vuejs专题
【VueJS】v-for的索引获取
在Vue1.x版本中 在 v-for 块内我们能完全访问父组件作用域内的属性,另有一个特殊变量 $index,正如你猜到的,它是当前数组元素的索引: <div id="app"><ul v-for="tab in tabs"><li>{{$index}} {{tab.name}}</li></ul></div><script>var app = new Vue({el: "#app",dat
【VueJS】深入理解 computed 和 methods 方法
前言 模板内的表达式是非常便利的,但是它们实际上只用于简单的运算。在模板中放入太多的逻辑会让模板过重且难以维护。例如: <div id="example">{{ message.split('').reverse().join('') }}</div> computed 方法 所以引入了计算属性computed,将复杂的逻辑放入计算中进行处理,同时computed有缓存功能,
【VueJS】live-server 快速搭建服务 及 注意事项
本地开发常常需要搭建临时的服务,第一时间我们会想到用 http-server。 但现在流行修改文件浏览器自动刷新,这里可以使用 live-server 很简单就能启动一个看起来很专业的本地服务。 你只需要全局安装live-server: npm install -g live-server 并在项目根目录执行这条命令: PS E:\AblazeProject\Vue> live-serv
python markdown vuejs前端:如何正确处理多行字符串的缩进问题
有时候,我们需要使用多行字符串配合format格式化函数来生成Markdown文本。例如,我现在开发了一个AI对话机器人,我发送一个txt文件过去,他首先帮我总结整个文件的内容,然后以问答的形式列出10个要点。 你的代码可能是这样写的: def bot(text):summary = summary_text_by_gpt(text)qa = get_qa_by_gpt(text)output
vuejs中html2canvas使用 背景图和二维码海报图片保存到一张图片上 生成一张海报并下载
不少的项目中都用到了二维码加背景图片生成海报的宣传图片,实现方法就是canvas绘制到一张上后进行下载。html2canvas的技巧在这里不在讲解。 二维码和背景图片进行定位。 在传统场合,这类功能往往依赖后台合成图片,或依赖端上实现,但web侧本身也有独立的解决方案。 Web中具有图片生成功能的是canvas标签,我们可以使用canvas中的toDataUrl() API,得到当前画布内
vuejs基础之共有数据vuex
文章目录 1 vuex简介1.1 安装引入1.1.1 普通网页引入1.1.2 NPM方式安装 2 使用方式2.1 实例构造2.2 主要属性2.2.1 五大核心属性介绍2.2.1.1 state2.2.1.2 getters2.2.1.3 mutations2.2.1.4 actions2.2.1.5 modules 2.2.2 辅助函数2.2.2.1 mapState2.2.2.2 map
关于html内嵌vuejs使用iframe无法加载vue实例解决方案,使用bootstrap再iframe
描述:html内嵌vuejs,manage页面也采用vue进行iframe跳转,这个时候无法加载vue实例。具体原因不明,解决方案如下:bootstrap做管理页面,再通过iframe加载html内嵌vue的页面 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Management Dashboard wit
【vuejs】vm.$set() 的原理解析和方法以及应用场景
1. Vue 响应式原理概述 Vue.js 是一个用于构建用户界面的渐进式框架,其核心特性之一是响应式系统。Vue 的响应式系统允许开发者声明性地描述一个应用的状态,而 Vue 会自动追踪状态的变化,并更新 DOM 以反映这些变化。 1.1 响应式数据的创建 Vue 使用 Object.defineProperty 来劫持数据对象的属性,为每个属性创建 getter 和 setter。当属性
【vuejs】常用的组件之间数据通信方式总结
