本文主要是介绍实验六 智能手机互联网程序设计(微信程序方向)实验报告,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
实验目的和要求
- 请完成创建图片库应用,显示一系列预设的图片。

- 提供按钮来切换显示不同类别的图片。


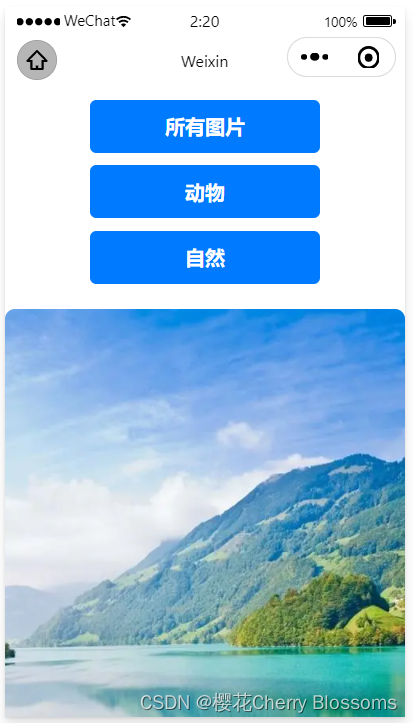
二、实验步骤与结果(给出对应的代码或运行结果截图)
1.WXML
<view>
<button bindtap="showAll">所有图片</button>
<button bindtap="showAnimals">动物</button>
<button bindtap="showNature">自然</button>
<view class="image-list">
<block wx:for="{{show}}" wx:key="index">
<image src="{{item.url}}" mode="widthFix"></image>
</block>
</view>
</view>
2.WXSS
button {
border:none ;/* 去除按钮边框 */
border-radius: 5px;/* 设置边角为圆角,圆角半径为5px */
text-align: center; /* 文字居中显示 */
font-size: 16px;/* 文字大小设置为16px */
display: block;/* 设置按钮为块级元素,使其独占一行 */
width: 90%;/* 按钮宽度为容器宽度的90%,以保持一定的边距 */
margin: 10PX auto;/* 垂直边距为10px,水平自动居中对齐 */
padding: 10px;/* 内边距为10px,增加点击区域,使按钮更容易点击 */
background-color: #007AFF;/* 设置按钮的背景颜色为深蓝色 */
color:#ffffff/* 设置按钮文字颜色为白色,以提高对比度和可读性 */
}
/* 图片样式 */
image {
width: 100%; /* 图片宽度设置为100%填满容器宽度,适应不同屏幕 */
margin-top: 10px;/* 图片上边距为10px,用于与上方内容保持距离 */
margin-bottom: 10px;/* 图片下边距也为10px,与下方内容保持距离 */
border-radius: 8px;/* 设置图片边角为圆角,圆角半径为8px,增加美观 */
}
3.JS
Page({
/**
* 页面的初始数据
*/
data: {
images: [
{ url: 'https://img2.baidu.com/it/u=622413623,4084455738&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=1082', type: 'animal' },
{ url: 'https://img2.baidu.com/it/u=2614849573,2966135114&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=888', type: 'nature' },
{ url: 'https://img2.baidu.com/it/u=2829124655,2639685270&fm=253&fmt=auto&app=138&f=JPEG?w=889&h=500', type: 'animal' }
],
show: [] //
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
showAll(){
this.setData({
show:this.data.images
})
},
showAnimals() {
const show_animal=this.data.images.filter(images=>images.type === "animal")
this.setData({
show:show_animal
});
},
showNature() {
const show_nature=this.data.images.filter(images=>images.type === "nature")
this.setData({
show:show_nature
});
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
实验思路
1.WXML
1.1 定义页面主视图
页面的主体内容被一个view组件包含,这个view作为容器,里面包含所有的子组件,包括按钮和图片列表。
<view>-><button>*3 & <view class="image-list">
1.2 添加功能按钮
在页面的顶部,我们添加了三个button组件,每个按钮通过bindtap事件绑定到相应的函数,用于控制下方图片列表的显示内容:
第一个按钮(所有图片):当点击时,触发showAll函数,显示所有图片。
<button bindtap="showAll">所有图片</button>
第二个按钮(动物):当点击时,触发showAnimals函数,仅显示属于动物类别的图片。
<button bindtap="showAnimals">动物</button>
第三个按钮(自然):当点击时,触发showNature函数,仅显示属于自然类别的图片。
<button bindtap="showNature">自然</button>
1.3 设置图片展示区
在按钮下方,设置了一个类名为“image-list”的view组件作为图片展示区。这个区域使用了block容器来循环渲染filteredImages数组中的每一项:
<block wx:for="{{filteredImages}}" wx:key="index"> </block>
每个block组件包含一个image组件,用于显示单个图片。
image组件的src属性绑定到数组项的url属性,这样每个图片的链接都是动态加载的。
<image src="{{item.url}}" mode="widthFix"></image>
图片使用mode="widthFix"属性确保图片的宽度自适应容器宽度
2.WXSS
/* 按钮样式 */
button {
/* 设置按钮为块级元素,使其独占一行 */
/* 按钮宽度为容器宽度的90%,以保持一定的边距 */
/* 垂直边距为10px,水平自动居中对齐 */
/* 内边距为10px,增加点击区域,使按钮更容易点击 */
/* 设置按钮的背景颜色为深蓝色 */
/* 设置按钮文字颜色为白色,以提高对比度和可读性 */
/* 去除按钮边框 */
/* 设置边角为圆角,圆角半径为5px */
/* 文字居中显示 */
/* 文字大小设置为16px */
}
/* 图片样式 */
image {
/* 图片宽度设置为100%填满容器宽度,适应不同屏幕 */
/* 图片上边距为10px,用于与上方内容保持距离 */
/* 图片下边距也为10px,与下方内容保持距离 */
/* 设置图片边角为圆角,圆角半径为8px,增加美观 */
}
3.JS
// index.js
Page({
data: {
images: [
{ url: '图像1路径', type: 'animal' },
{ url: '图像2路径', type: 'nature' },
{ url: '图像3路径', type: 'animal' }
],
filteredImages: [] //
},
// 方法:显示所有图片
showAll() {
请补全注释里的代码 // 调用setData方法来更新filteredImages数组为所有图片的数组
},
showAnimals() {
请补全注释里的代码 // 使用filter方法筛选出类型为'animal'的图片 (this.data.images.filter)
this.setData({
请补全注释里的代码 // 调用setData方法来更新页面数据仅显示筛选后的'animal'类型图片
});
},
showNature() {
请补全注释里的代码 // 使用filter方法筛选出类型为'nature'的图片 (this.data.images.filter)
this.setData({
请补全注释里的代码 // 调用setData方法来更新页面数据仅显示筛选后的'animal'类型图片
});
}
});
可以使用的图片路径:
https://img2.baidu.com/it/u=622413623,4084455738&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=1082
https://img2.baidu.com/it/u=2614849573,2966135114&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=888
https://img2.baidu.com/it/u=2829124655,2639685270&fm=253&fmt=auto&app=138&f=JPEG?w=889&h=500
这篇关于实验六 智能手机互联网程序设计(微信程序方向)实验报告的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








