本文主要是介绍逆向案例二十三——某租逆向,总是有映射源文件怎么办以及分析webpack代码,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
网址:aHR0cHM6Ly93d3cubWFvbWFvenUuY29tLyMvYnVpbGQ=
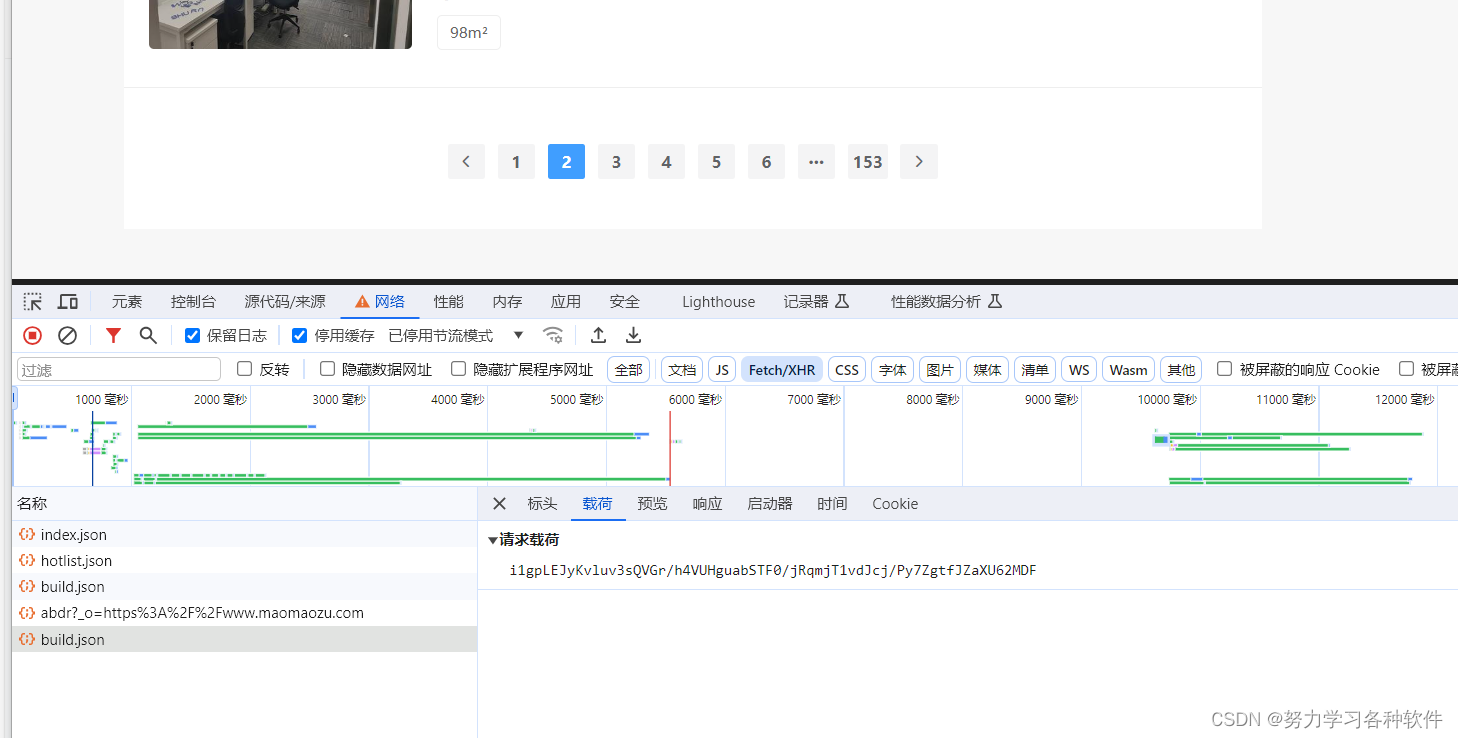
抓取数据包发现载荷以及数据都进行了加密:


