本文主要是介绍Vuforia AR篇(三)— AR模型出场效果,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
- 前言
- 一、AR模型出场
- 二、AR出场特效
- 三、添加过渡效果
- 四、效果
前言
例如:随着人工智能的不断发展,机器学习这门技术也越来越重要,很多人都开启了学习机器学习,本文就介绍了机器学习的基础内容。
一、AR模型出场
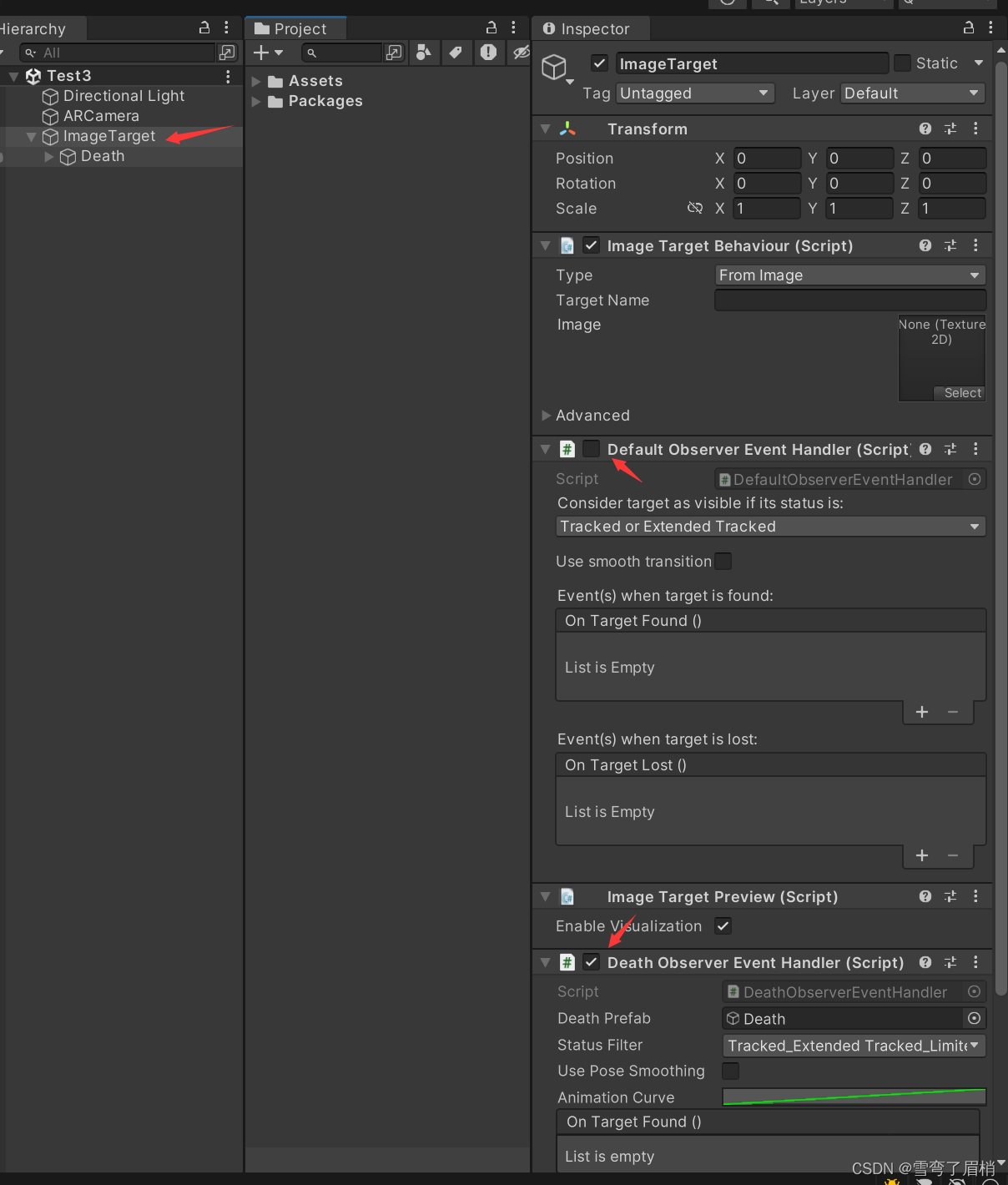
创建ARCamera和ImageTarget

