本文主要是介绍【PHP开发工程师详细讲解分析】——网站注册账号(头像的上传操作),让自己喜欢的头像更换畅通无阻,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

👨💻个人主页:@开发者-曼亿点
👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅!
👨💻 本文由 曼亿点 原创
👨💻 收录于专栏:PHP程序开发
⭐🅰⭐
— 
文章目录
- ⭐🅰⭐
- ⭐前言⭐
- 🎶一、 创建文件上传表单以及数据库和视图操作
- 🐤(1)对数据库中添加字段
- 🐤(2)创建添加数据的表单和路由
- 🐤(3)创建视图并添加csrf token
- 🎶二、处理文件上传请求
- 🎶三、文件验证
- 🎶四、存储上传的文件
- 结束语🥇
⭐前言⭐
文件上传是许多 Web 应用程序中常见的功能之一,它允许用户将文件从本地计算机上传到服务器上。在使用 Laravel 框架构建 Web 应用程序时,实现文件上传功能非常简单且方便。Laravel 提供了强大的文件上传功能,使开发人员能够轻松地处理文件上传,并且提供了良好的安全性和便利性。
本教程将向您展示如何使用 Laravel 框架实现文件上传操作。我们将从设置环境开始,逐步介绍如何创建文件上传表单、处理文件上传请求,并对上传的文件进行验证和存储。同时,我们还将探讨如何处理上传文件的各种情况,如文件类型验证、文件大小限制等。
通过本教程,您将学习到以下内容:
- 如何配置 Laravel 以允许文件上传;
- 如何创建包含文件上传字段的表单;
- 如何处理上传的文件并进行验证;
- 如何将上传的文件存储到服务器;
- 如何处理文件上传过程中可能出现的异常情况。
无论您是初学者还是有经验的 Laravel 开发人员,本教程都将为您提供足够的信息和指导,帮助您轻松地实现文件上传功能并加深对 Laravel 框架的理解。
🎶一、 创建文件上传表单以及数据库和视图操作
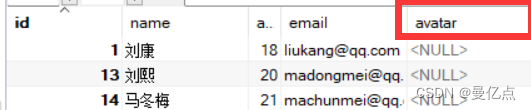
🐤(1)对数据库中添加字段
alter table 'member'
add column'avatat' varchar(100) character set utf8_general_ci NOT NULL
after 'email'
如果代码不能添加手动添加即可,效果一致
效果图如下:

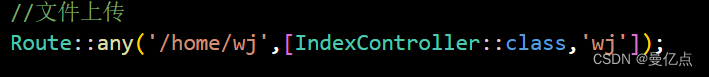
🐤(2)创建添加数据的表单和路由
1.添加路由:/home/wj

2.视图的方式法

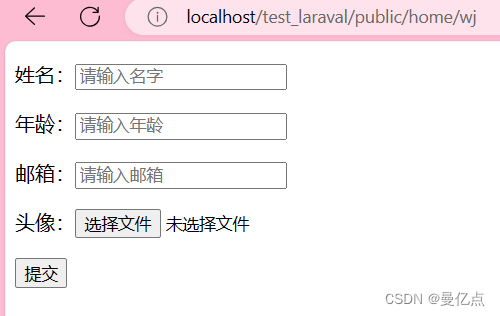
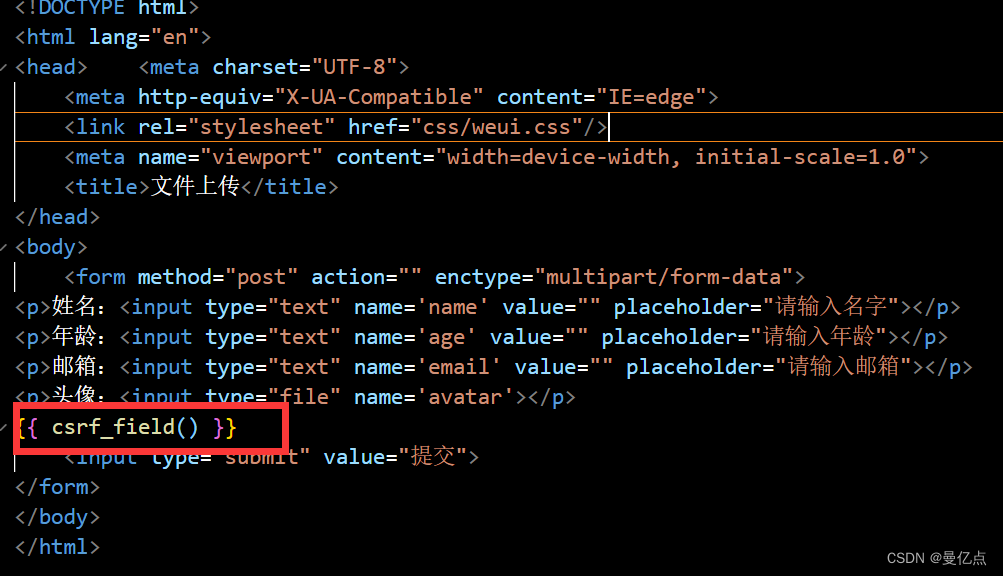
3.表单代码图:
<!DOCTYPE html>
<html lang="en">
<head> <meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><link rel="stylesheet" href="css/weui.css"/><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>文件上传</title>
</head>
<body><form method="post" action="" enctype="multipart/form-data">
<p>姓名:<input type="text" name='name' value="" placeholder="请输入名字"></p>
<p>年龄:<input type="text" name='age' value="" placeholder="请输入年龄"></p>
<p>邮箱:<input type="text" name='email' value="" placeholder="请输入邮箱"></p>
<p>头像:<input type="file" name='avatar'></p><input type="submit" value="提交">
</form>
</body>
</html>
表单效果图如下:

