本文主要是介绍微信小程序 uniapp+vue城市公交线路查询系统dtjl3,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
小程序Android端运行软件 微信开发者工具/hbuiderx
uni-app框架:使用Vue.js开发跨平台应用的前端框架,编写一套代码,可编译到Android、小程序等平台。
前端:HTML5,CSS3 VUE
后端:java(springboot+ssm)/python(flask+django)/thinkphp/nodejs/
开发运行:微信开发者/hbuilderx
后端:idea/eclipse/vscode/pycharm


通过输入的指定线路进行查询,从而得到这条线路的详细信息,如:经过的站点,总路长等,同时在地图上高亮显示这个线路经过的路块。同时提供线路的延展信息,如线路的主要走向、经过的重要公用设施、运营公司、票价等。
(2)站点查询:通过站点查询,可以获得该站点的详细信息,比如:所在的位置,包含的线路等,同时在图上显示该站点。并可向用户展示站点周围的主要公用设施(银行、小区、学校、公园、商场、医院等)。
(3)公交换乘:这个模块的查询又分为公交直达,公交一次换乘和其它查询。是本系统的核心模块,着重体现关于路径算法的使用。
(4)管理员站点信息和线路信息管理:提供对一般站点和线路的信息的及时维护,以及对与站点和线路相关的其他信息的及时更新。
重点及难点:
(1) 系统的接口连接
(2) 如何设计系统中的各类操作界面,使其更易于用户使用与操作
(3) 怎么很好的设计各类用户的权限
(4) 数据库的设计和模块之间的动态连接
(5) 如何建立一个合理有效,查询速度快的数据库
(6) 怎样创建有效的操作数据库,并且能够快速无误的进行数据的读写
(7) 如何组织系统,怎样去提高程序运行的效率
前端框架:vue.js目前,公共交通查询管理系统的开发已经在理论和技术上进入一-个相对成熟的阶段,外部总线查询管理系统已经实现了情报化,信息化和社会化。
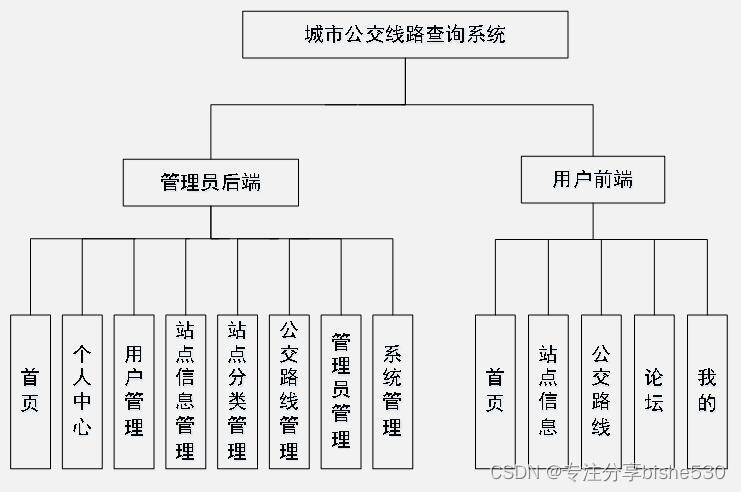
通过hbuider和 e和mysql设计出了城市公交线路查询系统,实现首页、个人中心、用户管理、站点信息管理、站点分类管理、公交路线管理、管理员管理、系统管理等功能,给用户提供一个完整的城市公交线路查询系统资源平台。对城市公交线路查询系统进行系统测试。开发出本城市公交线路查询系统,主要实现了管理员后端;首页、个人中心、用户管理、站点信息管理、站点分类管理、公交路线管理、管理员管理、系统管理,用户前端;首页、站点信息、公交路线、论坛、我的等功能。总体设计主要包括系统功能设计、该系统里充分综合应用Mysql数据库、JAVA等相关知识
目 录
1绪论 1
1.1概述 1
1.2课题意义 2
1.3主要内容 2
2 相关技术简介 3
2.1 HBuilder X技术介绍 4
2.2 JAVA简介 5
2.3 MYSQL数据库 6
3 系统分析 8
3.1 系统需求分析 9
3.1.1系统功能需求 10
3.1.2系统技术需求 11
3.1.3系统安全需求 12
3.2 可行性分析 13
3.2.1技术可行性 14
3.2.2经济可行性 15
3.2.3操作可行性 16
3.2.4法律可行性 17
3.3性能分析 18
3.4 系统UML用例分析 19
3.5 系统流程分析 20
4 系统设计 21
4.1系统功能模块设计 22
4.2 系统开发流程设计 23
4.3 数据库设计 24
4.3.1数据表 25
4.3.2数据库实体(E-R图) 26
5 系统实现 27
5.1管理员登录模块 28
5.2管理员后端功能模块 29
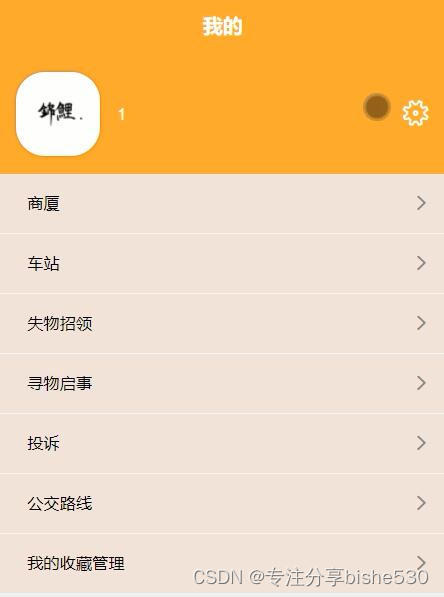
5.3用户前端功能模块 30
6 系统测试 32
6.1系统测试的目的 33
6.2系统测试分析 34
7 结 论 35
致 谢 36
【参考文献】 37
这篇关于微信小程序 uniapp+vue城市公交线路查询系统dtjl3的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






