本文主要是介绍ruoyi-nbcio-plus基于vue3的flowable的自定义业务提交申请组件的升级修改,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
更多ruoyi-nbcio功能请看演示系统
gitee源代码地址
前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio
演示地址:RuoYi-Nbcio后台管理系统 http://122.227.135.243:9666/
更多nbcio-boot功能请看演示系统
gitee源代码地址
后端代码: https://gitee.com/nbacheng/nbcio-boot
前端代码:https://gitee.com/nbacheng/nbcio-vue.git
在线演示(包括H5) : http://122.227.135.243:9888
1、原先的ActApplyBtn.vue组件vue2代码如下:
<style lang="less">
</style>
<template><span><a-button :type="btnType" @click="applySubmit()" :loading="submitLoading">{{text}}</a-button><a-modal :z-index="100" :title="firstInitiatorTitle" @cancel="firstInitiatorOpen = false" :visible.sync="firstInitiatorOpen":width="'50%'" append-to-body><a-descriptions bordered layout="vertical"><a-descriptions-item :span="3"><a-badge status="processing" text="选择提醒" /></a-descriptions-item><a-descriptions-item label="重新发起新流程按钮" labelStyle="{ color: '#fff', fontWeight: 'bold', fontSize='18px'}">重新发起新流程会删除之前发起的任务,重新开始.</a-descriptions-item><a-descriptions-item label="继续发起老流程按钮">继续发起流程就在原来流程基础上继续流转.</a-descriptions-item></a-descriptions><span slot="footer" class="dialog-footer"><el-button type="primary" @click="ReStartByDataId(true)">重新发起新流程</el-button><el-button type="primary" @click="ReStartByDataId(false)">继续发起老流程</el-button><el-button @click="firstInitiatorOpen = false">取 消</el-button></span></a-modal><!--挂载关联多个流程--><a-modal @cancel="flowOpen = false" :title="flowTitle" :visible.sync="flowOpen" width="70%" append-to-body><el-row :gutter="64"><el-col :span="20" :xs="64" style="width: 100%"><el-table ref="singleTable" :data="processList" border highlight-current-row style="width: 100%"><el-table-column type="selection" width="55" align="center" /><el-table-column label="主键" align="center" prop="id" v-if="true"/><el-table-column label="业务表单名称" align="center" prop="businessName" /><el-table-column label="业务服务名称" align="center" prop="businessService" /><el-table-column label="流程名称" align="center" prop="flowName" /><el-table-column label="关联流程发布主键" align="center" prop="deployId" /><el-table-column label="前端路由地址" align="center" prop="routeName" /><el-table-column label="组件注入方法" align="center" prop="component" /><el-table-column label="操作" align="center" class-name="small-padding fixed-width"><template slot-scope="scope"><el-button size="mini" type="text" @click="selectProcess(scope.row)">确定</el-button></template></el-table-column></el-table></el-col></el-row></a-modal></span>
</template><script>import {startByDataId,isFirstInitiator,deleteActivityAndJoin,getProcesss} from "@/api/workflow/process";export default {name: 'ActApplyBtn',components: {},props: {btnType: {type: String,default: 'link',required: false},/**/dataId: {type: String,default: '',required: true},serviceName: {type: String,default: '',required: true},variables: {type: Object,default: {},},text: {type: String,default: '提交申请',required: false}},data() {return {modalVisible: false,submitLoading: false,form: {},firstInitiatorOpen: false,firstInitiatorTitle: '',// 关联流程数据processList: [],flowOpen: false,flowTitle: '',selectFlowId: '', //选择或使用的流程ID};},created() {},watch: {},methods: {selectProcess(row) {this.selectFlowId = row.id;this.flowOpen = false;var params = Object.assign({dataId: this.dataId}, this.variables);startByDataId(this.dataId, this.selectFlowId, this.serviceName, params).then(res => {//console.log("startByDataId res",res);if (res.code == 200 ) {this.$message.success(res.msg);this.$emit('success');} else {this.$message.error(res.msg);}}).finally(() => (this.submitLoading = false));},ReStartByDataId(isNewFlow) {if(isNewFlow) {this.submitLoading = true;deleteActivityAndJoin(this.dataId,this.variables).then(res => {if (res.success && res.result) { //若删除成功var params = Object.assign({dataId: this.dataId}, this.variables);startByDataId(this.dataId, this.selectFlowId, this.serviceName, params).then(res => {if (res.success) {this.firstInitiatorOpen = false;this.