本文主要是介绍秋招刷题4(动态规划),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
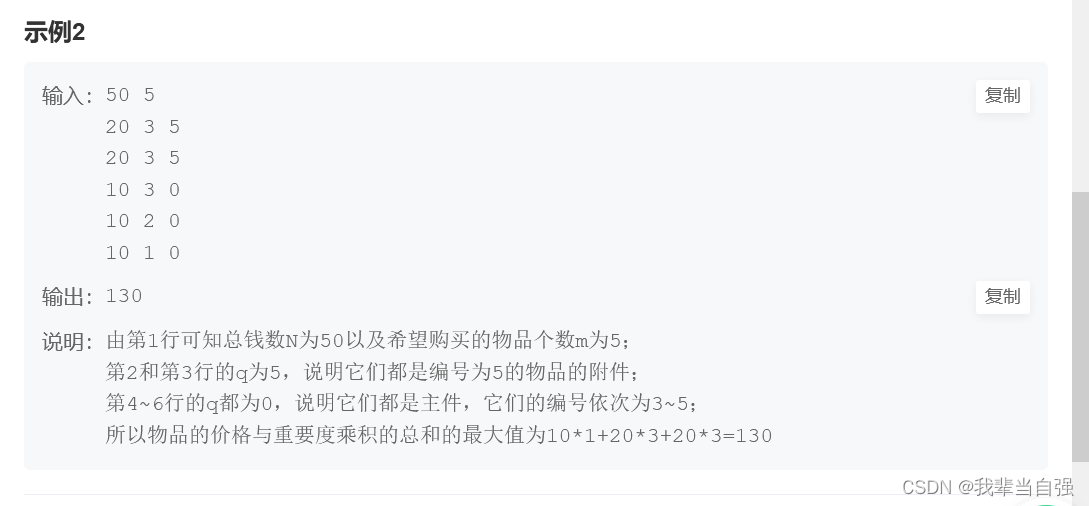
1.购物单


import java.util.Scanner;public class Main {public static void main(String[] args){Scanner sc = new Scanner(System.in);int N = sc.nextInt();int m = sc.nextInt();Goods[] goods = new Goods[m];for(int i = 0; i < m; i++){goods[i] = new Goods();}for(int i = 0; i < m; i++){int v = sc.nextInt();int p = sc.nextInt();int q = sc.nextInt();goods[i].v = v;goods[i].p = p * v; // 直接用p*v,方便后面计算if(q==0){goods[i].main = true;}else if(goods[q-1].a1 == -1){goods[q-1].a1 = i;}else{goods[q-1].a2 = i;}}int[][] dp = new int[m+1][N+1];for(int i = 1; i <= m; i++){for(int j = 0; j <= N; j++){dp[i][j] = dp[i-1][j];if(!goods[i-1].main){continue;}if(j>=goods[i-1].v){dp[i][j] = Math.max(dp[i][j], dp[i-1][j-goods[i-1].v] + goods[i-1].p);}if(goods[i-1].a1 != -1 && j >= goods[i-1].v + goods[goods[i-1].a1].v){dp[i][j] = Math.max(dp[i][j], dp[i-1][j-goods[i-1].v - goods[goods[i-1].a1].v] + goods[i-1].p + goods[goods[i-1].a1].p);}if(goods[i-1].a2 != -1 && j >= goods[i-1].v + goods[goods[i-1].a2].v){dp[i][j] = Math.max(dp[i][j], dp[i-1][j-goods[i-1].v - goods[goods[i-1].a2].v] + goods[i-1].p + goods[goods[i-1].a2].p);}if(goods[i-1].a1 != -1 && goods[i-1].a2 != -1 && j >= goods[i-1].v + goods[goods[i-1].a1].v + goods[goods[i-1].a2].v){dp[i][j] = Math.max(dp[i][j], dp[i-1][j-goods[i-1].v - goods[goods[i-1].a1].v - goods[goods[i-1].a2].v] + goods[i-1].p + goods[goods[i-1].a1].p + goods[goods[i-1].a2].p);}}}System.out.println(dp[m][N]);}
