本文主要是介绍遍历取后端数据推送到地图上,实现图标点标记地图效果,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
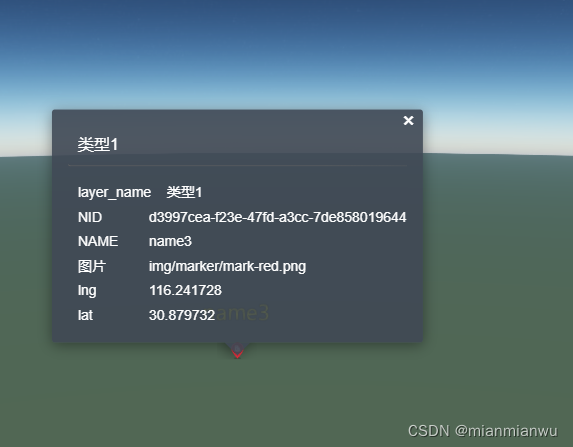
遍历取后端数据推送到地图上,实现图标点标记地图效果

示例链接:
功能示例(Vue版) | Mars3D三维可视化平台 | 火星科技
踩坑注意点:
1. id: 1 是地图底图的id 后台也返回之后 id直接会有冲突 此时图标标记之后无法单击

相关代码:
import * as mars3d from "mars3d"
export let mapfunction initMap() {// 读取 config.json 配置文件return mars3d.Util.fetchJson({ url: "config/config.json" }).then(function (mapOptions) {if (mapOptions.map3d) {mapOptions = mapOptions.map3d}// 创建三维地球场景map = new mars3d.Map("mars3dContainer", mapOptions)// 打印测试信息console.log("mars3d的Map主对象构造完成", map)return map})
}export function onMounted(mapInstance) {map = mapInstance // 记录首次创建的mapmap.basemap = []map.hasTerrain = falseconst data = [{id: 1,type: 1,name: "类型1",children: [{id: "28865378-9a2c-4004-af68-1556628f906f",name: "name1",lng: "117.131600",lat: "31.131600"},{id: "a7f1929f-1b75-42e7-92d6-0370aa9d1931",name: "name2",lng: "118.094800",lat: "32.094800"},{id: "d3997cea-f23e-47fd-a3cc-7de858019644",name: "name3",lng: "116.241728",lat: "30.879732"}]},{id: 2,type: 2,name: "潜艇",children: null},{id: 3,type: 3,name: "飞机",children: null},{id: 4,type: 4,name: "无人系统",children: null},{id: 5,type: 5,name: "地面兵力及设施",children: null},{id: 99,type: 99,name: "其他",children: null}]data.forEach((item, index) => {console.log("index", index)// 处理聚合点对象外层配置信息let itemobj = {}// 如有children有数据 动态在图层中增加点集合if (item.children != null) {// 如果有children创建点聚合对象itemobj = {type: "FeatureCollection",crs: {type: "name",properties: {name: "EPSG:4490"}},features: []}item.children.forEach((childrenitem, chukdrenindex) => {let itemobjfeatures = {}itemobjfeatures = {type: "Feature",id: childrenitem.id,geometry: {type: "Point",coordinates: [childrenitem.lng, childrenitem.lat]},properties: {OBJECTID: childrenitem.id,NID: childrenitem.id,NAME: childrenitem.name,图片: "img/marker/mark-red.png",lng: childrenitem.lng,lat: childrenitem.lat}}itemobj.features.push(itemobjfeatures)console.log(itemobj)})}const separateobj = {id: item.type,name: item.name,// 点聚合数据data: itemobj,symbol: {styleOptions: {image: "img/marker/mark-red.png",verticalOrigin: Cesium.VerticalOrigin.BOTTOM,scale: 1,scaleByDistance: true,scaleByDistance_far: 20000,scaleByDistance_farValue: 0.5,scaleByDistance_near: 1000,scaleByDistance_nearValue: 1,label: {text: "{NAME}",font_size: 25,color: "#ffff00",font_family: "微软雅黑",outline: true,outlineColor: "#000000",pixelOffsetY: -40,scaleByDistance: true,scaleByDistance_far: 1000000,scaleByDistance_farValue: 0.5,scaleByDistance_near: 1000,scaleByDistance_nearValue: 1,distanceDisplayCondition: true,distanceDisplayCondition_far: 1000000,distanceDisplayCondition_near: 0,visibleDepth: true}}},popup: "all",// popup: [// { field: "NAME", name: "名称" },// { type: "details", callback: "showPopupDetails", field: "图片", className: "mars3d-popup-btn-custom" }// ],// popup: [// { field: "NAME", name: "名称" },// { type: "details", field: "图片", name: "image" },// {// type: "html",// html: "<label>视频</label><video src='http://data.mars3d.cn/file/video/lukou.mp4' controls autoplay style=\"width: 300px;\" ></video>"// }// ],show: true}const geoJsonLayer = new mars3d.layer.GeoJsonLayer(separateobj)map.addLayer(geoJsonLayer)console.log("geoJsonLayer", geoJsonLayer)})}

这篇关于遍历取后端数据推送到地图上,实现图标点标记地图效果的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!


