本文主要是介绍动态酷黑主页源码,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
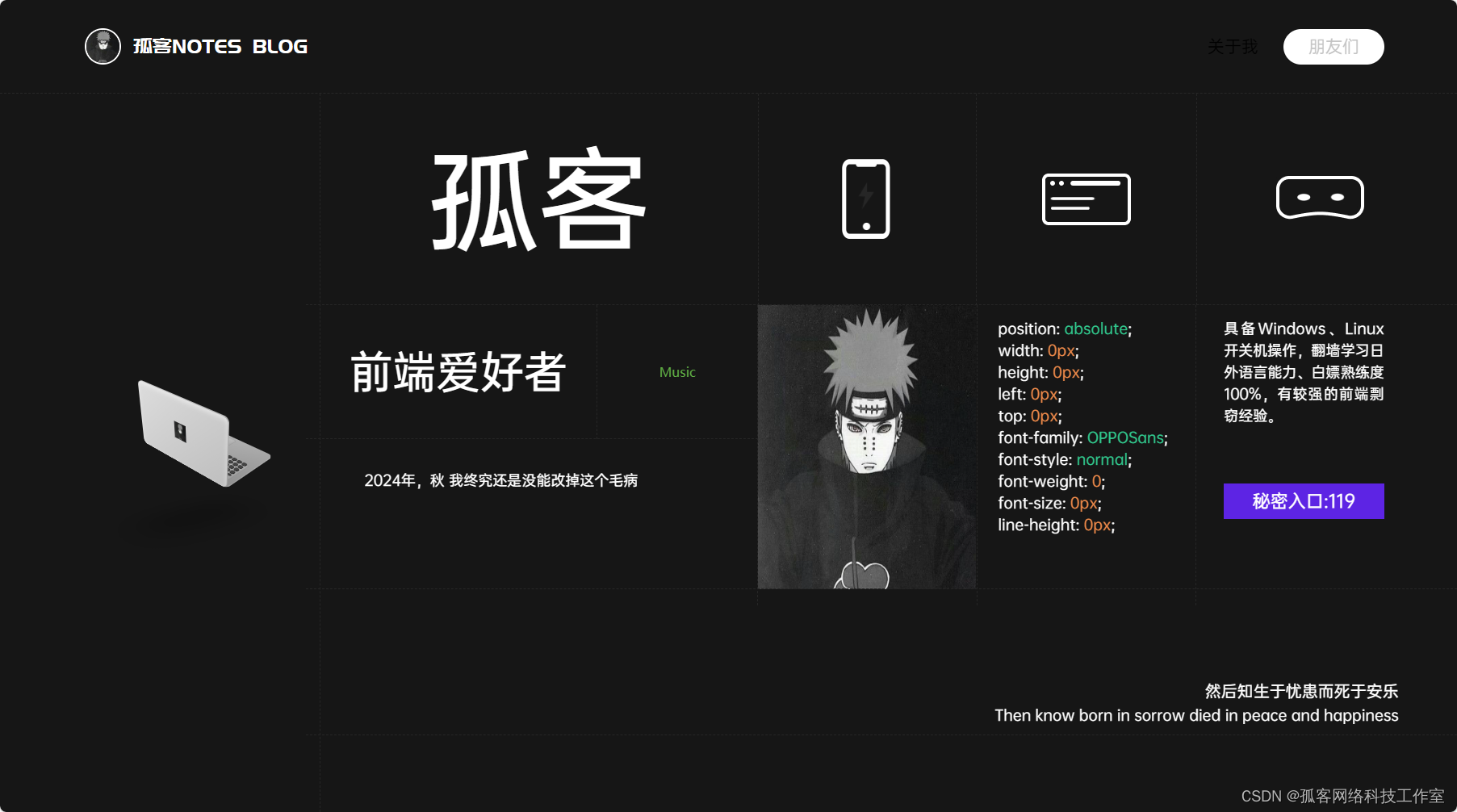
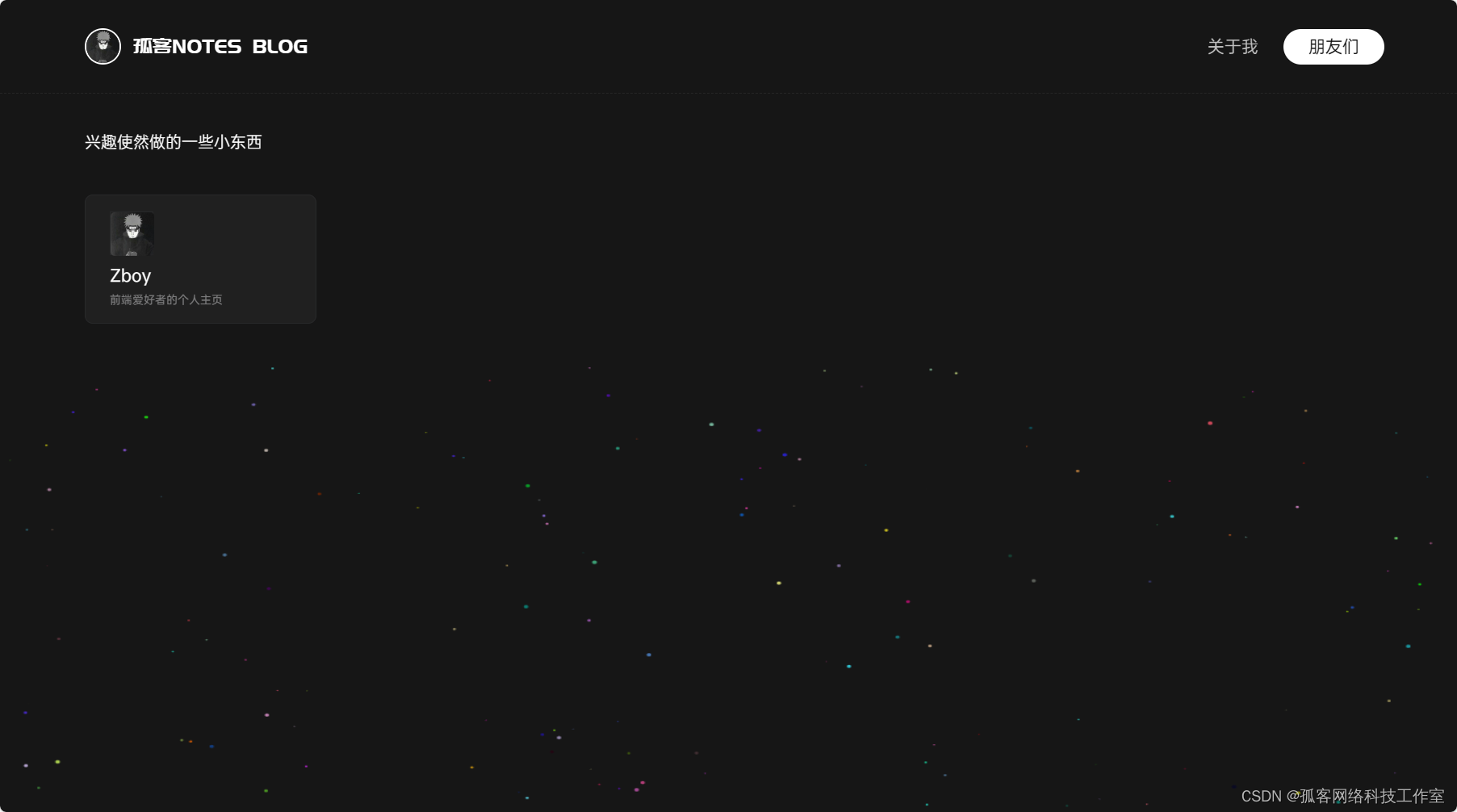
效果图
PC端 (移动端不能访问)


部分代码
index.html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>孤客</title>
<!--页面核心样式-->
<link rel="stylesheet" type="text/css" href="css/style.css"/>
<!--页面核心JS-->
<script type="text/javascript" src="js/uaredirect.js"></script>
<script type="text/javascript">browserRedirect("/m");</script>
<script src="https://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script>
<script type="text/javascript" src="js/respond.min.js"></script></head>
<body>
<div class="container slideTxtBox"><div class="header flex flex-pack-justify flex-align-center"><div class="user-info flex flex-align-center"><div class="portrait"><img src="https://pic.rmb.bdstatic.com/bjh/240417/de28c7642c0f00188b630295c39a5bf29218.jpeg" ></div><div class="name PangMenZhengDao">孤客NOTES Blog</div><!--左上角 Logo+站名--></div><div class="link te_c p_r hd"><ul class="flex flex-align-center"><li class="p_r"><a href="javascript:void(0);" class="transition OPPOSans-R di_bl">关于我</a></li><li class="p_r"><a href="javascript:void(0);" class="transition OPPOSans-R di_bl">朋友们</a></li></ul><div class="move-bg"></div><!--右上方 部件--></div></div><!--页面内容-->
<div class="bd">
<!--左侧小部件-MacBook Air-->
<div class="content p_r"><div class="en_box flex flex-align-center flex-pack-center"><div class="macbook"><div class="inner"><div class="screen"><div class="face-one"><div class="camera"></div><div class="display"><div class="shade"></div></div></div><img src="https://pic.rmb.bdstatic.com/bjh/240417/de28c7642c0f00188b630295c39a5bf29218.jpeg" class="logo"></div><div class="body"><div class="face-one"><div class="touchpad"></div><div class="keyboard"><div class="key"></div><div class="key"></div><div class="key"></div><div class="key"></div><div class="key"></div><div class="key space"></div><div class="key"></div><div class="key"></div><div class="key"></div><div class="key"></div><div class="key"></div><div class="key"></div><div class="key"></div><div class="key"></div><div class="key"></div><div class="key"></div><div class="key"></div><div class="key"></div><div class="key"></div><div class="key"></div><div class="key"></div><div class="key"></div><div class="key"></div><div class="key"></div><div class="key"></div><div class="key"></div><div class="key"></div><div class="key"></div><div class="key"></div><div class="key"></div><div class="key"></div><div class="key"></div><div class="key"></div><div class="key"></div><div class="key"></div><div class="key"></div><div class="key"></div><div class="key"></div><div class="key"></div><div class="key"></div><div class="key"></div><div class="key"></div><div class="key"></div><div class="key"></div><div class="key"></div><div class="key"></div><div class="key"></div><div class="key"></div><div class="key"></div><div class="key"></div><div class="key"></div><div class="key"></div><div class="key"></div><div class="key"></div><div class="key"></div><div class="key"></div><div class="key"></div><div class="key"></div><div class="key"></div><div class="key f"></div><div class="key f"></div><div class="key f"></div><div class="key f"></div><div class="key f"></div><div class="key f"></div><div class="key f"></div><div class="key f"></div><div class="key f"></div><div class="key f"></div><div class="key f"></div><div class="key f"></div><div class="key f"></div><div class="key f"></div><div class="key f"></div><div class="key f"></div></div></div><div class="pad one"></div><div class="pad two"></div><div class="pad three"></div><div class="pad four"></div></div></div><div class="shadow"></div>
</div>
</div><!--居中内容-->
<div class="r_content"> <div class="con p_r flex"><!--你的名字--> <div class="name flex flex-align-center flex-pack-center OPPOSans-M p_r" id="one_part">孤客<div class="tips te_c OPPOSans-B transition"><span class="p_r c1">455px</span></div></div><!--小部件-GIF--><div class="flex flex-align-center flex-pack-center iphone"><img src="images/icon_APP.gif"></div><div class="flex flex-align-center flex-pack-center web"><img src="images/icon_WEB.gif"></div><div class="flex flex-align-center flex-pack-center vr"><img src="images/icon_VR.gif"></div></div><!--个人定位--><div class="p_r flex con1"><div class="txt_box p_r"><div class="txt_con p_r flex"><div class="ui flex flex-align-center flex-pack-center p_r OPPOSans-M flex-1" id="two_part">前端爱好者<div class="tips transition te_c OPPOSans-B transition flex flex-align-center flex-pack-center"><span class="p_r">127px</span></div></div><!