本文主要是介绍制作属于自己的片头动画,打造个人标签!,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
当前随着自媒体的不断成熟发展,越来越多的朋友全职做起了自媒体。而自媒体行业除了图文之外,更让人熟悉的就是短视频,也是当前最火热的领域。那么,对于短视频的制作,相信大部分朋友都知道使用哪些软件可以制作,其中不乏一些简单易用的视频剪辑软件。今天给大家介绍下,如何使用会声会影来制作一个属于自己自媒体内容的片头动画,希望大家能够喜欢。

具体是什么样的片头动画呢?简单来说,就是一个LOGO从无到有的缩放,以及最后实现逐渐上升的动画效果,简单又好看。接下来一起看看如何制作吧。
视频动画素材准备
片头图片素材
制作出自己喜欢的logo图片,或者在网络中找到喜欢的图片作为自己的片头logo。
片头动画视频素材
网上找一些可以搭配logo图片制作成片头的MG动画最佳。
视频动画制作
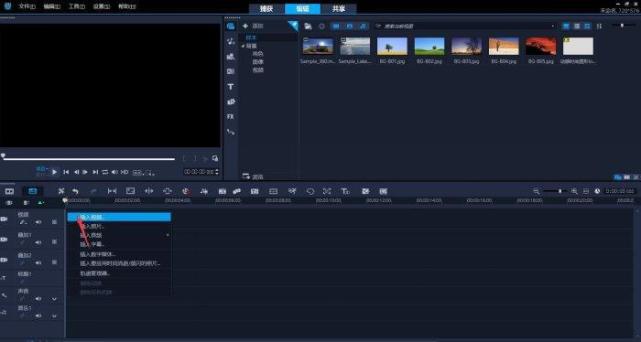
进入会声会影工具台,右键点击视频轨道,选择插入视频。

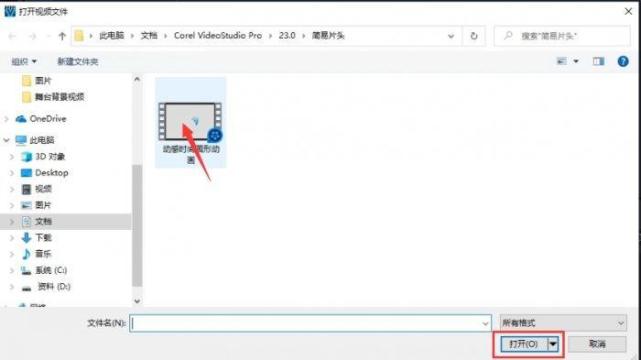
在电脑中选中MG动画视频素材,点击打开。

鼠标右键点击叠加1轨道,选择插入照片。

选中制作好的LOGO图片,点击打开。

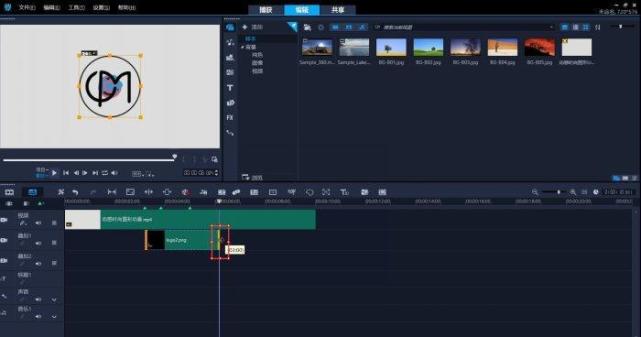
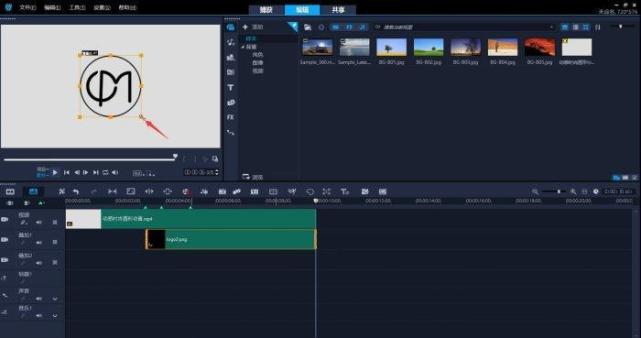
鼠标放置到红色框位置,按住鼠标左键拖动,确保图片与视频素材同时长。

