本文主要是介绍B端:列表页的筛选和排序功能大全,让你快速定位所需数据。,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
列表页是B端系统中出现频率最高的页面之一,列表是一组格式化数据的汇总,一旦数据过大,就需要通过搜索、筛选和排序来快速定位所需数据。这种页面该怎么设计呢?
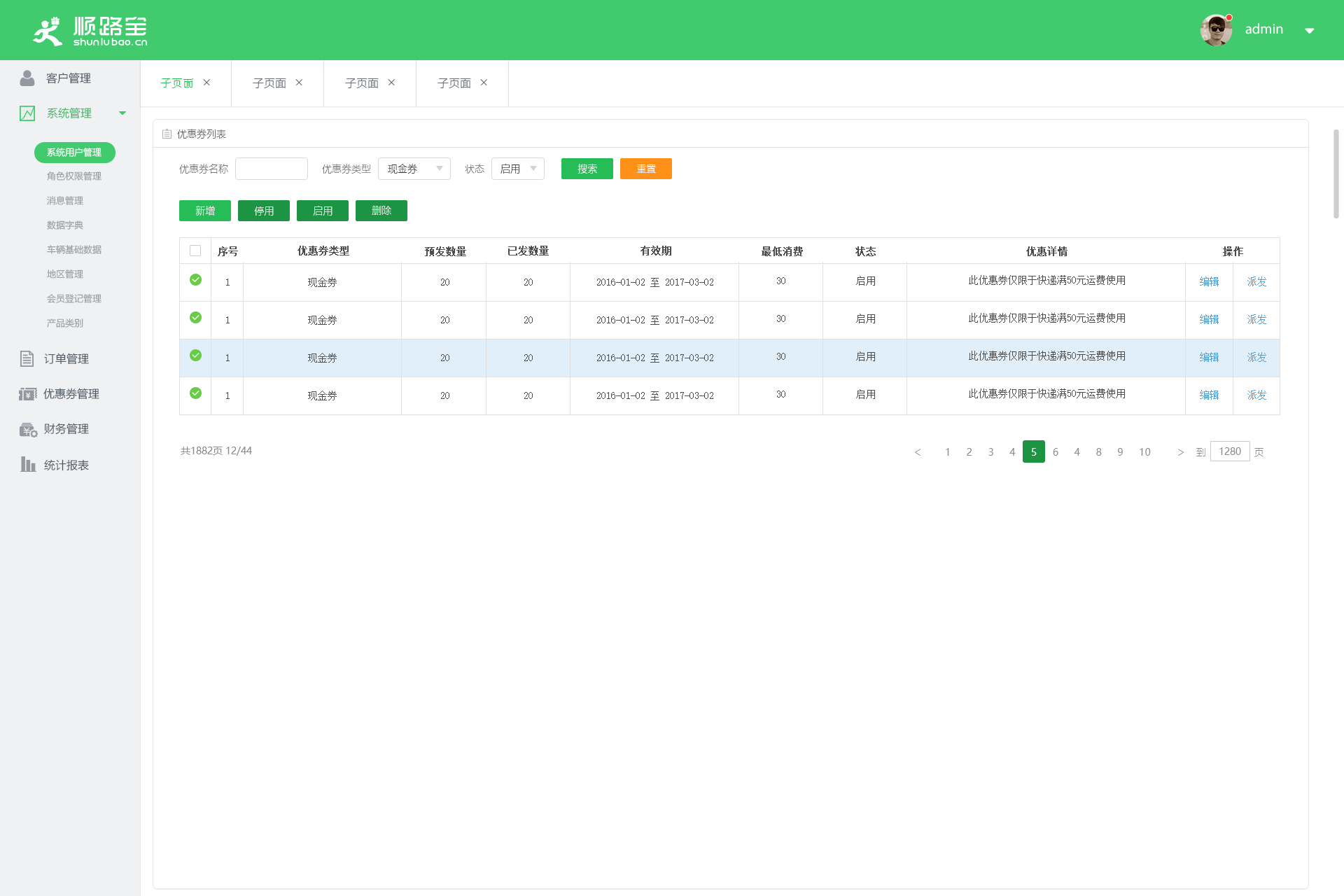
一、B端系统列表页设计的十大原则
设计B端系统列表页时,可以遵循以下原则来提供良好的用户体验和有效的功能性:
易于导航和搜索:
确保用户可以轻松找到列表页,并能够使用清晰的导航和搜索功能来快速定位所需的内容。
