本文主要是介绍【EMQX】使用websocket订阅EMQX数据,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
需求:某平台希望通过 websocket 来订阅 EMQX平台上的某些 Topic数据进行处理
1、EMQX 服务配置
前提是EMQX服务正常安装运行了,如果EMQX服务未安装的话,详见以下文章关于如何安装部署服务:
搭建自己的MQTT服务器、实现设备上云(Windows+EMQX)_自己搭建mqtt服务器-CSDN博客
MQTT 服务器搭建:EMQ X 安装指南和常见问题-CSDN博客
服务安装运行后,登录到 EMQX 后台。登录地址为:http://{emqxBrokerHost}:{默认端口:18083}。如下所示:


1.1、查看websocket 服务配置信息
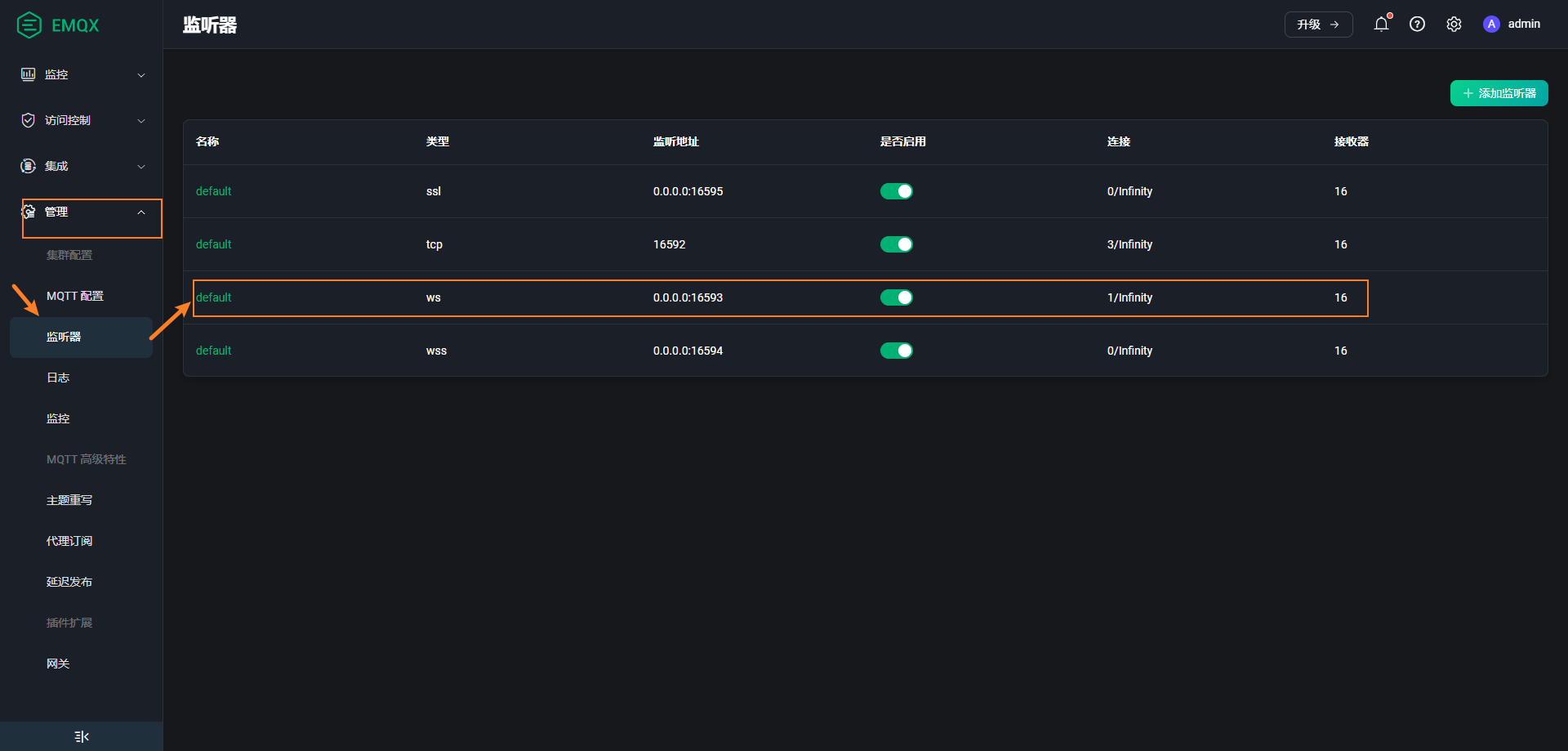
登录系统后,找到菜单 “管理 --> 监听器”。选择类型为【ws】的记录,点击名称可以查看到如下信息:


这里面需要注意的信息有以下几个,目的是为了连接到服务。其他配置参数根据需要进行对应调整。
- 监听地址:EMQX所在服务的IP
- 16593:EMQX服务分配的关于websocket未加密地址的监听端口
- MQTT Path:WebSocket 连接的路径,例如 /mqtt,作用是指定 WebSocket 连接的路径,以便在服务器上找到正确的 WebSocket 端点
1.2、验证 websocket连接
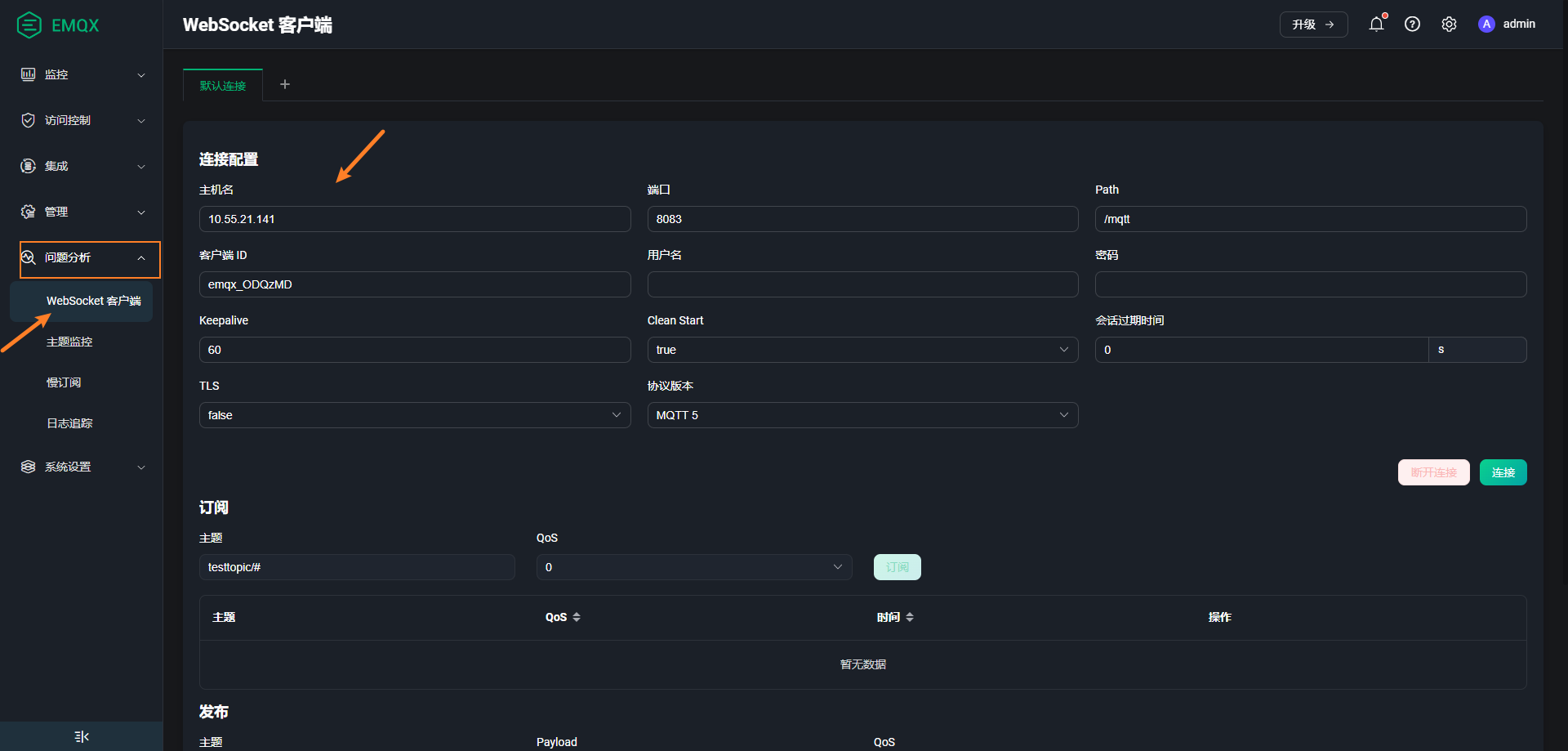
打开菜单 “问题分析 --> Websocket 客户端”,如下截图所示:

如果没有对EMQX服务开启授权认证,那么直接连接即可连接成功(端口没有更改的情况)。也就是说没有开启授权认证的话,就不需要配置用户名与密码可直接连接使用。关于如何开启认证或配置详见以下文章:
EMQX开启权限认证,添加用户名、密码认证--MQTT_emqx mnesia认证 不输入用户名密码也能登录-CSDN博客文章浏览阅读1.2w次,点赞5次,收藏21次。提示:前置条件,需要安装EMQX,同时可以访问控制面板文章目录前言一、认证方式二、使用步骤--仅介绍Mnesia(用户名/Client ID)认证1.开启插件2.方式一:预设认证用户(不推荐)3.方式二:使用 HTTP API 管理认证数据(推荐)添加认证数据#批量添加认证数据#查看已经添加的认证数据#更改已添加的认证数据#查看指定的认证数据#删除指定的 Clientid 认证数据总结前言EMQ X 默认配置中启用了匿名认证,任何客户端._emqx mnesia认证 不输入用户名密码也能登录https://blog.csdn.net/beibei3321/article/details/124293119 我这边是有配置授权认证的,所以需要查看关于认证用户的相关配置信息。
1.3、创建用户
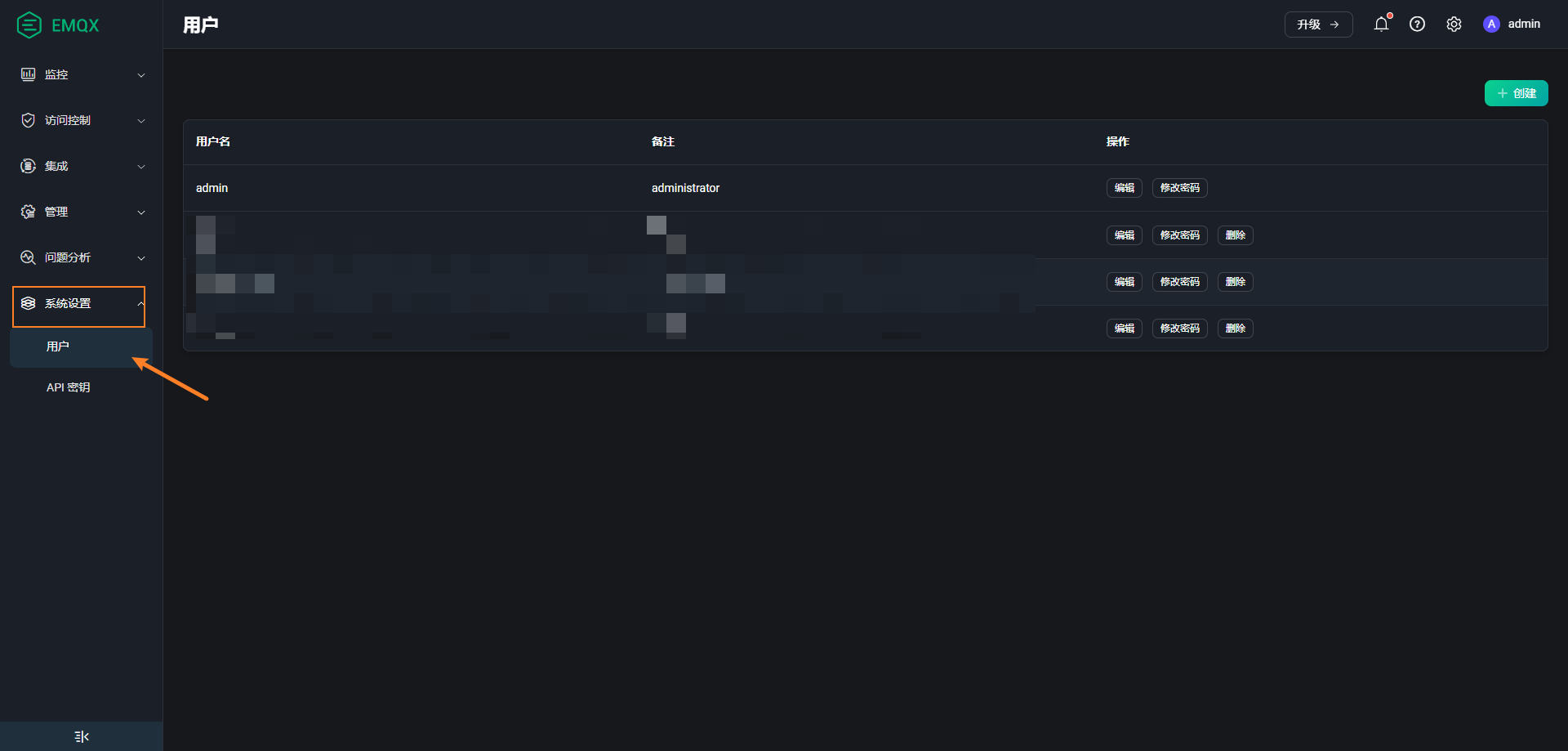
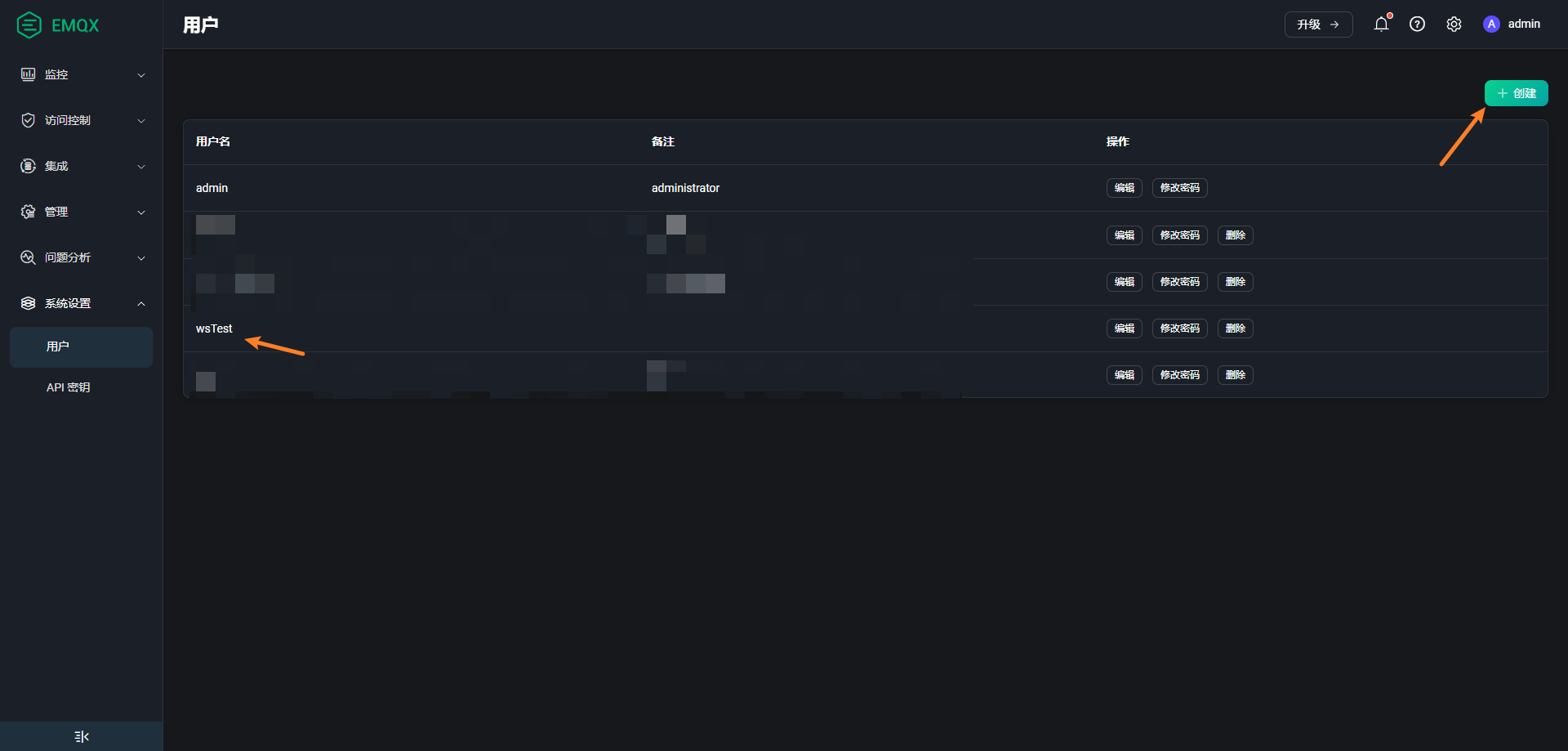
打开菜单 “系统设置 --> 用户”,详见如下所示。需要新增用户直接创建新增配置账户名密码即可使用。需要注意的是,只创建这个用户只能登录到 EMQX 平台,当使用客户端进行授权认证,是还无法使用的。

