本文主要是介绍kkFileView文件预览服务详解,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
一、介绍
二、地址
三、打包部署步骤
四、三种调用方式
五、在线体验
六、源码分析-设计思路实现
七、扩展新类型
八、遇到的问题
1.混合访问问题
2.邮件解析问题
3. Ng转发配置网站域名问题;
4.Office版本问题
5.指定时区:
6. Office相关(word,ppt,excel)转换一直阻塞超时,无响应
7. kkFileView请求资源时不能带token
8.数据预热
九、配置文件设置
1.项目名: fileview; 配置到ng,需根据项目名做转发; 不然会无法访问
2.Excel转换到前端的格式
3.缓存清理周期
4.信任站点
5.office类型文档(word ppt)样式
一、介绍
- 为什么存在? 解决什么问题?-在线预览
解决web文件必须下载才能查看的问题, 用户可在浏览器端实时查看(不支持编辑).
- kkFileView概述
kkFileView项目使用流行的spring boot搭建,易上手和部署。万能的文件预览开源项目,基本支持主流文档格式预览,如:

- 预览展示
1、文本预览

2、图片预览
支持pg,jpeg,png,gif等图片预览(翻转,缩放,镜像),预览效果如下

3、word文档预览
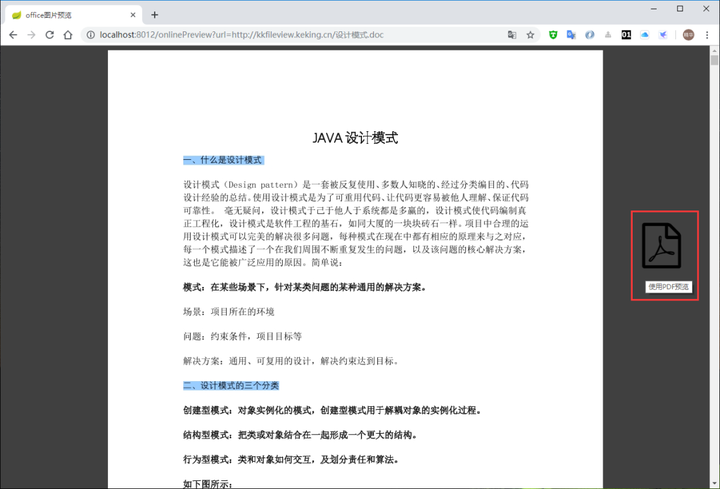
支持doc,docx文档预览,word预览有两种模式:一种是每页word转为图片预览,另一种是整个word文档转成pdf,再预览pdf。两种模式的适用场景如下
- 图片预览:word文件大,前台加载整个pdf过慢
- pdf预览:内网访问,加载pdf快
图片预览模式预览效果如下

pdf预览模式预览效果如下

二、地址
- 官方文档地址:
https://kkfileview.keking.cn/zh-cn/docs/config.html

文档目录
- 码云- gitee:
https://gitee.com/kekingcn/file-online-preview
最新稳定发行版是v4.3.0

三、打包部署步骤
1、 打包 : 需拉取代码gitee然后在idea中打包

如缺少依赖: aspose-cad, https://mvnrepository.com/artifact/com.aspose/aspose-cad/23.7
改下maven镜像库地址下载(国内阿里镜像库中没有这个):https://repo.usit.uio.no/nexus/repository/public/
打包成功后文件夹列表:

打包后近300M; 官方建议独立部署运行; 不需要集成到微服务,或其他三方系统内;
此服务无需数据库支持; 缓存用Java集合实现即可;
2、 部署运行
文件预览word,ppt,excel依赖office相关组件; Windows下已内置; Linux下需单独安装;
Windows下可直接在idea中运行 (ServerMain.java);
Linux部署:
1.上传kkFileView-4.4.0-SNAPSHOT.tar.gz到部署目录
2.解压: tar -zxvf kkFileView-4.4.0-SNAPSHOT.tar.gz
3.配置文件在kkFileView-4.4.0-SNAPSHOT/config/application.properties
注意: 每次解压, config会被覆盖, 记得提前备份
4.进入解压后文件夹kkFileView-4.4.0-SNAPSHOT/bin
5.启动: ./startup.sh
备注: Linux下首次启动会自动安装LibreOffice默认安装: 7.5版本;
默认首页如下: http://127.0.0.1:8012

更新重启:
1、进入bin目录:
2、先执行./shutdown.sh;
3、更新jar或修改配置文件后,
4、再执行./startup.sh 即可
四、三种调用方式
1.普通文件下载url预览
<script type="text/javascript"src="https://cdn.jsdelivr.net/npm/js-base64@3.6.0/base64.min.js"></script>
varurl = 'http://127.0.0.1:8080/file/test_.txt'; //要预览文件的访问地址
window.open('http://127.0.0.1:8012/onlinePreview?url='+encodeURIComponent(Base64.encode(url)));2.http/https下载流url预览
<script type="text/javascript"src="https://cdn.jsdelivr.net/npm/js-base64@3.6.0/base64.min.js"></script>
varoriginUrl = 'http://127.0.0.1:8080/filedownload?fileId=1'; //要预览文件的访问地址
varpreviewUrl = originUrl + '&fullfilename=test.txt';
window.open('http://127.0.0.1:8012/onlinePreview?url='+encodeURIComponent(Base64.encode(previewUrl)));3.FTP方式
<script type="text/javascript"src="https://cdn.jsdelivr.net/npm/js-base64@3.6.0/base64.min.js"></script>
varurl = 'ftp://127.0.0.1/file/test.txt'; //要预览文件的访问地址
window.open('http://127.0.0.1:8012/onlinePreview?url='+encodeURIComponent(Base64.encode(url)));五、在线体验
可自行尝试上传并预览: https://file.kkview.cn/

