本文主要是介绍完整SVN版本库建设方案(增加自行修改密码功能),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
补丁已经上传,下载地址:http://download.csdn.net/detail/tiwen818/3804490 
1. 引言
1.1.编写目的
现有svn版本软件在维护上较为麻烦,如创建修改用户账号、权限、所属小组,账号一旦创建之后,就很没有提供给用户自行修改密码的途径,久而久之这些的svn变得不那么安全,人人适用皆知的密码给公司安全保密工作大大折扣。为了解决SVN维护上的种种问题,于是我编写了SVN库建设方案,希望在这些问题上建立一个安全有效措施方案,弥补官方工具的不足。
1.2.目标
一、实现各项目SVN库统一图形界面化管理;
二、加强数据的保密性,提供用户自助修改密码功能;实现密码可自助维护;
1.1.定义
| 术语 | 说明 |
| SVN | SVN全称Subversion,是一个自由/开源的版本控制系统。 |
| Apache | Web服务器软件。 |
| VisualSVN | VISUALSVN就是建立在SVN公版基础上的一个服务端软件 |
2. 系统实现
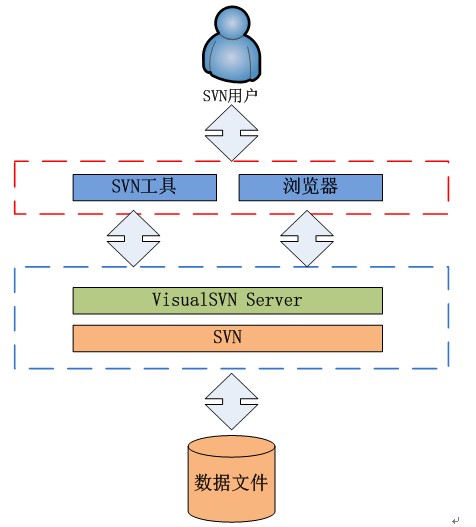
本次方案采用Visual SVN Server来实现图形化统一管理,好处在于该产品免费,并且很好的和apache进行集成,用户可以通过http登录查看svn库数据;其次,Visual SVN Server已经将SVN维护功能进行了封装,并且提供图形化展现,增强了易用性。最后加上我们自定义的在线修改密码功能,实现用户自行修改自己svn密码。
2.1. 系统安装
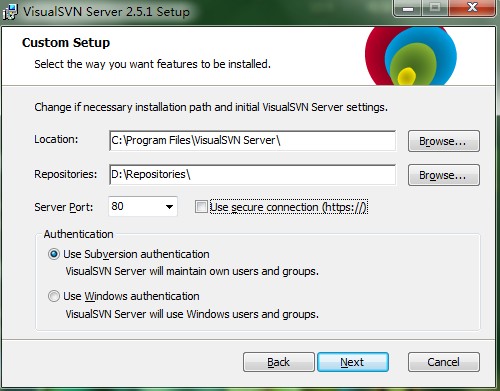
官方http://www.visualsvn.com/server/download/下载SVN服务端软件,点击安装。
安装过程中,注意respositories路径是仓库主目录地址,一般要分配一个比较大的磁盘路径,默认使用安全连接https是打钩的,可以去掉,直接使用80端口即可。

解压“在线修改密码补丁.rar”,需要修改2地方。
第一个修改点Conf\httpd-custom.conf
将下列红色部分修改成你的VisualSVNServer安装路径。
|
<Directory "C:/Program Files/VisualSVN Server/cgi-bin"> AllowOverride None Options all </Directory>
ScriptAlias /cgi-bin/ "C:/Program Files/VisualSVN Server/cgi-bin/"
LoadModule alias_module modules/mod_alias.so LoadModule cgi_module modules/mod_cgi.so AddHandler cgi-script .cgi AddHandler cgi-script .pl |
第二个修改点cgi-bin\Apache22Passwd.cgi.ini
将红色部分内容修改成你的SVN仓库验证文件地址,如我们仓库在安装时选择在D:\Repositories下,那么对应的验证文件就是D:\Repositories\htpasswd。
| [path] auth_user_file=D:\Repositories\htpasswd log_file=svnpass.log |
最后将补丁包里的4个文件夹覆盖复制到VisualSVN Server安装目录即可,重启服务。刷新一下页面,我们可以看到修改密码链接了,点进去也可以正常访问修改密码页面。

