本文主要是介绍【使用 PyQt6-第03章】 部件 QPushButton、QCheckBox、QComboBox、QLabel 和 QSlider 小部件,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
- 一、说明
- 二、快速演示
- 三、QLabel
- 四、Q复选框
- 五、QComboBox
- 六、QListWidget
- 七、QLine编辑
- 八、QSpinBox 和 QDoubleSpinBox
- 九、Q滑块
- 十、QDial
- 十一、结论
一、说明
部件 QPushButton、QCheckBox、QComboBox、QLabel 和 QSlider 小部件
创建附加窗口,本教程也适用于 PySide6 、 PySide2 和 PyQt5在 Qt(以及大多数用户界面)中,“widget”是用户可以与之交互的 UI 组件的名称。用户界面由排列在窗口内的多个小部件组成。Qt 附带了大量可供选择的小部件,甚至允许您创建自己的定制小部件。
二、快速演示
首先让我们看一下一些最常见的 PyQt 小部件。以下代码创建一系列 PyQt 小部件并将它们添加到窗口布局中,以便您可以一起看到它们。
我们将在下一个教程中介绍布局在 Qt 中的工作原理。
import sysfrom PyQt6.QtCore import Qt
from PyQt6.QtWidgets import (QApplication,QCheckBox,QComboBox,QDateEdit,QDateTimeEdit,QDial,QDoubleSpinBox,QFontComboBox,QLabel,QLCDNumber,QLineEdit,QMainWindow,QProgressBar,QPushButton,QRadioButton,QSlider,QSpinBox,QTimeEdit,QVBoxLayout,QWidget,
)# Subclass QMainWindow to customize your application's main window
class MainWindow(QMainWindow):def __init__(self):super().__init__()self.setWindowTitle("Widgets App")layout = QVBoxLayout()widgets = [QCheckBox,QComboBox,QDateEdit,QDateTimeEdit,QDial,QDoubleSpinBox,QFontComboBox,QLCDNumber,QLabel,QLineEdit,QProgressBar,QPushButton,QRadioButton,QSlider,QSpinBox,QTimeEdit,]for w in widgets:layout.addWidget(w())widget = QWidget()widget.setLayout(layout)# Set the central widget of the Window. Widget will expand# to take up all the space in the window by default.self.setCentralWidget(widget)app = QApplication(sys.argv)
window = MainWindow()
window.show()app.exec()
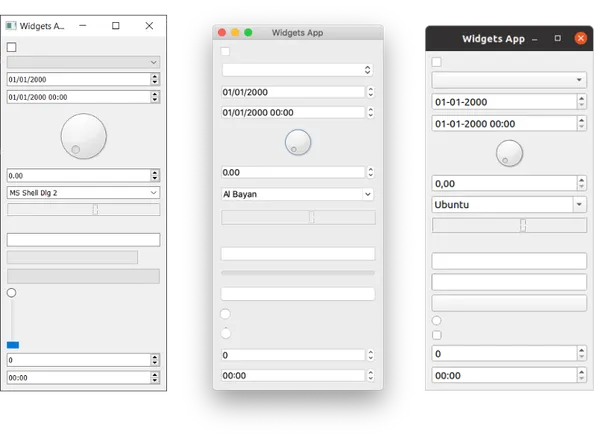
运行!您将看到一个窗口,其中包含我们创建的所有小部件。

让我们从上到下看一下所有示例小部件:
小部件 它能做什么
QCheckbox 一个复选框
QComboBox 一个下拉列表框
QDateEdit 用于编辑日期和日期时间
QDateTimeEdit 用于编辑日期和日期时间
QDial 可旋转表盘
QDoubleSpinBox 浮动数字旋转器
QFontComboBox 字体列表
QLCDNumber 一个相当丑陋的液晶显示屏
QLabel 只是一个标签,没有互动
QLineEdit 输入一行文字
QProgressBar 进度条
QPushButton 一个按钮
QRadioButton 一组切换开关,只有一个活动项目
QSlider 一个滑块
QSpinBox 整数旋转器
QTimeEdit 用于编辑时间
还有比这更多的小部件,但它们不太适合!您可以通过查看 Qt 文档来查看它们。
接下来,我们将逐步介绍一些最常用的小部件并更详细地了解它们。要试验这些小部件,我们需要一个简单的应用程序来放置它们。将以下代码保存到名为 的文件中app.py并运行它以确保其正常工作。
import sys
