本文主要是介绍NuxtServerError connect ECONNREFUSED 127.0.0.1:80,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
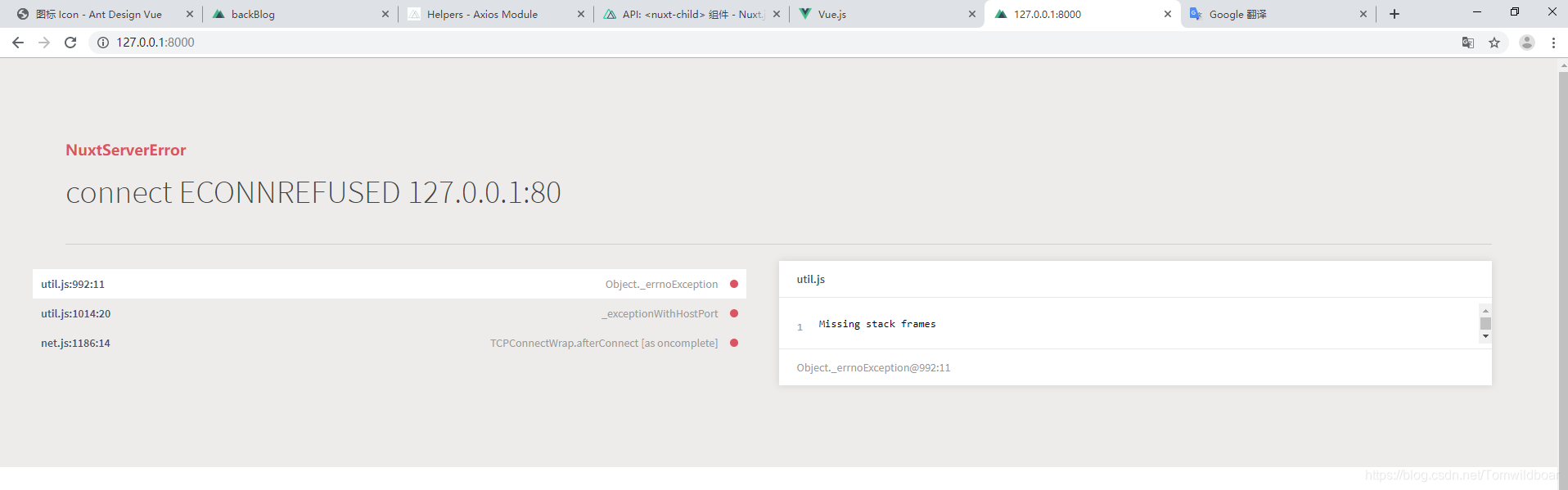
异常截图

我是在使用 nuxt 的 asyncData 方法遇到了这个问题。
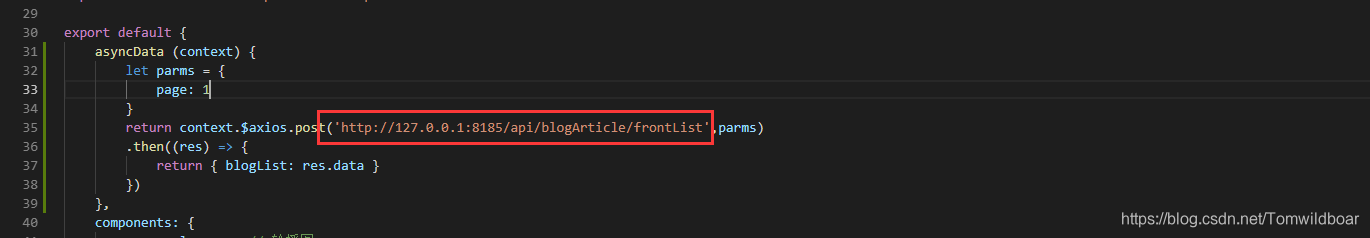
最后解决办法是补全访问 url
其实我们在配置axios的时候已经配置过了前缀,但是不知道为什么在这里不行,所以需要写全url
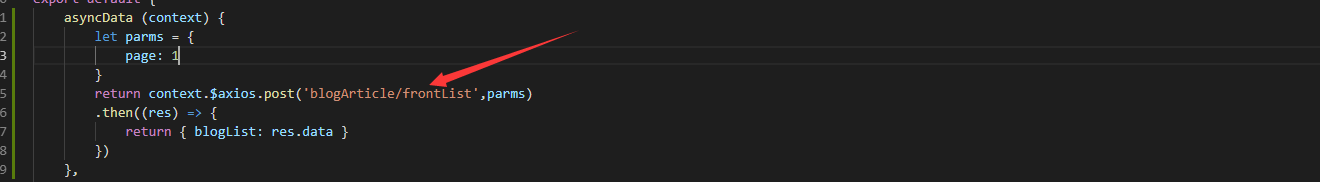
报错的写法