在节目框中,鼠标左键按住箭头所指的锚点进行拖动,可以改变LOGO的大小。

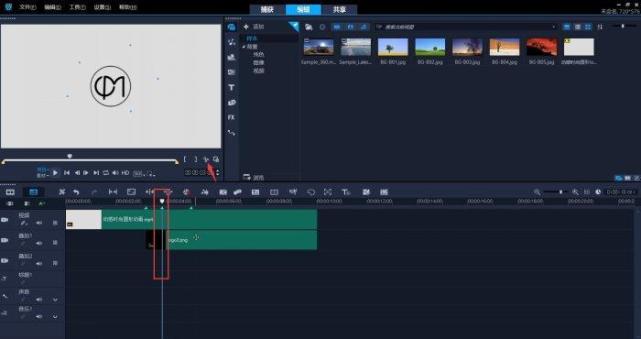
将时间线移到红色框位置,也就是我们想让LOGO浮现的时间点,选中图片轨道之后,点击剪刀图标,可以对时间线所在的位置进行分割,快捷键是S。

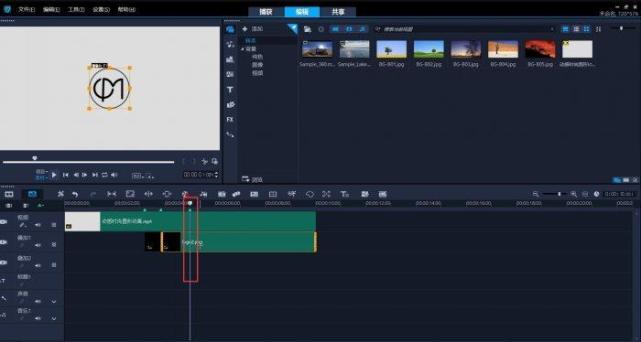
接着,移动时间线到LOGO想要上升的时间点,同样方法,进行分割。

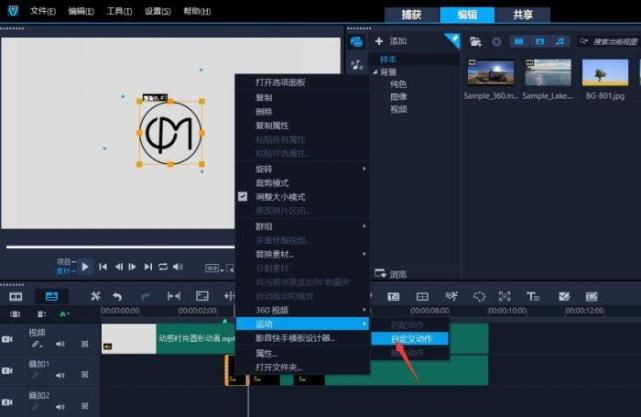
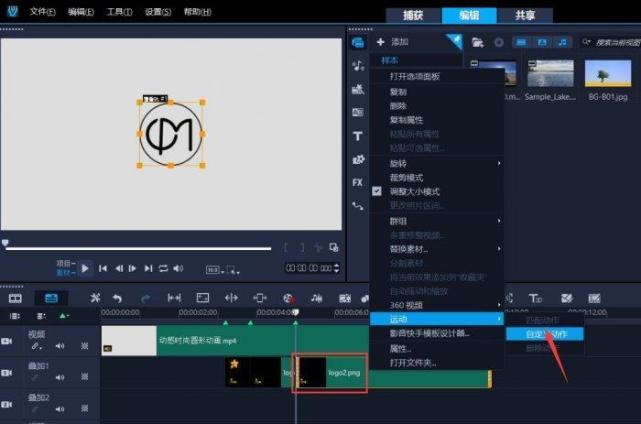
鼠标右键点击第一段LOGO叠加轨道,选择运动、自定义动作。

