本文主要是介绍2019年最全最新Vue、Vuejs教程,从入门到精通【p26-p63】,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
2019年最全最新Vue、Vuejs教程,从入门到精通
一、let和var
1.let的好处
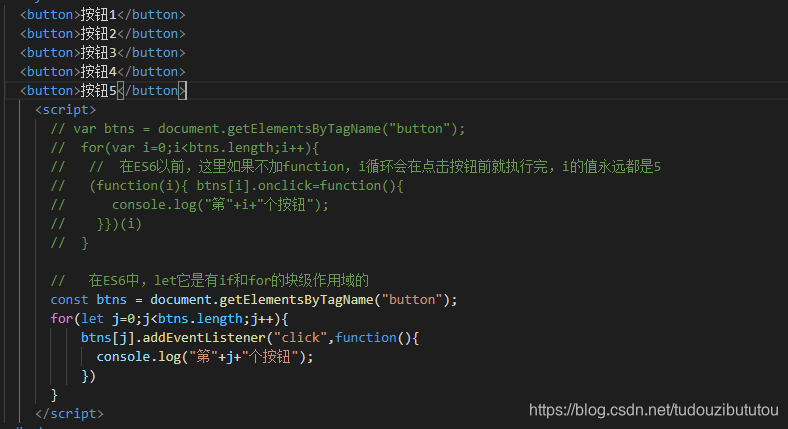
-ES5之前因为if和for都没有块级作用域的概念,所以在很多时候,我们都必须借助于function的作用域来解决引用外部变量的问题。在ES6中,let它是有if和for的块级作用域的,而在ES5中的var是没有块级作用域的
2.代码演示

二、v-on
1.v-on的语法糖
-v-on:click=“方法()” 可以写成@click=“方法()”
-如果该方法不需要额外的参数,那么方法后的()可以不添加
2.v-on的参数
-如果函数需要参数,但是没有传入,那么函数的形参为undefined
-在事件定义时,写方法时省略了小括号,但是方法本身是需要一个参数的,这个时候,vue会默认将浏览器生成的event事件对象作为参数传入到方法中
-方法定义时,我们需要event对象,同时又需要其他参数。在调用方法时,如何手动的获取到浏览器参数的event对象:$event
3.v-on的修饰符
-.stop修饰符的使用,可以阻止冒泡,相当于调用event.stopPropagation()。
-.prevent 可以阻止默认事件的发生,相当于调用event.preventDefault()
-@keyup.enter监听某个键盘的键帽 keyup是键盘指定事件松开 加上.enter只会监听enter事件的松开
-.native指监听组件根元素的原生事件
-.once 只触发一次回调
三、v-if、v-else-if、v-else
1.v-if配合v-else
-值为布尔值,为true时显示v-if,为false时显示v-else
2.一般情况下,都会使用computed属性来做判断
3.v-if和v-show的区别
-v-if和v-show都可以控制元素节点的显示与否,但是区别在于当设置为不显示时,v-if时直接把元素节点删除,而v-show是把元素增加了一个行内样式display:none;
-当需要在显示与隐藏之间切片很频繁时,使用v-show,当只有一次切换的时候,通过使用v-if
四、v-for
1.循环遍历对象
-在遍历对象的过程中,如果只获取一个值,那么获取到的是value
-如果要获取key和value,那么则需要设置两个形参 (value,key),第一个形参是value,第二个形参是key
-如果要获取key和value和index,那么需要三个形参(value,key,index)
2.向数组中插入元素的过程
-可以使用splice()方法
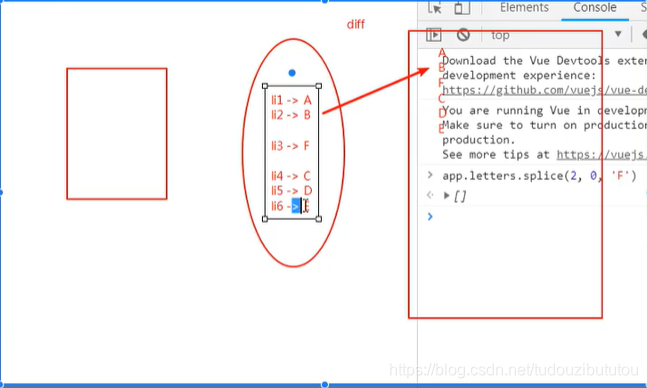
-向数组中间插入元素的演示图:

当没有设置key的时候,Diff算法默认执行起来,会把插入位置的元素更新成新插入的元素,再往后依次更新元素。而如果使用key来给每个节点做一个唯一标识的话,Diff算法就可以正确的识别此节点,找到正确的位置插入新的节点。所以,key的作用主要是为了更高效的更新虚拟DOM。
五、响应式的数组方法
1.push()方法
-在最后一位添加新的元素
2.pop()方法
-把某个元素从最后一位删除掉
3.shift()方法
-把某个元素从第一位删除掉
4.unshift()方法
-在数组最前面添加元素
5.splice()方法
-splice作用:删除元素/插入元素/替换元素
-splice有三个参数,第一个参数是开始位置,第二个参数传入你要删除几个元素,第三个参数是传入替换元素
6.sort()方法
-传入一个函数,将数组排序
7.reverse()方法
-可以将数组反转
8. Vue.set()方法
-(要修改的对象,索引值,修改后的值)
六、JavaScript高阶函数的使用
1.filter函数
-filter中的参数是一个回调函数,回调函数有一个要求:必须返回一个Boolean值。当返回true时,函数内部会自动将这次回调的n加入到新的数组中,当返回false时,函数内部会过滤掉这次的n.
-filter可以用来过滤一个数组,可以在return 后面写一个表达式,满足表达式为true的所有元素都会加入到一个新的数组返回。
2.map函数
-map中的参数也是一个回调函数,回调函数要返回一个表达式,return后面的表达式每次调用一个元素,并且将元素进行操作后返回一个新的值
3.reduce函数
-reduce作用是对数组中所有的内容进行汇总
-let total = newNum.reduce(function(preValue,n){
return preValue +n
} , 0)
-reduce函数中第一个参数是一个回调函数,第二个参数是一个preValue的初始值 。 回调函数中的第一个参数是回调函数前一次的返回值,第二个参数是当前的值n。
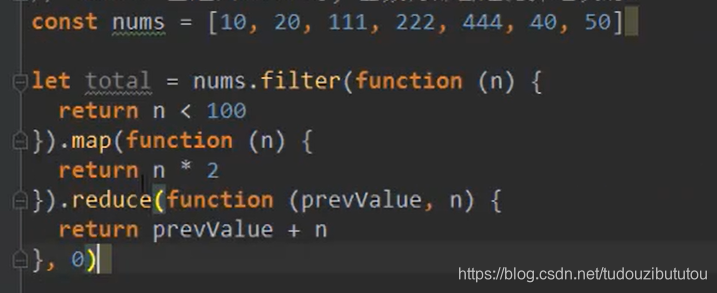
-链式编程使用高阶函数:

-使用箭头函数简写后: let total = nums.filter(n => n<100 ).map( n => n*2).reduce((prevValue,n)=>prevValue+n)
七、v-model指令
1.双向绑定
-v-model实现了数据的双向绑定,语法 v-mode=“变量名”
2.v-model其实是一个语法糖,它的背后本质上是包含两个操作
-v-bind绑定一个value属性
-v-on指令给当前元素绑定input事件 @input=“message = $event.target.value”
2.v-mode结合radio、checkbox、select的绑定(视频p47-p49敲代码实践)
3.修饰符
-lazy修饰符:v-model默认是在input事件中同步输入框的数据的,也就是说,一旦有数据发生改变,对应的data中的数据就会自动发生改变。lazy修饰符可以让数据在失去焦点或者回车时才更新。
-number修饰符:默认情况下,在输入框无论我们输入的是字母还是数字,都会被当做字符串类型处理,但是如果我们希望处理的是数字类型,name最好直接将内容当做数字处理。number修饰符可以让在输入框中输入的内容自动转换成数字类型。
-trim修饰符:如果输入的内容首尾有很多空格,通常我们希望将其去除,trim修饰符可以过滤左右两边的空格
八、组件化
1.组件化思想
-如果我们将一个页面拆分成一个个小的功能块,每个功能块完成属于自己这部分独立的功能,那么之后整个页面的管理和维护就非常容易了。
-它提供了一种抽象,让我们可以开发出一个个独立可复用的小组件来构造我们的应用,任何的应用都会被抽象成一颗组件树
2.注册组件的基本步骤(三个步骤)
-创建组件构造器 (调用Vue.extend()方法)
-注册组件(调用Vue.component()方法)
-使用组件(在Vue实例的作用范围内使用组件)
3.全局组件和局部组件
-使用Vue.component()方法注册的组件就是全局组件,可以在任何一个实例下使用
-如果想要注册局部化组件,则需要在实例中注册,使用components:{ 组件标题名:组件构造器 } 属性注册
4.父组件和子组件
-子组件创建的构造器必须在父组件之前
-子组件是在父组件中注册的组件
-Vue实例可以看做一个root组件(根组件)
-只在父组件中注册,没有在实例或全局中注册的组件,不可以直接使用
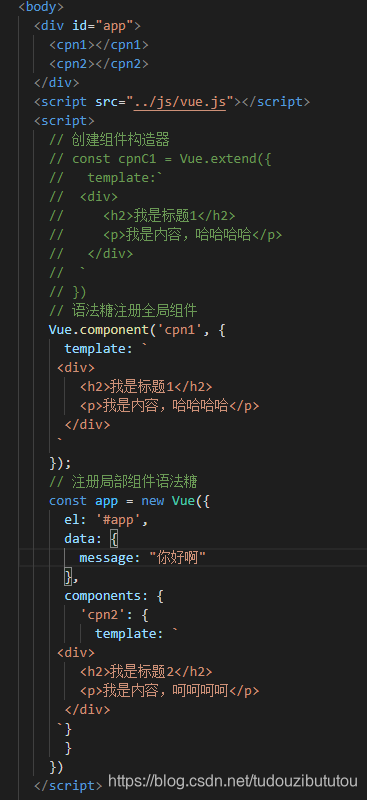
5.注册组件的语法糖形式
-Vue为了简化这个过程,提供了注册的语法糖,主要是省去了调用Vue.extend()的步骤,而是可以直接使用一个对象来代替。

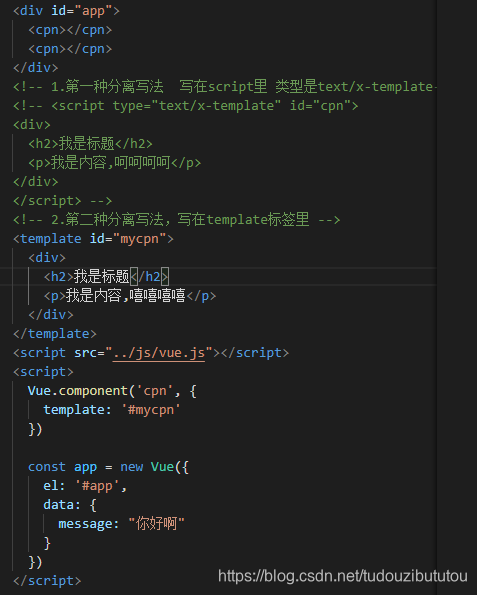
6.组件模板的分离写法

7.组件数据的存放
-组件是一个单独功能模块的封装,组件中不能直接访问Vue实例中的data,Vue组件内部应该有一个储存自己数据的地方。
-组件对象中也有一个data属性(这个data属性必须是一个函数,而且这个函数返回一个对象,对象内部保存着数据)
-如果data属性不是函数,那么data的值将会影响到其他的组件实例,当属性是一个函数时,可以将data的值保存到不同的堆内存当中(涉及到对象和函数的内存指向和调用问题)
九、父子组件通信问题
1.从上层往下层传递数据
-子组件是不能引用父组件或者Vue实例的数据的,但是在开发中,往往一些数据确实需要从上层传递到下层:比如在一个页面中,我们从服务器请求到了很多的数据,其中一部分数据,并非是我们整个页面的大组件来展示的,而是需要下面的子组件进行展示。这个时候,并不会让子组件再次发送一个网络请求,而是直接让大组件(父组件)将数据传递给小组件。
2.props(父传子)
-使用选项props来声明需要从父级接收到的数据,props的值有两种方式: 方式一:字符串数组,数组中的字符串就是传递时的名称 方式二:对象,对象可以设置传递时的类型,也可以设置默认值等
3.$emit(“发射事件名”,参数) (子传父)
-使用emit可以让子组件发射一个自定义事件,然后可以在使用子组件时,父组件对子组件发射的事件进行监听,来获取子组件传来的数据。
这篇关于2019年最全最新Vue、Vuejs教程,从入门到精通【p26-p63】的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