}class Goods {int v;int p;boolean main = false;int a1 = -1; //定义附件1的编号int a2 = -1; //定义附件2的编号
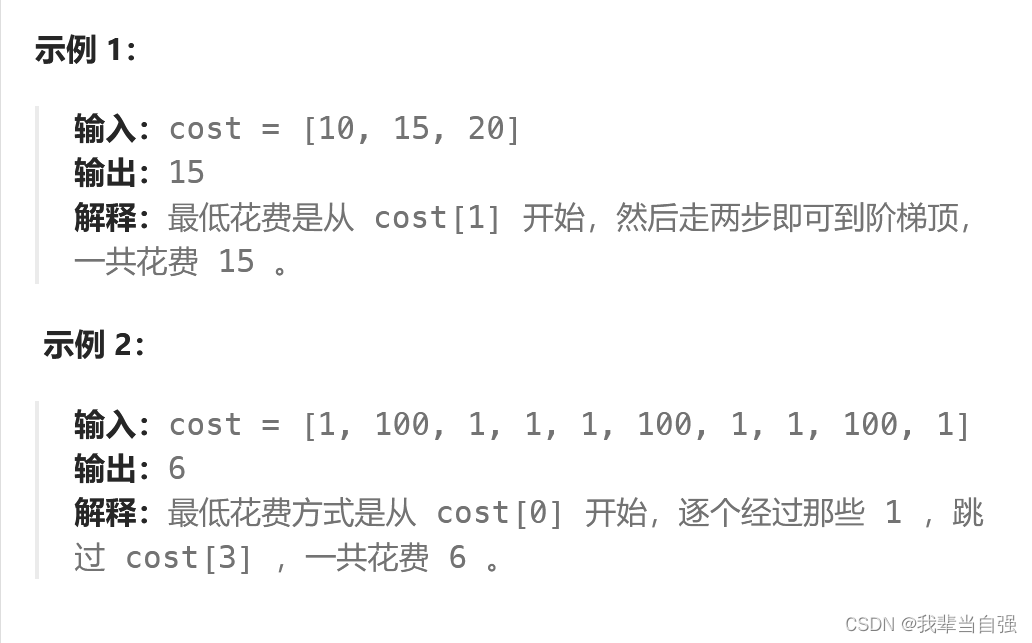
}LCR.088使用最小花费爬楼梯

class Solution {public int minCostClimbingStairs(int[] cost) {int n=cost.length;int[] dp=new int[n+1];dp[0]=dp[1]=0;for(int i=2;i<=n;i++){dp[i]=Math.min(dp[i-1]+cost[i-1],dp[i-2]+cost[i-2]);}return dp[n];}
}
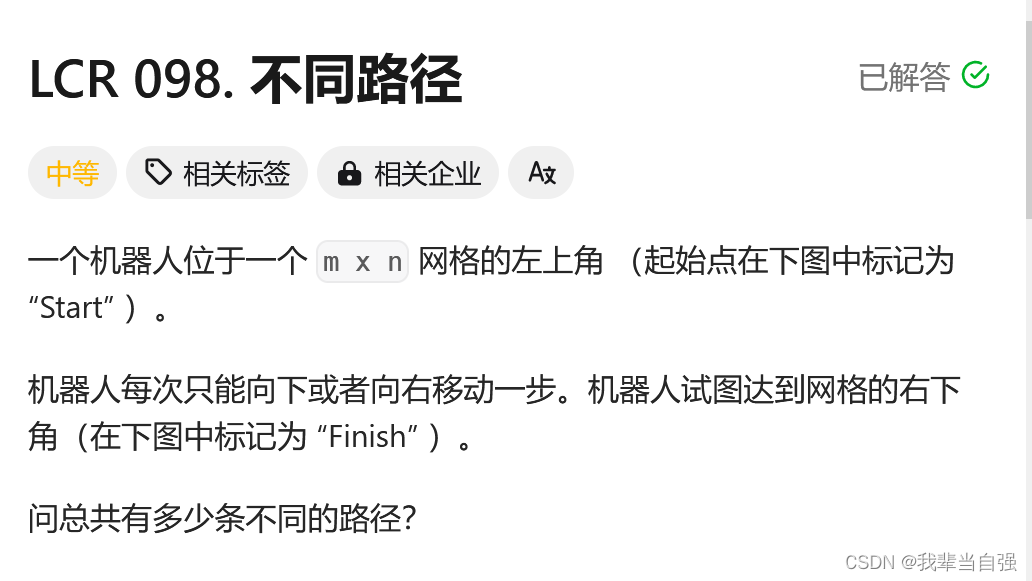
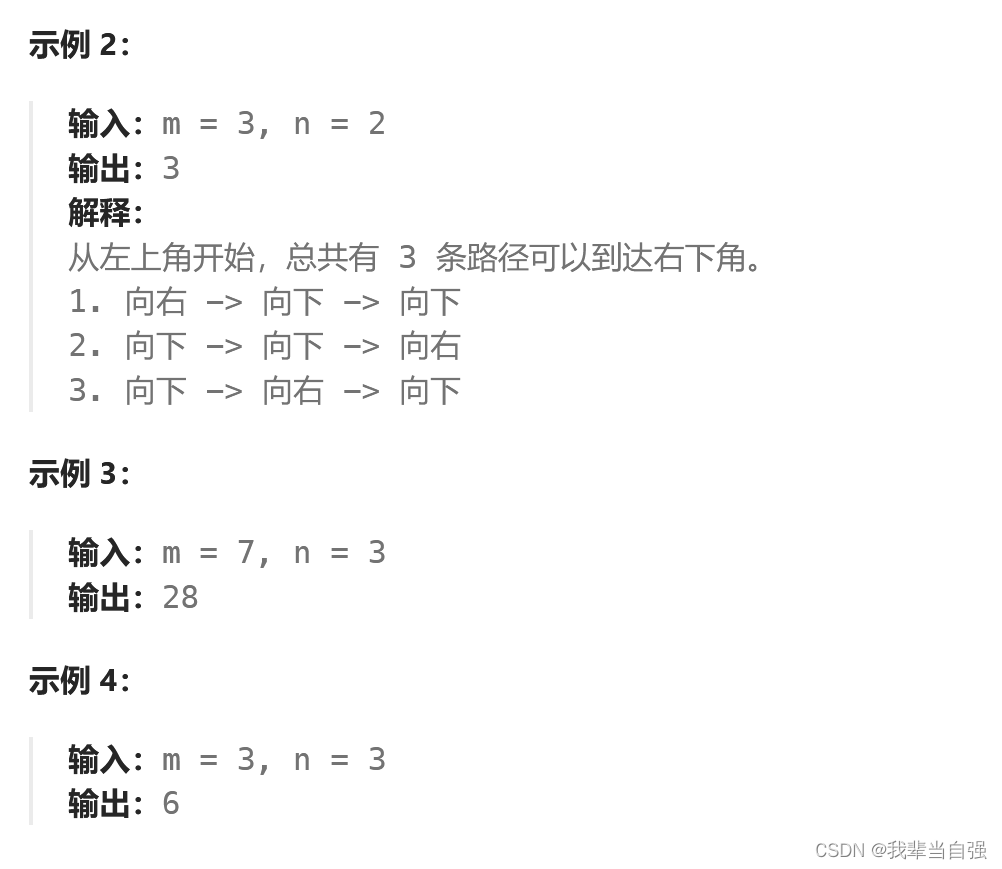
LCR98.不同路径


class Solution {public int uniquePaths(int m, int n) {int[][] dp=new int[m][n];dp[0][0]=1;for(int j=1;j<n;j++){dp[0][j]=1;}for(int i=1;i<m;i++){dp[i][0]=1;}for(int i=1;i<m;i++){for(int j=1;j<n;j++){dp[i][j]=dp[i-1][j]+dp[i][j-1];}}return dp[m-1][n-1];}
