本文主要是介绍【QT入门】 Qt自定义控件与样式设计之QPushButton点击按钮弹出菜单,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
往期回顾:
【QT入门】 Qt自定义控件与样式设计之QPushButton实现鼠标悬浮按钮弹出对话框-CSDN博客
【QT入门】 Qt自定义控件与样式设计之QComboBox样式表介绍-CSDN博客
【QT入门】 Qt自定义控件与样式设计之QCheckBox qss实现按钮开关-CSDN博客
【QT入门】 Qt自定义控件与样式设计之QPushButton点击按钮弹出菜单
一、最终效果

二、逻辑实现
按钮调用setMenu()方法添加菜单即可,非常简单。这里有两种写法,
1.写在widget构造函数里
第一种写在Widget的构造函数里,正常实现
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);QMenu * fileMenu = new QMenu(this);QAction * pAc1 = new QAction("打开",this);QAction * pAc2 = new QAction("不打开",this);fileMenu->addAction(pAc1);fileMenu->addAction(pAc2);ui->pushButton->setMenu(fileMenu);
}2.写在按钮的槽函数里
第二种写在按钮的槽函数里,此时会出现bug,需要点击两次按钮才会显示菜单,因为会先执行点击的槽函数。
void Widget::on_pushButton_clicked()
{QMenu * fileMenu = new QMenu(this);QAction * pAc1 = new QAction("打开",this);QAction * pAc2 = new QAction("不打开",this);fileMenu->addAction(pAc1);fileMenu->addAction(pAc2);ui->pushButton->setMenu(fileMenu);
}三、 实现多级菜单
很多时候我们单击按钮弹出的不止一级菜单,而是多级,这里我们也实现一下。
1、最终效果

2、逻辑实现分析
2.1一次性添加多个action
定义一个QAction类型的QList容器,可以直接添加多个action
QList<QAction*> acList;
acList << openFileAc << openFloderAc << openUrlAc;
fileMenuItems->addActions(acList);2.2实现打开视频功能
之前是添加图片,这次是添加视频,这个QFileDialog的方法要足够熟悉
connect(openFileAc, &QAction::triggered, [=]{QString fileName = QFileDialog::getOpenFileName(this,u8"请选择视频文件","D:/","视频(*.mp4 *.flv);;");if(fileName.isEmpty()){return;}});2.3添加快捷键
QAction对象调用setShortcuts(QKeySequence::Print);
QKeySequence的参数有很多个,慢慢了解
QAction *openFileAc = new QAction(QIcon(":/resources/file.png"), u8"打开文件", this);//openFileAc->setShortcuts(QKeySequence::Print); //设置快捷键openFileAc->setShortcut(QKeySequence("Ctrl+8")); //设置快捷键而且能在QAction上显示出来2.4原始字符串字面值
使用了C++11中的原始字符串字面值(Raw String Literal)来初始化这个字符串。
原始字符串字面值使用R"()";来标识,其中括号内可以包含任意字符,包括换行符、引号等,而不需要对特殊字符进行转义。
menu_qss变量被定义为一个包含QSS样式表的字符串,使用原始字符串字面值可以方便地包含多行文本,而无需对其中的特殊字符进行转义。
