本文主要是介绍Spring WebFlux + React搭建后台管理系统(6): 使用faker获取测试数据,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
由于测试没有数据,一个一个写的话太麻烦了,这是我们可以使用faker伪造测试数据,之前用写爬虫的时候经常用来生成user-agent,查了一些java也有类似的库:
implementation 'com.github.javafaker:javafaker:0.17.2'
- 通过爬虫获取图像地址
- 通过faker编写生成SysUser类的对象
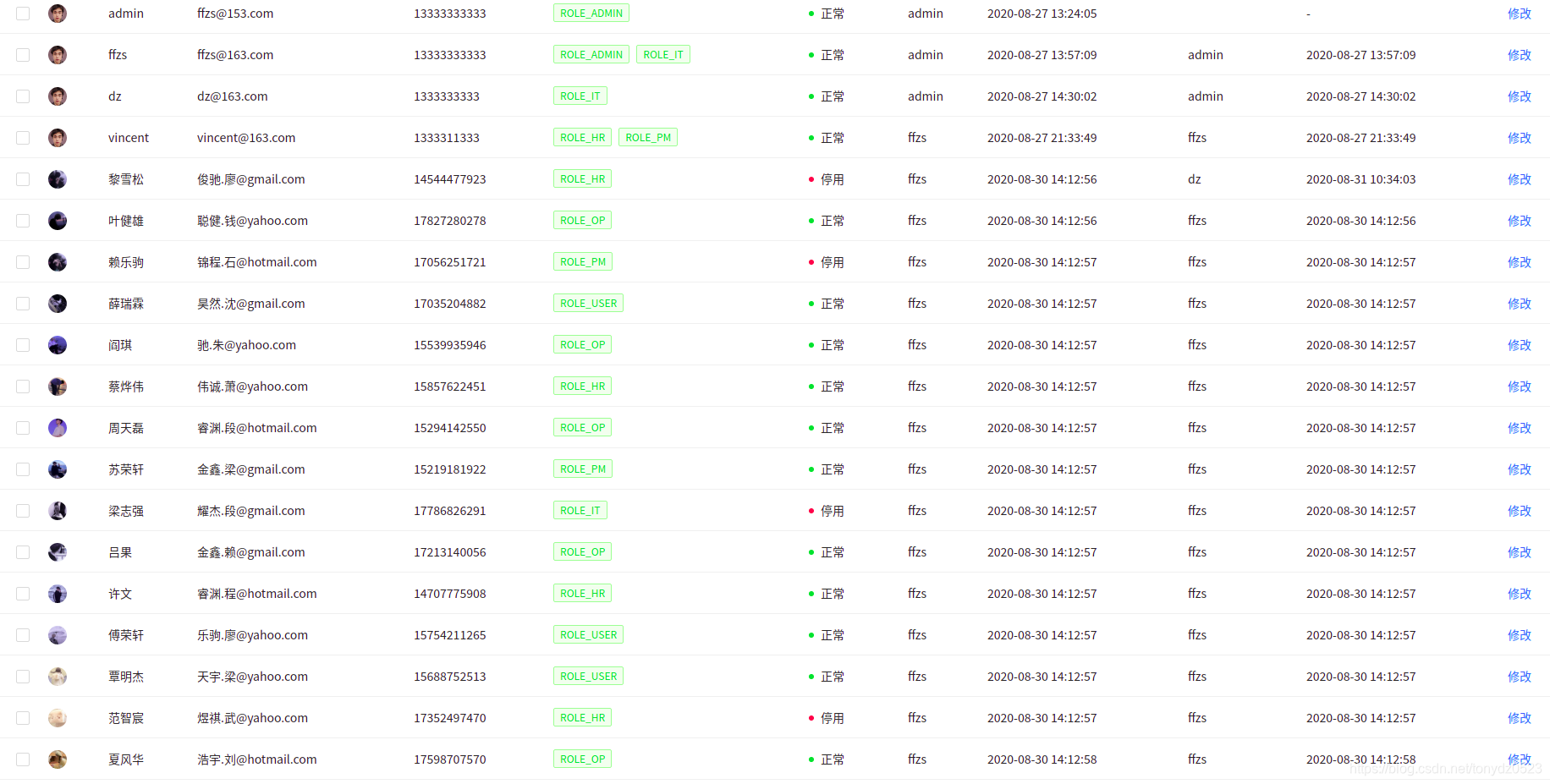
- 通过编写一个faker数据的controller,get传入个数fake相应的用户数据

1. 获取头像地址
- 随便找了个头像网站,编写了一个爬虫获取了一些头像地址
- 这些网站的结构比较简单
- 获取数据存入文件中,或是redis数据库啥的都行,为了简单就存在文件了,方便保存(上传github)
import timeimport requests
from bs4 import BeautifulSoup
from faker import Fakerf = Faker("zh-CN")def get_headers():return {'user-agent': f.user_agent(),}def get_img(url):response = requests.get(url, headers=get_headers()).textsoup = BeautifulSoup(response, 'lxml')all_img = soup.find('ul', class_='artCont cl').find_all('img')all_src = ['https:'+img.get('src') for img in all_img]for item in all_src:avatar_file.writelines(item+'\n')这篇关于Spring WebFlux + React搭建后台管理系统(6): 使用faker获取测试数据的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