--小部件-音乐--><div class="wx flex flex-align-center flex-pack-center p_r" id="three_part"><audio src="https://m8.music.126.net/20211103183235/79c21ea30480cb2566d5bd8709ef4fc5/ymusic/3b1d/91a2/887d/e4830ab3e11f0421964838effd3c6bfd.mp3" controls="controls" preload id="music1" hidden></audio><span class="holder" id="bf" onclick="bf();">Music</span><div class="tips te_c OPPOSans-B transition"><span class="p_r c2">70px</span></div></div></div><!--个人简介--><div class="text OPPOSans-M p_r transition" id="four_part"><span class="p_r di_in">2024年,秋 我终究还是没能改掉这个毛病</span></div></div><!--个人头像--><div class="pic flex flex-align-center flex-pack-center " id="five_part"><img src="https://pic.rmb.bdstatic.com/bjh/240417/de28c7642c0f00188b630295c39a5bf29218.jpeg" ></div><!--触发器--><div class="focus p_r OPPOSans-M"><div class="txt" style="display: block;" id="default">position: <span class="c1">absolute</span>;<br>width: <span class="c2">0px</span>;<br>height: <span class="c2">0px</span>;<br>left: <span class="c2">0px</span>;<br>top: <span class="c2">0px</span>;<br>font-family: <span class="c1">OPPOSans</span>;<br>font-style: <span class="c1">normal</span>;<br>font-weight: <span class="c2">0</span>;<br>font-size: <span class="c2">0px</span>;<br>line-height: <span class="c2">0px</span>;</div><div class="txt" id="one">position: <span class="c1">absolute</span>;<br>width: <span class="c2">357px</span>;<br>height: <span class="c2">157px</span>;<br>left: <span class="c2">336px</span>;<br>top: <span class="c2">101px</span>;<br>font-family: <span class="c1">OPPOSans</span>;<br>font-style: <span class="c2">normal</span>;<br>font-weight: <span class="c2">500</span>;<br>font-size: <span class="c2">119px</span>;<br>line-height: <span class="c2">157px</span></div><div class="txt" id="two">position: <span class="c1">absolute</span>;<br>width: <span class="c2">194px</span>;<br>height: <span class="c2">63px</span>;<br>left: <span class="c2">336px</span>;<br>top: <span class="c2">312px</span>;<br>font-family: <span class="c1">OPPOSans</span>;<br>font-style: <span class="c1">normal</span>;<br>font-weight: <span class="c2">500</span>;<br>font-size: <span class="c2">48px</span>;<br>line-height: <span class="c2">63px</span>;</div><div class="txt" id="three">position: <span class="c1">absolute</span>;<br>width: <span class="c2">78px</span>;<br>height: <span class="c2">58px</span>;<br>left: <span class="c2">621px</span>;<br>top: <span class="c2">315px</span>;<br>Wechat: <span class="c1">Joreking8</span>;</div><div class="txt" id="four">position: <span class="c1">absolute</span>;<br>width: <span class="c2">375px</span>;<br>height: <span class="c2">75px</span>;<br>left: <span class="c2">336px</span>;<br>top: <span class="c2">439px</span>;<br>font-family: <span class="c1">OPPOSans</span>;<br>font-style: <span class="c2">normal</span>;<br>font-weight: <span class="c2">500</span>;<br>font-size: <span class="c2">16px</span>;<br>line-height: <span class="c2">149.1%</span>;</div>
<!--头像触发器-->
<div class="txt" id="five"><br>孑然一身~<br><br>╭∞━━━╮.oO◎<br>┃ ┃<br>┃● ●┃<br>┃﹋ ε ﹋ ┃<br>○━━━━╯
</div>
</div><!--右侧内容-->
<div class="works p_r OPPOSans-M">
<div class="txt">
具备Windows、Linux开关机操作,翻墙学习日外语言能力、白嫖熟练度100%,有较强的前端剽窃经验。
</div>
<div class="lock transition p_r">
<input type="text" id="code" value="" placeholder="请输入提取码" class="OPPOSans-M"/>
<div class="error" id="code_error">提取码错误</div>
</div>
<div class="submit" id="btn">
<a href="javascript:void(0);" class="di_bl te_c my">秘密入口:119</a>
<a href="http://www.baidu.com" id="down" class="di_bl te_c down">前往</a>
</div>
</div>
</div><!--下方内容-->
<div class="p_r tool_content flex flex-align-center">
<div class="sns flex ">
<div class="flex-center">
<!--小部件-微信-->
<i class="fa fa-weixin fa-siz icon-3d wx p_r transition"><div class="erwma transition"><img src="images/vx.png"></div>
</i>
<!--小部件-邮箱-->
<a href="javascript:void(0);" class="di_bl copy" data-clipboard-action="copy" data-clipboard-target="#foo" id="mail">
<i class="fa fa-envelope-o fa-siz icon-3d mail p_r"><div class="copytxt te_c OPPOSans-M transition" id="copyed">已复制</div><input id="foo" type="text" value="Zboy@qq.com">
</i></a>
<!--小部件-其他-->
<a href="" target="_blank"><i class="fa fa-github fa-siz icon-3d"></i></a>
<a href="" target="_blank"><i class="fa fa-qq fa-siz icon-3d"></i></a>
<a href="" target="_blank"><i class="fa fa-telegram fa-siz icon-3d"></i></a>
<a href="" target="_blank"><i class="fa fa-weibo fa-siz icon-3d"></i></a>
</div>
</div>
<div class="text OPPOSans-M">然后知生于忧患而死于安乐<br>
<p>Then know born in sorrow died in peace and happiness</p>
</div>
</div>
</div>
</div><!--翻页内容-->
<div class="warp" id="content">
<div class="txt OPPOSans-R">兴趣使然做的一些小东西</div>
<ul class="flex flex-warp"><li class="transition"><div class="icon"><a href="http://www.baidu.com" target="_blank"><img src="https://pic.rmb.bdstatic.com/bjh/240417/de28c7642c0f00188b630295c39a5bf29218.jpeg" ></a></div><h3 class="OPPOSans-M ellipsis"><a href="http://www.baidu.com" target="_blank">Zboy</a></h3><p class="OPPOSans-M ellipsis">前端爱好者的个人主页</p></li>