比如我这边创建一个账户为【wsTest】:

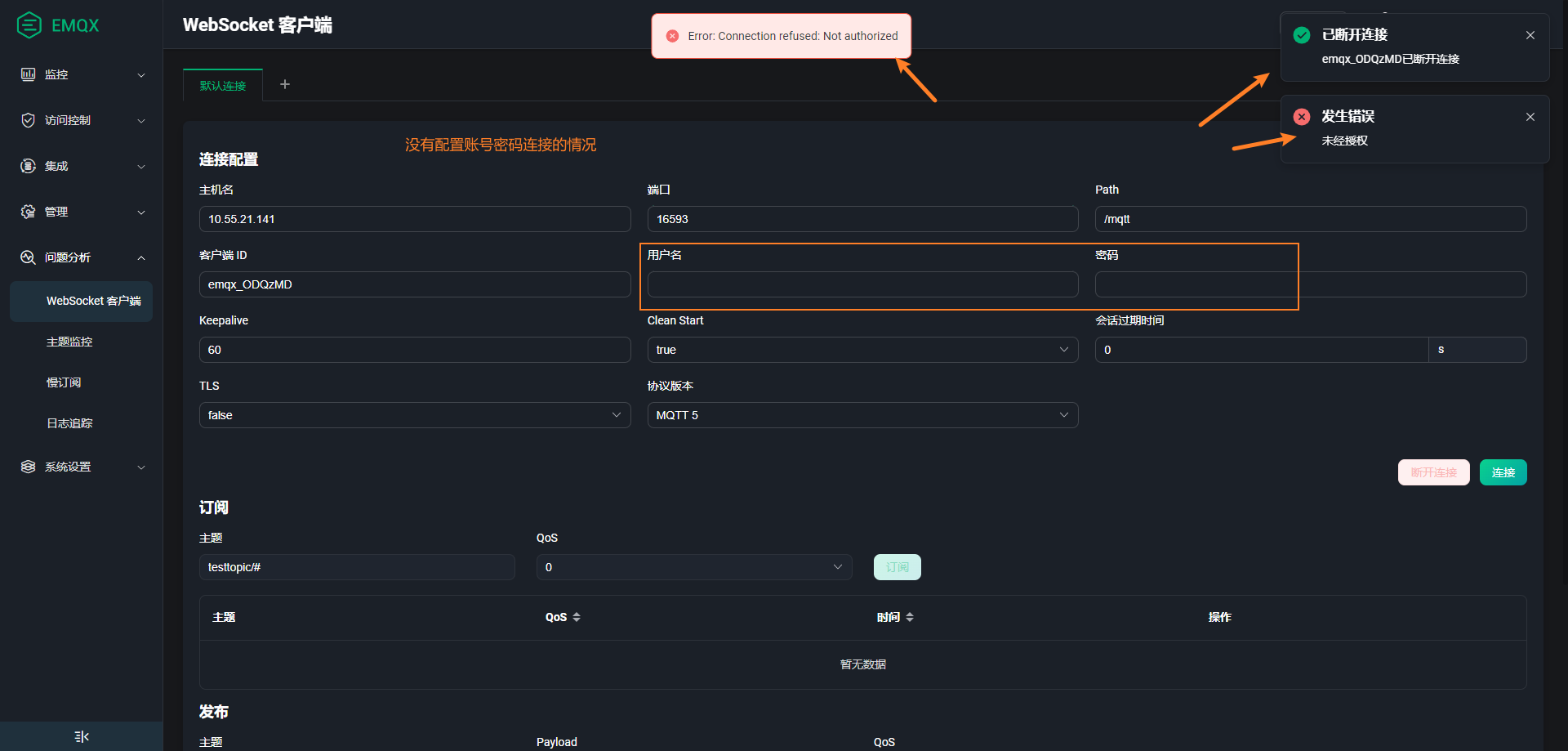
此时,我还没有对该用户进行客户端授权配置。我们可以拿这个用户进行websocket验证测试连接是否可以正常使用。

情况二:

情况三:配置客户端授权后

1.4、客户端授权配置
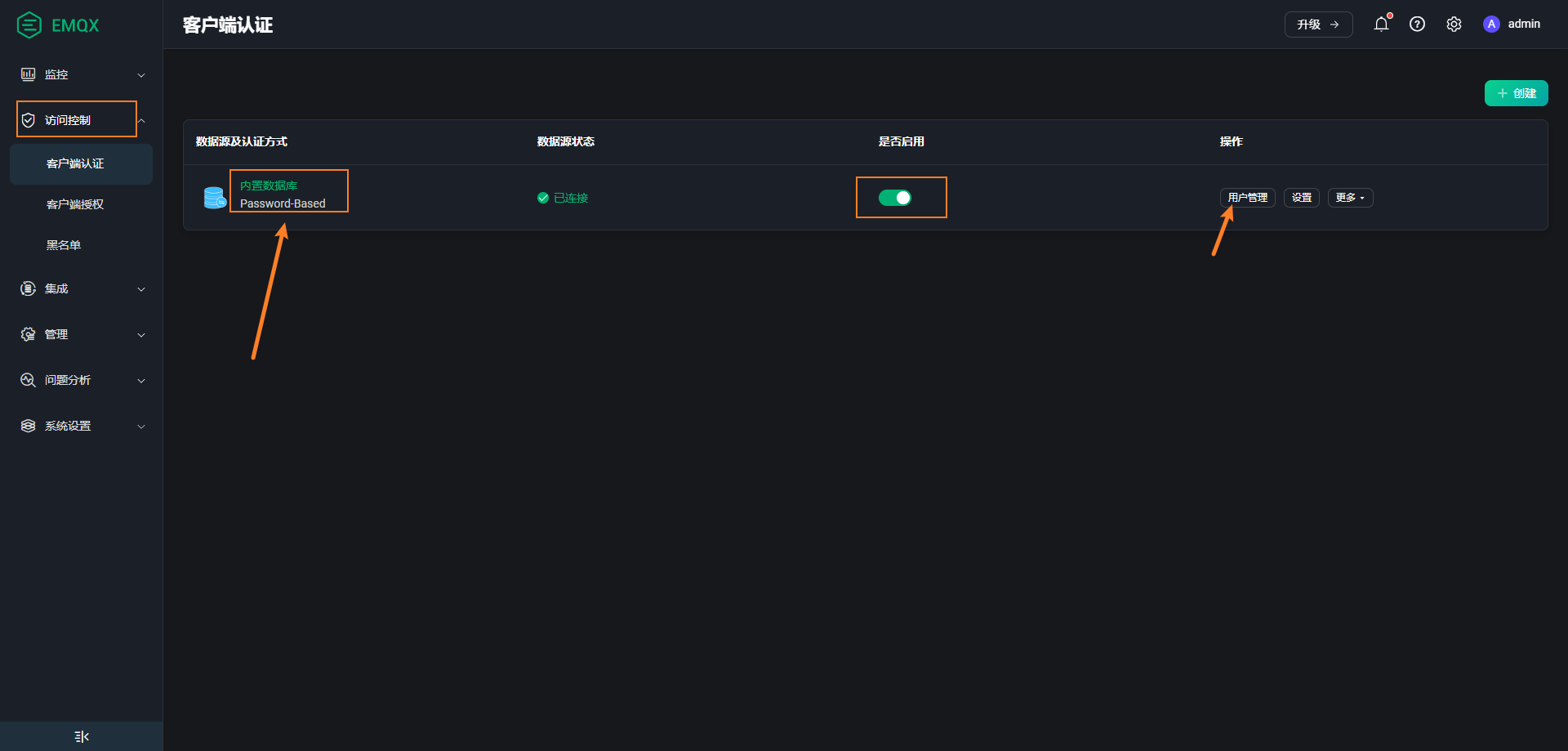
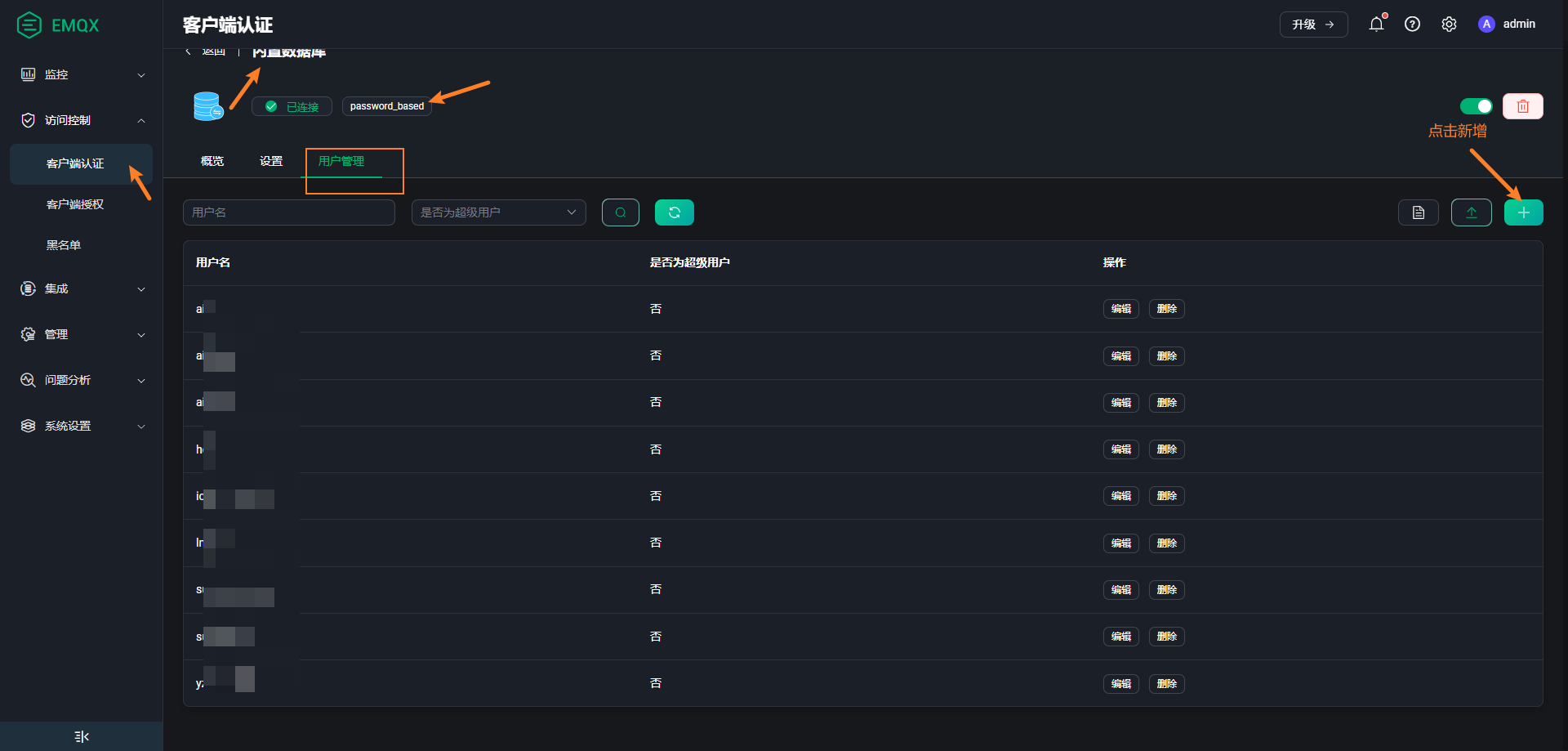
打开菜单 “访问控制 --> 客户端认证 ---> 内置数据库”记录的用户管理。


