本文主要是介绍vue2插件之@lucky-canvas/vue,大转盘、抽奖、老虎机,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
提示:vue2插件
文章目录
- @[TOC](文章目录)
- 前言
- 一、查看nodejs版本
- 二、创建项目
- 三、大转盘
- 四、抽奖
- 五、老虎机
- 六、官网
- 总结
文章目录
- @[TOC](文章目录)
- 前言
- 一、查看nodejs版本
- 二、创建项目
- 三、大转盘
- 四、抽奖
- 五、老虎机
- 六、官网
- 总结
前言
@lucky-canvas/vue
一、查看nodejs版本
node -v

二、创建项目
1、安装插建
npm install @lucky-canvas/vue --save


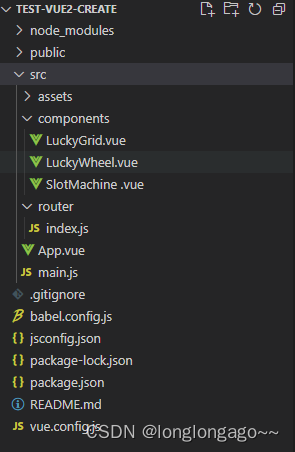
2、目录结构

3、引用main.js
import Vue from 'vue';
import App from './App.vue';
import router from './router';
import VueLuckyCanvas from '@lucky-canvas/vue';
Vue.use(VueLuckyCanvas);
Vue.config.productionTip = false
new Vue({render: h => h(App),router
}).$mount('#app')4、配置路由src/router/index.js
import Vue from 'vue';
import Router from 'vue-router';
import LuckyWheel from '@/components/LuckyWheel.vue';
import LuckyGrid from '@/components/LuckyGrid.vue';
import SlotMachine from '@/components/SlotMachine .vue';
Vue.use(Router);
const routes = [{ path: '/', component: LuckyWheel },{ path: '/lucky-wheel', component: LuckyWheel },{ path: '/lucky-grid', component: LuckyGrid },{ path: '/slot-machine', component: SlotMachine },]
export default new Router({ routes })
三、大转盘
1、src/components/LuckyWheel.vue
<template><div class="lucky_wheel"><h1>LuckyWheel页面</h1><template><LuckyWheelref="myLucky"width="400px"height="400px":prizes="prizes":blocks="blocks":buttons="buttons"@start="startCallback"@end="endCallback"/>
</template>
</div>
</template><script>
export default {name: 'LuckyWheel1',data () {return {//转盘背景blocks: [{ padding: '40px', //可旋转区域与转盘边缘的距离background: '#eee', //转盘背景色//转盘背景图imgs:[{src:require('@/assets/LuckyWheel.png'), //图片urltop:'0', //图片距顶部距离width:'400px', //图片宽height:'400px', //图片高}],}],// 扇形数组prizes: [//单个扇形{ //奖品文字fonts: [{ text: '苹果', //文字top: '10%', //文字距顶部距离fontColor:'#f00', //文字颜色fontSize:'16px', //文字大小fontStyle:'微软雅黑', //字体fontWeight:'500', //加粗lineHeight:'16px', //行高wordWrap:true, //换行lineClamp:2, //2行,剩下的...wordWrap:true, //换行}], //奖品图imgs:[{src:'https://img95.699pic.com/xsj/1s/5e/0g.jpg%21/fh/300', //图片urltop:'30%', //图片距顶部距离width:'60px', //图片宽height:'60px', //图片高}],background: '#FFF402', //扇形背景色range:10, //当前prize.range/所有prize中range总和},{ fonts: [{ text: '橘子', top: '10%' }], background: '#76C5F0' },{ fonts: [{ text: '香蕉', top: '10%' }], background: '#2A1570' },{ fonts: [{ text: '葡萄', top: '10%' }], background: '#009241' },{ fonts: [{ text: '芒果', top: '10%' }], background: '#DD167B' },{ fonts: [{ text: '西瓜', top: '10%' }], background: '#F8C301' },{ fonts: [{ text: '柠檬', top: '10%' }], background: '#E77841' },{ fonts: [{ text: '柚子', top: '10%' }], background: '#42929D' },{ fonts: [{ text: '山竹', top: '10%' }], background: '#E3556B' },],buttons: [{radius: '35%',// background: '#333',pointer: true,fonts: [{ text: '点击抽奖', //文字top: '-15%', //文字距顶部距离fontColor:'#f00', //文字颜色fontSize:'16px', //文字大小fontStyle:'微软雅黑', //字体fontWeight:'500', //加粗lineHeight:'16px', //行高}],//抽奖按钮图imgs:[{src:require('@/assets/btn_cj.png'), //图片urltop:'-130%', //图片距顶部距离width:'100%', //图片宽// height:'100%', //图片高}],}],}},methods: {// 点击抽奖按钮会触发star回调startCallback () {// 调用抽奖组件的play方法开始游戏this.$refs.myLucky.play()// 模拟调用接口异步抽奖setTimeout(() => {// 假设后端返回的中奖索引是0const index = 0// 调用stop停止旋转并传递中奖索引this.$refs.myLucky.stop(index)}, 3000)},// 抽奖结束会触发end回调endCallback (prize) {console.log(prize)},}
}
</script>
<style scoped></style>2、预览

四、抽奖
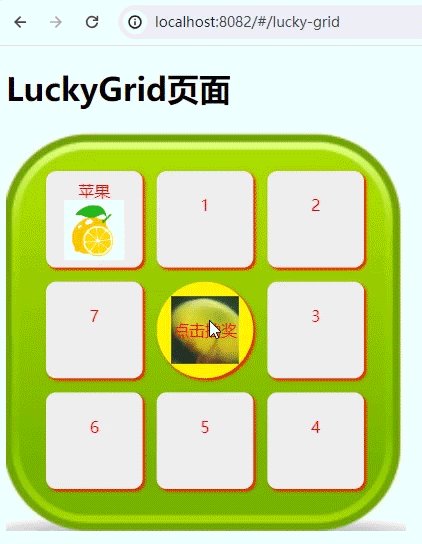
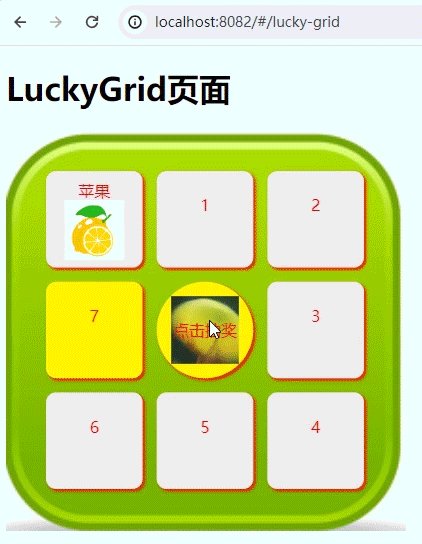
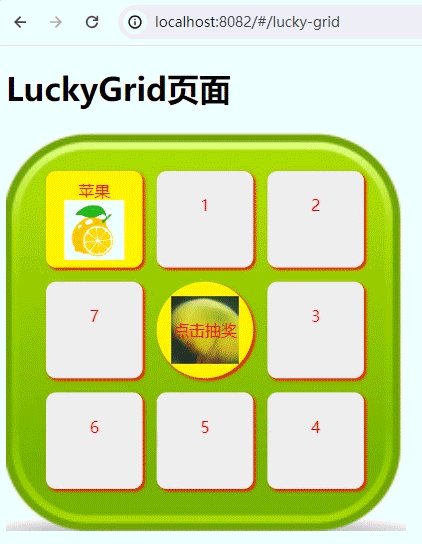
1、src/components/LuckyGrid.vue
<template><div class="lucky_grid"><h1>LuckyGrid页面</h1><template><LuckyGridref="myLucky"width="400px"height="400px":blocks="blocks":prizes="prizes":buttons="buttons":activeStyle="activeStyle":defaultConfig="defaultConfig":defaultStyle="defaultStyle"@start="start"@end="end"/>
</template>
</div>
</template><script>
export default {name: 'LuckyGrid1',data () {return {defaultStyle: {background: '#f00',borderRadius:'60px',shadow: '2px 2px 3px #f00',fontColor:'#f00', //文字颜色fontSize:'16px', //文字大小fontStyle:'微软雅黑', //字体fontWeight:'500', //加粗lineHeight:'16px', //行高wordWrap:true, //换行lineClamp:2, //2行,剩下的...lengthLimit:'90%',},defaultConfig:{gutter:'12px',speed:10,accelerationTime:1500,decelerationTime:1500,},activeStyle:{fontColor:'#f00', //文字颜色fontSize:'16px', //文字大小fontStyle:'微软雅黑', //字体fontWeight:'500', //加粗background:'#FFF402', //换行shadow: '2px 2px 3px #f00',},blocks: [{ padding: '40px', //可旋转区域与转盘边缘的距离background: '#f00', //转盘背景色borderRadius: '80px',//转盘背景图imgs:[{src:require('@/assets/LuckyGrid.png'), //图片urltop:'0', //图片距顶部距离width:'400px', //图片宽height:'400px', //图片高}],}],prizes: [{ x: 0, y: 0, //奖品文字fonts: [{ text: '苹果', //文字top: '10%', //文字距顶部距离fontColor:'#f00', //文字颜色fontSize:'16px', //文字大小fontStyle:'微软雅黑', //字体fontWeight:'500', //加粗lineHeight:'16px', //行高wordWrap:true, //换行lineClamp:2, //2行,剩下的...