</ul>
<style></style>
<canvas id="background"></canvas>
</div>
</div>
</div><script src="js/jquery.SuperSlide.2.1.1.js"></script>
<script>jQuery(".slideTxtBox").slide({});</script>
<!-- 滑动效果 -->
<script src="js/jquery.movebg.js"></script>
<script>
$(function(){$(".link").movebg({width:125/*滑块的大小*/,extra:40/*额外反弹的距离*/,speed:300/*滑块移动的速度*/,rebound_speed:400/*滑块反弹的速度*/});
})
</script>
<link rel="stylesheet" type="text/css" href="css/font.css"/>
<script src="js/clipboard.min.js"></script>
<script>//复制var clipboard = new Clipboard('.copy');clipboard.on('success', function(e) {console.log(e);});clipboard.on('error', function(e) {console.log(e);});$('#mail').click(function(){$('#copyed').css('opacity',1)setTimeout(function(){$('#copyed').css('opacity',0)},2000)})$('#one_part,#two_part,#three_part,#four_part,#five_part').hover(function(){var that = $(this)var target = that.attr('id').replace('_part','')$('.focus .txt').hide()$('#'+target).show()},function(){$('.focus .txt').hide()$('#default').show()})$('#code').focus(function(){$('#code').attr('placeholder','请输入提取码')$('#code_error').hide()})$('#down').click(function(){var that = $(this)var code = $('#code').val();if(code != '123'){ //提取码$('#code').attr('placeholder','').val('')$('#code_error').show()return false;}that.attr('href','http://www.baidu.com')//提取码成功跳转地址that.attr('target','_blank')})
</script>
<!-- 下载 -->
<script>const btn = document.querySelector("#btn");const item = document.querySelectorAll(".lock");let showCard = (event) => {btn.classList.toggle("is-rotate");for (var i = 0; i < item.length; i++) {item[i].classList.toggle(`on`);}}btn.addEventListener("click", showCard);
</script>
<!--音乐-->
<script>
function rbf(){var audio = document.getElementById('music1'); audio.currentTime = 0;
}
function bf(){var audio = document.getElementById('music1'); if(audio!==null){ alert(audio.paused);if(audio.paused) { audio.play('播放'); }else{audio.pause('暂停');}}
}</script>
<script>
try {if (/Android|webOS|iPhone|iPod|BlackBerry/i.test(navigator.userAgent)) {} else {var canvas = document.querySelector('canvas'),ctx = canvas.getContext('2d')canvas.width = window.innerWidth;canvas.height = window.innerHeight;ctx.lineWidth = .3;ctx.strokeStyle = (new Color(150)).style;var mousePosition = {x: 30 * canvas.width / 100,y: 30 * canvas.height / 100};var dots = {nb: 250,distance: 100,d_radius: 150,array: []};function colorValue(min) {return Math.floor(Math.random() * 255 + min);}function createColorStyle(r, g, b) {return 'rgba(' + r + ',' + g + ',' + b + ', 0.8)';}function mixComponents(comp1, weight1, comp2, weight2) {return (comp1 * weight1 + comp2 * weight2) / (weight1 + weight2);}function averageColorStyles(dot1, dot2) {var color1 = dot1.color,color2 = dot2.color;var r = mixComponents(color1.r, dot1.radius, color2.r, dot2.radius),g = mixComponents(color1.g, dot1.radius, color2.g, dot2.radius),b = mixComponents(color1.b, dot1.radius, color2.b, dot2.radius);return createColorStyle(Math.floor(r), Math.floor(g), Math.floor(b));}function Color(min) {min = min || 0;this.r = colorValue(min);this.g = colorValue(min);this.b = colorValue(min);this.style = createColorStyle(this.r, this.g, this.b);}function Dot() {this.x = Math.random() * canvas.width;this.y = Math.random() * canvas.height;this.vx = -.5 + Math.random();this.vy = -.5 + Math.random();this.radius = Math.random() * 2;this.color = new Color();console.log(this);}Dot.prototype = {draw: function() {ctx.beginPath();ctx.fillStyle = this.color.style;ctx.arc(this.x, this.y, this.radius, 0, Math.PI * 2, false);ctx.fill();}};function createDots() {for (i = 0; i < dots.nb; i++) {dots.array.push(new Dot());}}function moveDots() {for (i = 0; i < dots.nb; i++) {var dot = dots.array[i];if (dot.y < 0 || dot.y > canvas.height) {dot.vx = dot.vx;dot.vy = -dot.vy;} else if (dot.x < 0 || dot.x > canvas.width) {dot.vx = -dot.vx;dot.vy = dot.vy;}dot.x += dot.vx;dot.y += dot.vy;}}function connectDots() {for (i = 0; i < dots.nb; i++) {for (j = 0; j < dots.nb; j++) {i_dot = dots.array[i];j_dot = dots.array[j];if ((i_dot.x - j_dot.x) < dots.distance && (i_dot.y - j_dot.y) < dots.distance && (i_dot.x - j_dot.x) > -dots.distance && (i_dot.y - j_dot.y) > -dots.distance) {if ((i_dot.x - mousePosition.x) < dots.d_radius && (i_dot.y - mousePosition.y) < dots.d_radius && (i_dot.x - mousePosition.x) > -dots.d_radius && (i_dot.y - mousePosition.y) > -dots.d_radius) {ctx.beginPath();ctx.strokeStyle = averageColorStyles(i_dot, j_dot);ctx.moveTo(i_dot.x, i_dot.y);ctx.lineTo(j_dot.x, j_dot.y);ctx.stroke();ctx.closePath();}}}}}function drawDots() {for (i = 0; i < dots.nb; i++) {var dot = dots.array[i];dot.draw();}}function animateDots() {ctx.clearRect(0, 0, canvas.width, canvas.height);moveDots();//connectDots();drawDots();requestAnimationFrame(animateDots);}createDots();requestAnimationFrame(animateDots);}