🐤(3)创建视图并添加csrf token
回顾:要想表单能够上传(此处不考虑异步方式),则表单应该具备哪些要求?
a.具有from标签,method必须为post,必须具备enctype属性;
b.至少有一个input类型为file类型;
c.得具备一个提交按钮;

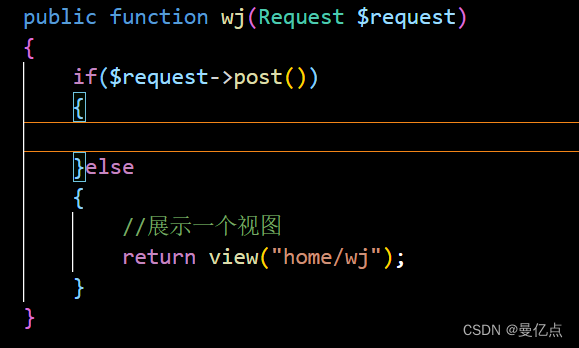
🎶二、处理文件上传请求
1.接收上传的文件:
当用户通过表单提交文件上传请求时,Laravel 控制器负责接收这些请求。您可以在控制器方法中使用请求对象(Request Object)来获取上传的文件数据。通常,上传的文件会作为请求对象的一个属性,您可以通过 $request->file(‘file’) 方法来访问上传的文件。
2.验证上传的文件:
一旦接收到上传的文件,通常会进行一些验证以确保上传的文件符合预期。例如,您可以验证文件的类型、大小、扩展名等。Laravel 提供了方便的文件验证功能,您可以使用 Validator 类来轻松实现文件验证。
3.保存上传的文件:
一旦文件上传并通过验证,您可以将文件保存到服务器上的指定位置。通常情况下,您会将上传的文件保存在存储目录中,例如 storage/app/public 目录下。您可以使用 Laravel 提供的文件存储功能来轻松地保存文件,例如使用 store() 方法。
4.返回响应:
处理文件上传请求后,通常会向用户返回适当的响应,以告知用户文件上传的结果。这可能包括成功上传的消息、错误消息或者其他相关信息。您可以在控制器方法中根据上传结果返回不同的响应。
if($request->post()){//使用post提交方式进行操作
}
🎶三、文件验证
1.文件类型验证:
Laravel 提供了丰富的文件类型验证功能,您可以轻松验证上传的文件类型是否符合预期。通过在控制器中使用 Validator 类的规则,如 mimes 规则,可以指定允许上传的文件类型,以确保用户只能上传指定类型的文件。例如,您可以验证文件是否是图片、视频、文档等。
2.文件大小验证:
除了文件类型之外,有时还需要验证上传文件的大小是否符合预期。Laravel 允许您指定文件的最大大小,以限制用户上传过大的文件。通过在验证规则中使用 max 规则,您可以指定文件的最大大小,确保上传的文件不超过指定的大小限制。
3.文件名验证:
在某些情况下,您可能需要验证上传文件的文件名是否符合特定的格式或规则。例如,您可以验证文件名是否包含特定的字符、长度是否符合要求等。Laravel 提供了灵活的验证规则,可以帮助您实现对文件名的验证。