from PyQt6.QtWidgets import (QMainWindow, QApplication,QLabel, QCheckBox, QComboBox, QListWidget, QLineEdit,QLineEdit, QSpinBox, QDoubleSpinBox, QSlider
)
from PyQt6.QtCore import Qtclass MainWindow(QMainWindow):def __init__(self):super(MainWindow, self).__init__()self.setWindowTitle("My App")
app = QApplication(sys.argv)
w = MainWindow()
w.show()
app.exec()
在上面的代码中,我们导入了许多 Qt 小部件。现在我们将依次浏览每个小部件,将它们添加到我们的应用程序中并查看它们的行为方式。
三、QLabel
QLabel我们将从 Qt 工具箱中可用的最简单的小部件之一开始导览。这是一段简单的单行文本,您可以将其放置在应用程序中。您可以通过str在创建文本时传入 a 来设置文本:
widget = QLabel("Hello")
或者,通过使用以下.setText()方法:
widget = QLabel("1") # The label is created with the text 1.
widget.setText("2") # The label now shows 2.
您还可以调整字体参数,例如小部件中的字体大小或文本对齐方式。
class MainWindow(QMainWindow):def __init__(self):super(MainWindow, self).__init__()self.setWindowTitle("My App")widget = QLabel("Hello")font = widget.font()font.setPointSize(30)widget.setFont(font)widget.setAlignment(Qt.AlignmentFlag.AlignHCenter | Qt.AlignmentFlag.AlignVCenter)self.setCentralWidget(widget)

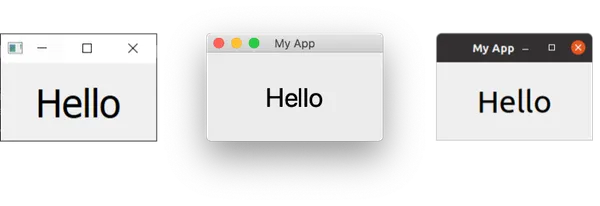
Windows、Mac 和 Ubuntu Linux 上的 QLabel。
字体提示请注意,如果您想更改小部件字体的属性,通常最好获取当前字体,更新它,然后应用回来。这可确保字体与桌面约定保持一致。
对齐方式是通过使用命名空间中的标志来指定的Qt.。可用于水平对齐的标志有:
PyQt6 标志(长名称) 行为
Qt.AlignmentFlag.AlignLeft 与左边缘对齐。
Qt.AlignmentFlag.AlignRight 与右边缘对齐。
Qt.AlignmentFlag.AlignHCenter 在可用空间中水平居中。
Qt.AlignmentFlag.AlignJustify 使文本在可用空间中对齐。
可用于垂直对齐的标志有:
PyQt6 标志(长名称) 行为
Qt.AlignmentFlag.AlignTop 与顶部对齐。
Qt.AlignmentFlag.AlignBottom 与底部对齐。
Qt.AlignmentFlag.AlignVCenter 在可用空间中垂直居中。
您可以使用管道 ( |) 将标志组合在一起,但请注意,一次只能使用垂直或水平对齐标志。
align_top_left = Qt.AlignmentFlag.AlignLeft | Qt.AlignmentFlag.AlignTop
请注意,您使用OR管道 (|) 来组合两个标志(不是A & B)。这是因为标志是不重叠的位掩码。例如Qt.AlignmentFlag.AlignLeft具有十六进制值0x0001,而Qt.AlignmentFlag.AlignBottomis 0x0040。通过“或”运算,我们得到0x0041代表“左下角”的值。该原则适用于所有其他组合 Qt 标志。如果这对你来说是胡言乱语,请随意忽略并继续。只要记住使用 |
最后,还有一个同时以两个方向为中心的速记标志:
PyQt6 标志 行为
Qt.AlignmentFlag.AlignCenter 水平和垂直居中
奇怪的是,您还可以使用QLabel来显示图像.setPixmap()。它接受一个pixmap,您可以通过将图像文件名传递给 来创建它QPixmap。在本书提供的示例文件中,您可以找到一个otje.jpg可以在窗口中显示的文件,如下所示:
widget.setPixmap(QPixmap(‘otje.jpg’))

多么可爱的脸啊。默认情况下,图像会在保持其纵横比的同时进行缩放。如果您希望它拉伸和缩放以完全适合窗口,您可以.setScaledContents(True)在QLabel.