} catch (e) {}
</script>
</body>
</html>
style.css
*{-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box;}
ul,ol,dl,table,th,tr,td,input,textarea,li,a,div,span,em,i{margin: 0;padding: 0; border: 0;}
img {margin: 0;padding: 0; border: 0;}
li {list-style: none;}
/*全局样式*/
html,body {width: 100%; margin: 0 auto;}
/*= 清除浮动=*/
.clear {clear: both;height: 0px;line-height: 0px;font-size: 0px;overflow: hidden;display: block;}
.clearfix:after {content: "";display: block;height: 0px;clear: both;visibility: hidden;font-size: 0px;}
:focus{outline:0}
a, button, input[type="button"], input[type="submit"], input[type="reset"]{cursor:pointer}
/* Hides from IE-mac \*/
* html .clearfix {height: 0%;}
/* End hide from IE-mac */
* + html .clearfix {min-height: 0%;}
/* 针对IE7 */
* + html .clearfix {min-height: 0%;}
.w100 {width: 100%;}
.fl {float: left;}
.fr {float: right;}
/*原文件配置*/
body {color: #FFF;background: #161616 ;font: 16px/30px 'Microsoft YaHei', arial, sans-serif;cursor: url('../images/icon_mouse.svg'), auto;}
a {color: #000;text-decoration: none;}
a:hover {color: #e69f0b;cursor:url('../images/icon_mouse2.svg'), auto;}
a {color: #000;text-decoration: none;}
a:hover {color: #e69f0b;}
/*块级转化*/
.di_in {display: inline-block;}
.di_bl {display: block;}
/*原文件配置 end*//*纵向居中*/
.v_middle {vertical-align: middle;}
/*横向居中*/
.te_c {text-align: center;}
/*相对定位*/
.p_r {position: relative;}
/* 白色背景 */
.bgfff {background: #fff;}
.flex {display: -webkit-box;display: -webkit-flex;display: -ms-flexbox;display: flex;}
.flex-v {-webkit-box-orient: vertical;-webkit-flex-direction: column;-ms-flex-direction: column;flex-direction: column;}
.flex-1 {-webkit-box-flex: 1;-webkit-flex: 1;-ms-flex: 1;flex: 1;}
.flex-align-center {-webkit-box-align: center;-webkit-align-items: center;-ms-flex-align: center;align-items: center;}
.flex-pack-center {-webkit-box-pack: center;-webkit-justify-content: center;-ms-flex-pack: center;justify-content: center;}
.flex-pack-justify {-webkit-box-pack: justify;-webkit-justify-content: pace-between;-ms-flex-pack: justify;justify-content: space-between;}
.flex-warp{flex-flow: wrap}
.flex-column{flex-flow: column}
.ellipsis{overflow: hidden;text-overflow: ellipsis;white-space: nowrap;}
.transition{-webkit-transition: all .5s; -moz-transition: all .5s;-ms-transition: all .5s;-o-transition: all .5s;transition: all .5s}
.img_hover{transition: all .3s;}
.img_hover:hover{transform: scale(1.05,1.05);}
/*全局样式 start*/
.container{width: 100%;height: 100vh;color: #FFF;}
.header{padding: 45px 140px;border-bottom: 1px #262626 dashed;}
.header .user-info .portrait{width: 45px;height: 45px;border: 2px #FFF solid;overflow: hidden;border-radius: 50%;margin-right: 15px;}
.header .user-info .portrait img{width: 100%;}
.header .user-info .name{text-transform: uppercase;font-size: 26px;}
.header .link{height: 44px;line-height: 44px;font-size: 21px;}
.header .link li {width: 125px;border-radius: 22px;z-index: 2;}
.header .link li a{color: #C2C2C2;width: 100%;}
.header .link li.cur{}
.header .link li.cur a{color: #000;}
.header .link a.cur{background-color: #FFF;color: #000;}.move-bg{position: absolute;background-color: #FFF;color: #000;left: 0;width: 125px;border-radius: 22px;height: 44px;display: none;top: 0;z-index: 1;}
/*全局样式 end*/
.warp{padding: 45px 140px;}
.warp .txt{font-size: 20px;line-height: 1.5;margin-top: 45px;}
.warp ul{margin-top: 20px;padding-bottom: 50px;}
.warp li{border-radius: 10px;background: #202020;border: 1px solid #28292a;width: calc(20% - 2%);height: 180px;margin-right: 2%;margin-top: 40px;padding:30px 40px;overflow: hidden;}
.warp li .icon{width: 54px;height: 54px;border: 1px solid #28292a;}
.warp li .icon img{width: 54px;height: 54px;border-radius: 5px;}
.warp li h3{margin-bottom: 0;font-weight: normal;font-size: 20px;color: #FFF;line-height: 1.5;margin-top: 10px;;}
.warp li h3 a{color: #FFF;}
.warp li p{margin: 0;font-size: 14px;color: #7a7a7b;}
.warp li:hover{margin-top: 10px;}
.c1{color: #30C78C;}
.c2{color: #ED8949;}.content{padding: 45px 140px;height: calc(100vh - 136px);color: #FFF;}
.content .en_box{position: absolute;left: 0;top: 0;height: 100%;border-right: 1px #262626 dashed;width: 22%;}
.content .en{font-size: 112px;line-height: 1;text-transform: uppercase;transform:rotate(90deg);-ms-transform:rotate(90deg);-moz-transform:rotate(90deg);-webkit-transform:rotate(90deg);-o-transform:rotate(90deg);margin-bottom: 10vh;}
.content .en span{color: #5D24E4;margin:0 15px;}
.content .r_content{position: absolute;right: 0;top: 0;height: 100%;width: 78%;}
.content .r_content .con{height: 26vh;}
