本文主要是介绍【目标检测】FPN特征金字塔完整流程详解,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
学习视频:1.1.2 FPN结构详解
对比
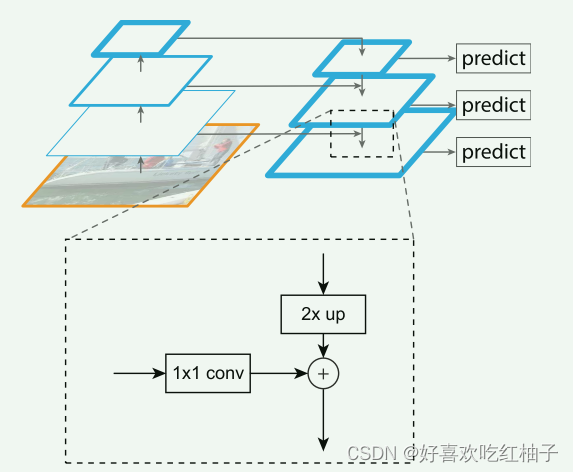
可以看到FPN是自上而下、自下而上并且可以进行多尺度特征融合的的层级结构。

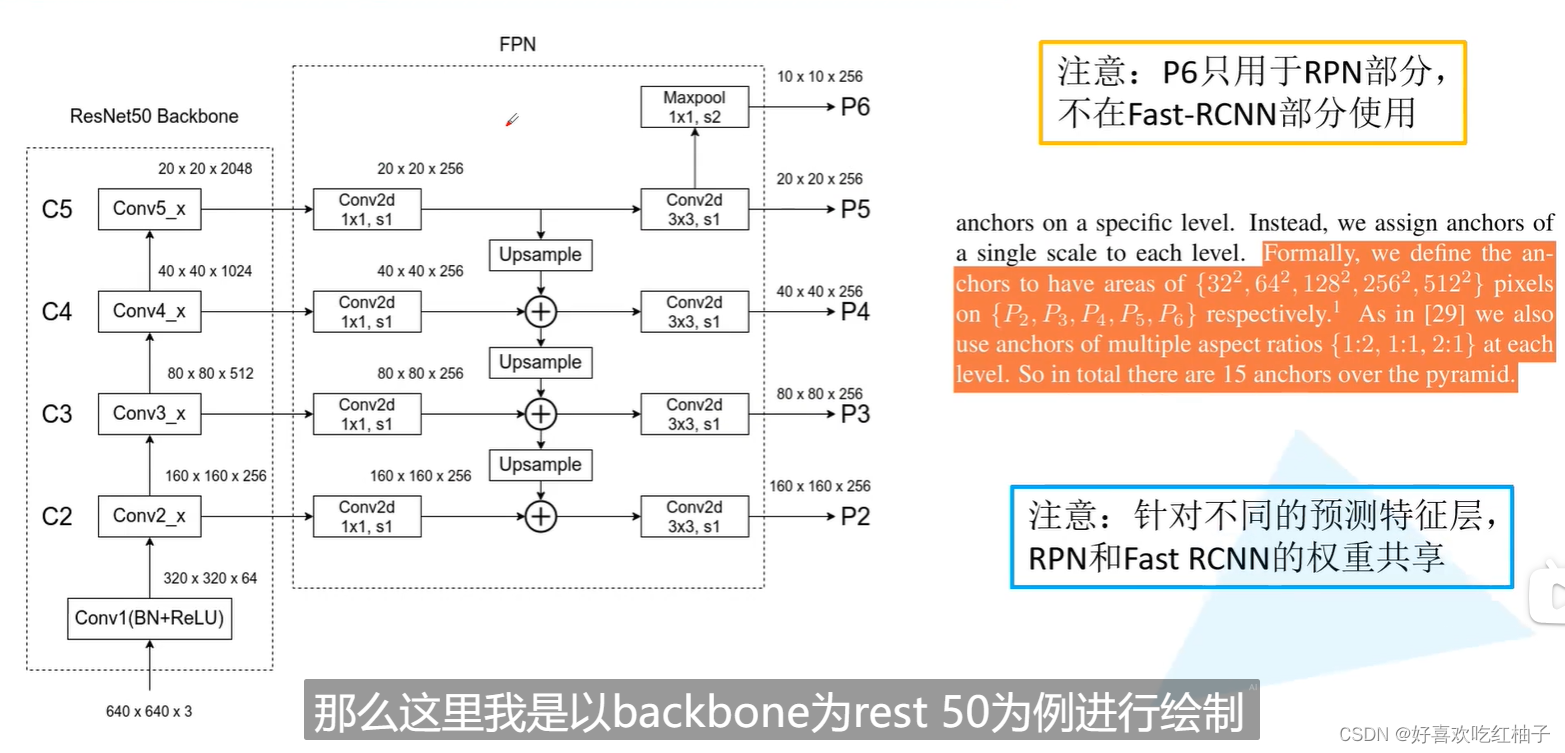
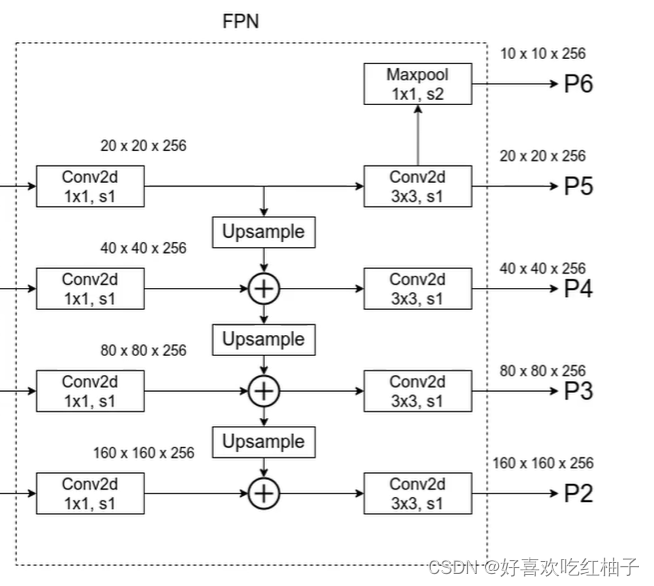
具体结构