widget.setScaledContents(True)
超过10,000 名开发人员已购买使用 Python 和 Qt 创建 GUI 应用程序!
使用 Python 和 Qt6 创建 GUI 应用程序
可下载电子书(PDF、ePub)和完整源代码
也可从 Leanpub 和亚马逊平装本获得
四、Q复选框
下一个要查看的小部件QCheckBox(),顾名思义,向用户呈现一个可选择的框。然而,与所有 Qt 小部件一样,有许多可配置选项来更改小部件的行为。
class MainWindow(QMainWindow):def __init__(self):super(MainWindow, self).__init__()self.setWindowTitle("My App")widget = QCheckBox()widget.setCheckState(Qt.CheckState.Checked)# For tristate: widget.setCheckState(Qt.PartiallyChecked)# Or: widget.setTriState(True)widget.stateChanged.connect(self.show_state)self.setCentralWidget(widget)def show_state(self, s):print(s == Qt.CheckState.Checked.value)print(s)

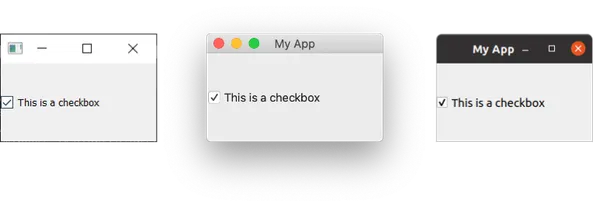
Windows、Mac 和 Ubuntu Linux 上的 QCheckBox。
.setChecked您可以使用或以编程方式设置复选框状态.setCheckState。前者接受True或False分别代表选中或未选中。但是,.setCheckState您还可以使用标志指定特定的检查状态Qt.CheckState:
| PyQt6 标志(长名称) | 行为 |
|---|---|
| Qt.CheckState.Unchecked | 项目未选中 |
| Qt.CheckState.PartiallyChecked | 项目已部分检查 |
| Qt.CheckState.Checked | 项目已检查 |
支持部分选中 ( Qt.CheckState.PartiallyChecked) 状态的复选框通常称为“三态”,即既不打开也不关闭。这种状态下的复选框通常显示为灰色复选框,并且通常用于子项链接到父复选框的分层复选框排列中。
如果设置该值,Qt.CheckState.PartiallyChecked复选框将变为三态。您还可以将复选框设置为三态,而无需将当前状态设置为部分选中,方法是使用.setTriState(True)
您可能会注意到,当脚本运行时,当前状态编号显示为带有intchecked= 2、unchecked=0和partialchecked=的1。您不需要记住这些值,例如Qt.CheckState.Checkedflag 。== 2这是这些状态各自标志的值。这意味着您可以使用 测试状态state == Qt.CheckState.Checked。
五、QComboBox
这QComboBox是一个下拉列表,默认情况下关闭,用箭头打开它。您可以从列表中选择单个项目,当前选定的项目将显示为小部件上的标签。组合框适合从一长串选项中进行选择。
您可能在文字处理应用程序中见过用于选择字体或大小的组合框。尽管 Qt 实际上提供了一个特定的字体选择组合框,如QFontComboBox.
