1 字符集属性 525
21.2.2 类相关的增加 526
21.2.3 自定义数据特性 528
21.2.4 跨文档消息传递 528
21.2.5 媒体元素 529
21.2.6 <canvas>元素 532
21.2.7 离线支持 540
21.2.8 历史的改变 541
21.2.9 数据库存储 541
21.2.10 拖放操作 543
21.2.11 WebSocket类型 546
21.2.12 HTML5的未来 547
21.3 小结 547
第22章 JavaScript的未来 548
22.1 ECMAScript4/JavaScript2 548
22.1.1 JavaScript1.5 548
22.1.2 JavaScript1.6 550
22.1.3 JavaScript1.7 552
22.1.4 JavaScript1.8 557
22.1.5 JavaScript1.9 558
22.1.6 ECMAScript4提案 559
22.1.7 变量类型 559
22.1.8 函数 561
22.1.9 类型定义 563
22.1.10 类和接口 565
22.1.11 接口 569
22.1.12 继承 569
22.1.13 命名空间 571
22.1.14 包 572
22.1.15 语言上的其他变更 572
22.1.16 ECMAScript4的未来 577
22.2 ECMAScript 3.1 577
22.2.1 对对象内部实现的变更 578
22.2.2 静态对象方法 578
22.2.3 本地的JSON支持 585
22.2.4 Decimal 586
22.2.5 用法子集 589
22.2.6 ECMAScript3.1的未来 590
22.3 小结 590
附录A JavaScript库 591
附录B JavaScript工具 595
这篇关于《JavaScript高级程序设计》(第2版)上市的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!