vue.js组件实例的作用域是相互独立的,不同组件之间的数据不能相互访问,组件有父级组件、子级组件、兄弟组件、如何选择组件之间的通信方式?今天就来总结一下常用的几种组件传值方式 1. 父子组件通信 1.1 Props Props 是 Vue.js 中用于父子组件间数据传递的一种方式。父组件通过 props 向子组件传递数据,子组件通过声明 props 属性来接收这些数据。 单向数据流:Pr
前端Vuejs知识小节
前端Vue.js知识小节https://blog.csdn.net/weixin_41909712/article/details/87620370一、模块语句 1、v-html="mess(名字随意)" 如:mess:'<h1>这是一个h1标签</h1>' 2、v-bind:class="{ 样式名:true/false }" 如:样式必须为类cla
vuejs路由和组件系统
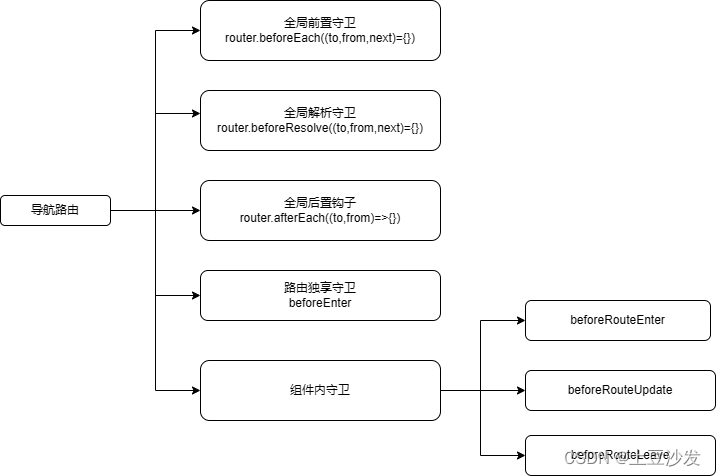
前端路由原理 createRouter * hash* window.addEventListener('hashChange')* 两种实现路由切换的模式:UI组件(router-link,router-view),Api(push()方法)* history * HTML5新增的API ,可以通过不刷新页面前提下,修改页面路由-history.pushState() useRout
layui+vuejs实现页面复选框
页面上出现复选框,复选框内容从后台获取,在选择后将数据传输到后台 queryDeployIns:function () { $.getJSON("/config_manage/configModify/queryDeployIns?versionId=" + versionId, function (r) { //获取ip与id vm.hosts = r.deployIns; //赋值给对象
AWS Cloudfront支持vuejs的html5模式
前提 1.vuejs项目使用html5模式;2.vuejs项目独立部署在一个s3桶中;3.vuejs项目独立使用一个AWS Cloudfront的CDN。 解决 只需要在Cloudfront中添加一个函数,大概规则就是如果从请求uri中提取到文件名,则表示需要访问s3,如果没有则重写到/index.html请求。 具体函数内容如下: function handler(event) {var
2019年最全最新Vue、Vuejs教程,从入门到精通【p119-p147】
一、Promise 1.什么是Promise -Promise是ES6中非常重要和好用的特性,在JS中Promise是异步编程的一种解决方案 2.处理异步事件的情况 -一种很常见的场景应该就是网络请求了,我们封装一个网络请求的函数,因为不能立即拿到结果,所以不能像简单的3+4=7一样将结果返回。所以我们往往会传入另外一个函数,在数据请求成功时,将数据通过传入的函数回调出去,如果只是一个简单的网络请
2019年最全最新Vue、Vuejs教程,从入门到精通【p64-p90】
2019年最全最新Vue、Vuejs教程,从入门到精通 一、父子组件的访问方式 1.父组件访问子组件:使用dolor符号children或dolor符号refs -使用children的时候,获取的是一个子组件数组,可以通过循环的访问遍历每一个子组件,也可以通过下标的访问单独访问某一个子组件。但是一但子组件的顺序和数量发生变化,就不是那么好用了。refs可以直接访问到某一个子组件,此时使用re
2019年最全最新Vue、Vuejs教程,从入门到精通【p26-p63】
2019年最全最新Vue、Vuejs教程,从入门到精通 一、let和var 1.let的好处 -ES5之前因为if和for都没有块级作用域的概念,所以在很多时候,我们都必须借助于function的作用域来解决引用外部变量的问题。在ES6中,let它是有if和for的块级作用域的,而在ES5中的var是没有块级作用域的 2.代码演示 二、v-on 1.v-on的语法糖 -v-on:click=
Web前端学习笔记——VueJS基础
什么是Vue.js Vue.js 是目前最火的一个前端框架,React是最流行的一个前端框架(React除了开发网站,还可以开发手机App, Vue语法也是可以用于进行手机App开发的,需要借助于Weex)Vue.js 是前端的主流框架之一,和Angular.js、React.js 一起,并成为前端三大主流框架!Vue.js 是一套构建用户界面的框架,只关注视图层,它不仅易于上手,还便于与第三方