QComboBox您可以通过将字符串列表传递给 来向 a 添加项目.addItems()。项目将按照提供的顺序添加。
class MainWindow(QMainWindow):def __init__(self):super(MainWindow, self).__init__()self.setWindowTitle("My App")widget = QComboBox()widget.addItems(["One", "Two", "Three"])# Sends the current index (position) of the selected item.widget.currentIndexChanged.connect( self.index_changed )# There is an alternate signal to send the text.widget.currentTextChanged.connect( self.text_changed )self.setCentralWidget(widget)def index_changed(self, i): # i is an intprint(i)def text_changed(self, s): # s is a strprint(s)

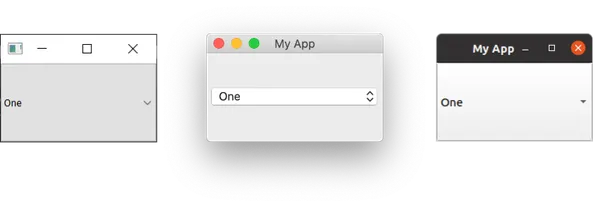
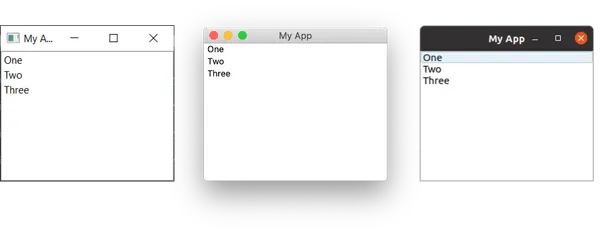
Windows、Mac 和 Ubuntu Linux 上的 QComboBox。
当前所选项目更新时会触发该.currentIndexChanged信号,默认传递列表中所选项目的索引。还有一个.currentTextChanged信号提供当前所选项目的标签,这通常更有用。
QComboBox也可以是可编辑的,允许用户输入当前不在列表中的值,然后将它们插入或简单地用作值。要使该框可编辑:
widget.setEditable(True)
您还可以设置一个标志来确定如何处理插入。这些标志存储在QComboBox类本身中,如下所示:
| PyQt6 标志(长名称) | 行为 |
|---|---|
| QComboBox.InsertPolicy.NoInsert | 无插入 |
| QComboBox.InsertPolicy.InsertAtTop | 作为第一项插入 |
| QComboBox.InsertPolicy.InsertAtCurrent | 替换当前选定的项目 |
| QComboBox.InsertPolicy.InsertAtBottom | 在最后一项之后插入 |
| QComboBox.InsertPolicy.InsertAfterCurrent | 在当前项目之后插入 |
| QComboBox.InsertPolicy.InsertBeforeCurrent | 在当前项目之前插入 |
| QComboBox.InsertPolicy.InsertAlphabetically | 按字母顺序插入 |
要使用它们,请按如下方式应用该标志:
widget.setInsertPolicy(QComboBox.InsertPolicy.InsertAlphabetically)
您还可以使用 来限制框中允许的物品数量.setMaxCount,例如
widget.setMaxCount(10)
要更深入地了解,QComboBox请查看我们的QComboBox 文档。
六、QListWidget
该小部件类似于 QComboBox,不同之处在于选项显示为可滚动的项目列表。它还支持一次选择多个项目。 QListWidget 提供了一个 currentItemChanged 信号,用于发送 QListWidgetItem(列表小部件的元素),以及一个 currentTextChanged 信号,用于发送当前项的文本。
class MainWindow(QMainWindow):def __init__(self):super(MainWindow, self).__init__()self.setWindowTitle("My App")widget = QListWidget()widget.addItems(["One", "Two", "Three"])widget.currentItemChanged.connect(self.index_changed)widget.currentTextChanged.connect(self.text_changed)self.setCentralWidget(widget)def index_changed(self, i): # Not an index, i is a QListWidgetItemprint(i.text())def text_changed(self, s): # s is a strprint(s)

七、QLine编辑
该QLineEdit小部件是一个简单的单行文本编辑框,用户可以在其中键入输入。这些用于表单字段或没有有效输入限制列表的设置。例如,输入电子邮件地址或计算机名称时。