信息层次清晰:
在列表页中,通过合理的信息分类和布局,使用户能够快速浏览和理解所展示的内容。使用适当的标签、标题和子标题来突出关键信息。

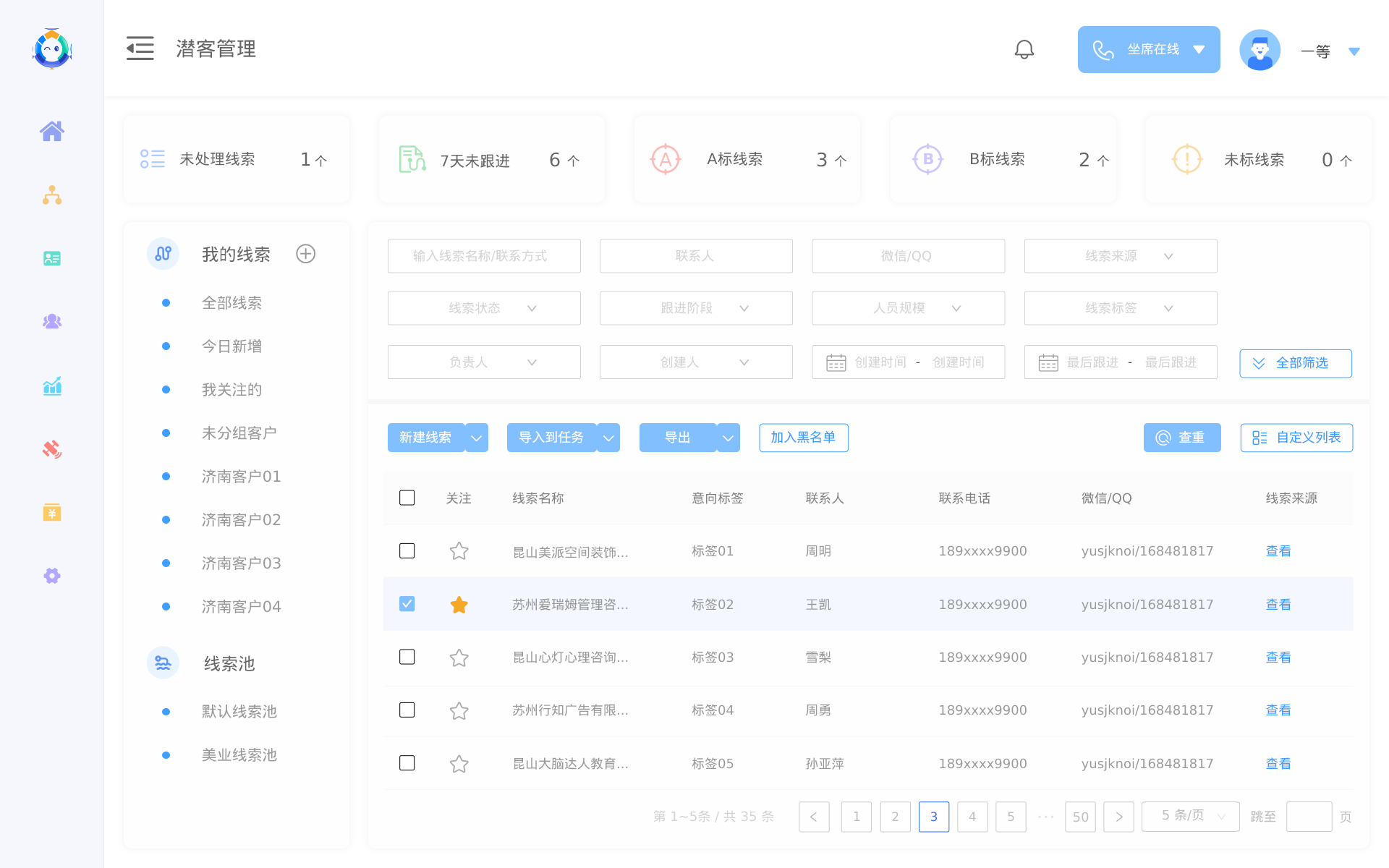
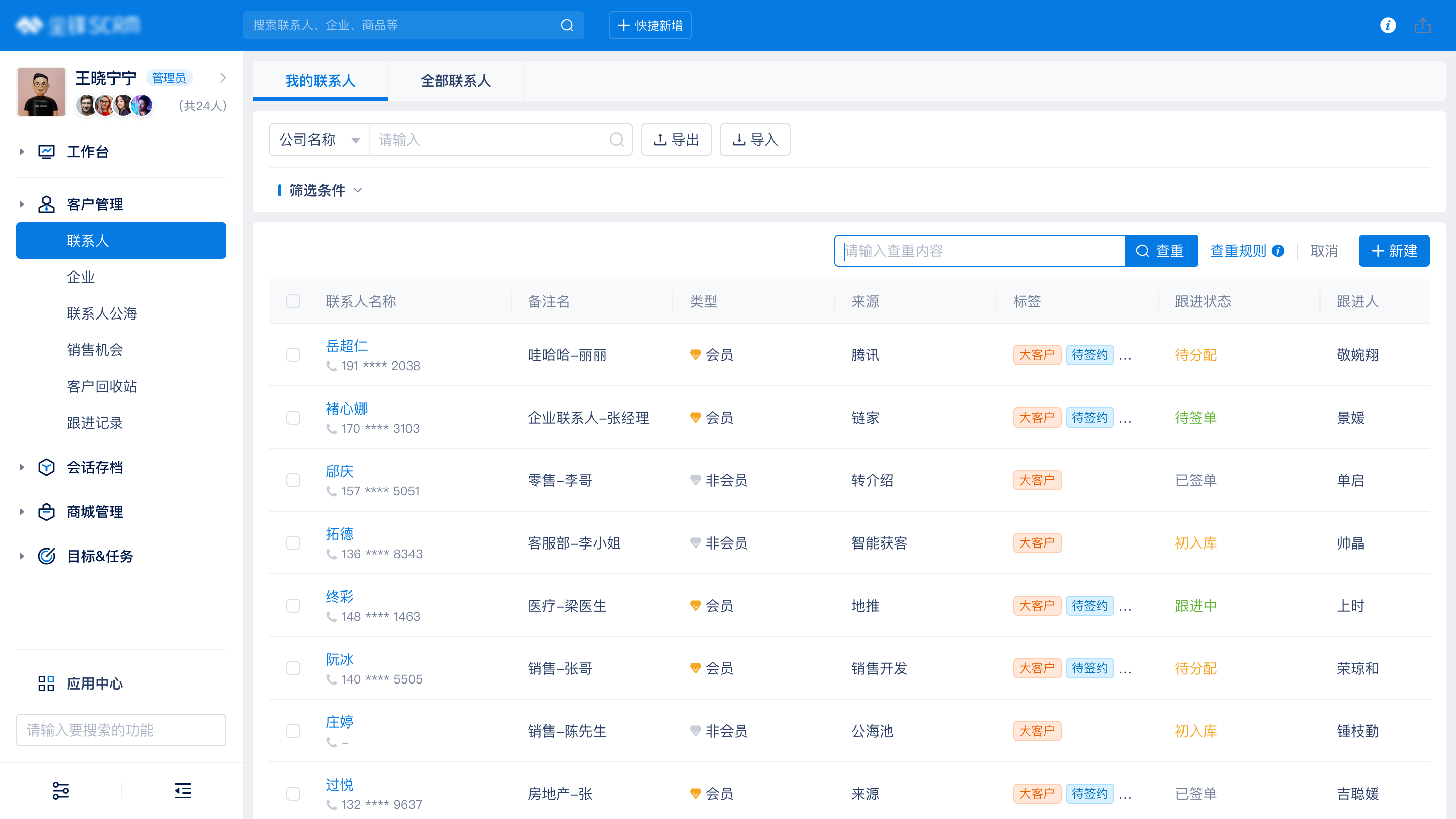
可筛选和排序:
提供丰富的筛选和排序选项,以便用户可以根据自己的需求和偏好进行个性化选择。确保筛选和排序选项易于理解和使用,并能够快速响应用户的操作。
显示关键信息:
在列表页中展示关键信息,如产品名称、价格、评分、销量等,以便用户可以快速了解和比较不同选项的特点。使用清晰的图标和指示符来突出重要信息。

清晰的操作按钮:
在列表页中提供明确的操作按钮,如购买、加入购物车、查看详情等,以便用户可以快速执行所需的操作。确保操作按钮的位置和样式明显,易于点击。
响应式设:
确保列表页在不同设备和屏幕尺寸上都能够良好地展示和操作。采用响应式设计,使列表页能够自动适应不同的屏幕大小,并提供良好的用户体验。

考虑可扩展性:
预留足够的空间和设计元素,以适应未来可能的功能扩展和内容增加。保持设计的灵活性和可扩展性,以便在需要时能够轻松进行调整和改进。
一致的设计风格:
保持B端系统的整体设计风格一致,包括颜色、字体、图标等,以提供统一的用户体验和品牌形象。

流畅的页面加载速度:
优化列表页的加载速度,确保内容能够快速呈现给用户。减少不必要的页面元素和脚本,使用适当的缓存和压缩技术来提高页面加载性能。
反馈和改进机制:
为用户提供适当的反馈,如加载状态、筛选结果数量、操作成功提示等。同时,定期评估和改进列表页的设计和功能,以满足用户的不断变化的需求。

综上所述,通过遵循上述设计原则,可以创建出易于使用和高效的B端系统列表页,提供良好的用户体验和实用的功能性。
二、列表页常见的筛选和排序项
在B端(商业端)的列表页中,筛选场景和排序场景是非常常见的。以下是一些常见的筛选和排序场景:

筛选场景:
- 价格筛选:允许用户根据产品或服务的价格范围进行筛选,以便找到符合自己预算的选项。
- 类别筛选:根据产品或服务的不同类别进行筛选,以便用户能够更快地找到所需的产品或服务。
