本文主要是介绍【WP】猿人学12_入门级js,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
https://match.yuanrenxue.cn/match/12

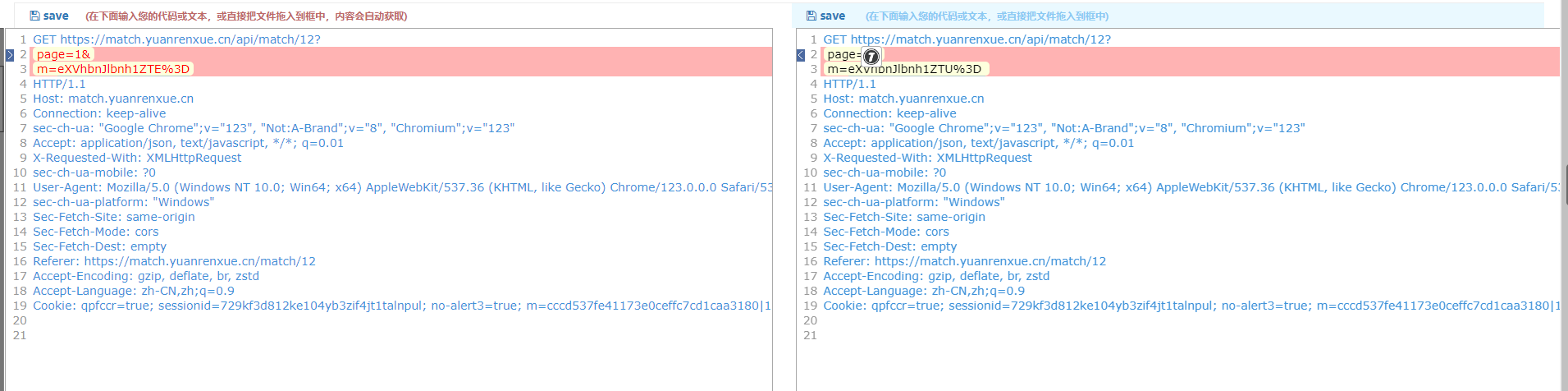
Fiddler分析发现,所有请求只是 page已经 m不一样
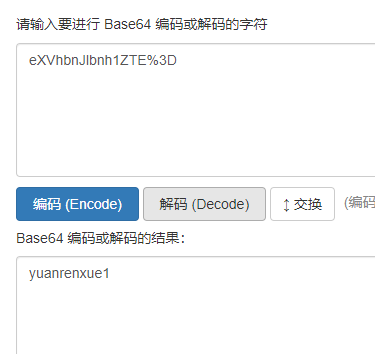
这个m看起来就很像 base64,解码发现确实如此

下面直接构建Python代码:
import base64import requestsdef base64_encode_string(input_string):try:# 编码为Base64encoded_bytes = base64.b64encode(input_string.encode("utf-8"))encoded_string = encoded_bytes.decode("utf-8")return encoded_stringexcept Exception as e:print(f"Base64编码时发生错误: {str(e)}")return Noneret = 0
headers = {"Accept": "application/json, text/javascript, */*; q=0.01","Accept-Language": "zh-CN,zh;q=0.9","Connection": "keep-alive","Referer": "https://match.yuanrenxue.cn/match/12","Sec-Fetch-Dest": "empty","Sec-Fetch-Mode": "cors","Sec-Fetch-Site": "same-origin","User-Agent": "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Safari/537.36","X-Requested-With": "XMLHttpRequest","sec-ch-ua": "\"Google Chrome\";v=\"123\", \"Not:A-Brand\";v=\"8\", \"Chromium\";v=\"123\"","sec-ch-ua-mobile": "?0","sec-ch-ua-platform": "\"Windows\""
}
cookies = {"qpfccr": "true","sessionid": "729kf3d812ke104yb3zif4jt1talnpul","no-alert3": "true","m": "cccd537fe41173e0ceffc7cd1caa3180|1713248369000"
}
url = "https://match.yuanrenxue.cn/api/match/12"
for page_index in range(1, 6):params = {"page": str(page_index),"m": base64_encode_string("yuanrenxue" + str(page_index))}response = requests.get(url, headers=headers, cookies=cookies, params=params)for item in response.json()["data"]:ret += item.get("value")print(ret)
这篇关于【WP】猿人学12_入门级js的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