解决方法一:补全路径

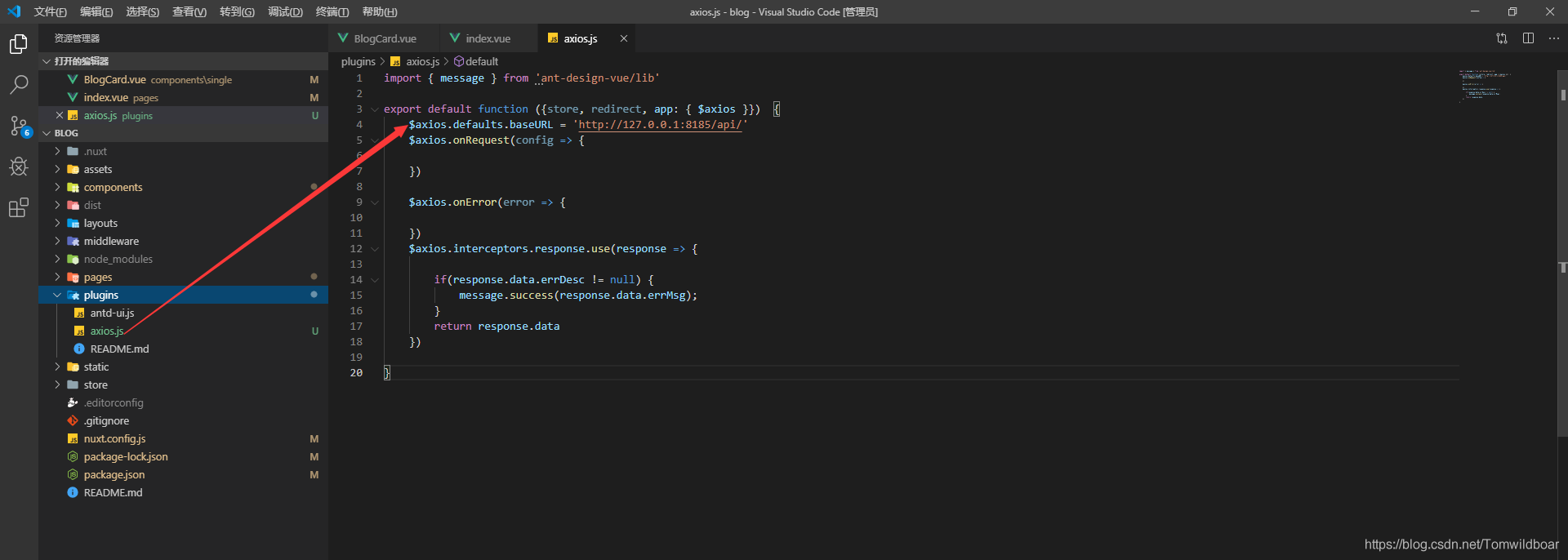
解决方法二:拦截器里面配置前缀

import { message } from 'ant-design-vue/lib'
export default function ({store, redirect, app: { $axios }}) { $axios.defaults.baseURL = 'http://127.0.0.1:8185/api/' $axios.onRequest(config => {})$axios.onError(error => { }) $axios.interceptors.response.use(response => { if(response.data.errDesc != null) { message.success(response.data.errMsg); } return response.data })
}
这篇关于NuxtServerError connect ECONNREFUSED 127.0.0.1:80的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!