class MainWindow(QMainWindow):def __init__(self):super(MainWindow, self).__init__()self.setWindowTitle("My App")widget = QLineEdit()widget.setMaxLength(10)widget.setPlaceholderText("Enter your text")#widget.setReadOnly(True) # uncomment this to make readonlywidget.returnPressed.connect(self.return_pressed)widget.selectionChanged.connect(self.selection_changed)widget.textChanged.connect(self.text_changed)widget.textEdited.connect(self.text_edited)self.setCentralWidget(widget)def return_pressed(self):print("Return pressed!")self.centralWidget().setText("BOOM!")def selection_changed(self):print("Selection changed")print(self.centralWidget().selectedText())def text_changed(self, s):print("Text changed...")print(s)def text_edited(self, s):print("Text edited...")print(s)

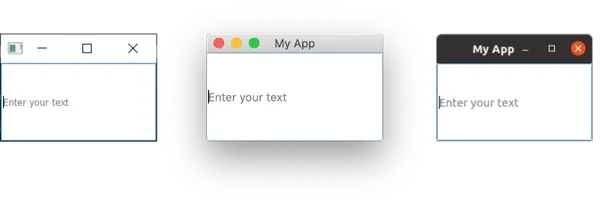
Windows、Mac 和 Ubuntu Linux 上的 QLineEdit。
如上面的代码所示,您可以在行编辑中设置文本的最大长度。
有QLineEdit许多信号可用于不同的编辑事件,包括(由用户)按下返回键时、用户选择更改时。还有两种编辑信号,一种用于编辑框中的文本,另一种用于更改文本。这里的区别在于用户编辑和编程更改之间。textEdited仅当用户编辑文本时才会发送该信号。
此外,还可以使用输入掩码来执行输入验证,以定义支持哪些字符以及支持哪些字符。这可以应用到以下领域:
widget.setInputMask(‘000.000.000.000;_’)
上面将允许一系列用句点分隔的 3 位数字,因此可用于验证 IPv4 地址。
使用 PyInstaller 打包 Python 应用程序, 作者:Martin Fitzpatrick — 本分步指南将引导您打包自己的 Python 应用程序,从简单示例到完整的安装程序和签名的可执行文件。
八、QSpinBox 和 QDoubleSpinBox
QSpinBox提供一个带有箭头的小数字输入框,用于增加和减少值。QSpinBox支持整数,而相关小部件QDoubleSpinBox支持浮点数。
class MainWindow(QMainWindow):def __init__(self):super().__init__()self.setWindowTitle("My App")widget = QSpinBox()# Or: widget = QDoubleSpinBox()widget.setMinimum(-10)widget.setMaximum(3)# Or: widget.setRange(-10,3)widget.setPrefix("$")widget.setSuffix("c")widget.setSingleStep(3) # Or e.g. 0.5 for QDoubleSpinBoxwidget.valueChanged.connect(self.value_changed)widget.textChanged.connect(self.value_changed_str)self.setCentralWidget(widget)def value_changed(self, i):print(i)def value_changed_str(self, s):print(s)
运行它,您将看到一个数字输入框。该值显示修复前和修复后的单位,并且限制在 +3 到 -10 的范围内。

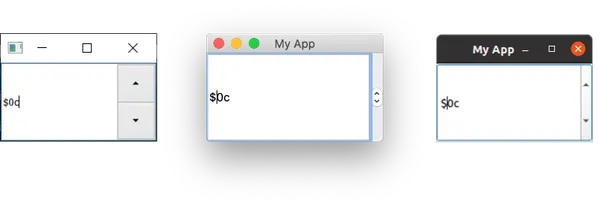
Windows、Mac 和 Ubuntu Linux 上的 QSpinBox。
上面的演示代码显示了该小部件可用的各种功能。
要设置可接受值的范围,可以使用 setMinimum 和 setMaximum,或者使用 setRange 同时设置两者。值类型的注释支持可添加到数字的前缀和后缀,例如对于货币标记或单位,分别使用 .setPrefix 和 .setSuffix。
单击小部件上的向上和向下箭头将增加或减少小部件中的值一定量,可以使用 进行设置.setSingleStep。请注意,这对小部件可接受的值没有影响。