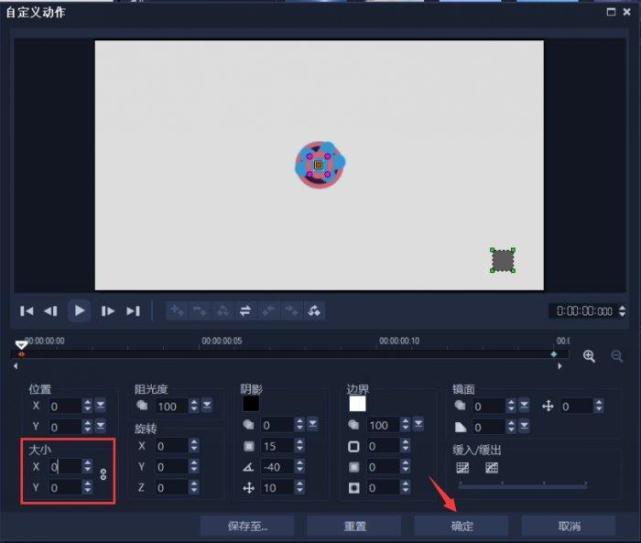
在第一个关键帧位置,将XY参数分别设置为0,实现Logo出场时为最小化效果,点击确定。

同理,鼠标右键点击第三段LOGO叠加轨道,选择运动、自定义动作

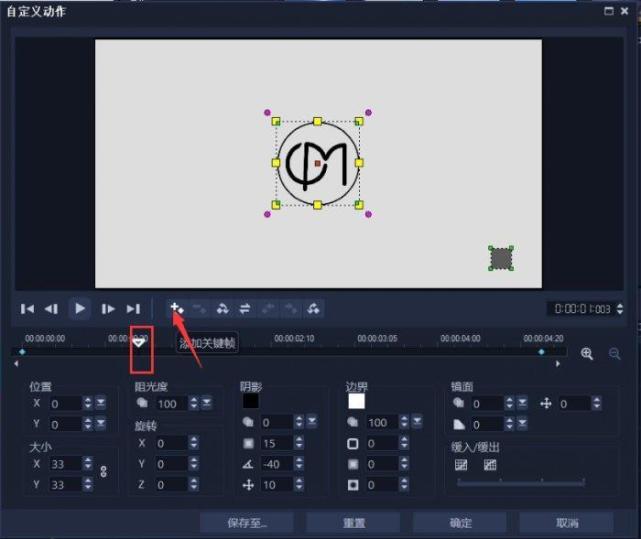
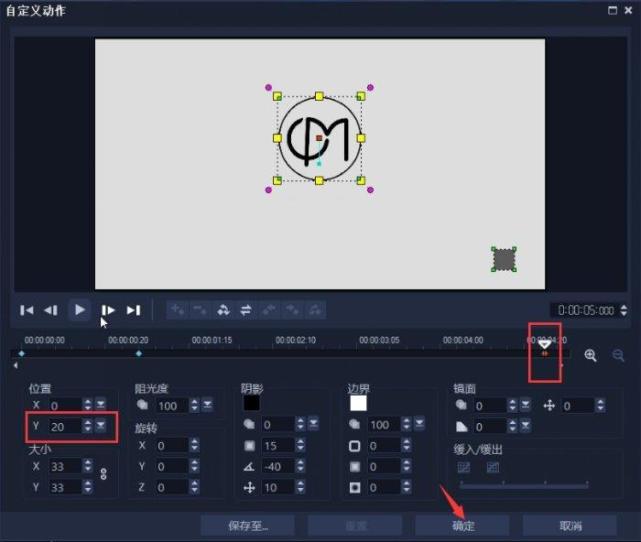
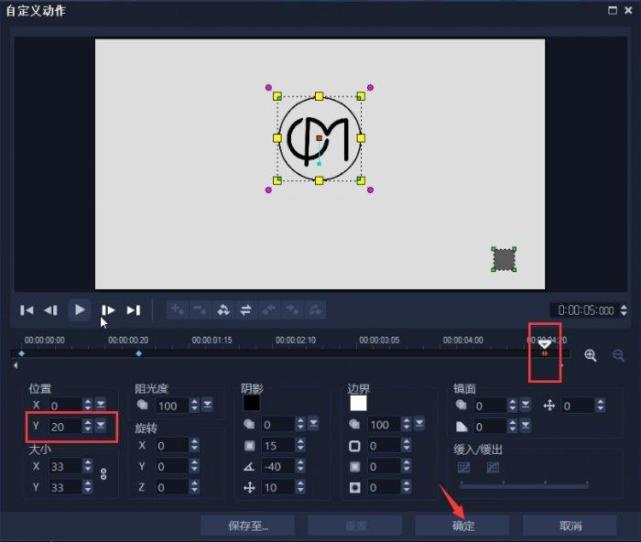
移动时间线到LOGO结束运动的位置,点击箭头所指的图标,添加关键帧。

