本文主要是介绍Vue 事件处理 -- 事件修饰符(prevent、stop、capture、self、once),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1. 事件修饰符
Vue中的事件修饰符:
- prevent:阻止默认事件(常用);
- stop:阻止事件冒泡(常用);
- once:事件只触发一次(常用);
- capture:使用事件的捕获模式;
- self:只有event.target是当前操作的元素时才触发事件;
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset=“UTF-8” />
<title>事件修饰符</title>
<!-- 引入Vue -->
<script type=“text/javascript” src=“…/js/vue.js”></script>
<style>
* {
margin-top: 20px;
}
<span class="token selector">.demo1</span> <span class="token punctuation">{<!-- --></span><span class="token property">height</span><span class="token punctuation">:</span> 50px<span class="token punctuation">;</span><span class="token property">background-color</span><span class="token punctuation">:</span> skyblue<span class="token punctuation">;</span><span class="token punctuation">}</span><span class="token selector">.box1</span> <span class="token punctuation">{<!-- --></span><span class="token property">padding</span><span class="token punctuation">:</span> 5px<span class="token punctuation">;</span><span class="token property">background-color</span><span class="token punctuation">:</span> skyblue<span class="token punctuation">;</span><span class="token punctuation">}</span><span class="token selector">.box2</span> <span class="token punctuation">{<!-- --></span><span class="token property">padding</span><span class="token punctuation">:</span> 5px<span class="token punctuation">;</span><span class="token property">background-color</span><span class="token punctuation">:</span> orange<span class="token punctuation">;</span><span class="token punctuation">}</span><span class="token selector">.list</span> <span class="token punctuation">{<!-- --></span><span class="token property">width</span><span class="token punctuation">:</span> 200px<span class="token punctuation">;</span><span class="token property">height</span><span class="token punctuation">:</span> 200px<span class="token punctuation">;</span><span class="token property">background-color</span><span class="token punctuation">:</span> peru<span class="token punctuation">;</span><span class="token property">overflow</span><span class="token punctuation">:</span> auto<span class="token punctuation">;</span><span class="token punctuation">}</span><span class="token selector">li</span> <span class="token punctuation">{<!-- --></span><span class="token property">height</span><span class="token punctuation">:</span> 100px<span class="token punctuation">;</span><span class="token punctuation">}</span>
</span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>style</span><span class="token punctuation">></span></span>
</head>
<body>
<!–
Vue中的事件修饰符:
1.prevent:阻止默认事件(常用);
2.stop:阻止事件冒泡(常用);
3.once:事件只触发一次(常用);
4.capture:使用事件的捕获模式;
5.self:只有event.target是当前操作的元素时才触发事件;
–>
<!-- 准备好一个容器–>
<div id=“root”>
<h2>欢迎来到{ {name}}学习</h2>
<!-- 阻止默认事件(常用) -->
<a href=“http://www.atguigu.com” @click.prevent=“showInfo”>点我提示信息</a>
<span class="token comment"><!-- 阻止事件冒泡(常用) --></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>demo1<span class="token punctuation">"</span></span> <span class="token attr-name">@click</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>showInfo<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>button</span> <span class="token attr-name">@click.stop</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>showInfo<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>点我提示信息<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>button</span><span class="token punctuation">></span></span><span class="token comment"><!-- 修饰符可以连续写 先写的先起作用: 这样写就是先阻止默认行为后阻止冒泡--></span><span class="token comment"><!-- <a href="http://www.atguigu.com" @click.prevent.stop="showInfo">点我提示信息</a> --></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span><span class="token comment"><!-- 事件只触发一次(常用) --></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>button</span> <span class="token attr-name">@click.once</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>showInfo<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>点我提示信息<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>button</span><span class="token punctuation">></span></span><span class="token comment"><!-- 使用事件的捕获模式 --></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>box1<span class="token punctuation">"</span></span> <span class="token attr-name">@click.capture</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>showMsg(1)<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>div1<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>box2<span class="token punctuation">"</span></span> <span class="token attr-name">@click</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>showMsg(2)<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>div2<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span><span class="token comment"><!-- 只有event.target是当前操作的元素时才触发事件; --></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>demo1<span class="token punctuation">"</span></span> <span class="token attr-name">@click.self</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>showInfo<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>button</span> <span class="token attr-name">@click</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>showInfo<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>点我提示信息<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>button</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span>
</body>
<script type=“text/javascript”>
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
<span class="token keyword">new</span> <span class="token class-name">Vue</span><span class="token punctuation">(</span><span class="token punctuation">{<!-- --></span><span class="token literal-property property">el</span><span class="token operator">:</span> <span class="token string">'#root'</span><span class="token punctuation">,</span><span class="token literal-property property">data</span><span class="token operator">:</span> <span class="token punctuation">{<!-- --></span><span class="token literal-property property">name</span><span class="token operator">:</span> <span class="token string">'尚硅谷'</span><span class="token punctuation">}</span><span class="token punctuation">,</span><span class="token literal-property property">methods</span><span class="token operator">:</span> <span class="token punctuation">{<!-- --></span><span class="token function">showInfo</span><span class="token punctuation">(</span><span class="token parameter">e</span><span class="token punctuation">)</span> <span class="token punctuation">{<!-- --></span><span class="token function">alert</span><span class="token punctuation">(</span><span class="token string">'同学你好!'</span><span class="token punctuation">)</span><span class="token comment">// console.log(e.target)</span><span class="token punctuation">}</span><span class="token punctuation">,</span><span class="token function">showMsg</span><span class="token punctuation">(</span><span class="token parameter">msg</span><span class="token punctuation">)</span> <span class="token punctuation">{<!-- --></span>console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span>msg<span class="token punctuation">)</span><span class="token punctuation">}</span><span class="token punctuation">}</span>
<span class="token punctuation">}</span><span class="token punctuation">)</span>
</script>
</html>
1.1 prevent:阻止默认事件(常用)
html:
<!-- 阻止默认事件(常用) --><a href="http://www.atguigu.com" @click.prevent="showInfo">点我提示信息</a>
js:

运行效果:
a标签的默认有跳转到href的行为,我们把默认行为禁用后,就不会跳转页面

补充:
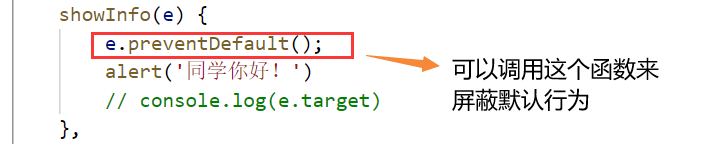
如果不使用Vue指令,那么怎么屏蔽事件的默认行为呢?

1.2 stop:阻止事件冒泡(常用)
html:
<!-- 阻止事件冒泡(常用) --><div class="demo1" @click="showInfo"><button @click.stop="showInfo">点我提示信息</button><!-- 修饰符可以连续写 --><!-- <a href="http://www.atguigu.com" @click.prevent.stop="showInfo">点我提示信息</a> --></div>
js:

运行结果:

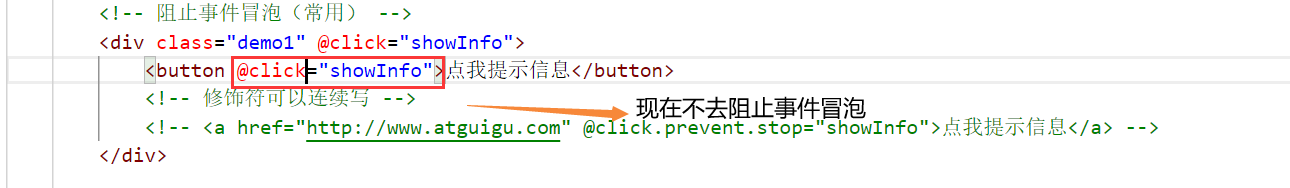
如果不组织事件冒泡:


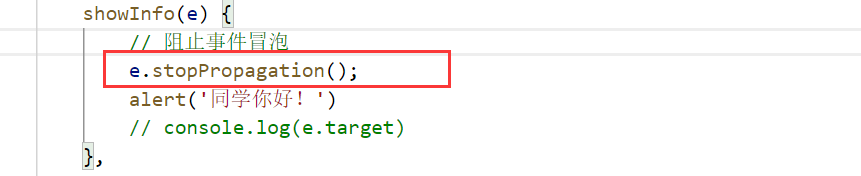
如果不使用Vue指令,那么怎么阻止事件冒泡呢?

1.3 once:事件只触发一次(常用)
html:
<!-- 事件只触发一次(常用) --><button @click.once="showInfo">点我提示信息</button>
js:

运行结果:

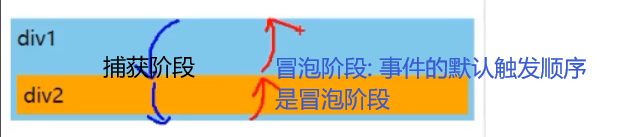
1.4 capture:使用事件的捕获模式
html:
<!-- 使用事件的捕获模式 --><div class="box1" @click.capture="showMsg(1)">div1<div class="box2" @click="showMsg(2)">div2</div></div>
js:

运行结果:

关闭事件捕获:


分析原因:

1.5 self:只有event.target是当前操作的元素时才触发事件
html:
<!-- 只有event.target是当前操作的元素时才触发事件; --><div class="demo1" @click.self="showInfo"><button @click="showInfo">点我提示信息</button></div>
js:

运行结果:
因为event.target不是当前操作的元素,所有没有触发事件,这个在一定程度上面也可以阻止冒泡

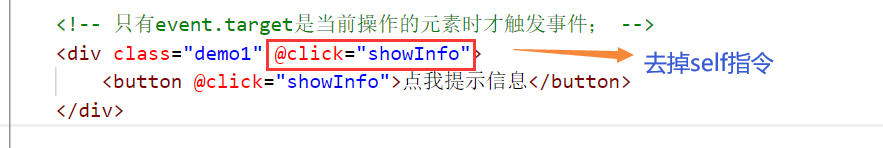
如果不加指令会怎么样?

发生了事件冒泡

这篇关于Vue 事件处理 -- 事件修饰符(prevent、stop、capture、self、once)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