六、源码分析-设计思路实现
onlinePreview: 为统一预览入口

预览统一入口代码:

基本实现思路: 代码抽象框架图

Excel 转成 html
Word 转出 pdf / image
七、扩展新类型
根据源码分析, 自己尝试新扩展支持一种ddd类型文件。只需要四步即可。

1.新增文件类型

2.配置文件预览模板

3.文件转换后端代码实现

4.前端展示模板代码

5.展示效果如图

八、遇到的问题
1.混合访问问题

因为业务系统是https, 谷歌浏览器限制https下访问http的内容时会提示上图错误;
图片预览是用window.open的方式重新打开的页面;
故可以统一用http; 也可以统一用https;
最终用https方案: 请求预览资源统一走后端download接口; kkfileview也在ng中加https;
说明下kkfileview预览交互大致流程,大概分三类:
第一类是不需要转换的, 如图片,pdf;
- 先请求kkfileview, 判断是图片/pdf则返回对应预览前端组件到浏览器;
- 浏览器渲染预览组件, 并直接请求图片/pdf的源地址并预览;
第二类是需要转换的, 如word, excel, 压缩包;
- 先请求kkfileview, 判断是word/压缩包则通过java.net.URL获取资源并转换成对应的预览格式(word可指定转换成image/pdf), 然后返回对应预览前端组件到浏览器
Word -- 需安装插件(openoffice) --> pdf
Word -- 需安装插件(openoffice) --> pdf --> image - 浏览器渲染预览组件, 并请求转换后的地址(即kkfileview的服务地址)并预览;
第三类 普通文本, 一次请求直接返回在模板中展示;
总体原则: 把复杂多变的输出为不可变的,然后展示
所以, 预览图片/pdf时, 在一个页面会出现两种请求头: kkfileview地址 和 文件源地址;
如果打开是https, 但访问的内容是http的就会出现混合访问Mixed Content错误
2.邮件解析问题
备注: 邮件eml正文无法解析复杂格式; 邮件抬头和附件可正常解析并下载; (邮件展示的样式产品也不满意)

邮件eml本质是转码加密的文本, 后端不做处理; 全靠前端按指定格式解码

msg 也不支持: MSG文件是一种邮件格式,通常用于微软Outlook邮件客户端;
Eml各类电子邮件软件的通用格式,其格式名由来是E-mail(电子邮件)的缩写形式。
3. Ng转发配置网站域名问题;
提供预览服务的地址,默认从接收请求url读,如果使用nginx等反向代理,需要手动设置为通过nginx访问预览服务的地址; 不然,浏览器端再次请求kkFileView服务时调用地址就会用默认的IP+端口导致服务不可用;


4.Office版本问题
Windows下已内置,Linux需自行安装;
kkFileView 最新代码 默认安装: LibreOffice7.5版本;
测试uat环境: Linux版本是企业版6.7 无法安装LibreOffice

无法安装LibreOffice7.5, LibreOffice7.1也不能安装; 提示缺少依赖;

最后降低版本, 用的OpenOffice 4安装成功;
生产环境 centos7 可直接安装成功LibreOffice7.5

对比:
LibreOffice7是OpenOffice4升级和改进版; LibreOffice更强大,功能更全面;
两款对比展示有些差异: 但并不影响使用: 下图上半部分是OpenOffice4转换后的结果; 下半部分是LibreOffice7;

OpenOffice4的问题:
测试环境下OpenOffice4 转换office有转换失败的概率, 但多尝试几次都可成功 (改了源码: 尝试循环转换6次);
生产环境下LibreOffice7.5转换office都是一次即成功;
5.指定时区:
启动时指定时区, 不然日志差了八个小时;

6. Office相关(word,ppt,excel)转换一直阻塞超时,无响应
需查看服务器上office服务是否在运行中, 如无服务, 需重启kkFileView
![]()
默认开始2001,2002两个office转换服务,如下:

7. kkFileView请求资源时不能带token
无法下载带鉴权的接口内容; 故后端download接口放开权限都可以访问了;
8.数据预热
通过接口方式: 加入转换队列中; 对应后端/addTask接口

九、配置文件设置
配置文件application.properties位置在解压后的config文件夹中;
注意:每次解压,配置文件会被覆盖, 记得提前备份;
1.项目名: fileview; 配置到ng,需根据项目名做转发; 不然会无法访问


2.Excel转换到前端的格式
默认是web(浏览器端可编辑); 改为html后浏览器端不可编辑了(产品需要的)

3.缓存清理周期
定期删除转换的缓存文件;(改为用id做唯一标识,同名文件也不会相互覆盖)

4.信任站点
只允许预览此站点下的文件;

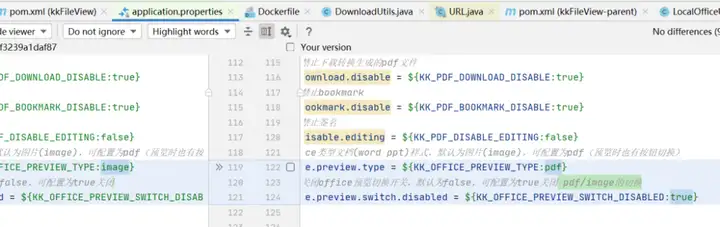
5.office类型文档(word ppt)样式
默认为图片(image),可配置为pdf(预览时也有按钮切换)
image适用于外网环境,少量多次请求; pdf适用于内网,一次下载pdf;

以上就是本期文章的全部内容~
作者:刘金龙| 资深后端开发工程师
版权声明:本文由神州数码云基地团队整理撰写,若转载请注明出处。
公众号搜索神州数码云基地,后去更多技术干货。
这篇关于kkFileView文件预览服务详解的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