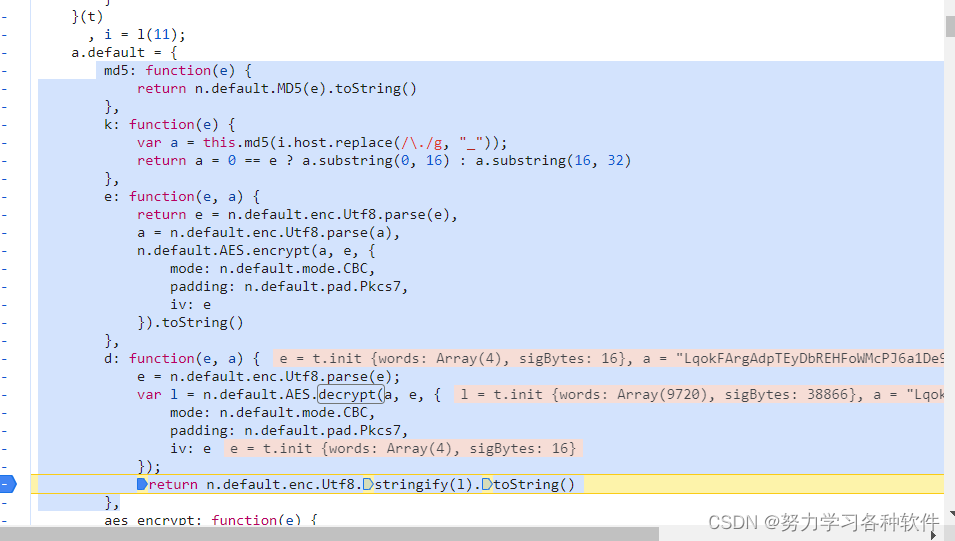
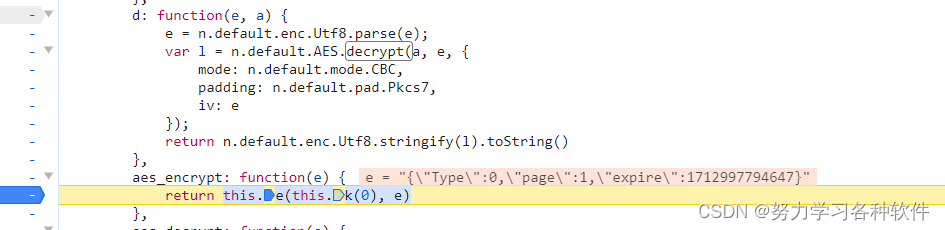
定位方法一:直接搜decrypt(,进入js文件,可以发现就是直接AES的解密方法,打上断点,

下方的d是解密函数


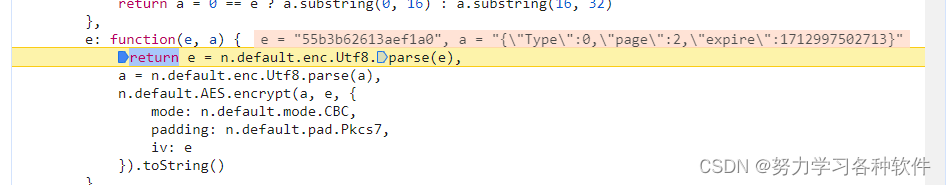
现在有一个问题,e是怎么来的,可以看见,在下方,是k中的md5加密获得的,这两个才是真正的处理位置。

