本文主要是介绍如何批量修改图片的尺寸?轻松教你批量修改图片尺寸!三个快速有简单的方法,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一,引言
在现代社会中,随着数字技术的快速发展,图片已经成为了我们日常生活中不可或缺的一部分。无论是在社交媒体上分享生活点滴,还是在工作中展示产品、宣传品牌,图片都扮演着重要的角色。然而,很多时候,我们手中的图片并不完全符合我们的需求,这时候就需要对图片进行一些处理,其中最常见的就是修改图片的尺寸。
二,我们要明确为什么要修改图片的尺寸。
在实际应用中,不同的平台和场景对图片尺寸有着不同的要求。比如,在社交媒体上发布图片时,平台往往会规定图片的最大尺寸和比例,以保证图片的显示效果和用户体验。而在制作海报、宣传册等印刷品时,也需要根据实际需求调整图片的尺寸,以达到最佳的视觉效果。此外,有时候我们还需要通过修改图片尺寸来压缩图片大小,以便更快地上传和下载。
三,修改图片的尺寸的方法
照片尺寸怎么修改?不同的证件类型有着不同的证件照尺寸要求,因此我们需要根据要求对证件照尺寸进行调整。此外,在分享照片到不同平台时,也需要符合不同尺寸要求。那么,在不同场景中,应该如何修改照片的大小呢?今天,我将向大家介绍几种常见的应用场景下如何修改照片的尺寸,让大家可以轻松搞定这个问题。以下是几种方法,希望对小伙伴们有所帮助。感兴趣的小伙伴,可以看看小编今天分享的内容,下面是照片尺寸怎么修改的具体方法。
方法一,使用汇帮图片处理器
具体步骤:
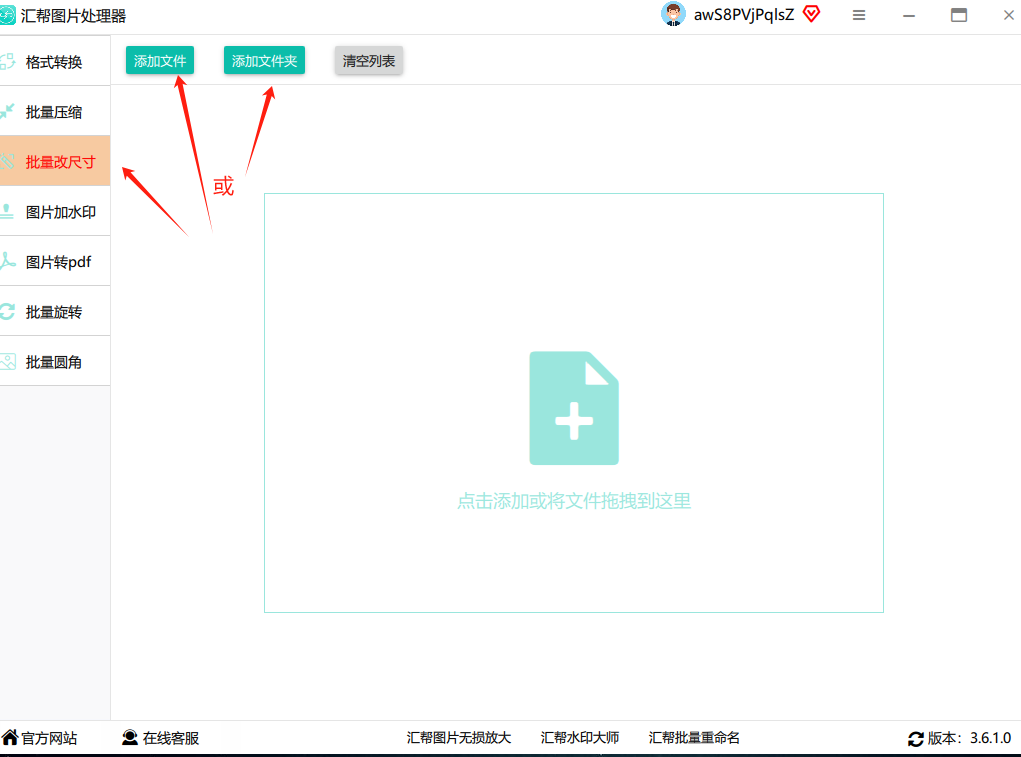
首先,先把汇帮图片处理器下载到自己的电脑中
下载地址:https://www.huibang168.com/download/XwByxR1noPx3