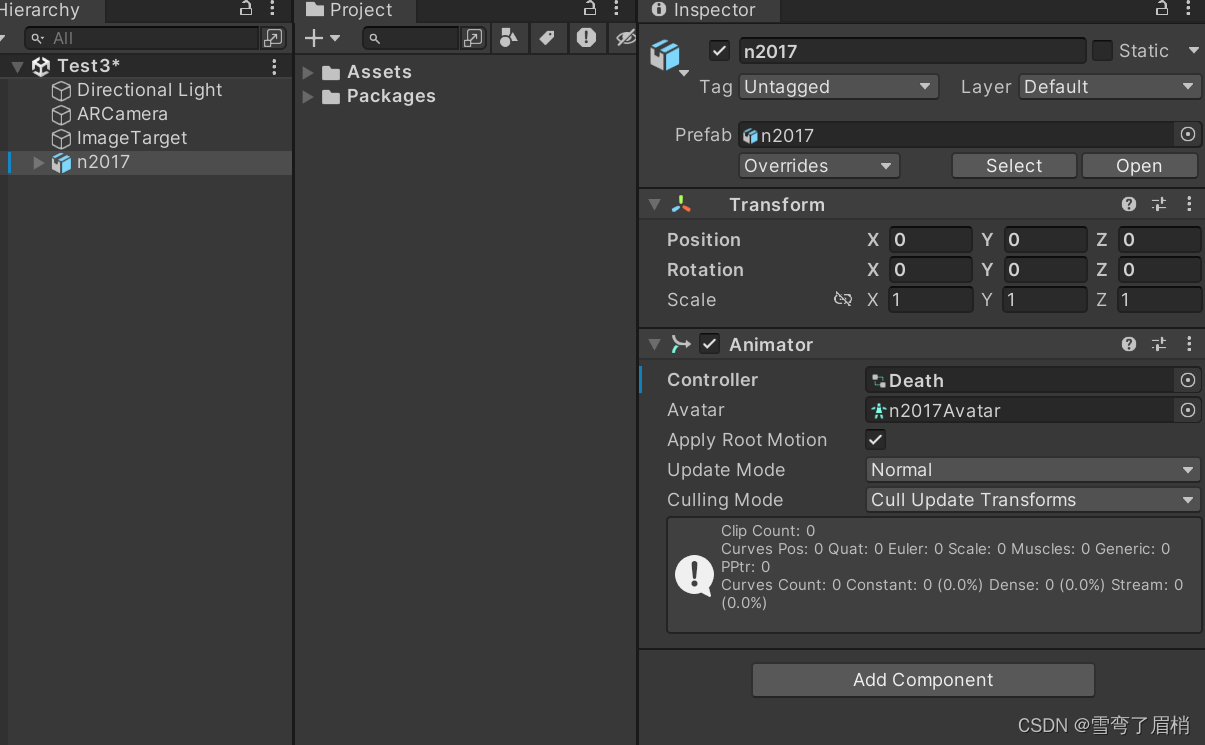
导入一个带动画的模型


复制下面的脚本

然后改名成下面DeathObserverEventHandler

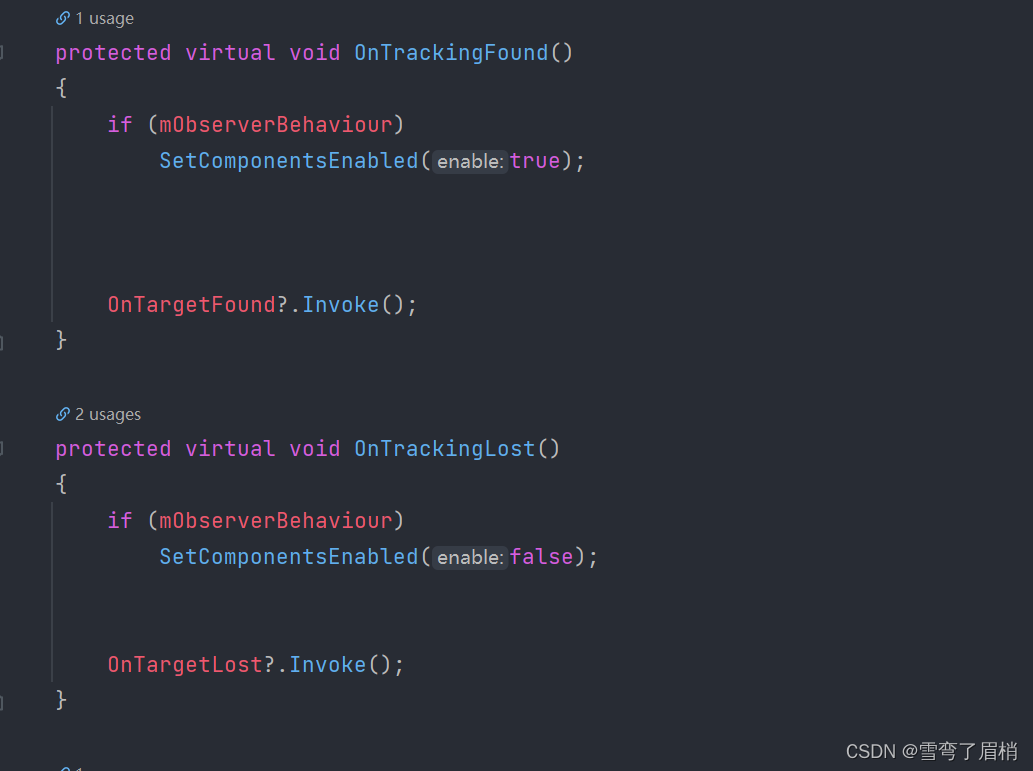
找到下面的2个方法

重写下面的2个方法
protected virtual void OnTrackingFound(){// if (mObserverBehaviour)// SetComponentsEnabled(true);//////// OnTargetFound?.Invoke();GameObject death = Instantiate(deathPrefab, transform, true);death.name = "Death";death.transform.position = transform.position;}protected virtual void OnTrackingLost(){// if (mObserverBehaviour)// SetComponentsEnabled(false);////// OnTargetLost?.Invoke();GameObject death = GameObject.Find("Death");if (death != null){Destroy(death);}}
然后挂上脚本

二、AR出场特效
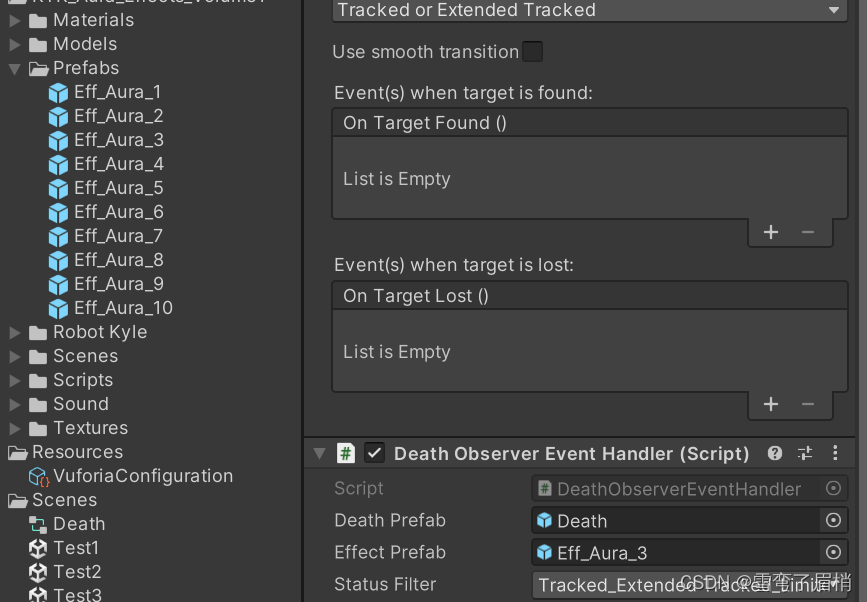
导入特效素材


添加特效代码
protected virtual void OnTrackingFound(){// if (mObserverBehaviour)// SetComponentsEnabled(true);//////// OnTargetFound?.Invoke();GameObject death = Instantiate(deathPrefab, transform, true);death.name = "Death";death.transform.position = transform.position;GameObject effect = Instantiate(effectPrefab, transform, true);effect.name = "Effect";effect.transform.position = transform.position;}protected virtual void OnTrackingLost(){// if (mObserverBehaviour)// SetComponentsEnabled(false);////// OnTargetLost?.Invoke();GameObject death = GameObject.Find("Death");if (death != null){Destroy(death);}GameObject effect = GameObject.Find("Effect");if (effect != null){Destroy(effect);}}
三、添加过渡效果
private void Update(){_death.transform.localPosition = Vector3.Lerp(_death.transform.localPosition , Vector3.zero, Time.deltaTime);_death.transform.localScale = Vector3.Lerp(_death.transform.localScale , new Vector3(0.4f, 0.4f, 0.4f), Time.deltaTime);}protected virtual void OnTrackingFound(){// if (mObserverBehaviour)// SetComponentsEnabled(true);//////// OnTargetFound?.Invoke();_death = Instantiate(deathPrefab, transform, true);_death.name = "Death";GameObject effect = Instantiate(effectPrefab, transform, true);effect.name = "Effect";effect.transform.position = transform.position;}protected virtual void OnTrackingLost(){// if (mObserverBehaviour)// SetComponentsEnabled(false);////// OnTargetLost?.Invoke();GameObject death = GameObject.Find("Death");if (death != null){Destroy(death);}GameObject effect = GameObject.Find("Effect");if (effect != null){Destroy(effect);}}
四、效果

这篇关于Vuforia AR篇(三)— AR模型出场效果的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