很明显我们刚刚新增的用户并没有在列表中,此时我们把刚刚新增的用户配置进来。

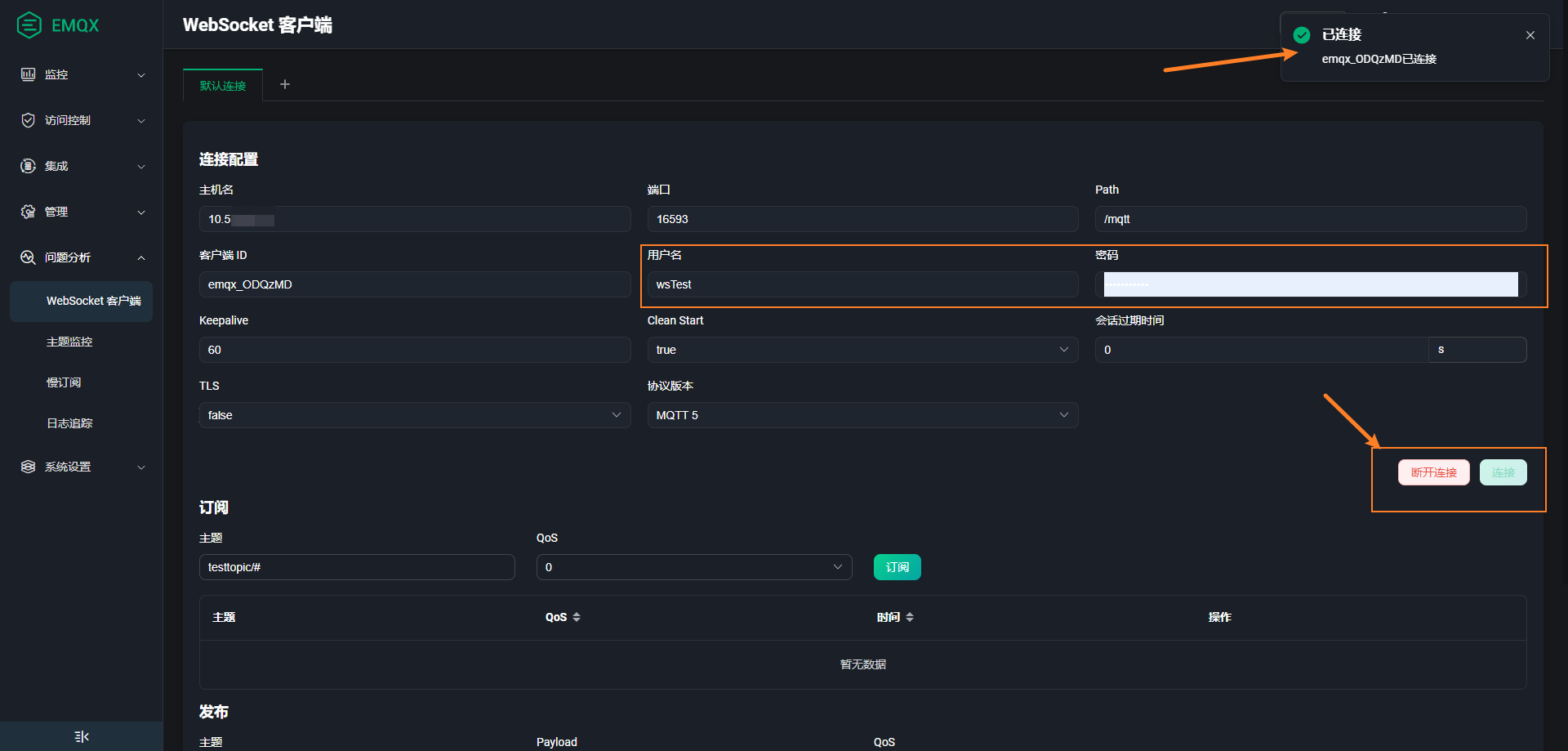
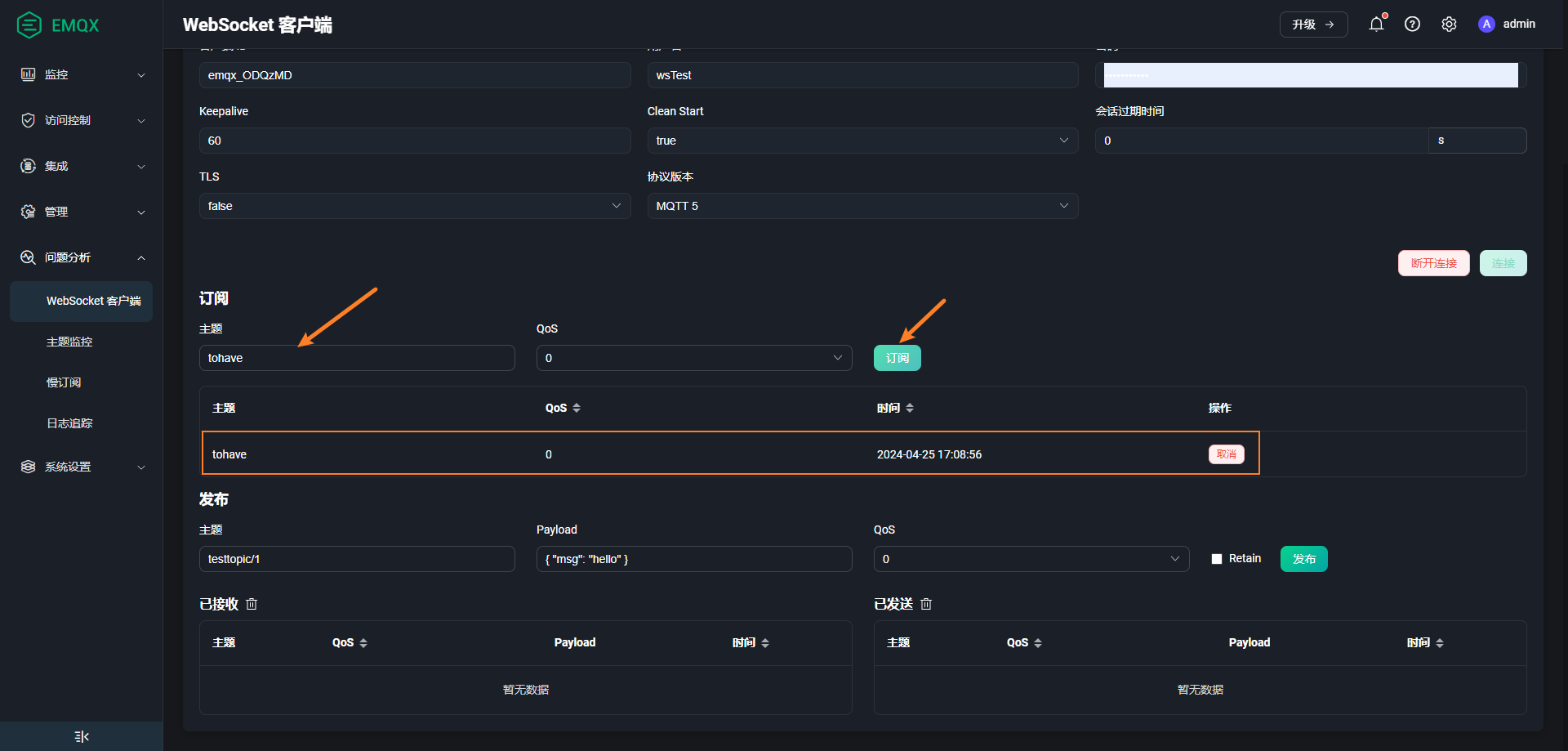
再去进行 websocket 客户端连接测试,如下测试:

可以看到我们能够正常连接使用,此时我们可以对指定 Topic 进行消息的发布订阅测试。

2、websocket 客户端订阅发布
2.1、EMQX 发布订阅(ws)
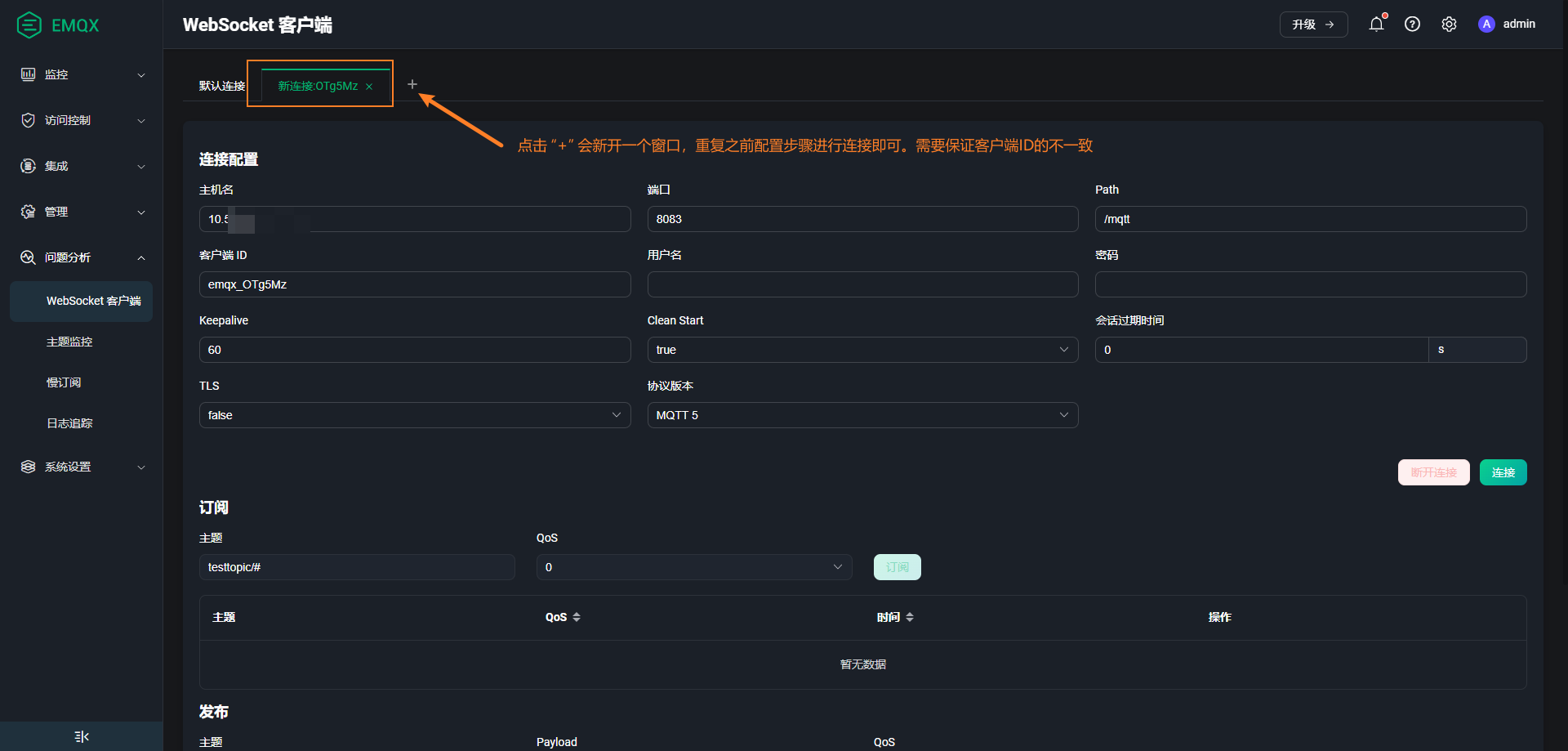
根据上文操作后,我们在EMQX平台上已经开启了一个 websocket 订阅客户端并且订阅了主题为 “tohave” 的数据。此时我们在 EMQX 平台的 websocket 客户端里在新建一个客户端连接进行数据发生,验证数据是否能够正常发送接收。

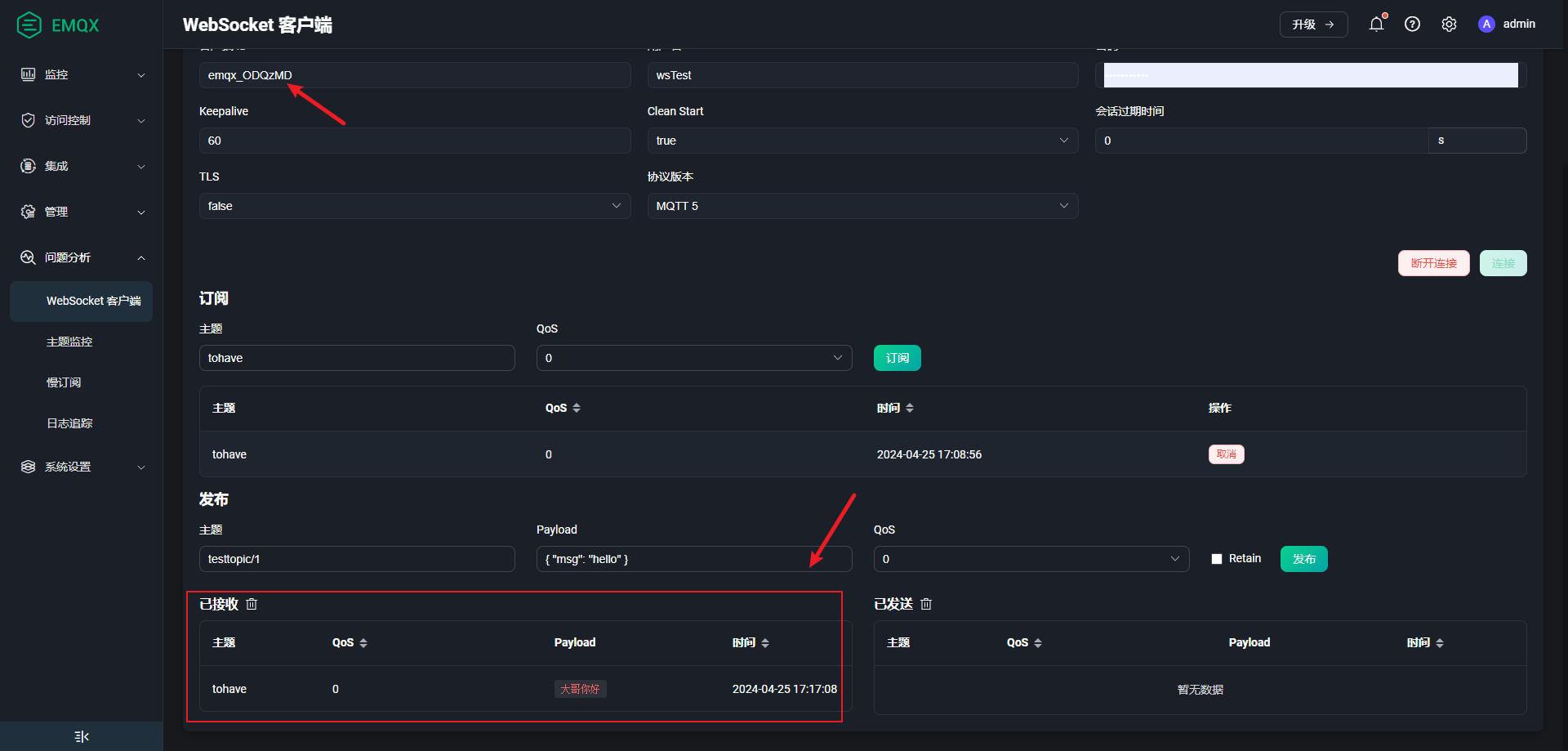
在 5MZ 的客户端连接里,对Topic “tohave” 发送一条报文为 “大哥你好”的数据,如下图所示。此时在 5MZ 客户端连接里可以看到,我们数据是已经发送出去了,在 已发送 列表里可以看到具体信息。