- 属性筛选:根据产品或服务的特定属性进行筛选,例如颜色、尺寸、品牌等,以便用户能够进一步缩小选择范围。
- 地理位置筛选:根据用户所在的地理位置进行筛选,以便找到附近的商家或服务提供者。
- 时间筛选:允许用户根据特定的日期或时间范围进行筛选,以便找到符合自己时间要求的选项。

排序场景:
- 价格排序:根据产品或服务的价格进行升序或降序排序,以便用户能够找到价格最低或最高的选项。
- 评分排序:根据产品或服务的评分进行排序,以便用户能够找到评价最好的选项。
- 销量排序:根据产品或服务的销量进行排序,以便用户能够找到热销或畅销的选项。
- 时间排序:根据产品或服务的发布时间或更新时间进行排序,以便用户能够找到最新或最近更新的选项。
- 距离排序:根据用户所在位置与商家或服务提供者的距离进行排序,以便用户能够找到最近的选项。
通过筛选和排序场景,B端的列表页可以帮助用户更快速地找到符合自己需求的产品或服务,提供更好的用户体验。
三、出来常见表格形式外,还有哪些形式
除了常见的表格形式,列表页还可以采用以下几种形式:
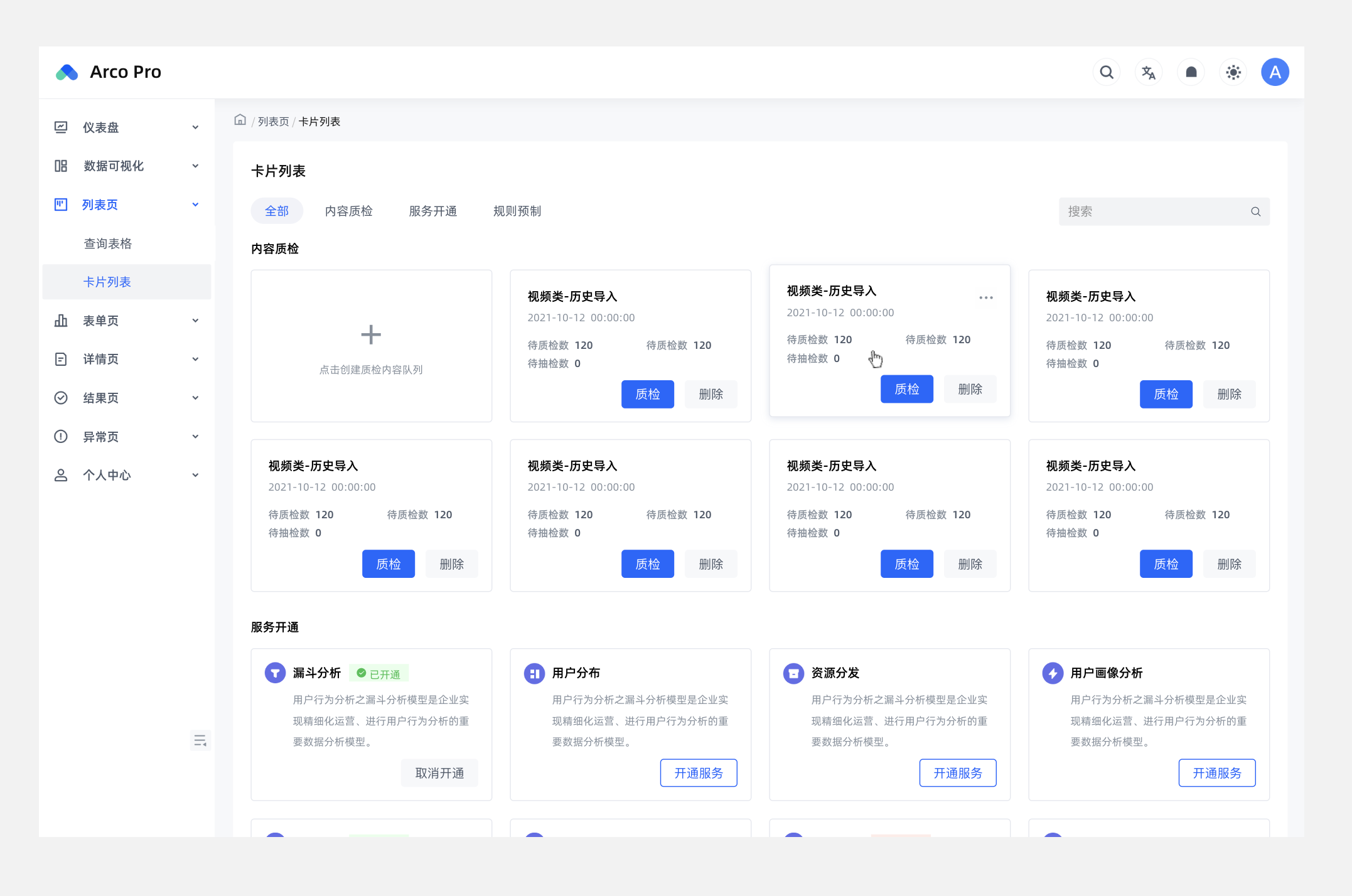
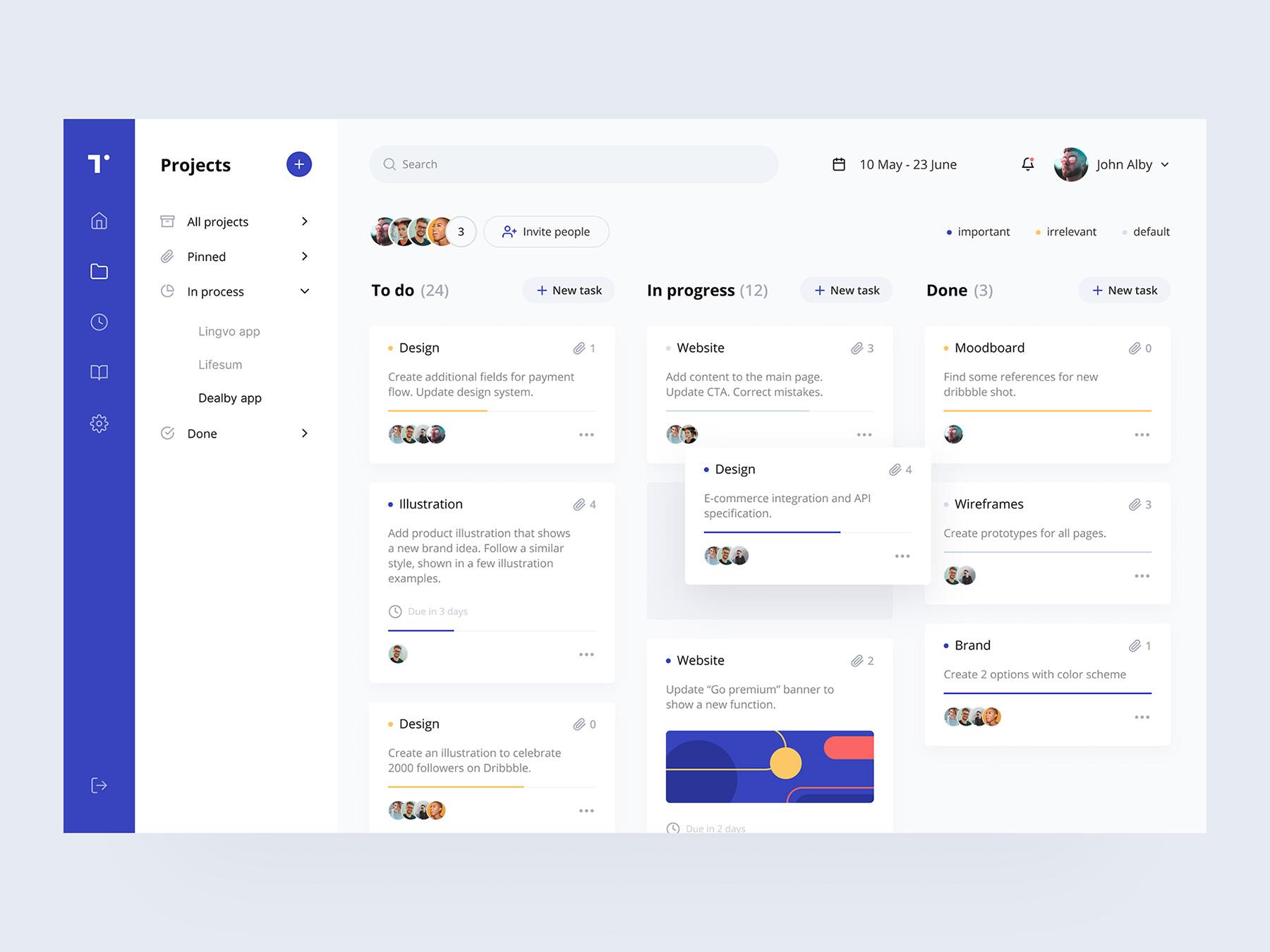
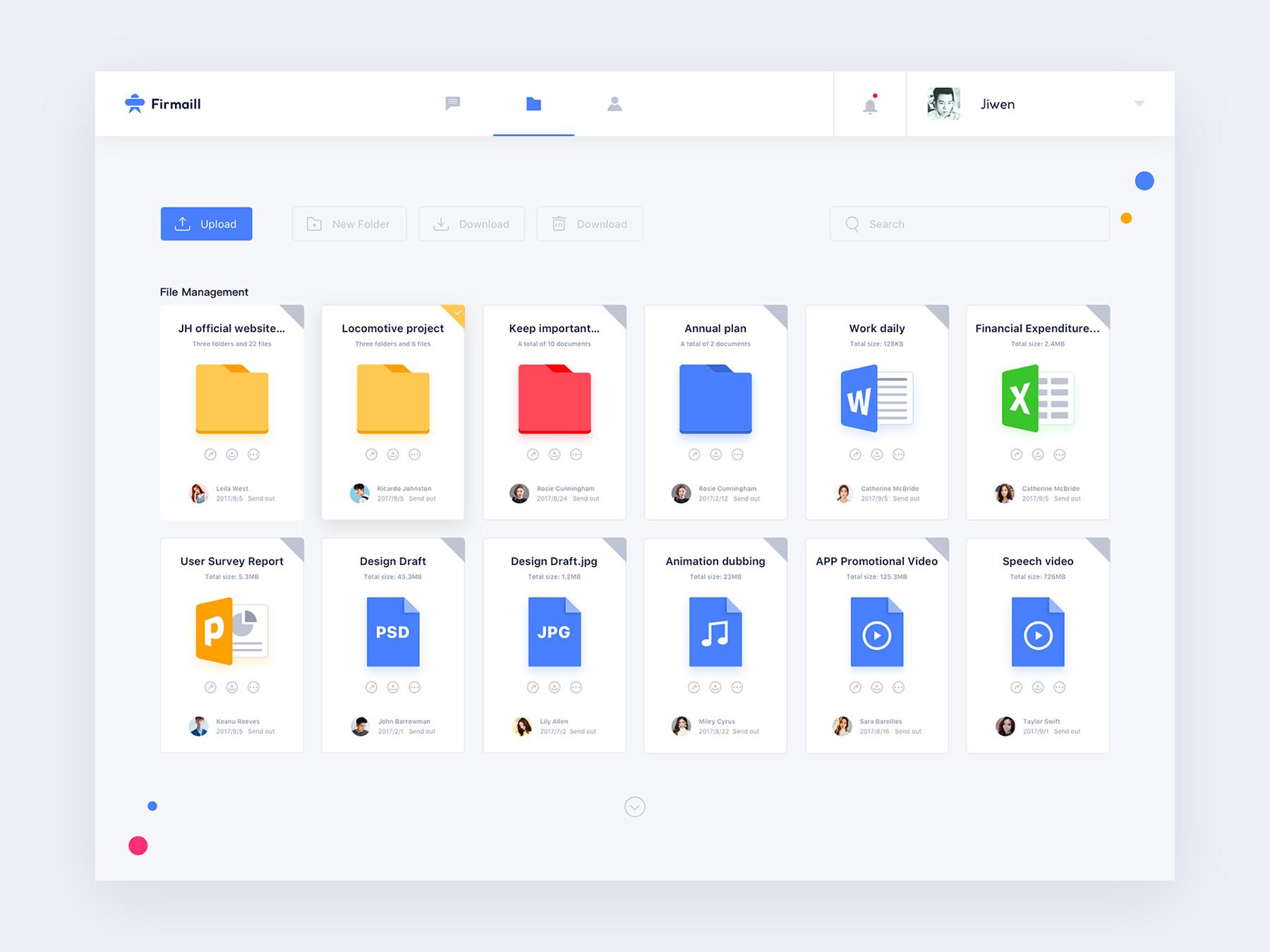
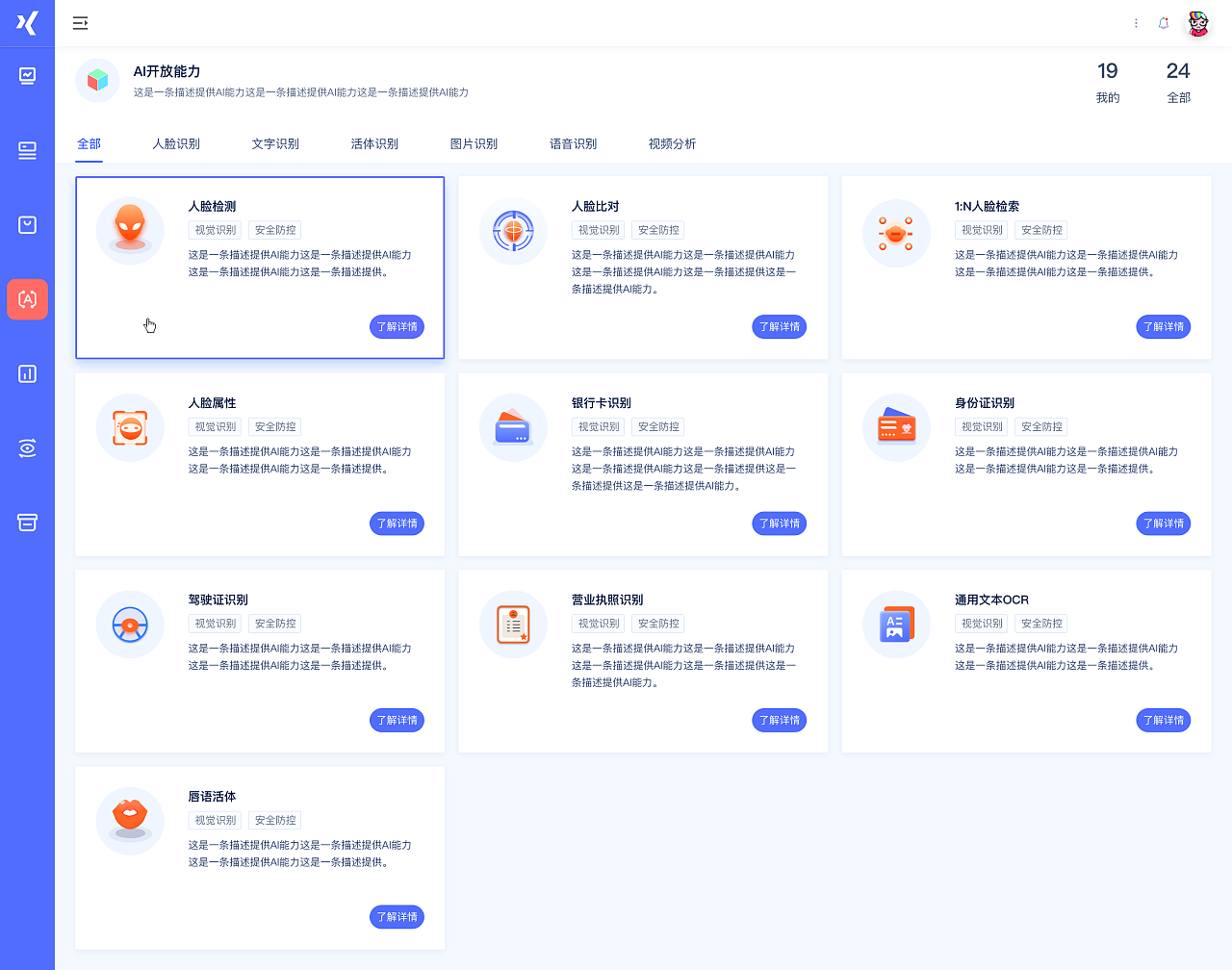