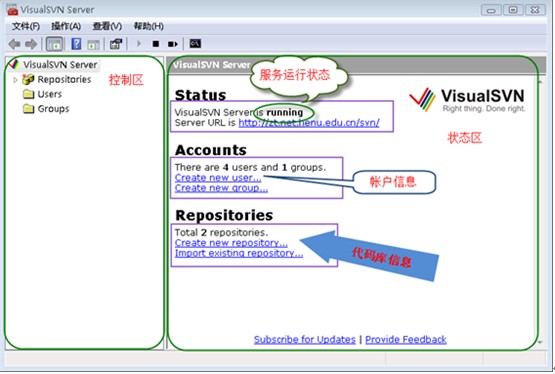
2.2.统一管理

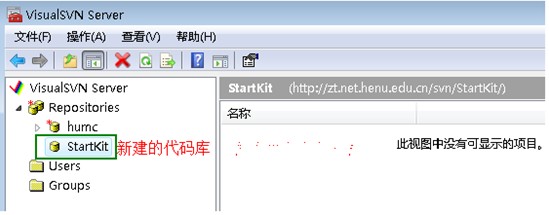
图2.2-1
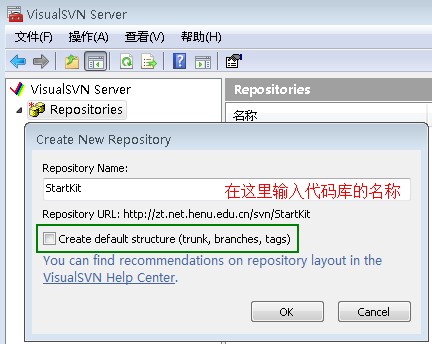
添加一个版本库,如下图

可选自动创建trunk、branches和tags


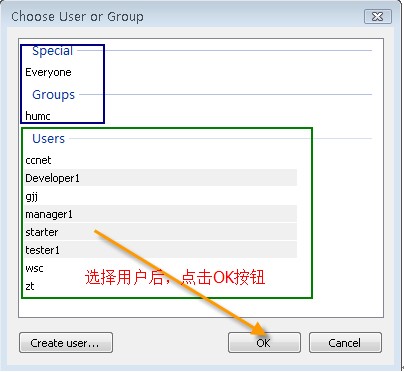
新建用户

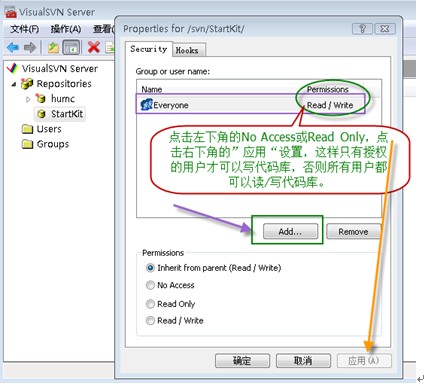
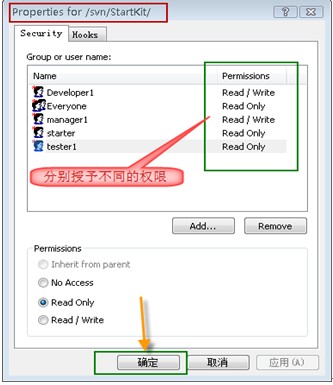
设置版本库对用户的权限


按照下图所示,分别对用户【或组】进行授权:

2.3.安全保密
版本服务器有专人维护,申请账号或权限由指定人员进行操作;提供自助在线密码修改,做到密码自主修改控制,保障每个使用者密码安全。

2.4. 总结
VisualSVN已经集成apache和Subversion,所以我们只需要使用VisualSVN作为版本服务器即可, Apache的功能时提供web浏览代码的能力,让开发人员不用每次为了获取一个文档而去更新整个目录,当然,基于web在线修改密码的程序也是基于Apache运行的。VisualSVN就是建立在SVN公版基础上的一个服务端软件,提供对SVN的可视化界面。这两层的加入,将有效提高SVN文件浏览的体验性和增强SVN数据配置的管理性。

原创文章,如果转载,请标注作者:田文 CSDN地址:http://blog.csdn.net/tiwen818
这篇关于完整SVN版本库建设方案(增加自行修改密码功能)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







