本文主要是介绍修改系统density densityDpi 做屏幕适配,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
我们先来复习一下 Android中 dp dpi px 它们之间的关系?
dp:设备独立像素值 也就是我们在布局文件中 自己定义的 但是最终也会由系统根据一定的比值转换成 px,这是由谷歌帮我们做的适配,使用 dp值
dpi:手机屏幕每英寸所包含像素点的数量 那么这个dpi是怎么求得了? 接下来我们回来把它求出来的
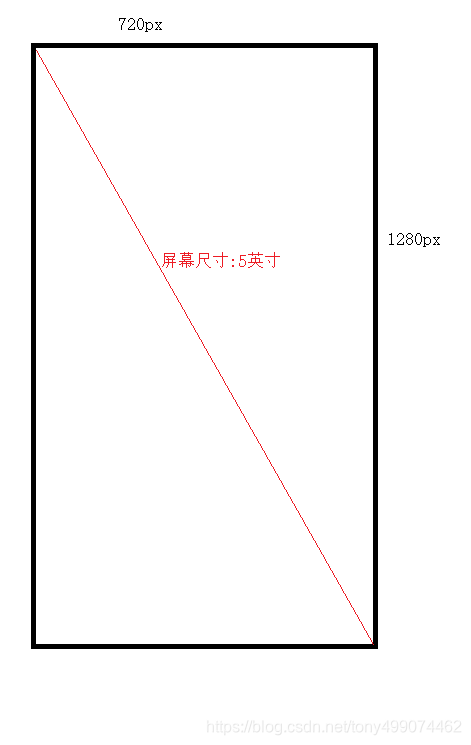
px:像素点,假如手机的分辨率是 720*1280 那么手机横向排列的像素点 总共就是 720个点,就是720px,纵向排列的点总共就是1280个点,就是1280px, 手机屏幕上每一个点就是一个像素,下面我们通过一张图来具体说明他们之间的关系

假如:手机分辨率为 720*1280 屏幕尺寸 5寸
那么
px 手机屏幕的横向分辨率就是 720px,纵向分辨率就是 1280px
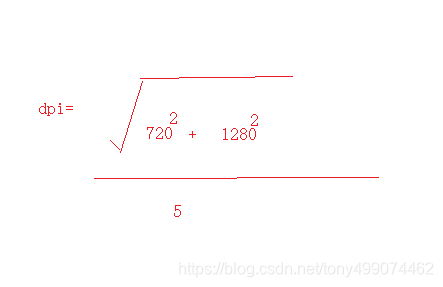
dpi 就可以利用勾股定理求出

在这个分辨率和屏幕尺寸下大约 dpi=294
而在android中 当每英寸像素为 160 ,每英寸dpi为160是 此时 1dp=1px, 160也是android中的一个 参考值,基准值

