本文主要是介绍电机控制器电路板布局布线参考指导(四),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
电机控制器电路板布局布线参考指导(四)一般布线指导
- 1.使栅极驱动布线尽可能宽并尽可能短
- 2.高侧栅极的信号布线应和开关节点布线尽可能靠近
- 3.不要使用直角布线
- 4.泪滴技术
- 5.在目标周围应以平行线对的方式布线
- 6.将无源器件(例如源匹配电阻或交流耦合电容器)放置在信号路径内
- 7.将电路的模拟和数字部分单独接地是最简单和最有效的噪声抑制方法之一
在进行电机驱动器 PCB 设计时,请遵循以下通用布线方法:
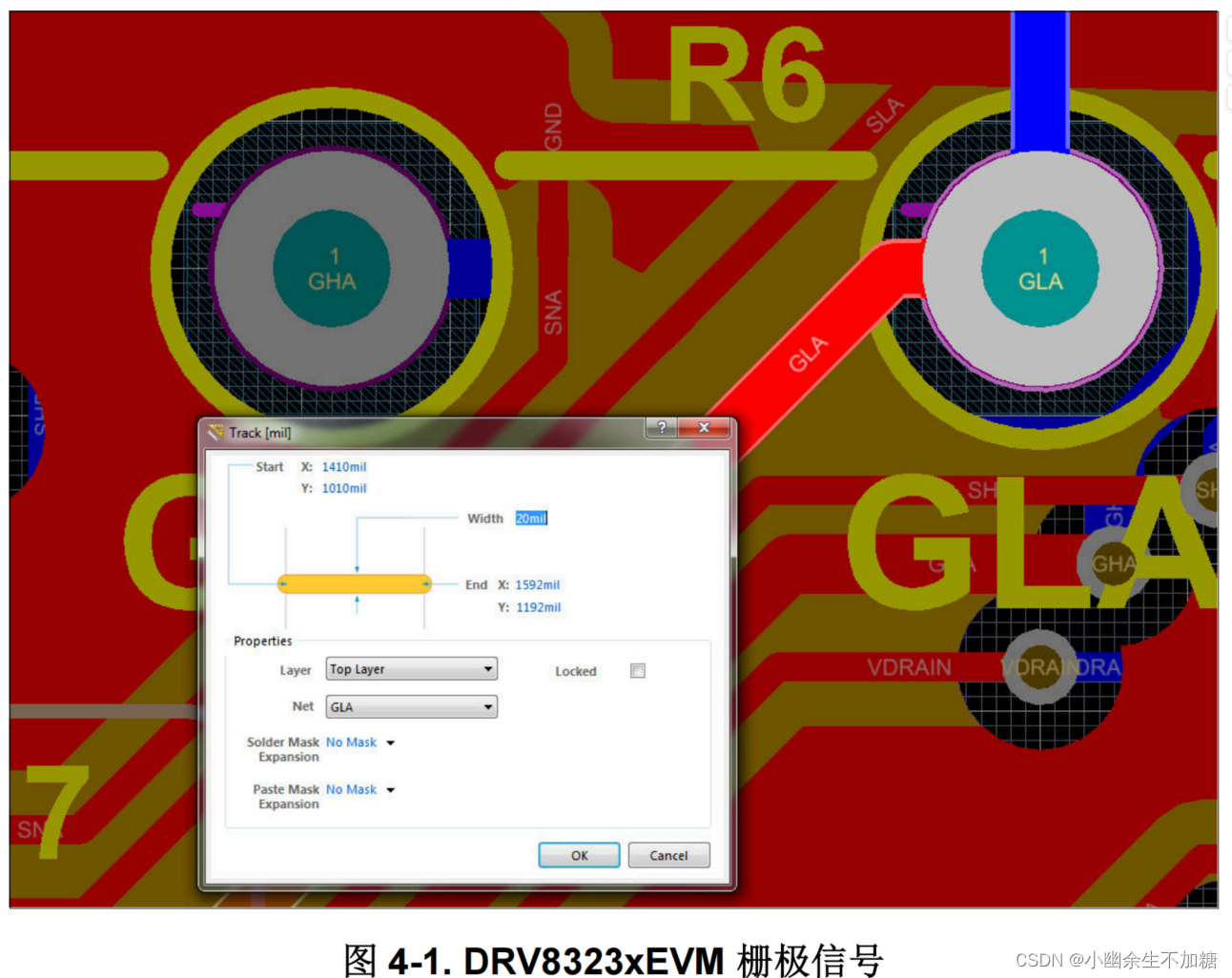
1.使栅极驱动布线尽可能宽并尽可能短
1oz 覆铜对应 20mil 的布线宽度,如果是大电流,可能需要更大的布线宽度。

