本文主要是介绍【Canvas技法】绘制绘制正五边形、正五角星,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
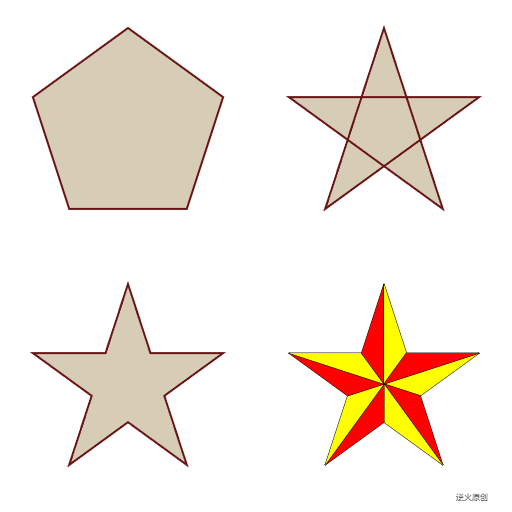
【图例】

【代码】
<!DOCTYPE html>
<html lang="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<head><title>绘制正五边形、正五角星</title><style type="text/css">.centerlize{margin:0 auto;width:1200px;}</style></head><body οnlοad="init();"><div class="centerlize"><canvas id="myCanvas" width="12px" height="12px" style="border:1px dotted black;">如果看到这段文字说您的浏览器尚不支持HTML5 Canvas,请更换浏览器再试.</canvas><img id="myImg" src="125.png" style="display:none;"/></div></body>
</html>
<script type="text/javascript">
<!--
/*****************************************************************
* 将全体代码(从<!DOCTYPE到script>)拷贝下来,粘贴到文本编辑器中,
* 另存为.html文件,再用chrome浏览器打开,就能看到实现效果。
******************************************************************/// canvas的绘图环境
var ctx;// 高宽
const WIDTH=512;
const HEIGHT=512;// 舞台对象
var stage;//-------------------------------
// 初始化
//-------------------------------
function init(){// 获得canvas对象var canvas=document.getElementById('myCanvas'); canvas.width=WIDTH;canvas.height=HEIGHT;// 初始化canvas的绘图环境ctx=canvas.getContext('2d'); ctx.translate(WIDTH/2,HEIGHT/2);// 原点平移到画布中央// 准备stage=new Stage(); stage.init();// 开幕animate();
}// 播放动画
function animate(){ stage.update(); stage.paintBg(ctx);stage.paintFg(ctx); // 循环if(true){window.requestAnimationFrame(animate); }
}// 舞台类
function Stage(){// 初始化this.init=function(){}// 更新this.update=function(){}// 画背景this.paintBg=function(ctx){ctx.clearRect(-WIDTH/2,-HEIGHT/2,WIDTH,HEIGHT);// 清屏 // 画正五边形drawPentagon(ctx,-128,-128,100);ctx.fillStyle="RGB(215,204,182)";ctx.fill();ctx.lineWidth=2;ctx.strokeStyle="RGB(104,20,20)";ctx.stroke();// 画正五角星draw5Star(ctx,-128,128,100);ctx.fillStyle="RGB(215,204,182)";ctx.fill();ctx.lineWidth=2;ctx.strokeStyle="RGB(104,20,20)";ctx.stroke();// 画顶顶有连线的正五角星draw5Star2(ctx,128,-128,100);ctx.fillStyle="RGB(215,204,182)";ctx.fill();ctx.lineWidth=2;ctx.strokeStyle="RGB(104,20,20)";ctx.stroke();// 画立体感五角星var arr=createSolid5StarArr(128,128,100); for(var i=0;i<arr.length;i+=4){ctx.beginPath();ctx.lineTo(arr[i].x,arr[i].y);ctx.lineTo(arr[i+2].x,arr[i+2].y);ctx.lineTo(arr[i+3].x,arr[i+3].y);ctx.closePath();ctx.lineWidth=1;ctx.strokeStyle="black";ctx.stroke();ctx.fillStyle="yellow";ctx.fill();ctx.beginPath();ctx.lineTo(arr[i+1].x,arr[i+1].y);ctx.lineTo(arr[i+2].x,arr[i+2].y);ctx.lineTo(arr[i+3].x,arr[i+3].y);ctx.closePath();ctx.lineWidth=1;ctx.strokeStyle="black";ctx.stroke();ctx.fillStyle="red";ctx.fill();}// 版权ctx.textBaseline="bottom";ctx.textAlign="center";ctx.font = "8px consolas";ctx.fillStyle="black";ctx.fillText("逆火原创",WIDTH/2-40,HEIGHT/2-10);}// 画前景this.paintFg=function(ctx){}
}/*----------------------------------------------------------
函数:创建一个二维坐标点
x:横坐标
y:纵坐标
Pt即Point