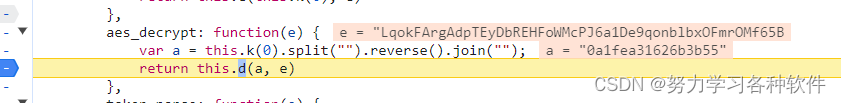
可以发现 在这里传入的e是密文,a是密钥,a是通过k函数获得的。

k函数就在上方是一个md5加密。

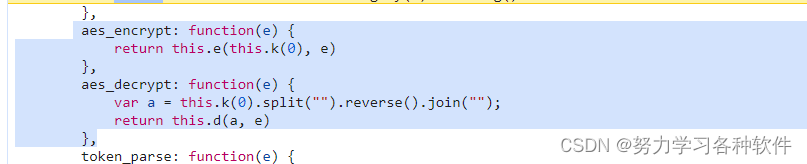
加密函数也是一样,不止AES加密,在这里传入两个参数,一个e,一个a

真正的加密位置在这


还要用到k,k也在上面,是个md5加密。

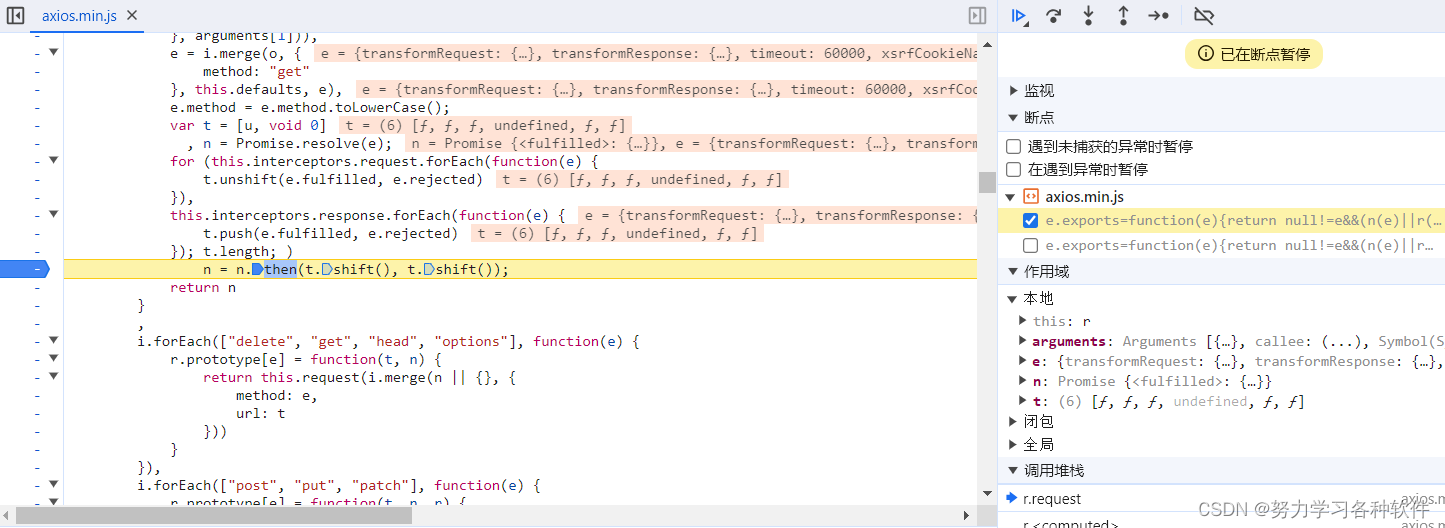
定位方法二:跟栈,这是一个典型的异步栈,e.exports是明显的webpack特征,前三个是发送请求,加密处理在异步栈中