2.高侧栅极的信号布线应和开关节点布线尽可能靠近
高侧栅极的信号布线应和开关节点布线尽可能靠近,从而最大限度减少电感、减小环路面积以及降低 dv/dt 开关引起噪声的可能性。

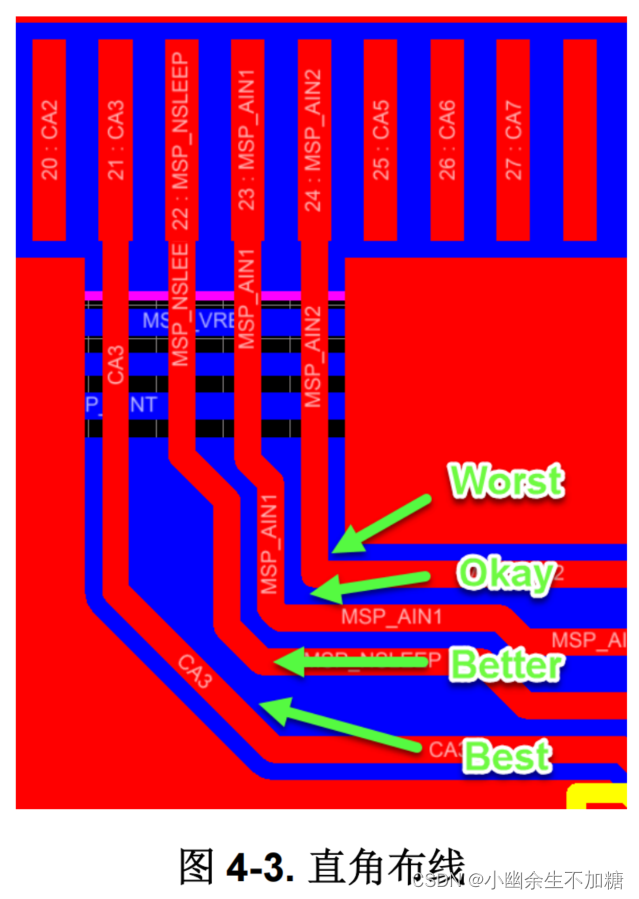
3.不要使用直角布线
布线如有 90 度弯曲会产生阻抗,并会导致电流反射。当电机的相位切换时,急弯会引起电磁干扰 (EMI) 问题。圆形弯曲是比较理想的,但在实际设计中可能无法做到。拐角布线的最佳实践是使用钝角。图 4-3 所示为布线中的不同角度的示例。

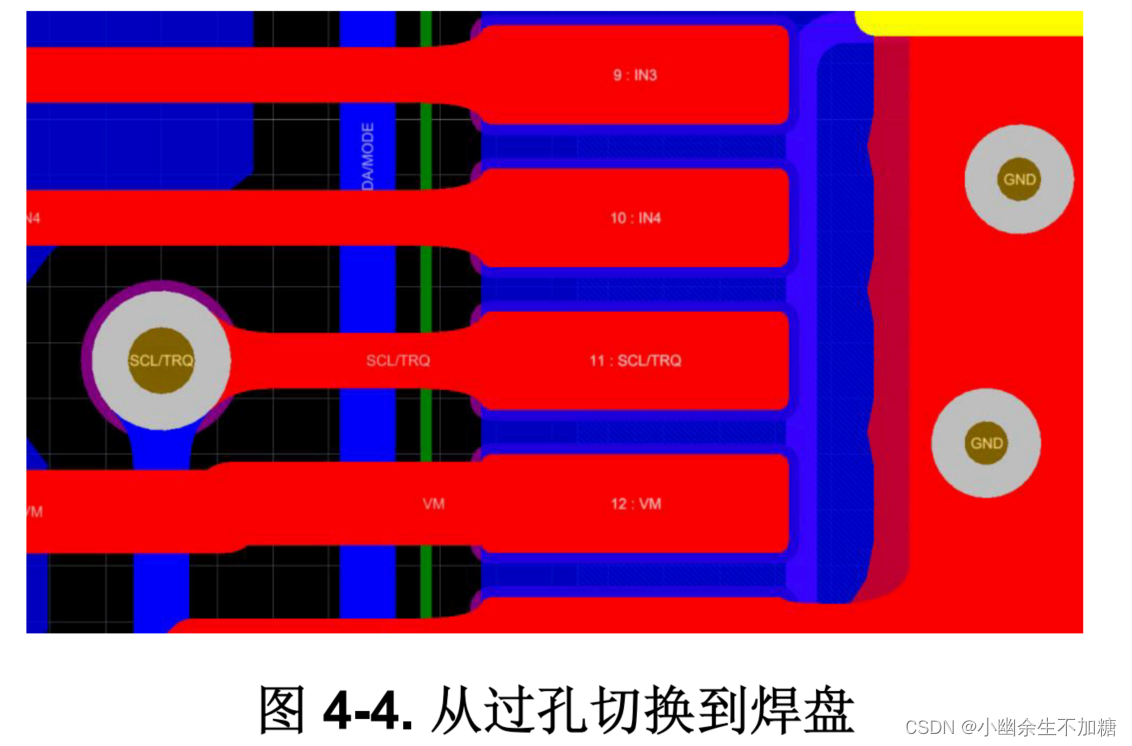
4.泪滴技术
从过孔切换到焊盘,特别是在输出引脚处布线从细到粗的部分。泪滴技术可降低信号转换的热应力,还能避免布线断裂,并使布线更具机械可靠性。泪滴技术适用于从小信号到穿孔焊盘的情况。

