本文主要是介绍【黄啊码】微信小程序swipe切换及自适应高度问题解决,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
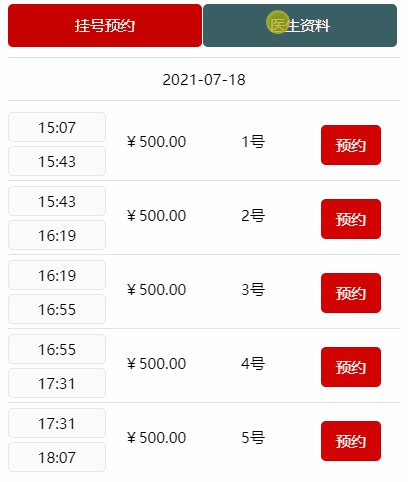
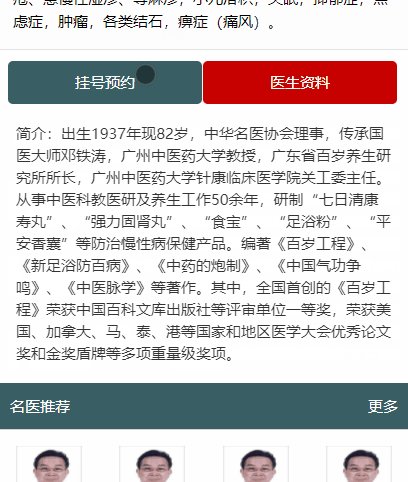
我用的是医疗小程序挂号的例子,示例如图所示

页面代码,其中的变量这些东西需要的自己替换一下即可:
<view><view class="swiper-tab-list {{currentTab==0 ? 'on' : ''}}" data-current="0" bindtap="swichNav">挂号预约</view><view class="swiper-tab-list {{currentTab==1 ? 'on' : ''}}" data-current="1" bindtap="swichNav">医生资料</view></view><swiper current="{{currentTab}}" class="swiper-box" duration="300" style="height:{{winHeight}}px" bindchange="bindChange"><swiper-item class="swiper0"><view class="zjtd_line"></view><view style="padding: 20rpx;"><view class="yuyue_left"></view><text>{{doctor_time}}{{week}}</text><view class="yuyue_right"></view></view><view class="zjtd_line"></view><view class="gh_list"><view class="item" wx:for="{{get_doctor_time}}" key="index"><view class="gh_left"><view>{{item.start_time}}</view><view>{{item.end_time}}</view></view><view class="gh_money">¥{{item.doctor_price}}</view><view class="gh_num">{{item.see_num}}号</view><button class="zjtd_btn" style="width:110rpx;">预约</button><view class="zjtd_line" style="margin-bottom:10rpx;"></view></view></view></swiper-item><swiper-item class="swiper1"><view class="doctor_content" style="text-align:left;">简介:{{doctor_info.doctor_note}}</view></swiper-item>
</swiper>js代码:
data: {currentTab: 0,
}//切换代码swichNav: function( e ) {var that = this;if( this.data.currentTab === e.target.dataset.current ) {return false;} else {that.setData( {currentTab: e.target.dataset.current})this.getElementHeight(e.target.dataset.current)}},//动态获取高度getElementHeight(element) {//创建节点选择器var query = wx.createSelectorQuery();//选择idvar that = this;if(element==0){query.select(".gh_list").boundingClientRect(function (rect) {that.setData({winHeight: rect.height+50//这里加的50是日期位置的高度,没有这个位置的可忽略})}).exec();}else{query.select(".doctor_content").boundingClientRect(function (rect) {that.setData({winHeight: rect.height})}).exec();}},bindChange: function( e ) {var that = this;that.setData( { currentTab: e.detail.current });},onLoad: function (options) {//这里利用setdata的回调函数获取已经渲染的当前切换栏目的高度this.setData({get_doctor_time:res.data},function(){this.getElementHeight(this.data.currentTab);});}对于css,一个一个挑,太麻烦了,所以这里我直接全部晒出来
/* pages/doctor/index.wxss */
.doctor{ padding: 30rpx;overflow: hidden;background-color: #fdfdfd;
}
.doctor_img{ width: 120rpx;height: 120rpx; margin: 10rpx 4rpx 0rpx; border-radius: 5rpx; overflow: hidden;}
.doctor_img img{width:100%;height:100%;object-fit:cover;}
.doctor_word{width:75%;color:#267377;margin-left:10rpx;}
.doctor_p{line-height: 48rpx; float: left;}.b_gray{background:#ccc;}
.doctor_dir {margin: 15rpx 0rpx 0rpx 0rpx;line-height: 43rpx;text-indent: 20rpx;float: left;word-break: break-all;
}
.dir_height{line-height:43rpx;}
.doctor_left{width:94%;float:left;}
/* tab样式开始 */
.main{padding: 20rpx;
}
.swiper-tab{display: flex;margin-bottom: 10rpx;
}
.swiper-tab-list{ display: inline-block;width: 49.5%;color: #777777;text-align: center;margin-bottom: 10px;color: #ffffff;border-bottom: 1px solid #395f64;padding: 20rpx;background-color: #395f64;border-radius: 10rpx;margin-right: 3rpx;
}
.on{ color: #ffffff;border-bottom: 1px solid #c70000;padding: 20rpx;background-color: #c70000;
}.swiper-box{ width: 100%; height: auto;
}
.swiper-box view{text-align: center;
}
/* tab样式结束 */
.yuyue_left{float:left;
}
.yuyue_right{float:right;
}
.gh_list{margin-top:20rpx;
}
.gh_left{float: left;width:25%;
}
.gh_left view {background-color: #fbfbfb;color: #000;padding: 8rpx;margin-bottom: 8rpx;border: 1px solid #e6e6e6;border-radius: 10rpx;
}
.gh_money{float:left;width:25%;text-align:center;margin-top: 35rpx;
}
.gh_num{float:left;width:25%;text-align:center;margin-top: 35rpx;
}
.zjtd_btn {font-size: 28rpx;color: white;padding: 2rpx;font-weight: unset;background-color: #d20303;top: 25rpx;
}
.spfl{padding: 25rpx;font-size: 28rpx;color:#ffffff;background-color: #395f64;border-bottom:1rpx solid #d4d4d4;overflow: hidden;
}
.zkfl_lj{float: right;
}
.doctor_list{text-align: center;overflow: hidden;
}
.doc_one{width:25%;float: left;
}
.doctor_imgs{width:100%;height: 120rpx;margin: 30rpx 0rpx 13rpx;border-radius: 5rpx;overflow: hidden;
}
.doctor_txt{text-align:center;
}
.doctor_content{color:#333333;text-align: left;line-height: 40rpx;float: left;padding: 15rpx;
}啊码整理了一部分小程序的案例,比较适合入门的朋友入手,如果需要可以从该链接【1】、链接【2】进入



这篇关于【黄啊码】微信小程序swipe切换及自适应高度问题解决的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