而此时我们的dpi为 294

此时 1dp=1.8px
那么它的最大dp值是多少了? 我们总不能设置在布局文件中写5000dp吧,显然这种屏幕不存在
既然 1dp=1.8px 那么 720/1.8px=400 它的最大宽度为400个dp
此时 我们的UI小姐姐 出图的设计稿 也是基于 720*1280 5寸 ,要求我们界面中的一个button按钮的宽度 要显示屏幕的一半,那么根据屏幕分辨率为720px 的话 宽度的一半就是 360px,360px对应dp应该多大了 此时 1dp=1.8px 所有 360/1.8=200dp
我们只需要在布局文件中设置200个dp就可以了 ,
那么问题就来了 ,我们在 7201280的分辨率下 这是200dp 肯定是占屏幕尺寸的一半,那我们在 10801920 5.5英寸下 同样设置200dp? 他能站屏幕的一半吗? 在此分辨率下 dpi=400 那么 1dp=400/160=2.5px
1dp=2.5px 那么 200dp 2002.5=500px 500px肯定没有达到屏幕的一半啊 那么原因是什么了? 肯定就是 这个 2.5系数了 ,很明显这个2.5 系数 不对导致的 那我们逆向推理 1080的一半为 540 这个是不能变 200是布局文件中写的不能变 那么
540/200=2.7 那么2.7就是这个系数了 因为2.7200=540 那么刚好是屏幕的一半,但是这个2.7是我们逆推出来的,刚开始我们也不知道啊 ? 我们尝试让这两个 分辨率 建立联系 然后最好能得到 2.7这个值
我们用 1080px 除以 400dp 那么刚好等于 2.7 那么 我们就找到它们的联系了
用这个 2.7*200=540 200是布局文件设置的值 没有变 系数是求出的 它刚好等于540 就是我们屏幕的一半了
现在我们来 看看 这个 2.5 和 2.7的关系?
2.5 是根据常规方式求出来的 也就是说 在 1080*1920 分辨率下,系统默认就是 2.5这个系数 而这个系数其实就是 我们的系统密度 density ,那么我们把这个density改成2.7 不就完美实现适配了吗?
下面进入真正的主题 修改系统 density scaledDensity densityDpi
新建Density工具类
public class Density {private static final float WIDTH =400;//参考设备的宽,单位是dp 400/ 2 = 200private static float appDensity;//表示屏幕密度private static float appScaleDensity; //字体缩放比例,默认appDensitypublic static void setDensity(final Application application, Activity activity){//获取当前app的屏幕显示信息DisplayMetrics displayMetrics = application.getResources().getDisplayMetrics();if (appDensity == 0){//初始化赋值操作appDensity = displayMetrics.density;appScaleDensity = displayMetrics.scaledDensity;//添加字体变化监听回调application.registerComponentCallbacks(new ComponentCallbacks() {@Overridepublic void onConfigurationChanged(Configuration newConfig) {//字体发生更改,重新对scaleDensity进行赋值if (newConfig != null && newConfig.fontScale > 0){appScaleDensity = application.getResources().getDisplayMetrics().scaledDensity;}}@Overridepublic void onLowMemory() {}});}//计算目标值density, scaleDensity, densityDpifloat targetDensity = displayMetrics.widthPixels / WIDTH; // 720/ 400 = 1.8float targetScaleDensity = targetDensity * (appScaleDensity / appDensity);int targetDensityDpi = (int) (targetDensity * 160);//替换Activity的density, scaleDensity, densityDpiDisplayMetrics dm = activity.getResources().getDisplayMetrics();dm.density = targetDensity;dm.scaledDensity = targetScaleDensity;dm.densityDpi = targetDensityDpi;}}public class MainActivity extends Activity
{@Overrideprotected void onCreate(Bundle savedInstanceState){super.onCreate(savedInstanceState);Density.setDensity(getApplication(), this);setContentView(R.layout.activity_main);}
}<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity"><TextViewandroid:id="@+id/text"android:layout_width="200dp" //参考尺寸的一半android:layout_height="355dp"//711的一半 参考尺寸的一半 均可求出android:text="Hello World!"android:background="@color/colorAccent"/></LinearLayout>
运行上面代码 在
720*1280分辨率上的效果 看看是否宽 高都占一半

宽度没有任何问题 通过计算 720/400200=360 高度了?差了一点 其实通过计算我们也能看出来 3551.8=639 而分辨率1280的一半是640 差了一个像素
我们在华为 手机 分辨率 2160*1080 分辨率下再来看看?

宽度没有任何问题 通过计算 1080/400200=540
高度 1080/400355=958.5 而2160/2=1080 1080-958=122px 差了 122的像素
我们再来看看小米手机 1080*2240 根据这个分辨率可以看出 宽度肯定占屏幕的一半,高度差了166个px值,
可以看出在 16:9 的屏幕上效果更好,2:1的比例上有些出入,还是需要加入其它的一些计算
这篇关于修改系统density densityDpi 做屏幕适配的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