$message.success(res.message);this.$emit('success');} else {this.$message.error(res.message);}})}}).finally(() => (this.submitLoading = false));}else {//继续原有流程流转,跳到流程处理界面上//console.log("this.variables",this.variables);this.$router.push({ path: '/flowable/task/record/index',query: {procInsId: this.variables.processInstanceId,deployId: this.variables.deployId,taskId: this.variables.taskId,businessKey: this.dataId,nodeType: "",category: "zdyyw",finished: true}})}},applySubmit() {if (this.dataId && this.dataId.length < 1) {this.error = '必须传入参数dataId';this.$message.error(this.error);return;}if (this.serviceName && this.serviceName.length < 1) {this.error = '必须传入参数serviceName';this.$message.error(this.error);return;} else {this.error = '';}//对于自定义业务,判断是否是驳回或退回的第一个发起人节点this.submitLoading = true;isFirstInitiator(this.dataId, this.variables).then(res => {if (res.code === 200 && res.data) { //若是,弹出窗口选择重新发起新流程还是继续老流程this.firstInitiatorTitle = "根据自己需要进行选择"this.firstInitiatorOpen = true;}else {this.submitLoading = true;const processParams = {serviceName: this.serviceName}getProcesss(processParams).then(res => {/**查询关联流程信息 */this.processList = res.data;this.submitLoading = false;if (this.processList && this.processList.length > 1) {this.flowOpen = true;}else if (this.processList && this.processList.length === 1) {this.selectFlowId = res.data[0].id;var params = Object.assign({dataId: this.dataId}, this.variables);startByDataId(this.dataId, this.selectFlowId, this.serviceName, params).then(res => {console.log("startByDataId res",res);if (res.code == 200 ) {this.$message.success(res.msg);this.$emit('success');} else {this.$message.error(res.msg);}}).finally(() => (this.submitLoading = false));} else {this.$message.error("检查该业务是否已经关联流程!");}}).finally(() => (this.submitLoading = false));}}).finally(() => (this.submitLoading = false));}}};
</script>
2、修改成vue3版本的代码如下:
<template><span><a-button :type="btnType" @click="applySubmit()" :loading="submitLoading">{{text}}</a-button><a-modal :z-index="100" :title="firstInitiatorTitle" @cancel="firstInitiatorOpen = false" v-model:visible="firstInitiatorOpen":width="'50%'" append-to-body><a-descriptions bordered layout="vertical"><a-descriptions-item :span="3"><a-badge status="processing" text="选择提醒" /></a-descriptions-item><a-descriptions-item label="重新发起新流程按钮" labelStyle="{ color: '#fff', fontWeight: 'bold', fontSize='18px'}">重新发起新流程会删除之前发起的任务,重新开始.</a-descriptions-item><a-descriptions-item label="继续发起老流程按钮">继续发起流程就在原来流程基础上继续流转.</a-descriptions-item></a-descriptions><span slot="footer" class="dialog-footer"><el-button type="primary" @click="ReStartByDataId(true)">重新发起新流程</el-button><el-button type="primary" @click="ReStartByDataId(false)">继续发起老流程</el-button><el-button @click="firstInitiatorOpen = false">取 消</el-button></span></a-modal><!--挂载关联多个流程--><a-modal @cancel="flowOpen = false" :title="flowTitle" v-model:visible="flowOpen" width="70%" append-to-body><el-row :gutter="64"><el-col :span="20" :xs="64" style="width: 100%"><el-table ref="singleTable" :data="processList" border highlight-current-row style="width: 100%"><el-table-column type="selection" width="55" align="center" /><el-table-column label="主键" align="center" prop="id" v-if="true"/><el-table-column label="业务表单名称" align="center" prop="businessName" /><el-table-column label="业务服务名称" align="center" prop="businessService" /><el-table-column label="流程名称" align="center" prop="flowName" /><el-table-column label="关联流程发布主键" align="center" prop="deployId" /><el-table-column label="前端路由地址" align="center" prop="routeName" /><el-table-column label="组件注入方法" align="center" prop="component" /><el-table-column label="操作" align="center" class-name="small-padding fixed-width"><template #default="scope"><el-button size="small" type="primary" @click="selectProcess(scope.row)">确定</el-button></template></el-table-column></el-table></el-col></el-row></a-modal></span>