点击第一个在send会出现映射源文件,很烦人,可以去关闭。

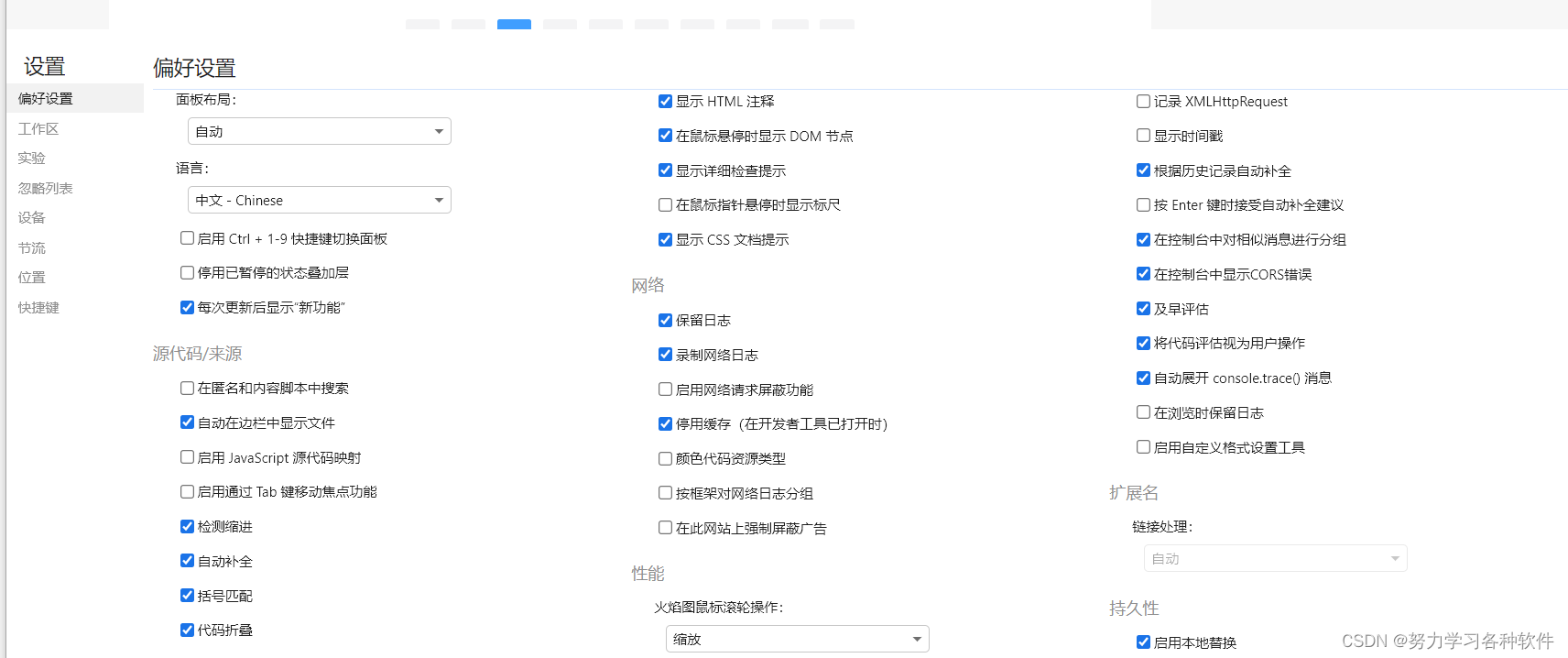
如何关闭映射源文件
点击设置,即螺丝图标不让启用javascript源代码映射


点击r.requests,又见到了n = n.then(t.shift(), t.shift()),可以在控制台打印t,逐个进入其中的六个函数。直接跟栈法,很难找到位置。

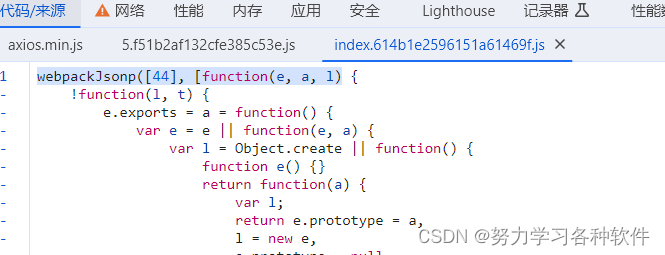
进入第四个函数,发现了加密和解密的位置,其实这六个函数按顺序放在一起,位于一个 webpackJsonp([44], [function(e, a, l)下



在加密和解密位置看到interceptors,可以知道是拦截器,分别拦截请求进行加密,和对发送的数据进行加密。
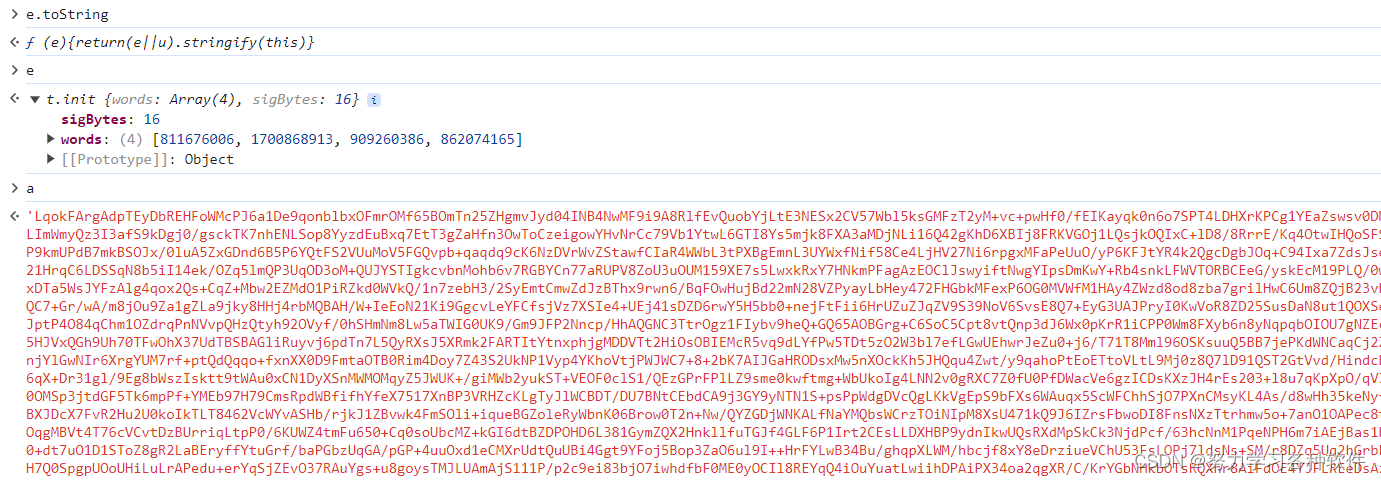
先看解密位置,在return处打上断点后,释放其他断点,并点击下一页。
此时e就是密文。

