本文主要是介绍在 Vue 2 中动态赋值 img 标签的 src 属性时显示为图裂,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

👨🏻💻 热爱摄影的程序员
👨🏻🎨 喜欢编码的设计师
🧕🏻 擅长设计的剪辑师
🧑🏻🏫 一位高冷无情的全栈工程师
欢迎分享 / 收藏 / 赞 / 在看!
【问题】
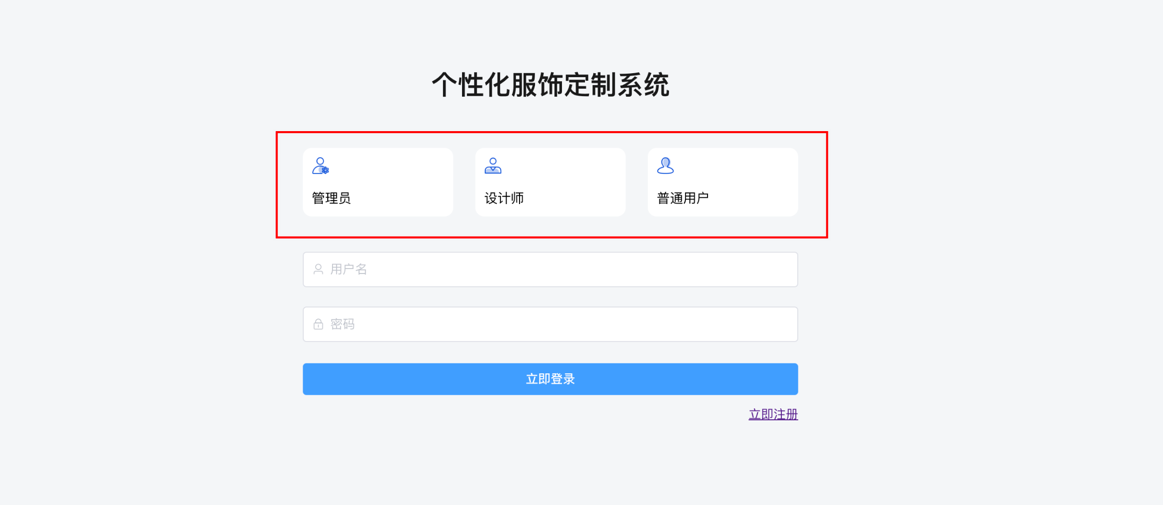
在 Vue 2 中动态赋值 img 标签的 src 属性时显示为图裂:
<template><div class="item" v-for="item in roleItemList" :key="item.key"><div class="icon"><img :src="item.icon" alt=""></img></div><div class="name">{{ item.name }}</div></div>
</template><script>
export default {data() {return {roleItemList: [{key: "admin",icon: "@/assets/role/admin.png",name: "管理员"},{key: "designer",icon: "@/assets/role/designer.png",name: "设计师"},{key: "user",icon: "@/assets/role/user.png",name: "普通用户"}]}}
}
</script>

【解决】
加上 require 函数
roleItemList: [{key: "admin",icon: require("@/assets/role/admin.png"),name: "管理员"},{key: "designer",icon: require("@/assets/role/designer.png"),name: "设计师"},{key: "user",icon: require("@/assets/role/user.png"),name: "普通用户"}
],

这篇关于在 Vue 2 中动态赋值 img 标签的 src 属性时显示为图裂的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