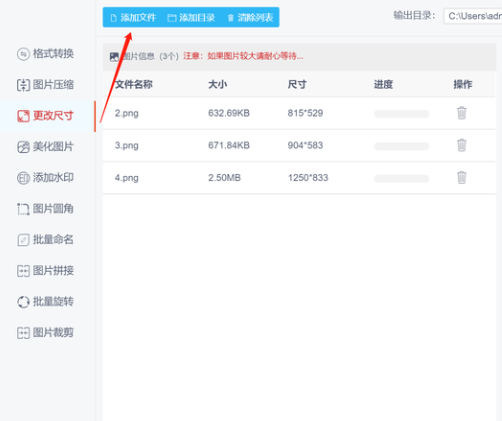
然后,打开汇帮图片处理器,选择批量修改尺寸菜单,并通过左上角的添加文件或拖拽方式,把需要修改尺寸的图片全部添加进来
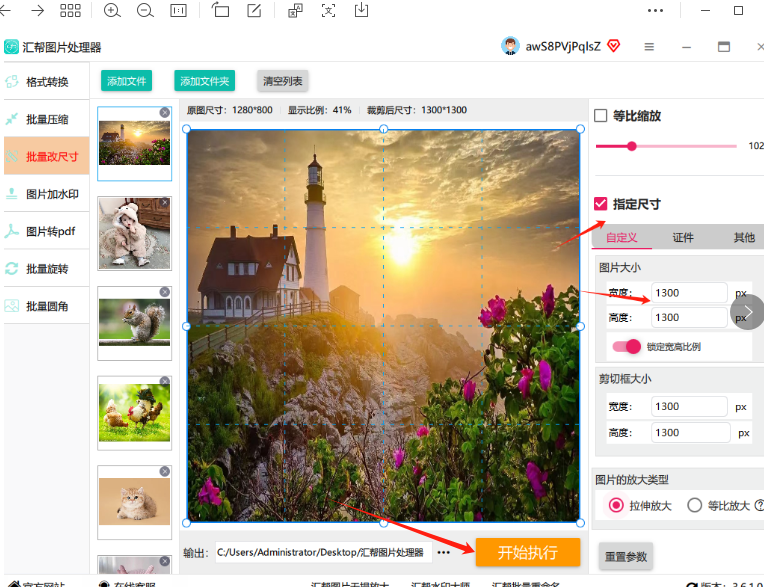
其次,图片添加后,选择右侧的”指定尺寸“或“等比缩放”,并根据自己的你需要对图片大小进行设置
最后,以上步骤操作完成,直接点击开始执行即可

尺寸更改前后对比

方法二,使用优速图片格式转换器
操作步骤:
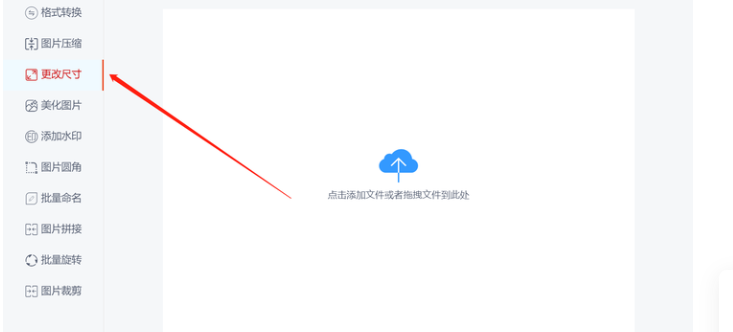
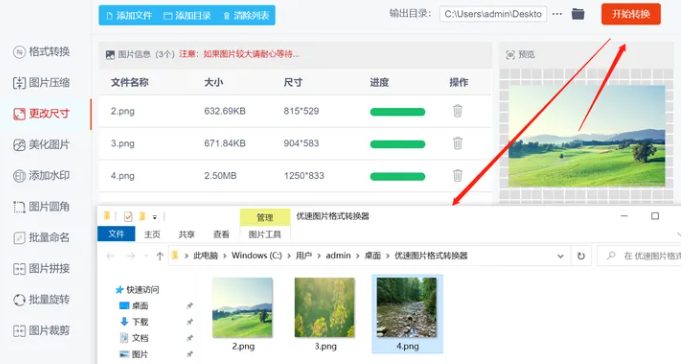
1,打开软件,选择更改尺寸