Vuejs中的nextTick
问题: 当在父组件中onMounted函数中调用一些子组件的方法时,提示是undefined。 原因是mounted 不会承诺所有的子组件也都一起被挂载完成。 解决方法利用 nextTick 或者setTimeout onMounted(()=>{//利用nextTick 延迟执行 同 setTimeout执行nextTick(()=>{dosomething();})//直接在这里面 使用
【九层之台】Web开发教程:5. Vuejs
目录 5. Vuejs简介Hello Vue!Vue对象datamethodscomputed其他 属性绑定控制属性属性值绑定双向绑定 事件处理写在后面 5. Vuejs 本章的主要内容是带领大家了解前端框架Vuejs的基础使用方法。Vuejs有自己的官方网站,供大家随时参考学习:https://vuejs.org/ 官方网站上不仅有详细的指南,甚至还有视频教程供大家使用。
[javascript] vuejs的elementui实现父子iframe通信
当在后台界面使用iframe嵌套时 ,如果子iframe嵌套页想要点击一个连接 ,进行界面的刷新,就需要向父iframe传递信息 , 父iframe再去更新iframe的url 子iframe点击时调用openUrl方法 , 传递信息给父 <!-- 引入组件库 --><script src="https://cdn.jsdelivr.net/npm/element-ui@2.13.1/
[javascript] vuejs的elementui配合iframe实现页面跳转
一般后台界面都有三大部分 , 顶部导航 , 左侧导航,右侧的主界面 . 点击左侧和顶部的导航 , 可以在右侧的主界面展示不同的界面 大部分后台的界面都是使用的iframe嵌套的形式,基于vue也是可以方便的使用iframe的 html部分如下: 主要就是给iframe绑定一个变量 , 给左侧导航绑定点击事件 ,都是vuejs里面的用法 <div id="app"><template><el
【毕业设计】vuejs模仿小米商城的项目设计与实现
vue-cli 之前学习React时用了react-creat-app,所以这次用vue-cli工具, 来初始化一个 vue 项目,省去了配置各种文件的烦恼,真是贴心~用法见下↓ npm install -g vue-cli //安装vue init webpack . //初始化 webpack 由于 vue-cli 其实也是用了 webpack,所以用起来不会特
Vuejs v-for中利用index来对第一项添加class
原文地址:http://blog.csdn.net/qq20004604/article/details/52668558 (1)在v-for中,利用index来对第一项添加class [html] view plain copy <a class="list-group-item" :class="{'active':!index}" v-for="(i,index
VUEJS文件扩展名esm.js和common.js是什么意思
VUEJS文件扩展名esm.js和common.js是什么意思 vue.js : vue.js则是直接用在<script>标签中的,完整版本,直接就可以通过script引用。 vue.common.js :预编译调试时,CommonJS规范的格式,可以使用require("")引用的NODEJS格式。 vue.esm.js:预编译调试时, EcmaScript Module(ES MODULE)
day49(vueJS)vue3的生命周期钩子 服务端渲染概念 vue3的组建通信 vue3的ref属性应用 vue3(vuex和pinia的使用)
vue3的生命周期钩子 服务端渲染概念 vue3的组建通信 vue3的ref属性应用 vue3(vuex和pinia的使用) vue3的生命周期钩子常规要点、总结代码演示 补充要点、总结 服务端渲染概念要点总结 vue3的组建通信要点总结父对子传值子对父传值跨层级组件传值 vue3的ref属性应用获取DOM节点要点总结代码演示 获取组件实例要点总结代码演示 vue3(vuex和pinia