}], //奖品图imgs:[{src:'https://img95.699pic.com/xsj/1s/5e/0g.jpg%21/fh/300', //图片urltop:'30%', //图片距顶部距离width:'60px', //图片宽height:'60px', //图片高}],background: '#eee', //扇形背景色range:10, //当前prize.range/所有prize中range总和borderRadius: '10px',shadow: '2px 2px 3px #f00',},{ x: 1, y: 0, fonts: [{ text: '1', top: '25%' }],background: '#eee',borderRadius: '10px',shadow: '2px 2px 3px #f00', },{ x: 2, y: 0, fonts: [{ text: '2', top: '25%' }],background: '#eee',borderRadius: '10px',shadow: '2px 2px 3px #f00', },{ x: 2, y: 1, fonts: [{ text: '3', top: '25%' }],background: '#eee',borderRadius: '10px',shadow: '2px 2px 3px #f00', },{ x: 2, y: 2, fonts: [{ text: '4', top: '25%' }],background: '#eee',borderRadius: '10px',shadow: '2px 2px 3px #f00', },{ x: 1, y: 2, fonts: [{ text: '5', top: '25%' }],background: '#eee',borderRadius: '10px',shadow: '2px 2px 3px #f00', },{ x: 0, y: 2, fonts: [{ text: '6', top: '25%' }],background: '#eee',borderRadius: '10px',shadow: '2px 2px 3px #f00', },{ x: 0, y: 1, fonts: [{ text: '7', top: '25%' }],background: '#eee',borderRadius: '10px',shadow: '2px 2px 3px #f00', },],buttons: [{x: 1, y: 1,borderRadius: '80px',background: '#FFF402',shadow: '2px 2px 3px #f00',fonts: [{ text: '点击抽奖', //文字top: '40%', //文字距顶部距离fontColor:'#f00', //文字颜色fontSize:'16px', //文字大小fontStyle:'微软雅黑', //字体fontWeight:'500', //加粗lineHeight:'16px', //行高}],// 抽奖按钮图imgs:[{src:require('@/assets/btn_grid.png'), //图片urltop:'15%', //图片距顶部距离width:'70%', //图片宽height:'70%', //图片高borderRadius: '80px',}],}],}},methods: {start () {// 开始游戏this.$refs.myLucky.play()// 使用定时器模拟接口setTimeout(() => {// 结束游戏, 并抽第0号奖品this.$refs.myLucky.stop(0)}, 3000)},end(prize){ // 游戏结束触发 end 回调alert('恭喜中奖: ' + prize.fonts[0].text);}}
}
</script>
<style scoped></style>2、预览

五、老虎机
1、src/components/SlotMachine.vue
<template><div class="slot_machine"><h1>SlotMachine页面</h1><template><SlotMachineref="myLucky"width="400px"height="300px":blocks="blocks":prizes="prizes":slots="slots":defaultConfig="defaultConfig"/><div class="start_slot_machine" @click="start"><div class="slot_machine_btn" @click="start">启动</div></div>