卡片形式:
使用卡片状的布局来展示列表项,每个卡片包含主要信息和操作按钮。这种形式可以提供更加美观和直观的视觉效果。

瀑布流形式:
将列表项以不同的大小和位置瀑布流式地排列,使页面更富有动态感和趣味性。这种形式适合展示多媒体内容或图片墙。
平铺形式:
将列表项以平铺的方式排列,每个项之间有适当的间距。这种形式适合展示图片、产品或卡片式的内容。
图片浏览形式:
将列表项以图片的形式展示,用户可以通过滚动或点击来浏览不同的图片。这种形式适合展示产品、项目或图片集合。

无限滚动形式:
页面在滚动到底部时,自动加载更多的列表项,实现无限滚动的效果。这种形式适合展示大量的列表项,提供更流畅的用户体验。
树形结构形式:
适用于具有层次结构的数据,将列表项以树状结构展示,可以展开和折叠不同的层级。这种形式适合展示组织架构、文件目录等。
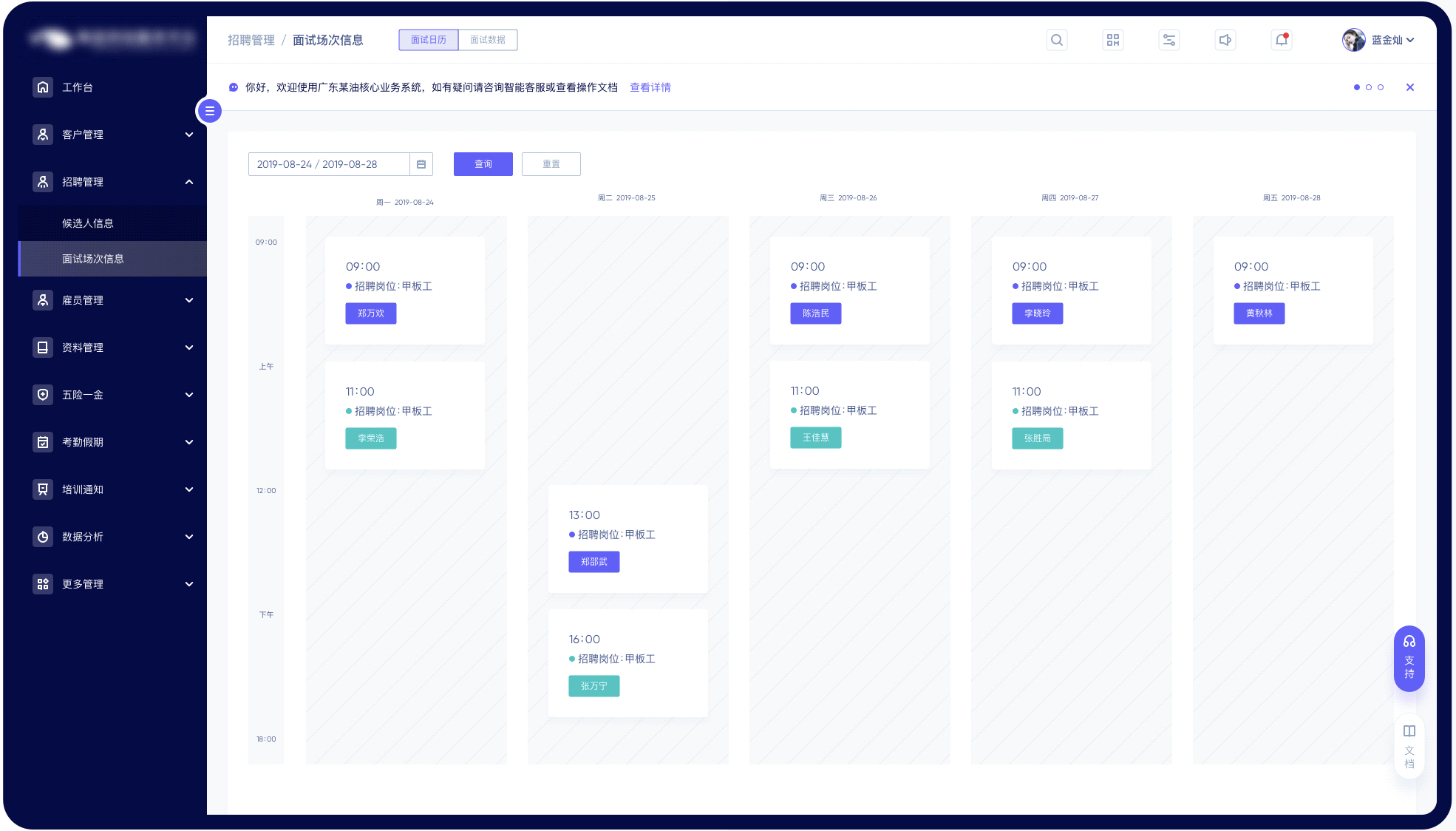
时间线形式:
以时间为轴,将列表项按照时间顺序排列,用户可以沿着时间线浏览不同的事件或活动。这种形式适合展示时间相关的内容,如新闻、社交媒体动态等。

这些不同的形式可以根据具体的需求和内容类型选择和设计,以提供更好的用户体验和视觉效果。
这篇关于B端:列表页的筛选和排序功能大全,让你快速定位所需数据。的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