QSpinBox 和 QDoubleSpinBox 都有一个 .valueChanged 信号,每当它们的值改变时就会触发该信号。原始 .valueChanged 信号发送数值(int 或 float),而 .textChanged 将值作为字符串发送,包括前缀和后缀字符。
您可以选择通过将旋转框行编辑设置为只读来禁用文本输入。通过此设置,只能使用控件更改该值。这也有禁用闪烁光标的副作用。
widget.lineEdit().setReadOnly(True)
九、Q滑块
QSlider提供一个滑动条小部件,其内部功能非常类似于QDoubleSpinBox.它不是以数字方式显示当前值,而是通过滑块手柄沿小部件长度的位置来表示。当在两个极端之间提供调整但不需要绝对精度时,这通常很有用。这种类型的小部件最常见的用途是音量控制。
.sliderMoved每当滑块移动位置时就会触发一个附加信号,并且.sliderPressed每当单击滑块时就会发出一个信号。
class MainWindow(QMainWindow):def __init__(self):super().__init__()self.setWindowTitle("My App")widget = QSlider()widget.setMinimum(-10)widget.setMaximum(3)# Or: widget.setRange(-10,3)widget.setSingleStep(3)widget.valueChanged.connect(self.value_changed)widget.sliderMoved.connect(self.slider_position)widget.sliderPressed.connect(self.slider_pressed)widget.sliderReleased.connect(self.slider_released)self.setCentralWidget(widget)def value_changed(self, i):print(i)def slider_position(self, p):print("position", p)def slider_pressed(self):print("Pressed!")def slider_released(self):print("Released")
运行它,您将看到一个滑块小部件。拖动滑块以更改值。

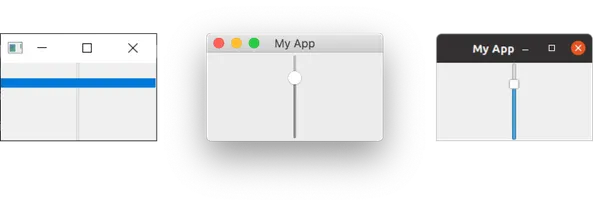
Windows、Mac 和 Ubuntu Linux 上的 QSlider。
您还可以通过在创建滑块时传入方向来构造具有垂直或水平方向的滑块。方向标志在命名空间中定义Qt.。例如 -
widget = QSlider(Qt.Orientiation.Vertical)
或者 -
widget = QSlider(Qt.Orientiation.Horizontal)
十、QDial
最后,这QDial是一个可旋转的小部件,其功能与滑块类似,但显示为模拟转盘。这看起来不错,但从 UI 角度来看并不是特别用户友好。然而,它们经常在音频应用中用作现实世界模拟拨号的表示。
class MainWindow(QMainWindow):def __init__(self):super().__init__()self.setWindowTitle("My App")widget = QDial()widget.setRange(-10, 100)widget.setSingleStep(0.5)widget.valueChanged.connect(self.value_changed)widget.sliderMoved.connect(self.slider_position)widget.sliderPressed.connect(self.slider_pressed)widget.sliderReleased.connect(self.slider_released)self.setCentralWidget(widget)def value_changed(self, i):print(i)def slider_position(self, p):print("position", p)def slider_pressed(self):print("Pressed!")def slider_released(self):print("Released")
运行此命令,您将看到一个圆形转盘,旋转它即可从范围中选择一个数字。

Windows、Mac 和 Ubuntu Linux 上的 QDial。
这些信号与 相同QSlider并保留相同的名称(例如.sliderMoved)。
十一、结论
我们对 PyQt 应用程序中使用的常见小部件的简要介绍到此结束。要查看可用小部件的完整列表,包括它们的所有信号和属性,请查看Qt 文档。
这篇关于【使用 PyQt6-第03章】 部件 QPushButton、QCheckBox、QComboBox、QLabel 和 QSlider 小部件的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