</template><script lang="ts" setup>import {startByDataId,isFirstInitiator,deleteActivityAndJoin,getProcesss} from "@/api/workflow/process";defineOptions({ name: 'ActApplyBtn' })const props = defineProps({btnType: {type: String,default: 'link',required: false},dataId: {type: String,default: '',required: true},serviceName: {type: String,default: '',required: true},variables: {type: Object,default: {},},text: {type: String,default: '提交申请',required: false}})const emit = defineEmits(['success'])const router = useRouter()const { proxy } = getCurrentInstance() as ComponentInternalInstanceconst modalVisible = ref(false)const submitLoading = ref(false)const form = ref<any>({})const firstInitiatorOpen = ref(false)const firstInitiatorTitle = ref('')// 关联流程数据const processList = ref<any>([])const flowOpen = ref(false)const flowTitle = ref('')const selectFlowId = ref('') //选择或使用的流程IDconst error = ref('')const selectProcess = (row) => {selectFlowId.value = row.id;flowOpen.value = false;var params = Object.assign({dataId: props.dataId}, props.variables);startByDataId(props.dataId, selectFlowId.value, props.serviceName, params).then(res => {//console.log("startByDataId res",res);if (res.code == 200 ) {proxy?.$modal.msgSuccess(res.msg);emit('success');} else {proxy?.$modal.msgError(res.msg);}}).finally(() => (submitLoading.value = false));}const ReStartByDataId = (isNewFlow: boolean) => {if(isNewFlow) {submitLoading.value = true;deleteActivityAndJoin(props.dataId,props.variables).then(res => {if (res.code == 200 && res.result) { //若删除成功var params = Object.assign({dataId: props.dataId}, props.variables);startByDataId(props.dataId, selectFlowId.value, props.serviceName, params).then(res => {if (res.code == 200) {firstInitiatorOpen.value = false;proxy?.$modal.msgSuccess(res.message);emit('success');} else {proxy?.$modal.msgError(res.message);}})}}).finally(() => (submitLoading.value = false));}else {//继续原有流程流转,跳到流程处理界面上//console.log("props.variables",props.variables);router.push({path: '/flowable/task/record/index',query: {procInsId: props.variables.processInstanceId,deployId: props.variables.deployId,taskId: props.variables.taskId,businessKey: props.dataId,nodeType: "",category: "zdyyw",finished: true},})}}const applySubmit = () => {if (props.dataId && props.dataId.length < 1) {error.value = '必须传入参数dataId';proxy?.$modal.msgError(error.value);return;}if (props.serviceName && props.serviceName.length < 1) {error.value = '必须传入参数serviceName';proxy?.$modal.msgError(error.value);return;} else {error.value = '';}//对于自定义业务,判断是否是驳回或退回的第一个发起人节点submitLoading.value = true;isFirstInitiator(props.dataId, props.variables).then(res => {if (res.code === 200 && res.data) { //若是,弹出窗口选择重新发起新流程还是继续老流程firstInitiatorTitle.value = "根据自己需要进行选择"firstInitiatorOpen.value = true;}else {submitLoading.value = true;const processParams = {serviceName: props.serviceName}getProcesss(processParams).then(res => {/**查询关联流程信息 */processList.value = res.data;submitLoading.value = false;if (processList.value && processList.value.length > 1) {flowOpen.value = true;}else if (processList.value && processList.value.length === 1) {selectFlowId.value = res.data[0].id;var params = Object.assign({dataId: props.dataId}, props.variables);startByDataId(props.dataId, selectFlowId.value, props.serviceName, params).then(res => {console.log("startByDataId res",res);if (res.code == 200 ) {proxy?.$modal.msgSuccess(res.msg);emit('success');} else {proxy?.$modal.msgError(res.msg);}}).finally(() => (submitLoading.value = false));} else {proxy?.$modal.msgError("检查该业务是否已经关联流程!");}}).finally(() => (submitLoading.value = false));}}).finally(() => (submitLoading.value = false));}
</script>
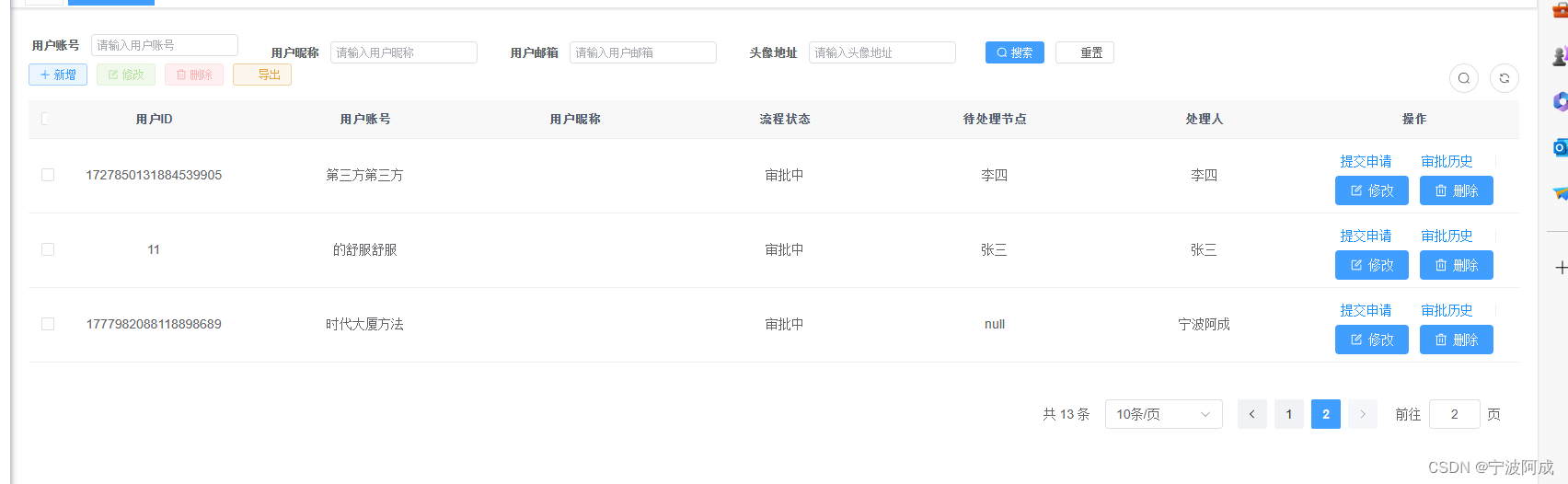
3、效果图
就是下面提交申请这个组件

这篇关于ruoyi-nbcio-plus基于vue3的flowable的自定义业务提交申请组件的升级修改的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





