本文主要是介绍Cute Background FX,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

Cute Background FX是环境背景粒子系统的集合。非常适合作为菜单的背景。
该包包括:
-20个独特预制件+20个URP预制件
-5种独特的环境设计
-15种纹理
-2个自定义着色器+2个URP着色器
-共59项独特资产
-一个演示场景,您可以在其中概述所有内容。
所有纹理都是512x512分辨率的PNG文件。
与Unity 2020.3.5及以上版本合作。
适用于移动应用程序。
内置和URP支持。
下载:
Unity资源商店链接
资源下载链接
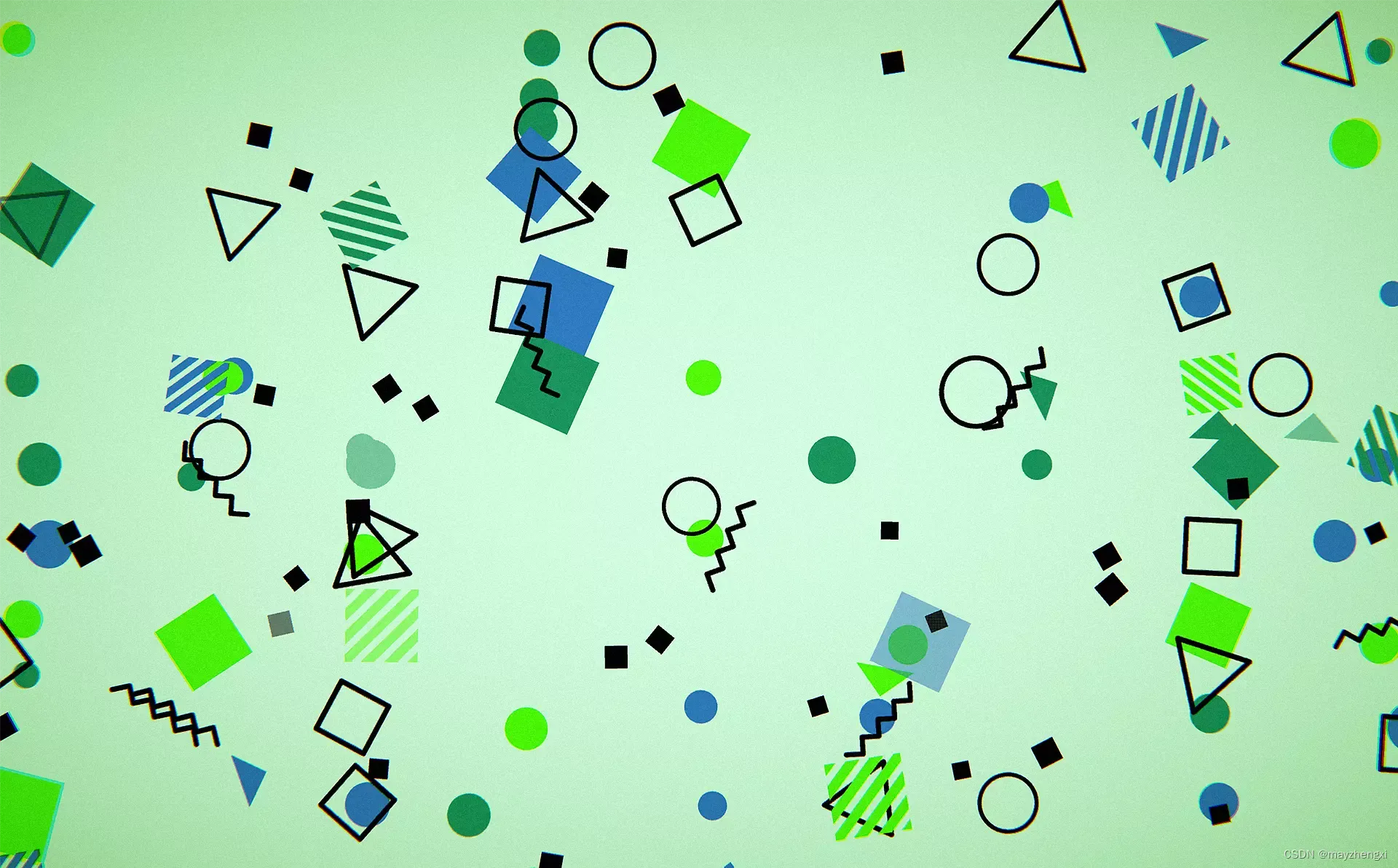
效果图:


这篇关于Cute Background FX的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!