string menu_qss = R"(QMenu::item{font:16px;background-color:rgb(25,253,253);padding:8px 32px;margin:8px 8px;border-bottom:1px solid #FF0000;}2.5fromStdString方法
用c++的string转QString要用fromStdString方法
pMenu->setStyleSheet(QString::fromStdString(menu_qss));3、最终代码
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);//定义菜单QMenu *fileMenuItems = new QMenu;//菜单添加iconfileMenuItems->setIcon(QIcon(":/resources/file.png"));fileMenuItems->setTitle(u8"文件");//定义一个QAction类型的QList容器,一会直接添加多个actionQList<QAction*> acList;// action添加iconQAction *openFileAc = new QAction(QIcon(":/resources/file.png"), u8"打开文件", this);//openFileAc->setShortcuts(QKeySequence::Print); //设置快捷键openFileAc->setShortcut(QKeySequence("Ctrl+8")); //随意指定快捷键QAction *openFloderAc = new QAction(u8"打开文件夹", this);QAction *openUrlAc = new QAction(u8"打开url", this);//多级子菜单项一次性添加acList << openFileAc << openFloderAc << openUrlAc;fileMenuItems->addActions(acList);QMenu *pMenu = new QMenu; //主菜单pMenu->addMenu(fileMenuItems);QAction *play = new QAction(QIcon(":/resources/play.png"), u8"播放", this);QAction *tools = new QAction(QIcon(":/resources/tools.png"), u8"工具", this);pMenu->addAction(play);pMenu->addAction(tools);pMenu->addSeparator();//添加横线QMenu *setMenuItems = new QMenu;setMenuItems->setTitle(u8"设置");setMenuItems->setIcon(QIcon(":/resources/set.png"));QList<QAction*> setList;QAction *sysSetAc = new QAction(u8"系统设置", this);QAction *playSetAc = new QAction(u8"播放设置", this);QAction *zimuSetAc = new QAction(u8"字幕设置", this);setList << sysSetAc << playSetAc << zimuSetAc;setMenuItems->addActions(setList);pMenu->addMenu(setMenuItems);pMenu->addSeparator();QAction *exitAc = new QAction(QIcon(":/resources/exit.png"), u8"退出", this);pMenu->addAction(exitAc);ui->pushButton->setMenu(pMenu);connect(openFileAc, &QAction::triggered, [=]{QString fileName = QFileDialog::getOpenFileName(this,u8"请选择视频文件","D:/","视频(*.mp4 *.flv);;");if(fileName.isEmpty()){return;}});string menu_qss = R"(QMenu::item{font:16px;background-color:rgb(25,253,253);padding:8px 32px;margin:8px 8px;border-bottom:1px solid #FF0000;}/*选择项设置*/QMenu::item:selected{background-color: #00FF00;})";pMenu->setStyleSheet(QString::fromStdString(menu_qss));
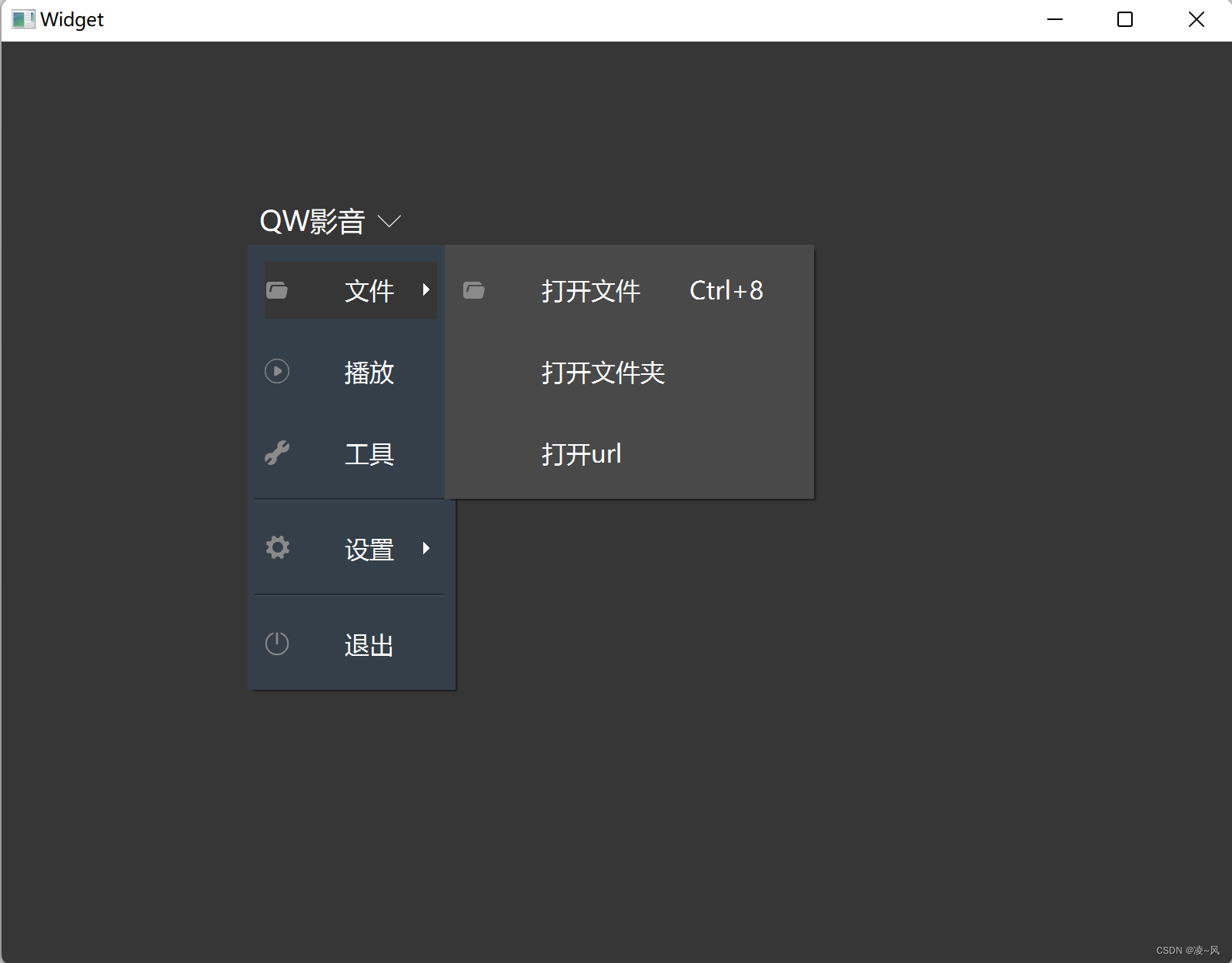
}四、qss完善样式
1、最终效果
相比上面,大家看是不是越来越ok。

2、样式表封装
主要有一个思路要知道,就是可以添加一个c++的.h类专门用来添加qss样式,然后在主类里引用这个类就可以了
2.1按钮样式
//按钮样式
string button_qss = R"(QPushButton{font:18px "Microsoft YaHei";color:rgb(255,255,255);border:none}//点击按钮打开菜单和关闭时按钮上的箭头图标不一样QPushButton::menu-indicator:open{image:url(:/resources/down_arrow.svg); //照片直接用imagesubcontrol-position:right center;subcontrol-origin:padding;border:none;}QPushButton::menu-indicator:closed{image:url(:/resources/up_arrow.svg);subcontrol-position:right center;subcontrol-origin:padding;border:none;}
)";2.2主菜单样式
//主菜单样式
string menuQss = R"(QMenu{background-color:rgb(53, 63, 73);}QMenu::item{font:16px;color:white;background-color:rgb(53, 63, 73);padding:8px 32px;margin:8px 8px;/*border-bottom:1px solid #DBDBDB; item底部颜色*/}/*选择项设置*/QMenu::item:selected{background-color:rgb(54, 54, 54);}
)";2.3子菜单样式
//子菜单样式
string menuItemQss = R"(QMenu{background-color:rgb(73, 73, 73);}QMenu::item{font:16px;color:white;background-color:rgb(73, 73, 73);padding:8px 32px;margin:8px 8px;/*border-bottom:1px solid #DBDBDB; item底部颜色*/}/*选择项设置*/QMenu::item:selected{background-color:rgb(54, 54, 54);}
)";3、最后直接引用就可以
ui->pushButton->setText(u8"QW影音");ui->pushButton->setFixedSize(100, 32);//设置按钮样式ui->pushButton->setStyleSheet(QString::fromStdString(button_qss));//设置主菜单样式pMenu->setStyleSheet(QString::fromStdString(menuQss));以上,就是QPushButton点击按钮弹出菜单的样式设计
都看到这里了,点个赞再走呗朋友~
加油吧,预祝大家变得更强!
这篇关于【QT入门】 Qt自定义控件与样式设计之QPushButton点击按钮弹出菜单的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