</template>
</div>
</template><script>
export default {name: 'SlotMachine1',data () {return {blocks: [{ padding: '10px', background: '#617df2',imgs:[{src:require('@/assets/SlotMachine .png'), //图片urltop:'0', //图片距顶部距离width:'400px', //图片宽height:'300px', //图片高}],},{ padding: '10px', background: '#869cfa' },{ padding: '10px', background: '#afc8ff' },{ padding: '10px', background: '#e9e8fe' },],slots: [{ speed: 30 },{ speed: 15 },{ speed: 20 },],prizes: [{fonts: [{ text: '苹果', //文字top: '15%', //文字距顶部距离fontColor:'#900', //文字颜色fontSize:'16px', //文字大小fontStyle:'微软雅黑', //字体fontWeight:'500', //加粗lineHeight:'16px', //行高wordWrap:true, //换行lineClamp:2, //2行,剩下的...}], background: '#bac5ee',borderRadius: '10px',padding: '10px',imgs: [{top:'10%',width: '80%',height: '80%',src: require('@/assets/face_1.png')},// {// top:'10%',// width: '80%',// height: '80%',// src: require('@/assets/face_1a.png')// }]},{background: '#bac5ee',borderRadius: '10px',padding: '10px',imgs: [{top:'10%',width: '80%',height: '80%',src: require('@/assets/face_2.png')},// {// top:'10%',// width: '80%',// height: '80%',// src: require('@/assets/face_2a.png')// }]},{background: '#bac5ee',borderRadius: '10px',padding: '10px',imgs: [{top:'10%',width: '80%',height: '80%',src: require('@/assets/face_3.png')},]}],defaultConfig: {rowSpacing: '20px',colSpacing: '20px',}}},methods: {start () {// 开始游戏this.$refs.myLucky.play()// 使用定时器模拟接口setTimeout(() => {// 假设 4 种结果const res = [[0, 1, 2],[1, 2, 1],[1, 2, 2],[2, 2, 2]]// 随机取一组数据const index = res[Math.random() * 4 >> 0]// 调用 stop 方法停止游戏this.$refs.myLucky.stop(index)}, 500);},end(prize){ // 游戏结束触发 end 回调alert('恭喜中奖: ' + prize.fonts[0].text);requestServices.queryCoursewareSource({ lessonNumberId: this.lessonInfo.id }).then((res) => {if(res&&res.success)localStorage.setItem('KJPathData',res.object);});}}
}
</script>
<style scoped>
.start_slot_machine {width: 400px;height: 40px;line-height: 40px;margin-top: 20px;
}.slot_machine_btn {width: 80px;height: 40px;line-height: 40px;border-radius: 4px;border: 1px solid #eee;text-align: center;margin: 0 auto;cursor: pointer;
}
</style>2、预览

六、官网
lucky-canvas官网
总结
踩坑路漫漫长@~@
这篇关于vue2插件之@lucky-canvas/vue,大转盘、抽奖、老虎机的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