.content .r_content .con::after{content: '';position: absolute;left: -1vw;border-bottom: 1px #262626 dashed;right: 0;height: 1px;bottom: 0;}
.content .r_content .name{font-size: 158px;width: 30vw;}
.content .r_content .name .tips{font-size: 19px;position: absolute;left: 4px;right: 4px;bottom: -5px;z-index: 1;opacity: 0;}
.content .r_content .name:hover .tips{opacity: 1;bottom: 5px;}
.content .r_content .name .tips::after{content: '';position: absolute;left: 0;height: 70%;width: 1px;background-color: #FFF;transform: translateY(-50%);top: 50%;}
.content .r_content .name .tips::before{content: '';position: absolute;right: 0;height: 70%;width: 1px;background-color: #FFF;transform: translateY(-50%);top: 50%;}
.content .r_content .name .tips span::after{content: '';position: absolute;left: -12.4vw;height: 1px;width: 10.2vw;background-color: #FFF;transform: translateY(-50%);top: 50%;}
.content .r_content .name .tips span::before{content: '';position: absolute;right: -12.4vw;height: 1px;width: 10.2vw;background-color: #FFF;transform: translateY(-50%);top: 50%;}
.content .r_content .iphone{border-left: 1px #262626 dashed;width: 15vw;}
.content .r_content .iphone img{max-width: 90%;}
.content .r_content .web{border-left: 1px #262626 dashed;width: 15.1vw;}
.content .r_content .web img{max-width: 90%;}
.content .r_content .vr{border-left: 1px #262626 dashed;width: 17vw;}
.content .r_content .vr img{max-width: 90%;}.content .r_content .con1{height: 35vh;}
.content .r_content .con1::after{content: '';position: absolute;left: -1vw;border-bottom: 1px #262626 dashed;right: 0;height: 1px;bottom: 0;}
.content .r_content .con1 .txt_box{width: 30vw;}
.content .r_content .con1 .txt_box::after{content: '';position: absolute;right: 0;top: 0;bottom: -2vh;width: 1px;border-right: 1px #262626 dashed;}
.content .r_content .con1 .txt_box .txt_con{width: 100%;height: 16.5vh;}
.content .r_content .con1 .txt_box .txt_con::after{content: '';position: absolute;left: -1vw;border-bottom: 1px #262626 dashed;right: 0;height: 1px;bottom: 0;}
.content .r_content .con1 .pic{width: 15vw;overflow: hidden;}
.content .r_content .con1 .pic img{height: 100%;width: 100%;}
.content .r_content .con1 .ui{font-size: 64px;border-right: 1px #262626 dashed;}
.content .r_content .con1 .ui .tips{color: #5D24E4;font-size: 18px;position: absolute;right: -15px;bottom: 0;z-index: 1;opacity: 0;top: 0;width: 30px;}
.content .r_content .con1 .ui:hover .tips{opacity: 1;right: 5px;}
.content .r_content .con1 .ui .tips span{transform:rotate(90deg);-ms-transform:rotate(90deg);-moz-transform:rotate(90deg);-webkit-transform:rotate(90deg);-o-transform:rotate(90deg);position: absolute;}
.content .r_content .con1 .ui .tips::after{content: '';position: absolute;left: 50%;height: 1px;width: 60%;background-color: #FFF;transform: translateX(-50%);top: 0;}
.content .r_content .con1 .ui .tips::before{content: '';position: absolute;left: 50%;height: 1px;width: 60%;background-color: #FFF;transform: translateX(-50%);bottom: 0;}
.content .r_content .con1 .ui .tips span::after{content: '';position: absolute;left: -2.2vw;height: 1px;width: 2vw;background-color: #FFF;transform: translateY(-50%);top: 50%;}
.content .r_content .con1 .ui .tips span::before{content: '';position: absolute;right: -2.2vw;height: 1px;width: 2vw;background-color: #FFF;transform: translateY(-50%);top: 50%;}
.content .r_content .con1 .wx{width: 11vw;}
.content .r_content .con1 .wx img{width: 4vw;}
.content .r_content .con1 .wx .tips{font-size: 18px;position: absolute;left: 4px;right: 4px;bottom: -10px;z-index: 1;opacity: 0;}
.content .r_content .con1 .wx:hover .tips{opacity: 1;bottom: 5px;}
.content .r_content .con1 .wx .tips::after{content: '';position: absolute;left: 0;height: 60%;width: 1px;background-color: #FFF;transform: translateY(-50%);top: 50%;}
.content .r_content .con1 .wx .tips::before{content: '';position: absolute;right: 0;height: 60%;width: 1px;background-color: #FFF;transform: translateY(-50%);top: 50%;}
.content .r_content .con1 .wx .tips span::after{content: '';position: absolute;left: -3.8vw;height: 1px;width: 3vw;background-color: #FFF;transform: translateY(-50%);top: 50%;}
.content .r_content .con1 .wx .tips span::before{content: '';position: absolute;right: -3.8vw;height: 1px;width:3vw;background-color: #FFF;transform: translateY(-50%);top: 50%;}
.content .r_content .con1 .text{line-height: 1.5;font-size: 20px;padding: 3vh 3vw;}
.content .r_content .con1 .text span{padding-top: 0.8vh;}
.content .r_content .con1 .text::after{content: '';position: absolute;left: 1.2vw;right: 1.2vw;top: 2.8vh;bottom: 2vh;border-top: 1px #ff9850 dashed;border-bottom: 1px #ff9850 dashed;opacity: 0;-webkit-transition: all .5s; -moz-transition: all .5s;-ms-transition: all .5s;-o-transition: all .5s;transition: all .5s}