----------------------------------------------------------*/
function createPt(x,y){var retval={};retval.x=x;retval.y=y;return retval;
}/*--------------------------------------------------
函数:绘制正五边形
ctx:绘图上下文
x:正五边形中心横坐标
y:正五边形中心纵坐标
r:正五边形中心到顶点的距离
---------------------------------------------------*/
function drawPentagon(ctx,x,y,r){ctx.beginPath();for(var i=0;i<5;i++){var theta=i*Math.PI/5*2-Math.PI/10;var x1=r*Math.cos(theta)+x;var y1=r*Math.sin(theta)+y;ctx.lineTo(x1,y1);}ctx.closePath();
}/*--------------------------------------------------
函数:绘制正五角星的推荐画法
ctx:绘图上下文
x:五角星中心横坐标
y:五角星中心纵坐标
R:五角星中心到顶点的距离
---------------------------------------------------*/
function draw5Star(ctx,x,y,R){var r=R*Math.sin(Math.PI/10)/Math.sin(Math.PI/10*7);var arr=[0,0,0,0,0,0,0,0,0,0];// 顶五点for(var i=0;i<5;i++){var theta=i*Math.PI/5*2-Math.PI/10;var x1=R*Math.cos(theta)+x;var y1=R*Math.sin(theta)+y;arr[i*2]=createPt(x1,y1);}// 内五点for(var i=0;i<5;i++){var theta=i*Math.PI/5*2+Math.PI/10;var x1=r*Math.cos(theta)+x;var y1=r*Math.sin(theta)+y;arr[i*2+1]=createPt(x1,y1);}ctx.beginPath();for(var i=0;i<arr.length;i++){ctx.lineTo(arr[i].x,arr[i].y);}ctx.closePath();
}/*--------------------------------------------------
函数:绘制正五角星的第二种画法,只适合填充,不宜描边
ctx:绘图上下文
x:五角星中心横坐标
y:五角星中心纵坐标
r:五角星中心到顶点的距离
---------------------------------------------------*/
function draw5Star2(ctx,x,y,r){ctx.save()ctx.translate(x-r,y-r); ctx.beginPath();ctx.moveTo(r, 0);ctx.lineTo(r+Math.cos(Math.PI*3/10)*r, r+Math.sin(Math.PI*3/10)*r);ctx.lineTo(r-Math.cos(Math.PI*1/10)*r, r-Math.sin(Math.PI*1/10)*r);ctx.lineTo(r+Math.cos(Math.PI*1/10)*r, r-Math.sin(Math.PI*1/10)*r);ctx.lineTo(r-Math.cos(Math.PI*3/10)*r, r+Math.sin(Math.PI*3/10)*r);ctx.lineTo(r, 0);ctx.closePath();ctx.restore();
}/*--------------------------------------------------
函数:返回立体感正五角星的数组,需要在外面进行填充/描边
ctx:绘图上下文
x:五角星中心横坐标
y:五角星中心纵坐标
R:五角星中心到顶点的距离
---------------------------------------------------*/
function createSolid5StarArr(x,y,R){var r=R*Math.sin(Math.PI/10)/Math.sin(Math.PI/10*7);var arr=[0,0,0,createPt(x,y),0,0,0,createPt(x,y),0,0,0,createPt(x,y),0,0,0,createPt(x,y),0,0,0,createPt(x,y)];// 顶十点for(var i=0;i<5;i++){var theta=i*Math.PI/5*2-Math.PI/10;var x1=R*Math.cos(theta)+x;var y1=R*Math.sin(theta)+y;arr[i*4]=createPt(x1,y1);theta=(i+1)*Math.PI/5*2-Math.PI/10;x1=R*Math.cos(theta)+x;y1=R*Math.sin(theta)+y;arr[i*4+1]=createPt(x1,y1);}// 内五点for(var i=0;i<5;i++){var theta=i*Math.PI/5*2+Math.PI/10;var x1=r*Math.cos(theta)+x;var y1=r*Math.sin(theta)+y;arr[i*4+2]=createPt(x1,y1);}return arr;
}/*--------------------------------------------------
生活就是如此,
我们很多人有压在心底的痛苦,
不能向别人述说。
每当夜深人静,
自己如同躲在阴暗角落的小猫咪,
总会翻出血淋淋的伤口,
自行抚慰舔舐。
---------------------------------------------------*/
//-->
</script>
END
这篇关于【Canvas技法】绘制绘制正五边形、正五角星的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