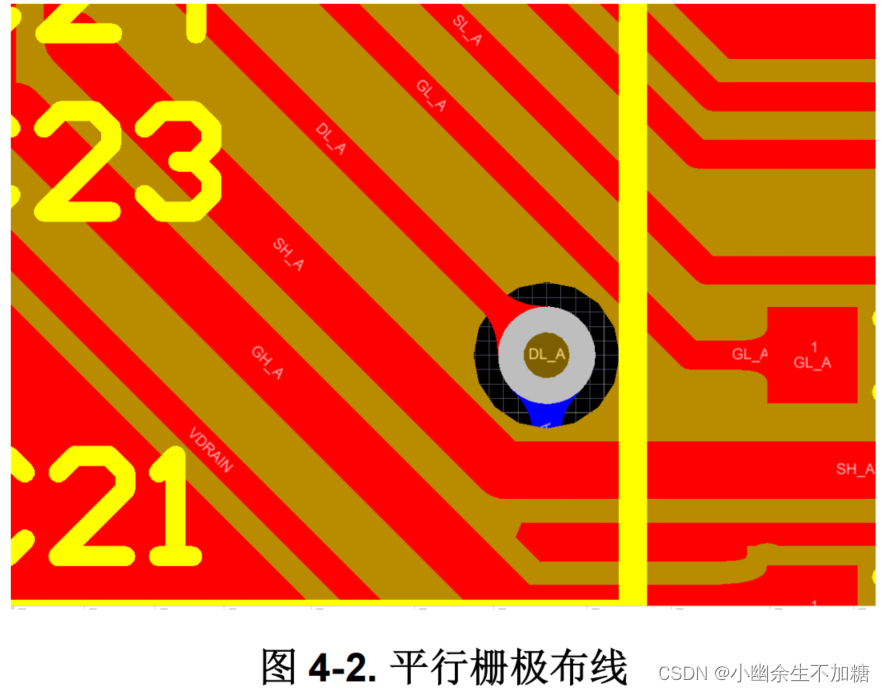
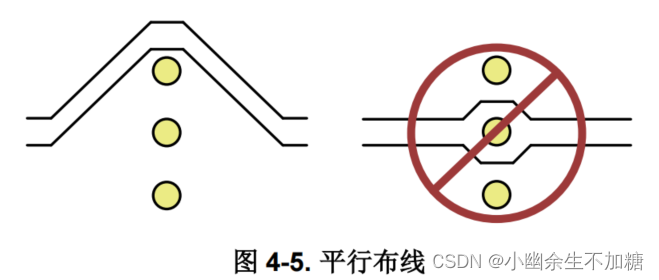
5.在目标周围应以平行线对的方式布线
在目标周围应以平行线对的方式布线,以避免由布线分离引起的差分阻抗和不连续性。这种方法对于电流感测放大器的信号很重要。

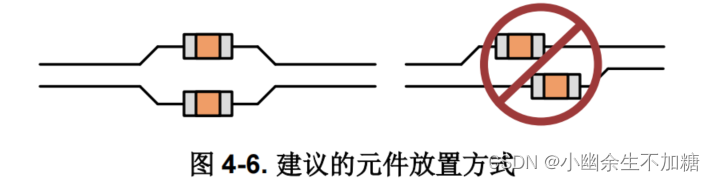
6.将无源器件(例如源匹配电阻或交流耦合电容器)放置在信号路径内
将无源器件(例如源匹配电阻或交流耦合电容器)放置在信号路径内,使它们彼此相邻。平行放置元件会产生更宽的布线间距。不建议将元件错开,因为这种布局会产生狭窄的区域。

7.将电路的模拟和数字部分单独接地是最简单和最有效的噪声抑制方法之一

这篇关于电机控制器电路板布局布线参考指导(四)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