2,点击【添加文件】按钮,在跳出的文件选择框中,将需要修改尺寸的照片全部选中,点击“打开”上传到软件

3,在右侧按比例设置或是按尺寸设置后,点击开始转换即可

方法三,使用迅捷图片转换器
操作步骤:
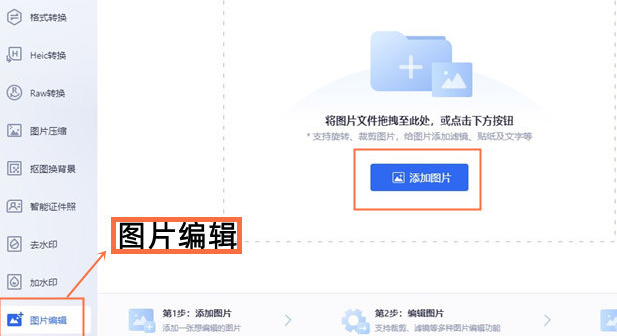
1,选择左侧功能栏中的【图片编辑】功能,点击【添加图片】按钮,将需要修改尺寸大小的图片导入。

2,通过拉动矩形框的四周边缘的方式来调整图片尺寸,修改完成后,点击下方的【立即保存】按钮就可以对图片进行保存了

以上就是快速修改图片尺寸的方法了,现在你知道图片如何修改尺寸了吗?
四,注意事项:
接下来,我们来探讨如何修改图片的尺寸。在修改图片尺寸时,我们需要注意以下几点:
1. 了解原始图片的分辨率和尺寸:在开始修改图片尺寸之前,首先要了解原始图片的分辨率和尺寸。分辨率是指图片中像素的数量,通常以像素/英寸(PPI)或像素/厘米(PPC)表示。尺寸则是指图片的实际大小,通常以英寸或厘米为单位。了解这些信息有助于我们更好地进行后续的尺寸调整。
2. 选择合适的修改工具:在进行图片尺寸修改时,我们需要选择合适的图像处理工具。常见的图像处理工具包括Adobe Photoshop、GIMP、Canva等。这些工具都提供了修改图片尺寸的功能,但具体操作方法和效果可能会有所不同。我们需要根据自己的需求和习惯选择合适的工具。
3. 保持适当的比例:在修改图片尺寸时,我们需要保持图片的宽高比例,避免出现变形或拉伸的情况。如果只需要调整图片的大小而不需要改变其形状,可以选择保持纵横比或约束比例选项。这样可以确保修改后的图片看起来更加自然和协调。
4. 注意图片的清晰度:修改图片尺寸可能会影响其清晰度。一般来说,将图片尺寸缩小不会对其清晰度造成太大影响,但将图片尺寸放大可能会导致像素化或模糊。因此,在放大图片尺寸时,我们需要谨慎操作,并考虑使用插值算法来提高图片的清晰度。
5. 考虑输出用途和格式:修改图片尺寸时,我们还需要考虑图片的输出用途和格式。不同的用途和格式对图片尺寸的要求可能会有所不同。例如,网页图片通常需要较小的尺寸以保证加载速度,而印刷品则需要较高的分辨率以确保打印质量。因此,在进行图片尺寸修改时,我们需要根据实际需求选择合适的输出格式和分辨率。
6. 备份原始图片:在进行图片尺寸修改之前,最好备份原始图片。这样可以避免在修改过程中意外损坏原始图片或丢失重要数据。同时,备份原始图片也有助于我们在后续处理中参考或还原原始图片。
除了以上几点,还有一些其他的注意事项。比如,在修改图片尺寸前,最好先备份原始图片,以防意外情况发生。此外,如果修改后的图片需要用于商业用途,我们还需要注意版权问题,确保所使用的图片不侵犯他人的版权。
五,总结
总之,修改图片尺寸是一项非常实用的技能,掌握了这项技能,我们就可以更好地满足实际需求,提升图片的使用效果。当然,在实际操作中,我们还需要不断学习和探索,以掌握更多的图片处理技巧和方法。
这篇关于如何批量修改图片的尺寸?轻松教你批量修改图片尺寸!三个快速有简单的方法的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