.content .r_content .con1 .text::before{content: '';position: absolute;left: 2vw;right: 2vw;top: 1.3vh;bottom: 0.5vh;border-left: 1px #ff9850 dashed;border-right: 1px #ff9850 dashed;opacity: 0;-webkit-transition: all .5s; -moz-transition: all .5s;-ms-transition: all .5s;-o-transition: all .5s;transition: all .5s}
.content .r_content .con1 .text:hover::after,.content .r_content .con1 .text:hover::before{opacity: 1;-webkit-transition: all .5s; -moz-transition: all .5s;-ms-transition: all .5s;-o-transition: all .5s;transition: all .5s}
.content .r_content .con1 .focus{width: 15vw;line-height: 1.5;padding: 1.6vh 0 0 1.5vw;font-size: 18px;}
.content .r_content .con1 .focus::after{content: '';position: absolute;left: 0;top: 0;bottom: -2vh;width: 1px;border-right: 1px #262626 dashed;}
.content .r_content .con1 .focus .txt{display: none;}/* 作品下载 */
.content .r_content .con1 .works{width: 15vw;padding: 1.6vh 2vw 0 2vw;}
.content .r_content .con1 .works::after{content: '';position: absolute;left: 0;top: 0;bottom: -2vh;width: 1px;border-right: 1px #262626 dashed;}
.content .r_content .con1 .works .txt{font-size: 18px;line-height: 1.5;text-align: justify;}
.content .r_content .con1 .works a{color: #FFF;}
.content .r_content .con1 .works .submit{height: 44px;line-height: 44px;background-color: #5D24E4;color: #FFF;font-size: 24px;margin-top: 2vh;}
.content .r_content .con1 .works .submit:hover{background-color: #30C78C;}
.content .r_content .con1 .works .submit .down{display: none;}
.content .r_content .con1 .works .submit.is-rotate .down{display: block;}
.content .r_content .con1 .works .submit.is-rotate .my{display: none;}
.content .r_content .con1 .works .lock{margin-top: 10px;opacity: 0;}
.content .r_content .con1 .works .lock.on{opacity: 1;}
.error{color:#FF4B4B;position: absolute;left: 2.5vw;top: 0;line-height: 40px;display: none}/* 底部 */
.content .r_content .tool_content{padding: 2vh 2vw;height: 18vh;}
.content .r_content .tool_content::after{content: '';position: absolute;left: -1vw;border-bottom: 1px #262626 dashed;right: 0;height: 1px;bottom: 0;}
.content .r_content .tool_content .text{position: absolute;right: 4vw;bottom: 10px;text-align: right;font-size: 20px;}
.content .r_content .tool_content .text p{margin: 0;font-size: 18px;}
.content .r_content .tool_content .sns .wx .erwma{width: 64px;height: 64px;position: absolute;bottom: 24px;left: 50%;transform: translateX(-50%);opacity: 0;}
.content .r_content .tool_content .sns .wx .erwma img{width: 100%;}
.content .r_content .tool_content .sns .wx:hover .erwma{opacity: 1;bottom: 34px;}
.content .r_content .tool_content .sns .figma{background: url(../images/icon_figma.svg)no-repeat center;background-size: 100%;margin-left: 2vw;}
.content .r_content .tool_content .sns .figma:hover{background: url(../images/icon_figma_hover.svg)no-repeat center;}
.content .r_content .con1 .works .lock input {background: #212121 url(../images/lock.svg)no-repeat 0.8vw center;padding-left: 2.5vw;width: 100%;height: 40px;background-size: 22px;color: #FFF;}
.content .r_content .tool_content .sns .mail span{width: 100%;height: 24px;}
.content .r_content .tool_content .sns .mail .copytxt{opacity: 0;position: absolute;left: 50%;transform: translateX(-50%);background-color: #FFF;color: #000;border-radius: 5px;padding: 2px 0px;bottom: 30px;width: 60px;font-size: 14px;}
.content .r_content .tool_content .sns .mail input{opacity: 0;width: 5px;height: 5px;position: absolute;left: 0;z-index: 0;top: 0}/*icon*/
.flex-center {width: 100%;display: -webkit-box;display: -webkit-flex;display: -ms-flexbox;display: flex;-webkit-box-pack: center;-webkit-justify-content: center;-ms-flex-pack: center;justify-content: center;-webkit-box-align: center;-webkit-align-items: center;-ms-flex-align: center;align-items: center;
}.icon-3d {padding: 10px;-webkit-animation: icon3d 200ms 10;animation: icon3d 200ms 10;color: #b1b1b1;
}
.icon-3d:hover {-webkit-animation: icon3d 200ms infinite;animation: icon3d 200ms infinite;
}
.fa-siz {font-size: 2em;margin-left: 1vw;}
@keyframes icon3d {0% {text-shadow: 5px 4px #0a29c0, -5px -6px #e50404;}25% {text-shadow: -5px -6px #0a29c0, 5px 4px #e50404;}50% {text-shadow: 5px -4px #0a29c0, -8px 4px #e50404;}75% {text-shadow: -8px -4px #0a29c0, -5px -4px #e50404;}100% {text-shadow: -5px 0 #0a29c0, 5px -4px #e50404;}
}
/*MacBook Air*/
.macbook {width: 150px;height: 96px;position: absolute;left: 50%;top: 50%;margin: -75px 0 0 -48px;perspective: 500px;
}
.shadow {position: absolute;width: 60px;height: 0px;left: 40px;top: 160px;transform: rotateX(80deg) rotateY(0deg) rotateZ(0deg);box-shadow: 0 0 60px 40px rgba(0,0,0,0.3);animation: shadow infinite 7s ease;
}
.inner {z-index: 20;position: absolute;width: 150px;height: 96px;left: 0;top: 0;transform-style: preserve-3d;transform:rotateX(-20deg) rotateY(0deg) rotateZ(0deg);animation: rotate infinite 7s ease;