更多的方法请访问:https://laravelacademy.org/post/22371
思路:
a.先去判断文件是否正常存在
b.获取相关的信息(可选)
c.保存文件(其实就是移动文件到新的目录)
🎶四、存储上传的文件
1.指定存储位置:
在存储上传的文件之前,首先需要确定文件应该存储在哪个位置。Laravel 提供了一个灵活的文件存储系统,允许您定义多个存储磁盘,并根据需求将文件保存到不同的存储位置。您可以配置 filesystems.php 配置文件中的磁盘设置,以指定文件的存储位置。
2.保存文件:
一旦确定了文件的存储位置,您可以使用 Laravel 提供的文件存储 API 轻松地将上传的文件保存到指定的存储位置。通过使用 Storage facade 或 Storage 实例的方法,如 put、store 等,您可以轻松地保存文件到指定的磁盘和路径。
use Illuminate\Support\Facades\Storage;
// 保存文件到 “public” 磁盘的 “images” 目录
Storage::disk(‘public’)->put(‘images/filename.jpg’, $fileContents);
3.生成文件路径和URL:
存储文件后,通常需要获取文件的路径或 URL,以便后续访问或显示文件。Laravel 提供了方便的方法来生成文件的访问路径和 URL,例如 Storage::url 方法可以为存储的文件生成公开可访问的 URL。
$url = Storage::url(‘images/filename.jpg’);
4.处理文件系统驱动:
Laravel 支持多种文件系统驱动,包括本地文件系统、Amazon S3、Rackspace 等。这使得您可以根据应用程序的需求选择合适的文件存储解决方案,并轻松地切换不同的文件系统驱动。
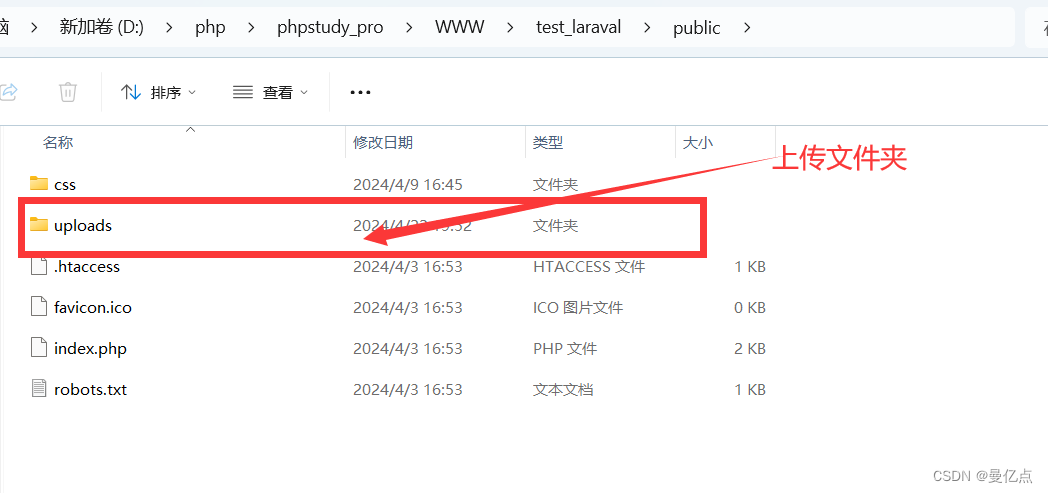
(1)创建上传文件保存路径

关于项目中使用路径的说明:
如果路径是给PHP代码使用的,则路径建议“./”形式;如果路径是给浏览器使用的则建议使用"/"形式。
代码实现以及代码解析:
public function wj(Request $request)
{if($request->post()){//上传文件//判断文件是否正确if($request->hasFile('avatar')&& $request -> file('avatar') -> isValid()){//获取文件的原始内容//getClientOriginalName原始的名称// dd($request->file('avatar') ->getClientOriginalName());//time()时间戳 后缀$path=md5(time() . rand(100000,999999)). '.' .$request->file('avatar')->getClientOriginalExtension();$request->file('avatar') ->move('./uploads',$path);//获取全部的数据$data=$request->all();//将路径添加到数组中$data['avatar']='./uploads/'. $path;$db=DB::table('member');$rst=$db->insert(['name' => $data['name'],'age' => $data['age'],'email' => $data['email'],'avatar' => $data['avatar'],]);var_dump($rst);}}else{//展示一个视图return view("home/wj");}
以将文件传输到文件夹中:

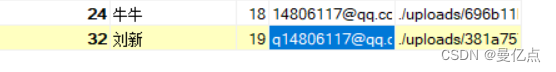
将图片以导入数据库:

最后可以通过查询将图片展现到视图上,便可以实现头像的显示
结束语🥇
以上就是PHP程序设计
持续更新PHP程序设计教程,欢迎大家订阅系列专栏🔥PHP程序开发你们的支持就是曼亿点创作的动力💖💖💖

这篇关于【PHP开发工程师详细讲解分析】——网站注册账号(头像的上传操作),让自己喜欢的头像更换畅通无阻的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







