本文主要是介绍可见光相机曝光方式,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
可见光摄影中的曝光方式主要包括两种:卷帘曝光和全局曝光。它们之间的区别在于曝光过程中传感器或胶片感光部分的工作方式不同,这直接影响到图像捕获的效果和特性。

-
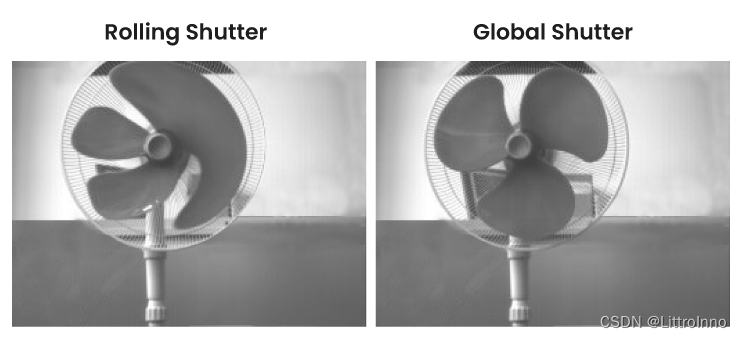
卷帘曝光(Rolling Shutter):
- 工作原理:在卷帘曝光中,传感器或胶片的曝光是逐行进行的。即从图像的顶部开始,传感器逐行地将每一行图像暴露给光线,然后逐行地向下移动,直到整个图像的底部都曝光完成。
- 特点:由于曝光是逐行进行的,因此当拍摄对象或相机移动时,可能会出现图像失真或变形的情况,称为"滚动快门效应"。这种效应在快速移动或振动环境下尤其明显。
-
全局曝光(Global Shutter):
- 工作原理:在全局曝光中,传感器或胶片的曝光是同时进行的,即整个图像的所有像素同时暴露给光线。
- 特点:全局曝光可以避免卷帘曝光中出现的滚动快门效应,因为整个图像的所有部分都同时曝光,不存在逐行暴露的情况。这使得全局曝光更适合捕捉快速移动的对象或在振动环境下工作的场景。
卷帘曝光和全局曝光在曝光方式上有显著的区别,其中全局曝光更适合捕捉快速移动的对象或在振动环境下工作的场景,而卷帘曝光则更常见且经济实惠,但需要注意滚动快门效应可能带来的图像失真问题。
根据曝光方式的不同,适用于不同场景的应用:
-
卷帘曝光:
- 航拍摄影:在航拍摄影中,通常使用卷帘曝光,因为航拍无人机往往会在空中飞行,并且相机可能会受到飞行时的轻微晃动影响。卷帘曝光可以在捕捉航拍画面时较好地应对这种情况,尽管在极端情况下可能会出现滚动快门效应,但通常可以接受。
- 日常摄影:大多数消费级相机和智能手机通常使用卷帘曝光,适用于日常拍摄场景,包括人像、风景、街拍等。在这些情况下,通常没有太多的快速移动对象或振动干扰,因此滚动快门效应不太明显。
-
全局曝光:
- 快速移动对象:全局曝光在捕捉快速移动对象时更为适用,因为它可以避免卷帘曝光中可能出现的滚动快门效应。例如,体育摄影、赛车摄影等需要捕捉快速运动的场景。
- 工业检测:在工业领域,全局曝光常用于机器视觉和工业检测应用中。例如,检测流水线上的产品缺陷、监控生产过程等需要捕捉运动物体的场景。
- 科学研究:在科学研究领域,全局曝光也常用于捕捉快速变化的物理过程或实验现象,如光谱分析、液滴实验等。
选择合适的曝光方式取决于具体的拍摄场景和需求。卷帘曝光适用于大多数日常摄影和航拍摄影,而全局曝光则更适用于捕捉快速移动对象或在工业、科学等特定领域中的应用。
这篇关于可见光相机曝光方式的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