此时我们查看另一个客户端连接看数据是否已收到:

可以看到数据是可以正常发送订阅的
2.2、websocket网页
这里我们在用HTML网页进行测试验证看下,网页编写如以下所示。将代码复制出来粘贴到HTML网页文件中,修改对应连接信息双击打开运行即可。
<!DOCTYPE html>
<html>
<body>
<script src="https://cdn.bootcdn.net/ajax/libs/mqtt/5.0.5/mqtt.min.js"></script>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script><h1 id="myDiv"></h1>
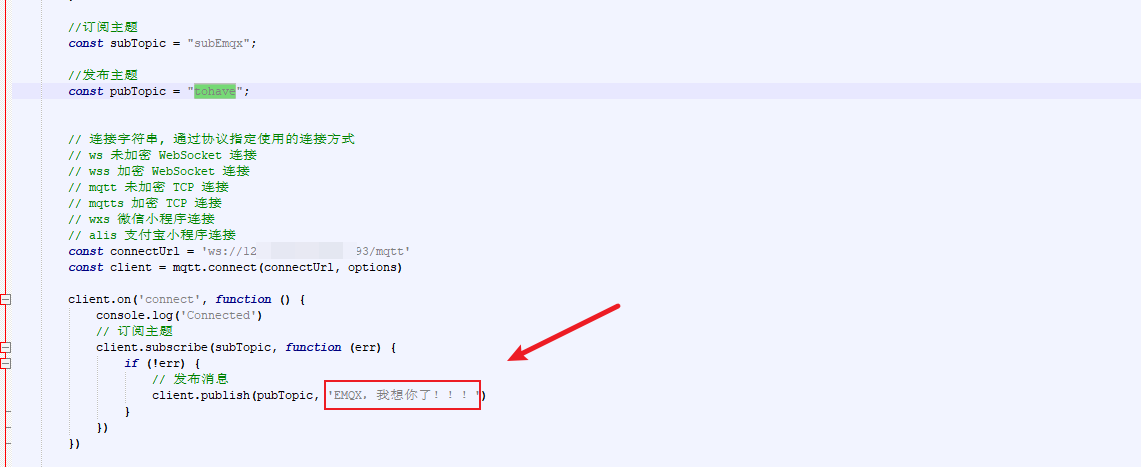
<script type="text/javascript">$(function () {// 连接选项const options = {clean: true, // true: 清除会话, false: 保留会话connectTimeout: 4000, // 超时时间// 认证信息clientId: 'wsEmqx' + Math.random(),//EMQX配置的相关账户密码username: '账号',password: '密码',};//订阅主题const subTopic = "subEmqx";//发布主题const pubTopic = "tohave";// 连接字符串, 通过协议指定使用的连接方式// ws 未加密 WebSocket 连接// wss 加密 WebSocket 连接// mqtt 未加密 TCP 连接// mqtts 加密 TCP 连接// wxs 微信小程序连接// alis 支付宝小程序连接const connectUrl = 'ws://{EMQX服务所在IP}:{EMQX服务分配 ws 类型的监听端口}/mqtt'const client = mqtt.connect(connectUrl, options)client.on('connect', function () {console.log('Connected')// 订阅主题client.subscribe(subTopic, function (err) {if (!err) {// 发布消息client.publish(pubTopic, 'EMQX,我想你了!!!')}})})client.on('reconnect', (error) => {console.log('正在重连:', error)})client.on('error', (error) => {console.log('连接失败:', error)})client.on('message', (topic, message) => {$("#myDiv").html(message.toString());console.log('收到消息:', topic, message.toString())})});</script></body>
</html>
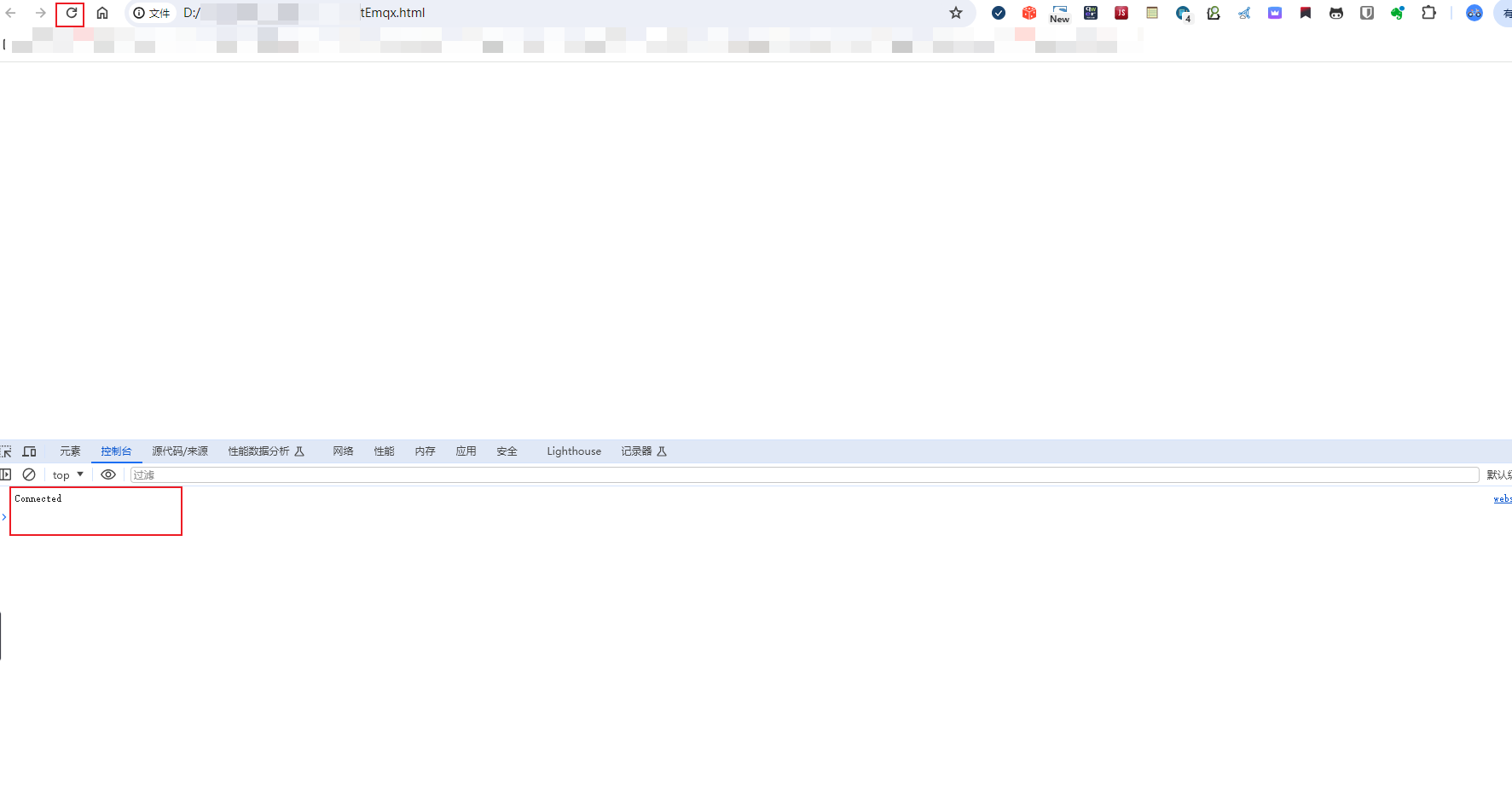
相应信息配置完成后,我们双击打开运行。运行后连接成功时,会向EMQX平台的【tohave】主题发送一条消息,如下所示:

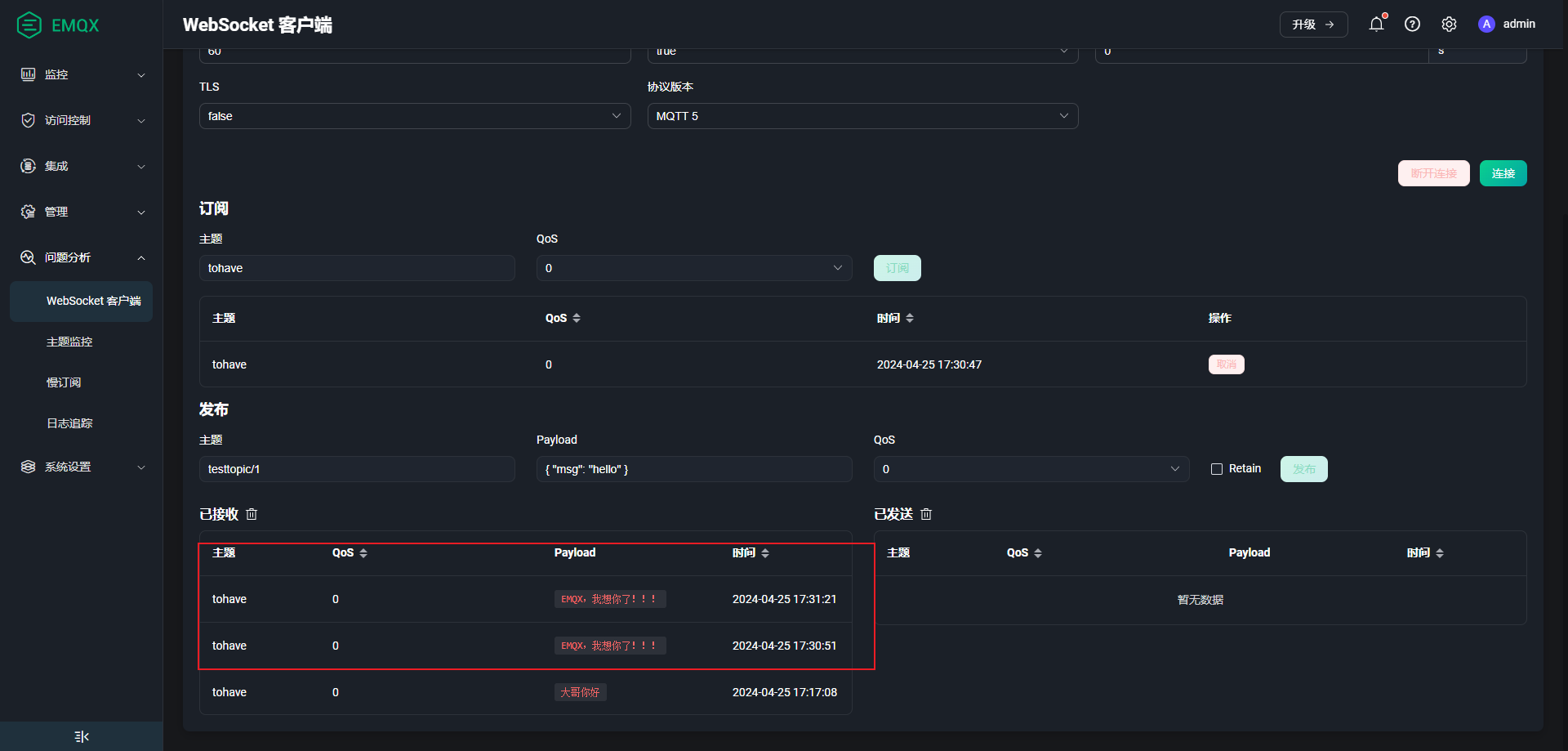
每刷新一次网页就会向EMQX服务端发生一条消息。


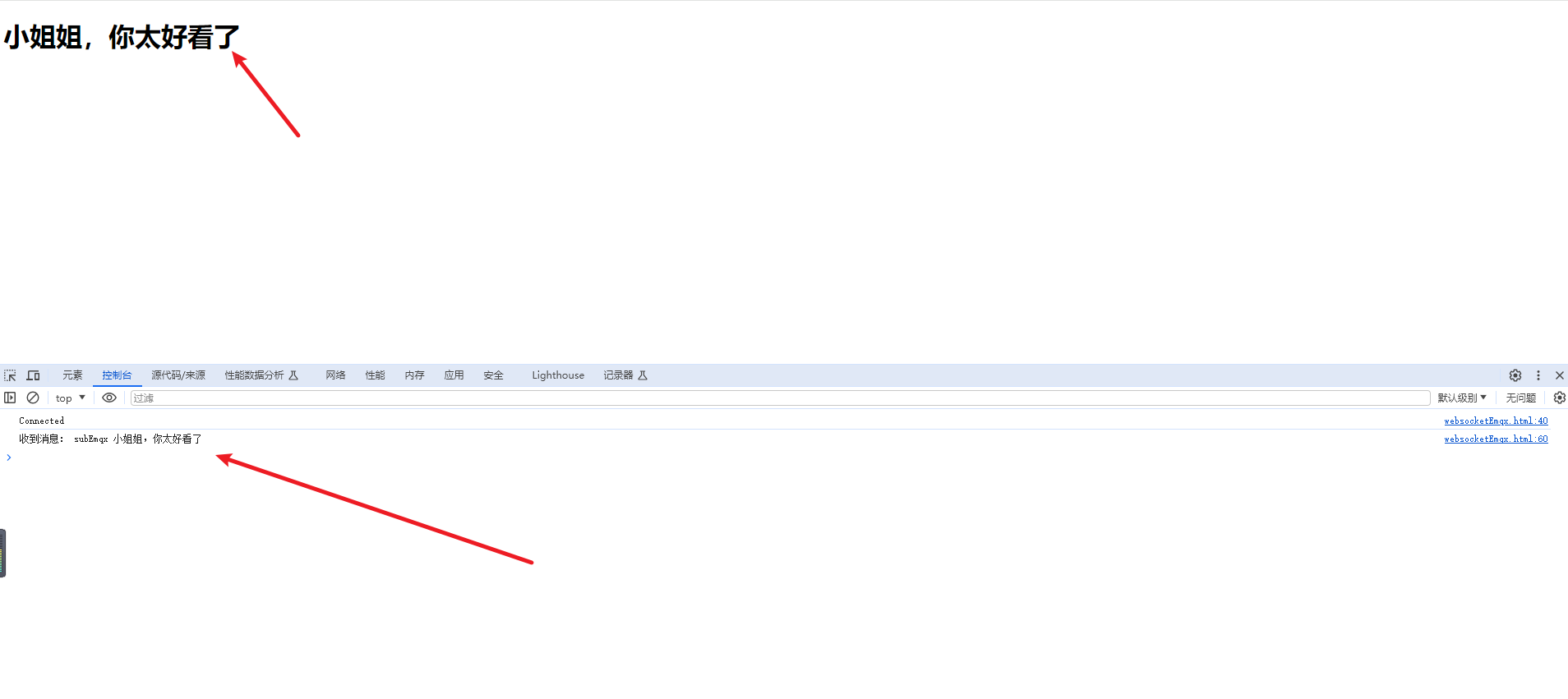
可以看到数据是有发布过去的,此时我们在EMQX上推送下数据到网页端观察看看:


这篇关于【EMQX】使用websocket订阅EMQX数据的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





