本文主要是介绍渐变效果-gradient(秒懂网页中的渐变效果),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

目录
一、渐变介绍
1.概念
2.特点
3.功能
4.好处
5.高级特性
二、渐变用法
1.线性渐变
1.1 线性渐变-从上到下(默认情况)
1.2 线性渐变-从左到右
1.3 线性渐变-对角
1.4.使用角度
1.5.使用多个颜色节点
1.6,使用透明度
1.7.重复的线性渐变
2.径向渐变
3.角向渐变
三、应用场景
四、总结
一、渐变介绍
1.概念
CSS渐变是指在HTML元素上应用的平滑过渡效果,通常用于创建颜色或透明度上的渐变。渐变可以是线性的(沿着一条直线方向)、径向的(从一个中心点向外辐射)、角向的(沿着角度方向)、重复的等等。
2.特点
- 灵活性: CSS渐变可以在各种元素上应用,包括背景、边框、文本等,使其在设计上更加灵活多样。
- 可定制性: 渐变可以根据设计需求定制,包括起始颜色、结束颜色、方向、形状、透明度等。
- 平滑过渡: 渐变可以实现平滑的颜色过渡,不会出现明显的色带或分界线。
- 动画效果: 渐变可以与CSS动画结合使用,创建更加生动的过渡效果。
- 性能优化: CSS渐变通常比使用背景图片或JavaScript生成的渐变更加轻量级,有助于提升页面性能。
3.功能
- 线性渐变(linear-gradient): 沿着一条直线方向的颜色渐变。
- 径向渐变(radial-gradient): 从一个中心点向外辐射的颜色渐变。
- 角向渐变(conic-gradient): 沿着角度方向的颜色渐变。
- 重复渐变(repeating-linear-gradient、repeating-radial-gradient): 重复出现的渐变效果,创建连续的图案或纹理。
4.好处
- 视觉吸引力: 渐变可以增加网页的视觉吸引力,使设计更加生动、丰富。
- 减少HTTP请求: 相比使用背景图片,CSS渐变可以减少HTTP请求,提升页面加载速度。
- 适应性: 渐变可以根据不同设备和屏幕尺寸进行响应式设计,适应各种显示环境。
- 易于编辑: 通过调整CSS属性值,可以轻松编辑和修改渐变效果,实现动态设计。
5.高级特性
- 透明度渐变(alpha gradient): 在渐变中应用透明度,实现颜色透明度的平滑过渡效果。
- 色标(color stops): 在渐变中设置多个色标,控制颜色的过渡位置和停止点,实现更加复杂的颜色效果。
- 方向角度(direction/angle): 控制渐变的方向和角度,使渐变沿着指定的路径展开。
- 渐变形状(shape): 通过调整参数,可以创建不同形状的渐变,如圆形、椭圆形等。
二、渐变用法
1.线性渐变
为了创建一个线性渐变,你必须至少定义两种颜色节点。颜色节点即你想要呈现平稳过渡的颜色。同时,你也可以设置一个起点和一个方向(或一个角度)。
线性渐变的实例:

语法:
background-image: linear-gradient(direction, color-stop1, color-stop2, ...);
- direction: 渐变的方向,可以是角度(deg)、方位角(grad)或弧度(rad),也可以使用关键字(to top、to right、to bottom、to left等)指定方向。
- color1, color2, ...: 渐变中的颜色值,可以是颜色名称、十六进制值、RGB、RGBA等。
1.1 线性渐变-从上到下(默认情况)
#grad {background-image: linear-gradient(#e66465, #9198e5);
}1.2 线性渐变-从左到右
#grad {background-image: linear-gradient(#e66465, #9198e5);
}1.3 线性渐变-对角
#grad {height: 200px;background-image: linear-gradient(to bottom right, red, yellow);
}效果如下:

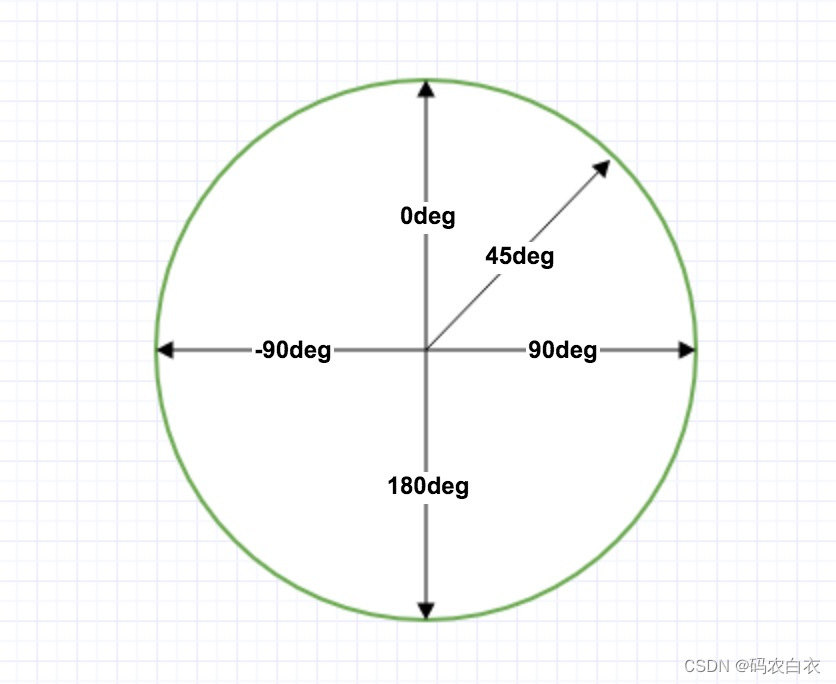
1.4.使用角度
如果你想要在渐变的方向上做更多的控制,你可以定义一个角度,而不用预定义方向(to bottom、to top、to right、to left、to bottom right,等等)。
语法
background-image: linear-gradient(angle, color-stop1, color-stop2);
角度是指水平线和渐变线之间的角度,逆时针方向计算。换句话说,0deg 将创建一个从下到上的渐变,90deg 将创建一个从左到右的渐变。

1.5.使用多个颜色节点
#grad {background-image: linear-gradient(red, yellow, green);
}效果如下:

1.6,使用透明度
CSS3 渐变也支持透明度(transparent),可用于创建减弱变淡的效果。
为了添加透明度,我们使用 rgba() 函数来定义颜色节点。rgba() 函数中的最后一个参数可以是从 0 到 1 的值,它定义了颜色的透明度:0 表示完全透明,1 表示完全不透明。
下面的实例演示了从左边开始的线性渐变。起点是完全透明,慢慢过渡到完全不透明的红色:
#grad {background-image: linear-gradient(to right, rgba(255,0,0,0), rgba(255,0,0,1));
}效果如下:

1.7.重复的线性渐变
repeating-linear-gradient() 函数用于重复线性渐变:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
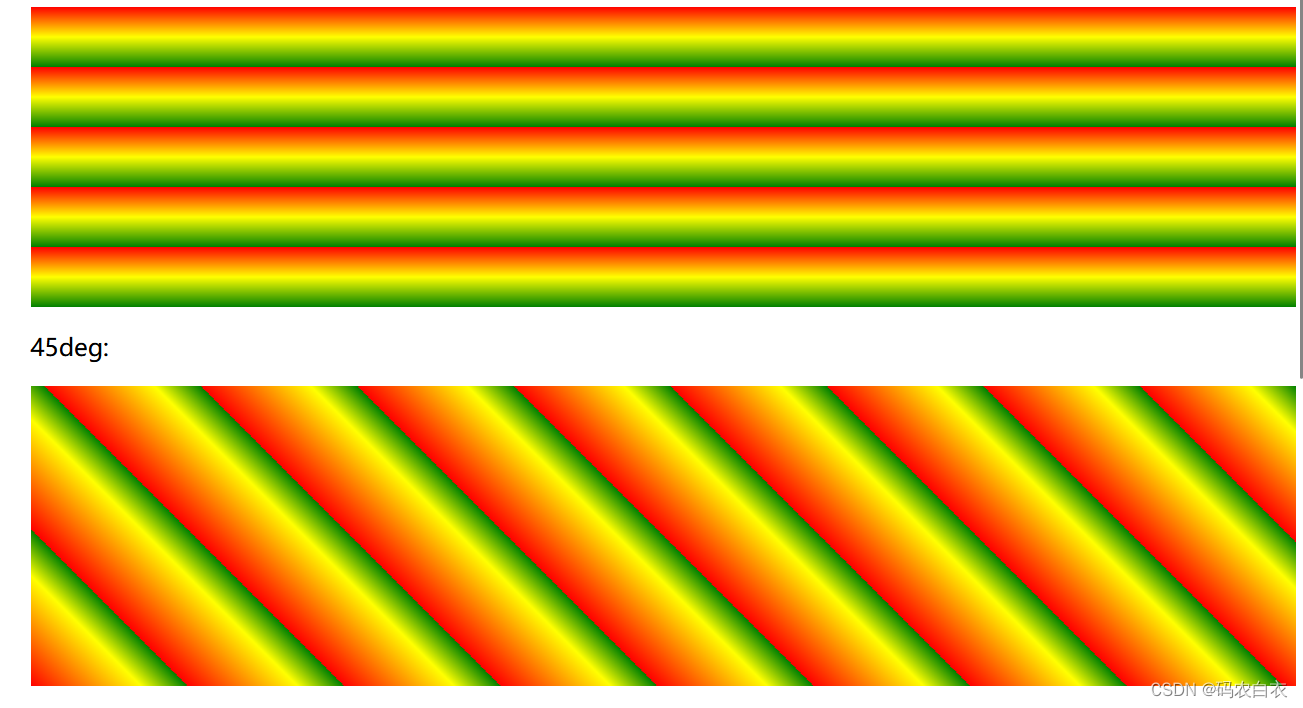
#grad1 {height: 200px;background-color: red; /* 浏览器不支持的时候显示 */background-image: repeating-linear-gradient(red, yellow 10%, green 20%);
}#grad2 {height: 200px;background-color: red; /* 浏览器不支持的时候显示 */background-image: repeating-linear-gradient(45deg,red,yellow 7%,green 10%);
}#grad3 {height: 200px;background-color: red; /* 浏览器不支持的时候显示 */background-image: repeating-linear-gradient(190deg,red,yellow 7%,green 10%);
}#grad4 {height: 200px;background-color: red; /* 浏览器不支持的时候显示 */background-image: repeating-linear-gradient(90deg,red,yellow 7%,green 10%);
}
</style>
</head>
<body><h1>重复的线性渐变</h1><div id="grad1"></div><p>45deg:</p>
<div id="grad2"></div><p>190deg:</p>
<div id="grad3"></div><p>90deg:</p>
<div id="grad4"></div><p><strong>注意:</strong> Internet Explorer 9 及更早版本的 IE 浏览器不支持线性渐变。</p></body>
</html>效果如下:


2.径向渐变
语法:
background: radial-gradient(shape size at position, start-color, ..., last-color);
- shape: 渐变的形状,可以是圆形(circle)或椭圆形(ellipse)。
- size: 渐变的大小,可以是长度值或关键字(closest-side、farthest-side、closest-corner、farthest-corner)。
- at position: 渐变的位置,可以是长度值或关键字(center、top、bottom、left、right)。
- start-color, ..., last-color: 渐变中的颜色值,可以是颜色名称、十六进制值、RGB、RGBA等。
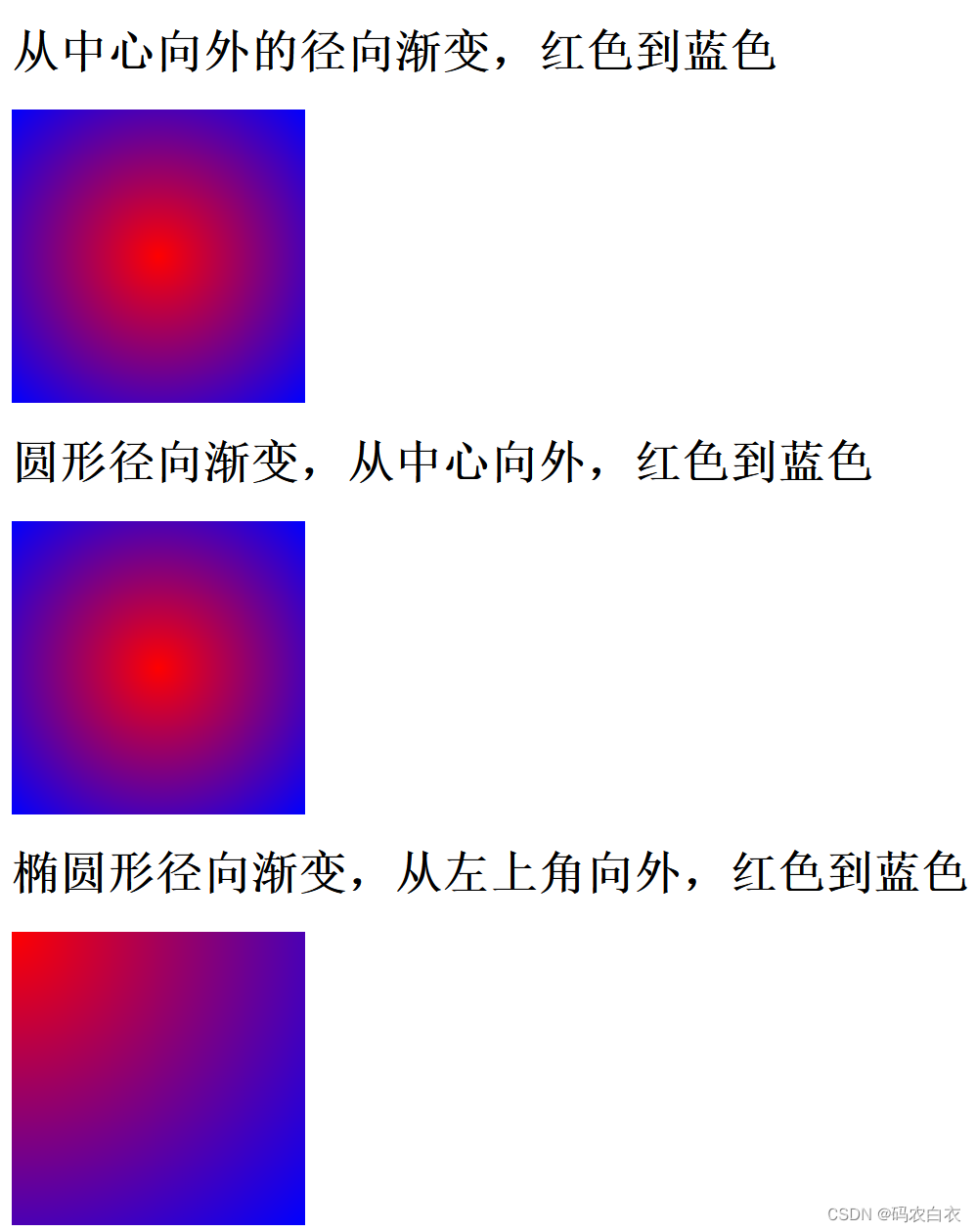
/* 从中心向外的径向渐变,红色到蓝色 */
background: radial-gradient(red, blue);/* 圆形径向渐变,从中心向外,红色到蓝色 */
background: radial-gradient(circle, red, blue);/* 椭圆形径向渐变,从左上角向外,红色到蓝色 */
background: radial-gradient(ellipse at top left, red, blue);
效果如下
3.角向渐变
语法:
background: conic-gradient(start-angle, color1, color2, ...);
start-angle: 渐变的起始角度,可以是角度(deg)、方位角(grad)或弧度(rad)。
示例:
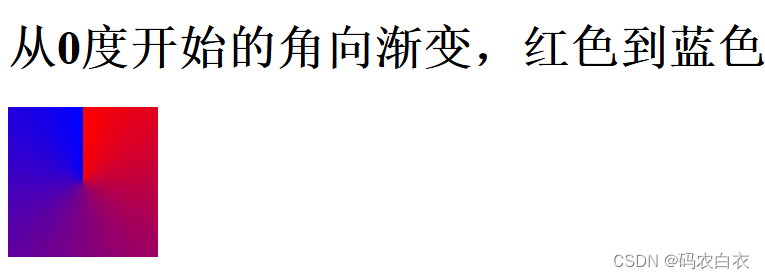
/* 从0度开始的角向渐变,红色到蓝色 */
background: conic-gradient(red, blue);效果如下:

三、应用场景
- 按钮效果: 使用渐变为按钮背景添加动态效果,增强用户交互体验。
- 头部背景: 在网页头部应用渐变背景,使页面更加吸引人。
- 图形设计: 利用渐变创建图形或图标,增加图形设计的多样性和美观度。
- 图表效果: 在图表中应用渐变,突出不同数据之间的差异或趋势。
- 过渡效果: 结合CSS动画,使用渐变实现平滑的颜色过渡效果,使页面更加生动。
四、总结
渐变是一种在CSS中用于创建平滑过渡效果的技术,通过在不同颜色之间进行过渡,可以实现丰富多彩的背景、文本和边框效果。CSS提供了三种主要类型的渐变:
-
线性渐变(linear-gradient):
- 通过定义渐变的方向和颜色起止点,实现沿着一条直线方向的颜色过渡效果。
- 可以指定角度、方向关键字(top、right、bottom、left)或者自定义方向。
-
径向渐变(radial-gradient):
- 通过定义渐变的形状、大小和位置,实现从一个中心点向外扩散的颜色过渡效果。
- 可以创建圆形或椭圆形的渐变,控制渐变的扩散方向和范围。
-
角向渐变(conic-gradient):
- 通过定义起始角度和颜色起止点,实现360度环绕的颜色过渡效果。
- 可以创建环形、扇形等多种角向渐变效果。
在使用这些渐变技术时,还可以通过调整色标(color stops)的位置和颜色,创建更加复杂和具有层次感的渐变效果。渐变不仅可以应用于背景,还可以用于文本和边框,为网页设计提供更加丰富的视觉效果,增强用户体验。
这篇关于渐变效果-gradient(秒懂网页中的渐变效果)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