}
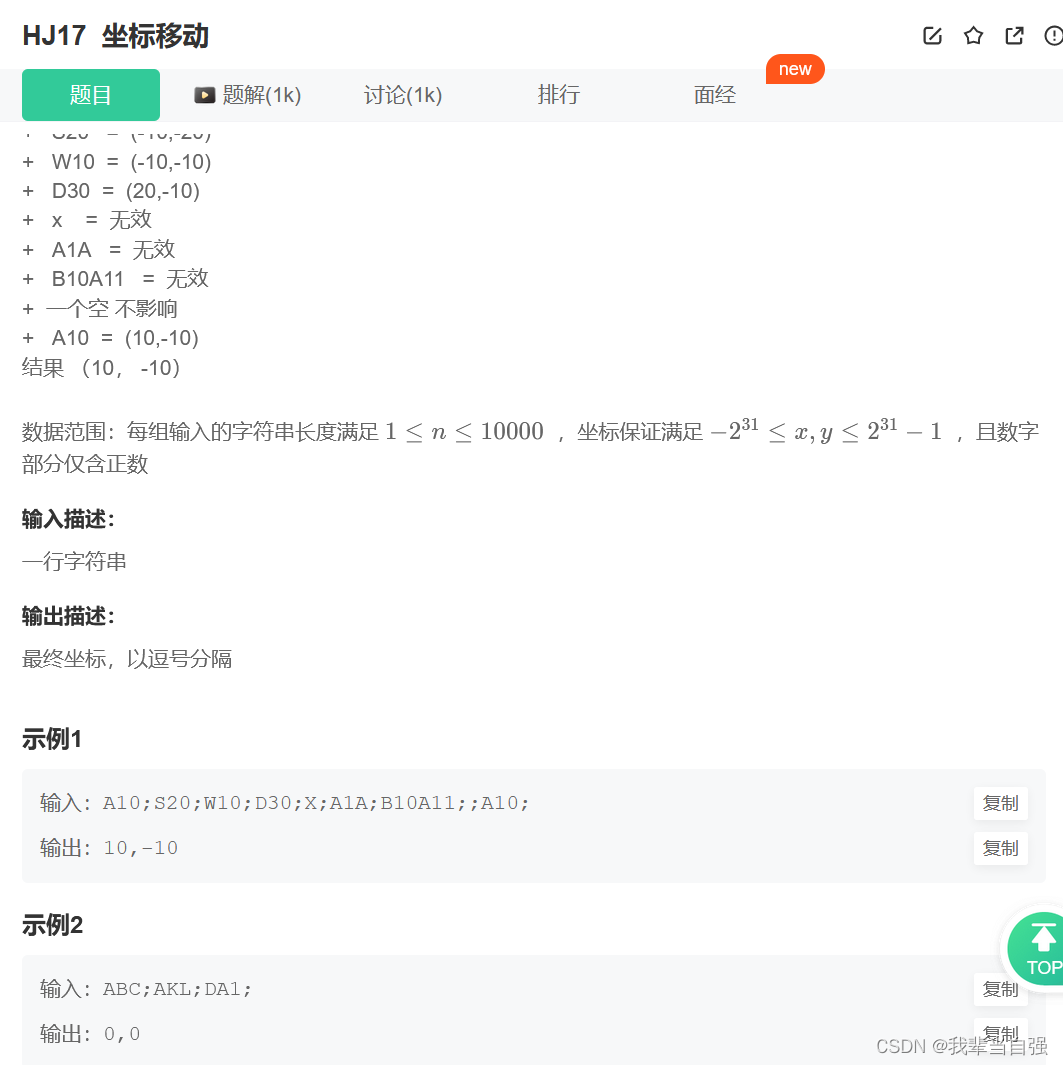
2.坐标移动

这个正则真的秒
import java.util.*;import java.io.*;// 注意类名必须为 Main, 不要有任何 package xxx 信息
public class Main {public static void main(String[] args) throws IOException{BufferedReader bf=new BufferedReader(new InputStreamReader(System.in));String[] in=bf.readLine().split(";");int x=0;int y=0;for(String s:in){if(!s.matches("[WASD][0-9]{1,2}")){continue; }int val=Integer.valueOf(s.substring(1));switch(s.charAt(0)){case 'W':y+=val;break;case 'S':y-=val;break;case 'A':x-=val;break;case 'D':x+=val;break;}}System.out.println(x+","+y);}
}这篇关于秋招刷题4(动态规划)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







