本文主要是介绍开源博客项目Blog .NET Core源码学习(16:App.Hosting项目结构分析-4),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
本文学习并分析App.Hosting项目中前台页面的文章专栏页面和文章详情页面。<
文章专栏页面
文章专栏页面总体上为左右布局,左侧显示文章列表,右侧从上向下为关键词搜索、分类导航、热门文章等内容。整个页面使用了layui中的面包屑导航、表单、模版、流加载等样式或模块,通过global.css、article.css、animate.css等文件设置样式,使用article.js文件加载内容并调用ArticleController中的相关函数获取或检索数据。


面包屑导航。使用layui-breadcrumb预设类设置面包屑导航样式。
文章列表。页面加载时默认显示所有文章,也支持显示按关键词检索的文章列表,亦或显示分类导航相关的文章列表。article.js文件定义的search函数调用ArticleController的Views函数检索并分页显示文章列表,然后使用newsview模版显示每篇文章的图标、名称、作者等信息。
输入关键词检索。article.js文件设置针对submit(search)的事件响应函数,最终还是调用search函数分页显示检索结果。
显示分类导航。页面加载时在article.js中调用ArticleController的Module函数获取分类导航信息,然后使用categoryview模板显示每类导航的名称链接,点击链接后在页面左侧显示分类下的文章列表。
显示热门文章。页面加载时在article.js中调用ArticleController的Module函数获取最热门6篇文章,然后使用hotview模板显示每条文章的基本信息链接,点击链接后会打开文章详情页面显示详细内容。
模版定义。定义了newsview、categoryview、hotview模版供显示文章、分类导航及热门文章功能调用。
js文件。引用的article.js专用于本页面的初始化及函数定义,主要函数已在上方说明,在此不再赘述。
文章详情页面
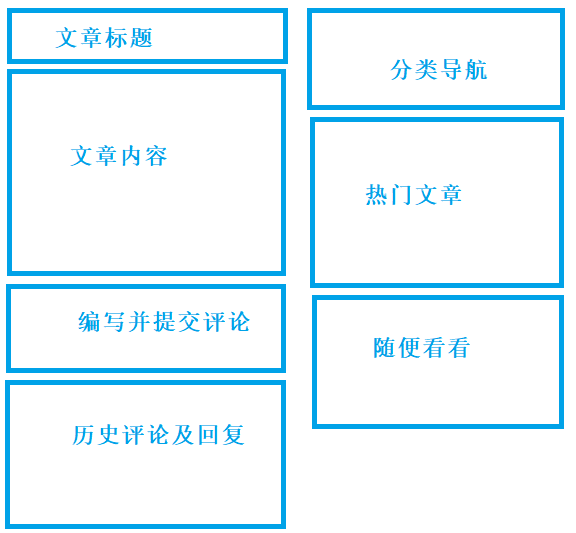
文章详情页面总体上为左右布局,左侧从上向下为文章标题、文章内容、提交评论区、评论列表,右侧从上向下为分类导航、热门文章、随便看看等内容。整个页面使用了layui中的面包屑导航、模版、流加载等样式或模块,通过global.css、detail.css等文件设置样式,使用detail.js文件加载内容并调用ArticleController和HomeController中的相关函数获取数据。


面包屑导航。使用layui-breadcrumb预设类设置面包屑导航样式。
文章标题、正文。在页面显示ArticleController的Detail函数传递给页面的文章标题、作者、正文等数据。
编写并提交评论。detail.js文件设置针对submit(formLeaveMessage)的事件响应函数,调用HomeController的Comment函数提交用户编写的评论,提交成功后刷新历史评论区。
历史评论及回复。detail.js文件定义showmsg函数调用HomeController的Msg函数分页显示评论及回复,然后使用msgview模板逐条显示评论,且评论支持回复,detail.js文件设置针对submit(formReply)的事件响应函数调用HomeController的Reply函数保存回复信息。
显示分类导航。页面加载时在detail.js中调用ArticleController的DetailModule函数获取分类导航信息,然后使用categoryview模板显示每类导航的名称链接,点击链接后会跳转到文章专栏页面。
显示热门文章。页面加载时在detail.js中调用ArticleController的DetailModule函数获取最热门6篇文章,然后使用hotview模板显示每条文章的基本信息链接。
随便看看。页面加载时在detail.js中调用ArticleController的DetailModule函数随机获取10篇文章,然后使用randomview模板显示每条文章的基本信息链接。
模版定义。定义了hotview、categoryview、randomview、msgview、moreview模版供显示热门文章、分类导航、随便看看、回复及更多回复功能调用。
js文件。引用的detail.js专用于本页面的初始化及函数定义,主要函数已在上方说明,在此不再赘述。
参考文献:
[1]https://gitee.com/miss_you/Blog
[2]https://layui.dev/docs/2/
[3]https://animate.style/
这篇关于开源博客项目Blog .NET Core源码学习(16:App.Hosting项目结构分析-4)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







