本文主要是介绍好用的在线客服系统PHP源码(开源代码+终身使用+安装教程) 制作第一步,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
创建一个在线客服系统是一个涉及多个步骤的过程,包括前端界面设计、后端逻辑处理、数据库设计、用户认证、实时通信等多个方面。以下是使用PHP制作在线客服系统的第一步:需求分析和系统设计。演示:ym.fzapp.top



第一步:需求分析
-
确定目标用户:了解你的在线客服系统将服务于哪类用户,比如网站访客、注册用户或特定客户群体。
-
功能需求:列出系统需要实现的基本功能,如:
- 用户与客服之间的实时聊天
- 客服转接功能
- 用户和客服信息的显示(如姓名、头像)
- 聊天记录的保存和查询
- 客服的在线状态显示
- 文件分享功能(如图片、文件上传)
-
非功能需求:考虑性能、安全性、可用性、可维护性等。
-
法规遵从性:确保系统符合数据保护法规,如GDPR或当地的隐私保护法律。

第二步:系统设计
-
架构设计:确定系统的技术架构,比如是使用单服务器还是多服务器,是否需要负载均衡等。
-
数据库设计:设计数据库模型,包括用户信息、客服信息、聊天记录、会话信息等。
-
接口设计:设计前后端交互的API接口,包括认证、消息传递、状态更新等。
-
安全性设计:考虑使用HTTPS、数据加密、XSS/CSRF防护等安全措施。
-
实时通信:确定实现实时通信的技术方案,如WebSocket、长轮询等。
-
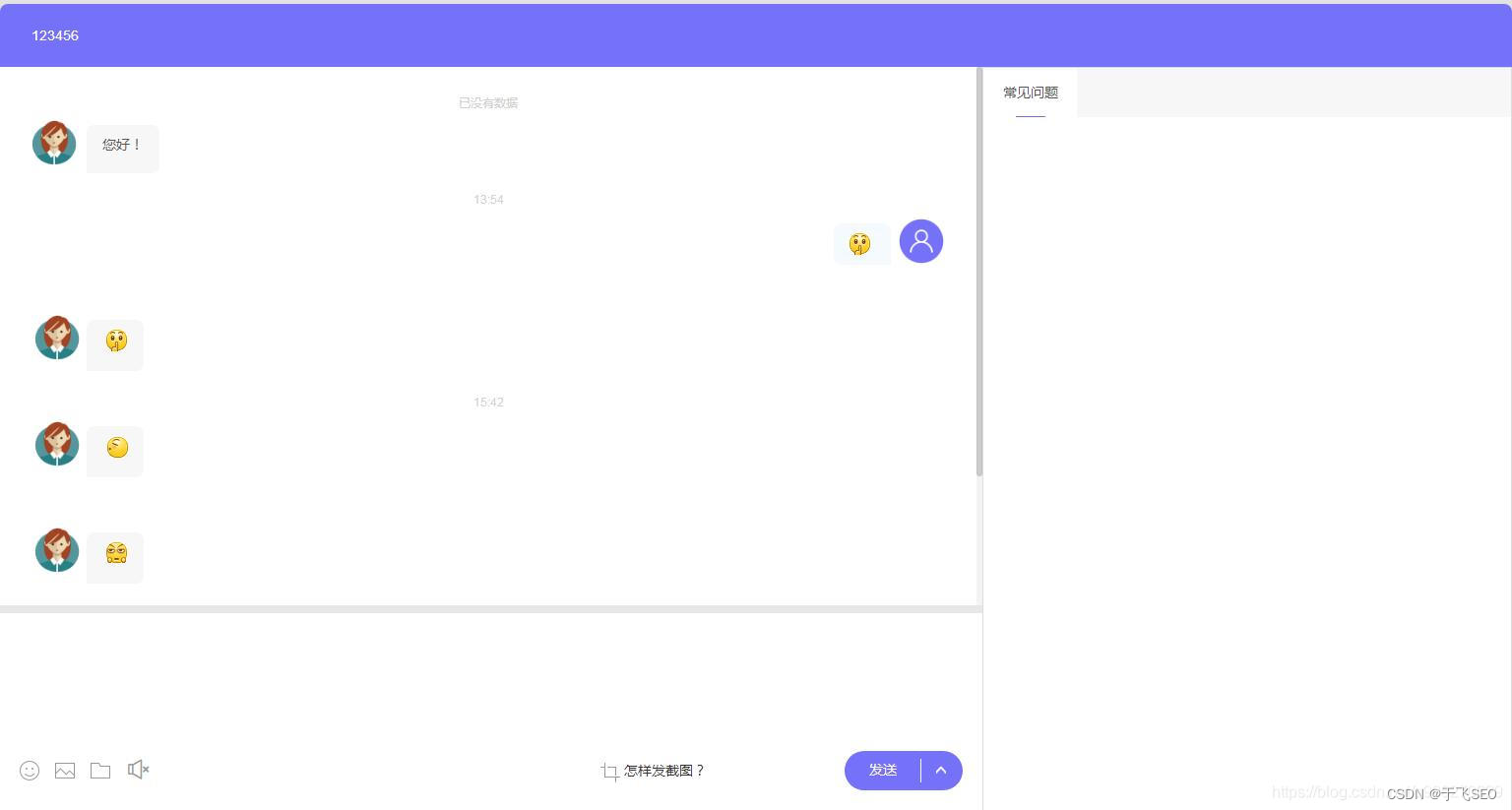
用户界面设计:设计用户界面,包括聊天窗口布局、颜色方案、字体选择等。
第三步:技术选型
-
后端技术:选择PHP框架(如Laravel、Symfony)以及其他后端技术。
-
前端技术:选择HTML/CSS/JavaScript框架或库(如React、Vue.js)。
-
数据库技术:选择数据库系统(如MySQL、PostgreSQL)。
-
实时通信技术:选择WebSocket库或服务。
-
部署平台:选择服务器提供商或云服务(如AWS、Azure、Google Cloud)。
第四步:开发环境搭建
-
设置开发环境:安装PHP、数据库、Web服务器(如Apache或Nginx)。
-
配置版本控制:使用Git等版本控制系统。
-
搭建本地开发服务器:使用Docker或直接在本地机器上配置环境。
第五步:编写代码
-
实现基本功能:从最简单的功能开始,如用户认证、聊天界面显示。
-
编写API接口:实现前后端数据交互的接口。
-
实现实时通信:编写WebSocket服务器或集成长轮询逻辑。
-
前端界面开发:编写用户界面,连接后端API。
-
测试:进行单元测试、集成测试和用户测试。
第六步:部署上线
-
准备生产环境:配置服务器,部署数据库和应用。
-
性能优化:根据测试结果进行优化。
-
安全检查:进行安全审计和加固。
-
上线:将系统部署到生产环境。
-
监控和维护:设置监控系统,定期更新和维护。
请记住,这只是一个高层次的概述,每一步都可能包含更多的子步骤和细节。开发在线客服系统是一个复杂的工程,需要仔细规划和执行。
这篇关于好用的在线客服系统PHP源码(开源代码+终身使用+安装教程) 制作第一步的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