}
.screen {width: 150px;height: 96px;position: absolute;left: 0;bottom: 0;border-radius: 7px;background: #ddd;transform-style: preserve-3d;transform-origin: 50% 93px;transform: rotateX(0deg) rotateY(0deg) rotateZ(0deg);animation: lid-screen infinite 7s ease;background-image: linear-gradient(45deg, rgba(0,0,0,0.34) 0%,rgba(0,0,0,0) 100%);background-position: left bottom;background-size: 300px 300px;box-shadow: inset 0 3px 7px rgba(255,255,255,0.5);
}
.screen .logo {position: absolute;width: 20px;height: 24px;left: 50%;top: 50%;margin: -12px 0 0 -10px;transform: rotateY(180deg) translateZ(0.1px);
}
.screen .face-one {width: 150px;height: 96px;position: absolute;left: 0;bottom: 0;border-radius: 7px;background: #d3d3d3;transform: translateZ(2px);background-image: linear-gradient(45deg,rgba(0,0,0,0.24) 0%,rgba(0,0,0,0) 100%);
}
.screen .face-one .camera {width: 3px;height: 3px;border-radius: 100%;background: #000;position: absolute;left: 50%;top: 4px;margin-left: -1.5px;
}
.screen .face-one .display {width: 130px;height: 74px;margin: 10px;background: url("") no-repeat center center #000;background-size: 100% 100%;border-radius: 1px;position: relative;box-shadow: inset 0 0 2px rgba(0,0,0,1);
}
.screen .face-one .display .shade {position: absolute;left: 0;top: 0;width: 130px;height: 74px;background: linear-gradient(-135deg, rgba(255,255,255,0) 0%,rgba(255,255,255,0.1) 47%,rgba(255,255,255,0) 48%);animation: screen-shade infinite 7s ease;background-size: 300px 200px;background-position: 0px 0px;
}
.screen .face-one span {position: absolute;top: 85px;left: 57px;font-size: 6px;color: #666
}.body {width: 150px;height: 96px;position: absolute;left: 0;bottom: 0;border-radius: 7px;background: #cbcbcb;transform-style: preserve-3d;transform-origin: 50% bottom;transform: rotateX(-90deg);animation: lid-body infinite 7s ease;background-image: linear-gradient(45deg, rgba(0,0,0,0.24) 0%,rgba(0,0,0,0) 100%);
}
.body .face-one {width: 150px;height: 96px;position: absolute;left: 0;bottom: 0;border-radius: 7px;transform-style: preserve-3d;background: #dfdfdf;animation: lid-keyboard-area infinite 7s ease;transform: translateZ(-2px);background-image: linear-gradient(30deg, rgba(0,0,0,0.24) 0%,rgba(0,0,0,0) 100%);
}
.body .touchpad {width: 40px;height: 31px;position: absolute;left: 50%;top: 50%;border-radius: 4px;margin: -44px 0 0 -18px;background: #cdcdcd;background-image: linear-gradient(30deg, rgba(0,0,0,0.24) 0%,rgba(0,0,0,0) 100%);box-shadow: inset 0 0 3px #888;
}
.body .keyboard {
width: 130px;
height: 45px;
position: absolute;
left: 7px;
top: 41px;
border-radius: 4px;
transform-style: preserve-3d;
background: #cdcdcd;
background-image: linear-gradient(30deg, rgba(0,0,0,0.24) 0%,rgba(0,0,0,0) 100%);
box-shadow: inset 0 0 3px #777;
padding: 0 0 0 2px;
}
.keyboard .key {width: 6px;height: 6px;background: #444;float: left;margin: 1px;transform: translateZ(-2px);border-radius: 2px;box-shadow: 0 -2px 0 #222;animation: keys infinite 7s ease;
}
.key.space {width: 45px;
}
.key.f {height: 3px;
}
.body .pad {width: 5px;height: 5px;background: #333;border-radius: 100%;position: absolute;
}
.pad.one {left: 20px;top: 20px;
}
.pad.two {right: 20px;top: 20px;
}
.pad.three {right: 20px;bottom: 20px;
}
.pad.four {left: 20px;bottom: 20px;
}@keyframes rotate {0% {transform: rotateX(-20deg) rotateY(0deg) rotateZ(0deg);}5% {transform: rotateX(-20deg) rotateY(-20deg) rotateZ(0deg);}20% {transform: rotateX(30deg) rotateY(200deg) rotateZ(0deg);}25% {transform: rotateX(-60deg) rotateY(150deg) rotateZ(0deg);}60% {transform: rotateX(-20deg) rotateY(130deg) rotateZ(0deg);}65% {transform: rotateX(-20deg) rotateY(120deg) rotateZ(0deg);}80% {transform: rotateX(-20deg) rotateY(375deg) rotateZ(0deg);}85% {transform: rotateX(-20deg) rotateY(357deg) rotateZ(0deg);}87% {transform: rotateX(-20deg) rotateY(360deg) rotateZ(0deg);}100% {transform: rotateX(-20deg) rotateY(360deg) rotateZ(0deg);}
}@keyframes lid-screen {0% {transform: rotateX(0deg);background-position: left bottom;}5% {transform: rotateX(50deg);background-position: left bottom;}20% {transform: rotateX(-90deg);background-position: -150px top;}25% {transform: rotateX(15deg);background-position: left bottom;}30% {transform: rotateX(-5deg);background-position: right top;}38% {transform: rotateX(5deg);background-position: right top;}48% {transform: rotateX(0deg);background-position: right top;}90% {transform: rotateX(0deg);background-position: right top;}100% {transform: rotateX(0deg);background-position: right center;}
}@keyframes lid-body {0% {transform: rotateX(-90deg);}50% {transform: rotateX(-90deg);}100% {transform: rotateX(-90deg);}
}@keyframes lid-keyboard-area {0% {background-color: #dfdfdf;}50% {background-color: #bbb;}100% {background-color: #dfdfdf;}