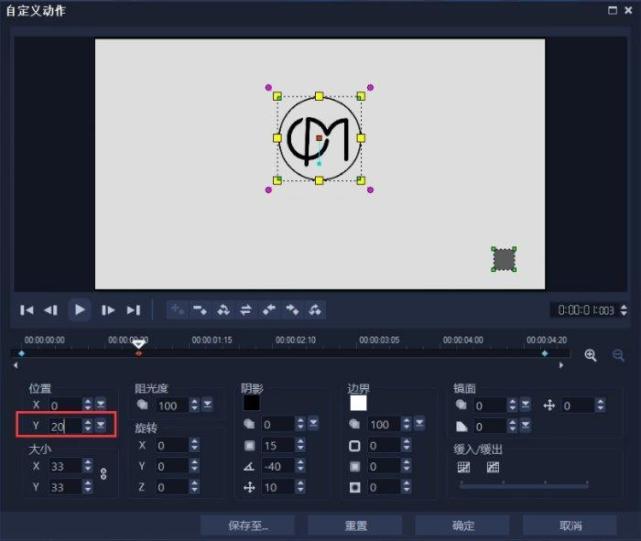
将位置Y参数位置为想要的效果,这里设置为20,实现Logo上升的动画效果。

选择最后的关键帧,同样,将位置Y参数设置为20,点击确定。

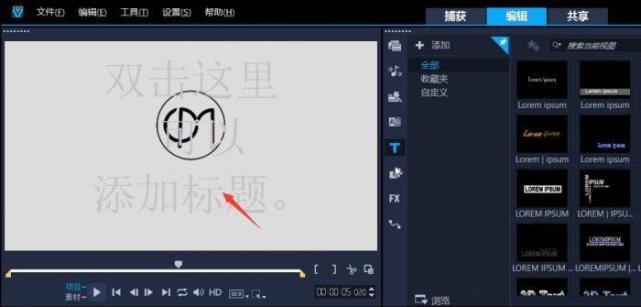
接下来我们制作文字以及为其添加效果。点击文字工具。

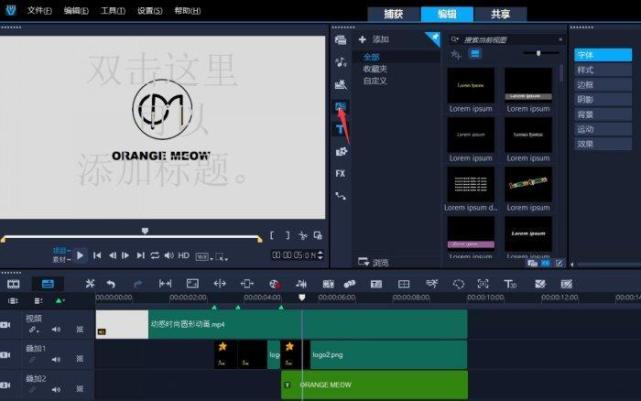
双击节目窗口任意位置。

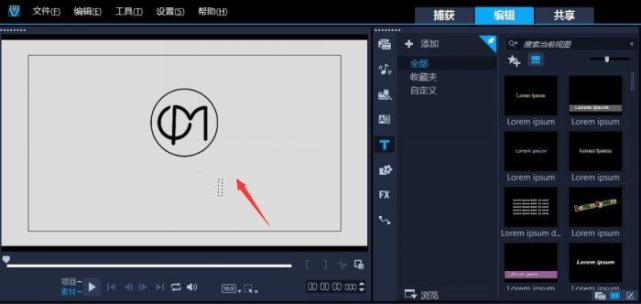
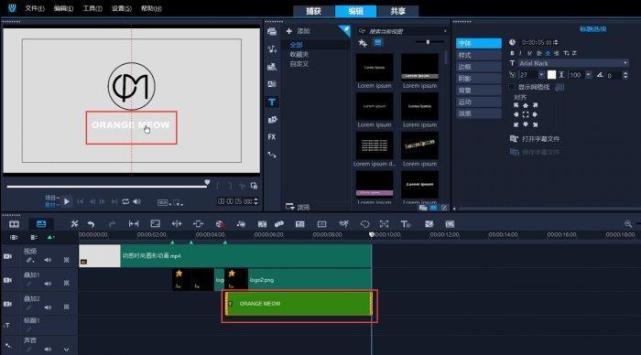