-
1x1 conv: 对通道数进行调整,不同大小的特征图通道数不同,越高层次的特征图通道数越大,论文中使用256个1x1的卷积核,从而把特征图的通道数都调整为256。
-
2x up: 使用插值法把高层次特征图大小放大两倍从而变为和低一层的特征图大小一样大。
整体流程

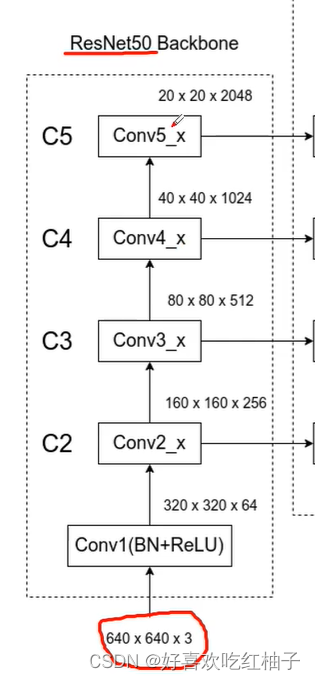
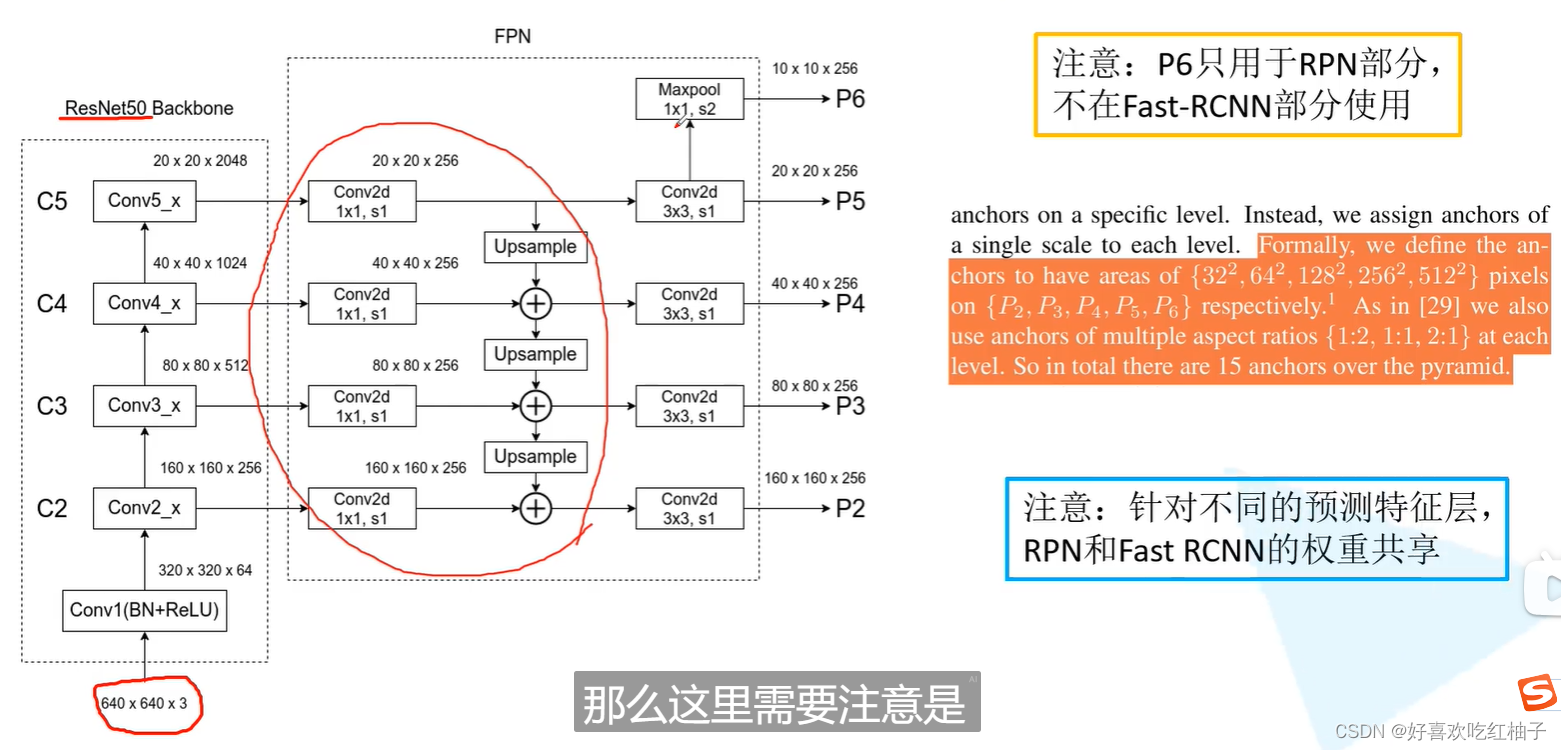
1. 生成C2-C5特征层
使用不同大小的卷积对特征图进行操作,从而生成了不同大小的4个特征层。
- C2: 160x160x256 (HxWxC)
- C3: 80x80x512
- C4: 40x40x1024
- C5: 20x20x2048

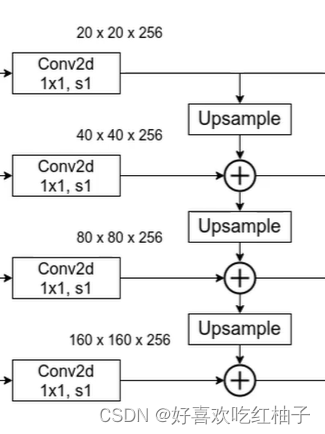
2. 使用1x1conv进行通道数统一和2x up上采样后相加完成多尺度特征融合
因为4个特征图大小和通道数都不同,所以需要调整为相同的通道数和大小后才能两两相加。
-
通道数调整:使用256个1x1 conv进行通道数的调整,把4个特征图的通道数都调整为256。
-
大小调整:自上而下,把小尺度的图两倍上采样,就可以成为和下一层一样的大小。e.g. 20x20大小的特征图2倍上采样就可以变成40x40的大小。

3. 3x3conv进行进一步特征融合
在相加后加一个3x3的卷积来进行相加后的进一步的特征融合。
- P5: C5 —> 3x3 conv
- P4: P5 + C4 —> 3x3 conv
- P3: P4 + C3 —> 3x3 conv
- P2: P3 + C2 —> 3x3 conv

4. 得到P2-P5特征层
最终得到了4张通道数相同、大小分别两倍递减的特征图。
- P2: 160x160x256 (HxWxC)
- P3: 80x80x256
- P4: 40x40x256
- P5: 20x20x256
5. P5下采样形成P6
P6根据P5下采样得到。
- P6: 10x10x256。
注:P6这一层只在RPN中生成proposal部分进行使用,即使用P2-P6这5层来生成候选区域,在faster rcnn的预测部分不使用,还是只用P2-P5这4层进行预测。
在P2-P6生成proposals,然后把生成的proposals映射到P2-P5上从而预测结果。

这篇关于【目标检测】FPN特征金字塔完整流程详解的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