再点击两次跳过下一个函数调用

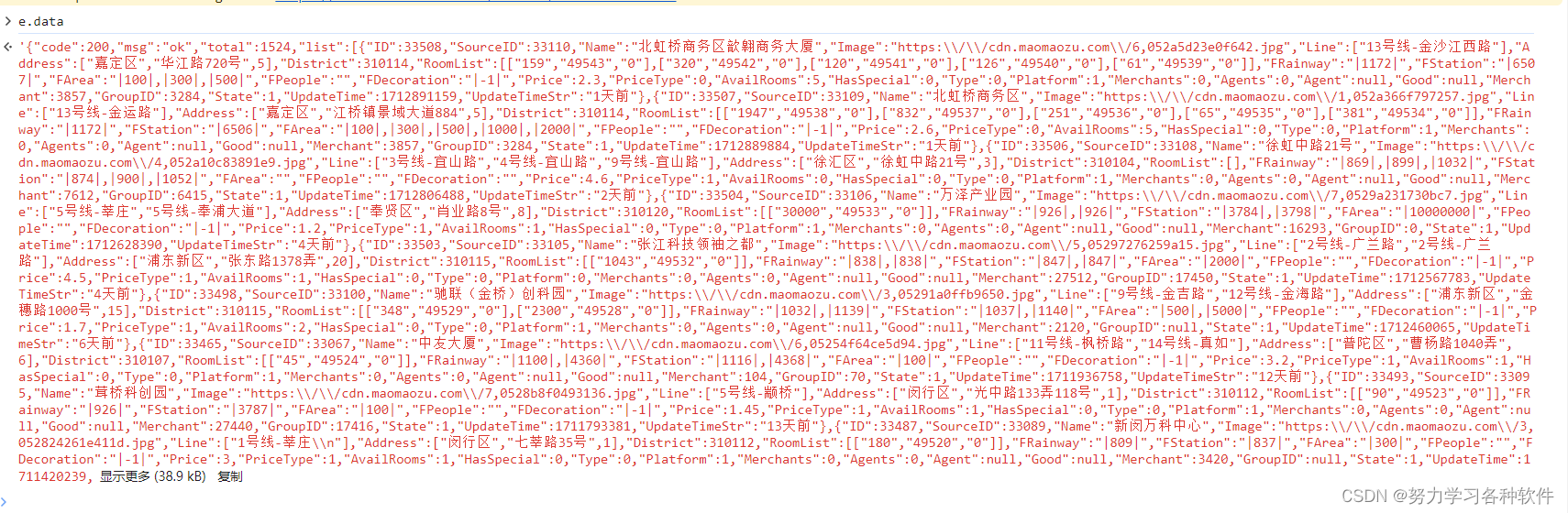
使程序执行到e.data = JSON.parse(e.data))
此时e.data变成了明文

故解密部分就是o.default下面的aes_decrypt方法,o在上面有定义,哇撒,变成webpack格式了,打上断点,释放其他断点,进行页面刷新

鼠标覆盖t,发现就在上面,这段代码的含义是
function t(e) { return e && e.__esModule ? e : { default: e }
这段代码定义了一个函数 t,该函数接受一个参数 e。函数的作用是检查参数 e 是否存在且具有 __esModule 属性,如果存在,则返回参数 e;如果不存在或者没有 __esModule 属性,则返回一个对象,该对象的 default 属性值为参数 e。
所以只要看r,在r上打断点,进入l,就可以看见加载器了。

接着就是复制模块了,据说要复制36个模块。我就不写了。
这篇关于逆向案例二十三——某租逆向,总是有映射源文件怎么办以及分析webpack代码的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