点击箭头所指的文本框,输入想要的文本内容。

文本内容输入完成,调整好文字位置以及时长。

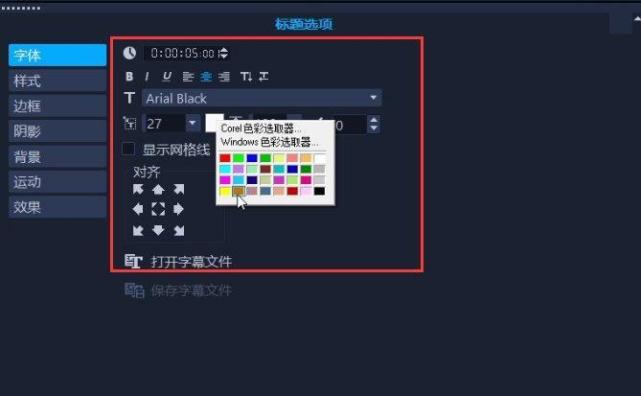
设置好想要的文字格式以及颜色。

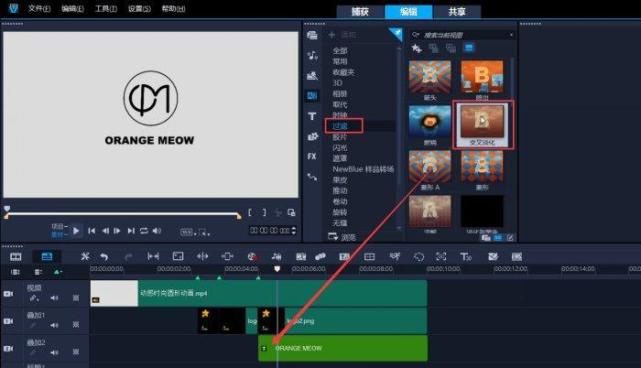
最后,我们需要给文字做一个淡入效果,这样动画看起来将更加的自然生动,点击箭头所指的图标转场动画图标。

打开过滤,按住交叉淡化效果拖入到文字层开头位置。

点击播放按钮,我们将可以看到当前所做的片头动画效果了。

这篇关于制作属于自己的片头动画,打造个人标签!的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








