本文主要是介绍Javascript高级程序设计(第四版)--学习记录之变量、内存,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
原始值与引用值
原始值:简单的数据即基础数据类型,按值访问。
引用值:由多个值构成的对象即复杂数据类型,按引用访问。
- 动态属性
对于引用值而言,可以随时添加、修改和删除其属性和方法。
let person = new Object(); person.name = 'Jason'; person.age = 42; console.log(person.name,person.age);//'Jason',42对于原始值而言,不能有属性,但是尝试给原始值添加属性不会报错。
let name = 'Jason'; name.age = 42; console.log(name.age);//undefined
- 复制值
原始值复制的两个变量互相独立,互不干扰。
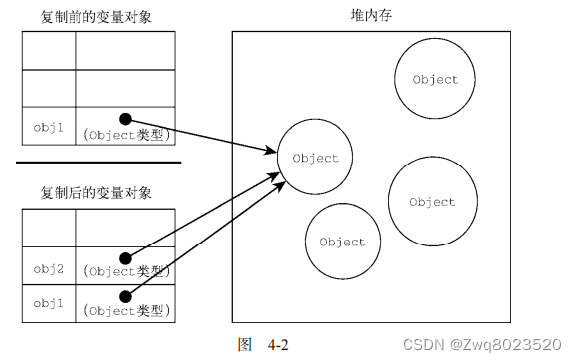
引用值的复制值实际上是指针,它指向存储在堆内存中的对象,两个变量实际上指向同一个对象。
垃圾回收
JavaScript是使用垃圾回收的语言,通过自动内存管理实现内存分配和闲置资源回收。垃圾回收主要有两种标记策略:标记清理和引用计数。
- 标记清理
垃圾回收程序运行的时候,会标记内存中存储的所有变量。然后,它会将所有在上下文中的变量,以及被在上下文中的变量引用的变量的标记去掉。在此之后在被加上标记的变量就是待删除的了,原因是任何在上下文中的变量都访问不到它们了。随后垃圾回收程序做一次内存清理,销毁带标记的所有值并收回它们的内存。
- 引用计数
其思路是对每个值都记录它被引用的次数。声明变量并给它赋一个引用值时,这个值的引用数为 1。如果同一个值又被赋给另一个变量,那么引用数加 1。类似地,如果保存对该值引用的变量被其他值给覆盖了,那么引用数减 1。当一个值的引用数为 0 时,就说明没办法再访问到这个值了,因此可以安全地收回其内存了。垃圾回收程序下次运行的时候就会释放引用数为 0 的值的内存。引用计数存在的问题:循环引用的数据没法进行回收,因为计数永远不会为0.
这篇关于Javascript高级程序设计(第四版)--学习记录之变量、内存的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!