}
@keyframes screen-shade {0% {background-position: -20px 0px;}5% {background-position: -40px 0px;}20% {background-position: 200px 0;}50% {background-position: -200px 0;}80% {background-position: 0px 0px;}85% {background-position: -30px 0;}90% {background-position: -20px 0;}100% {background-position: -20px 0px;}
}
@keyframes keys {0% {box-shadow: 0 -2px 0 #222;}5% {box-shadow: 1 -1px 0 #222;}20% {box-shadow: -1px 1px 0 #222;}25% {box-shadow: -1px 1px 0 #222;}60% {box-shadow: -1px 1px 0 #222;}80% {box-shadow: 0 -2px 0 #222;}85% {box-shadow: 0 -2px 0 #222;}87% {box-shadow: 0 -2px 0 #222;}100% {box-shadow: 0 -2px 0 #222;}
}
@keyframes shadow {0% {transform: rotateX(80deg) rotateY(0deg) rotateZ(0deg);box-shadow: 0 0 60px 40px rgba(0,0,0,0.3);}5% {transform: rotateX(80deg) rotateY(10deg) rotateZ(0deg);box-shadow: 0 0 60px 40px rgba(0,0,0,0.3);}20% {transform: rotateX(30deg) rotateY(-20deg) rotateZ(-20deg);box-shadow: 0 0 50px 30px rgba(0,0,0,0.3);}25% {transform: rotateX(80deg) rotateY(-20deg) rotateZ(50deg);box-shadow: 0 0 35px 15px rgba(0,0,0,0.1);}60% {transform: rotateX(80deg) rotateY(0deg) rotateZ(-50deg) translateX(30px);box-shadow: 0 0 60px 40px rgba(0,0,0,0.3);}100% {box-shadow: 0 0 60px 40px rgba(0,0,0,0.3);}
}
/*Music*/
.holder{color: #60b044;
}
/*翻页渲染*/
#background {z-index: -1;position: fixed;left: 0;width: 100%;height: 100%;
}
@media (max-width: 1921px) {/*修改1441以下、小屏显示器*/.header{padding: 35px 90px 35px 105px;}.warp{padding: 0px 105px}.content{padding: 0px 105px;height: calc(100vh - 116px);}.warp li{height: 160px;padding:20px 30px;margin-top: 30px;}.content .r_content .name{font-size: 138px;}.content .r_content .con1 .ui{font-size: 54px;}.content .r_content .con1 .text{font-size: 18px;}.content .r_content .con1 .works .submit{font-size: 22px;}
}@media (max-width: 1681px) {/*修改1441以下、小屏显示器*/.header{padding: 30px 70px 25px 90px;}.warp{padding: 0px 90px}.content{padding: 0px 90px;height: calc(100vh - 106px);}.content .en{font-size: 100px;}.content .r_content .name{font-size: 128px;}.content .r_content .con1 .ui{font-size: 42px;}.content .r_content .con1 .text,.content .r_content .con1 .works .txt{font-size: 16px;}.content .r_content .con1 .works .submit{font-size: 20px;}.content .r_content .tool_content .text{font-size: 18px;}.content .r_content .tool_content .text p{font-size: 16px;}}@media (max-width: 1441px) {/*修改1441以下、小屏显示器*/.header{padding: 25px 65px 25px 75px;}.header .user-info .portrait{height: 34px;width: 34px;}.header .user-info .name{font-size: 20px;}.header .link{font-size: 16px;height: 34px;line-height: 34px;}.move-bg{height: 34px;}.warp{padding: 0px 75px}.content{padding: 0px 75px;height: calc(100vh - 96px);}.warp li{width: calc(25% - 2%);margin-top: 20px;}.content .en_box{width: 20%;}.content .r_content{width: 80%;}.content .en{font-size: 90px;}.content .r_content .name{font-size: 118px;}.content .r_content .con1 .ui .tips,.content .r_content .con1 .wx .tips,.content .r_content .name .tips{font-size: 16px;}.content .r_content .con1 .focus{font-size: 16px;}.content .r_content .con1 .works .txt{font-size: 14px;}.content .r_content .con1 .works .submit{font-size: 16px;}.content .r_content .tool_content .text{font-size: 16px;}.content .r_content .tool_content .text p{font-size: 14px;}.content .r_content .name .tips span::after,.content .r_content .name .tips span::before{width: 12vw;}.content .r_content .name .tips span::after{left: -13vw;}.content .r_content .name .tips span::before{right: -13vw;}.content .r_content .vr{width: 17vw;}.content .r_content .con1 .works{width: 16vw;}
}@media (max-width: 1367px) {/*修改1441以下、小屏显示器*/.header{padding: 20px 40px 20px 70px;}.warp{padding: 0px 70px}.content{padding: 0px 70px;height: calc(100vh - 86px);}.content .en{font-size: 80px;}.content .r_content .name{font-size: 88px;}.content .r_content .con1 .ui .tips,.content .r_content .con1 .wx .tips,.content .r_content .name .tips{font-size: 14px;}.content .r_content .con1 .focus{font-size: 14px;}.content .r_content .vr{width: 18.5vw;}.content .r_content .con1 .works{width: 16.5vw;}
}@media (max-width: 1281px) {/*修改1441以下、小屏显示器*/.header{padding: 20px 65px;}.warp{padding: 0px 65px}.content{padding: 0px 65px;height: calc(100vh - 86px);}.content .r_content .name{font-size: 98px;}.content .r_content .con1 .text{font-size: 14px;}.content .r_content .name .tips span::after,.content .r_content .name .tips span::before{width: 12vw;}.content .r_content .name .tips span::after{left: -12.8vw;}.content .r_content .name .tips span::before{right: -12.8vw;}}
源码领取
动态酷黑主页源码
- 📢博客主页:孤客网络科技工作室官方账号
- 📢欢迎点赞👍收藏⭐️留言 📝如有错误敬请指正!
- 📢本文由孤客原创,若侵权联系作者,首发于CSDN博客
- 📢停下休息的时候不要忘了别人还在奔跑,希望大家抓紧时间学习,全力奔赴更好的生活💻
这篇关于动态酷黑主页源码的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









