本文主要是介绍Vue基础知识:路由的封装抽离,路由模块的封装抽离的好处是什么?,如何快速的引入组件,基于@指代src目录,从src目录出发找组件,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
如果将所有的路由配置都存放在main.js中,是非常有问题的,杂且乱。所以我们要将路由模块进行抽离,这样有利于:拆分模块,利于维护。大致的做法就是将路由相关的东西放到router这个文件夹的index.js中,而将来只需要将index.js导入到main.js中渲染就可以了。
具体步骤演示:
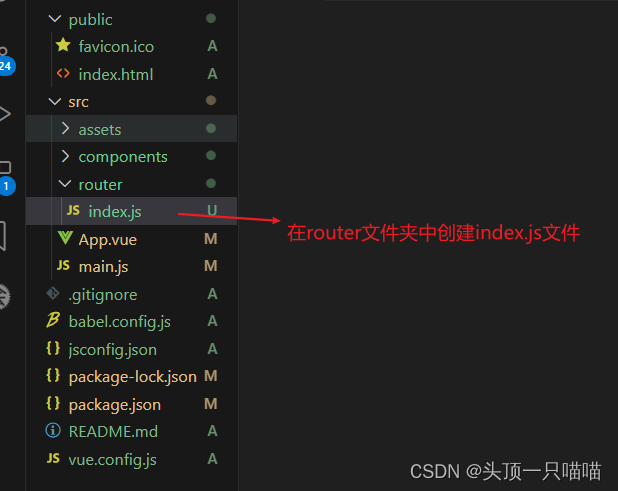
1.在src文件夹中创建router文件夹

2.在router中创建index.js

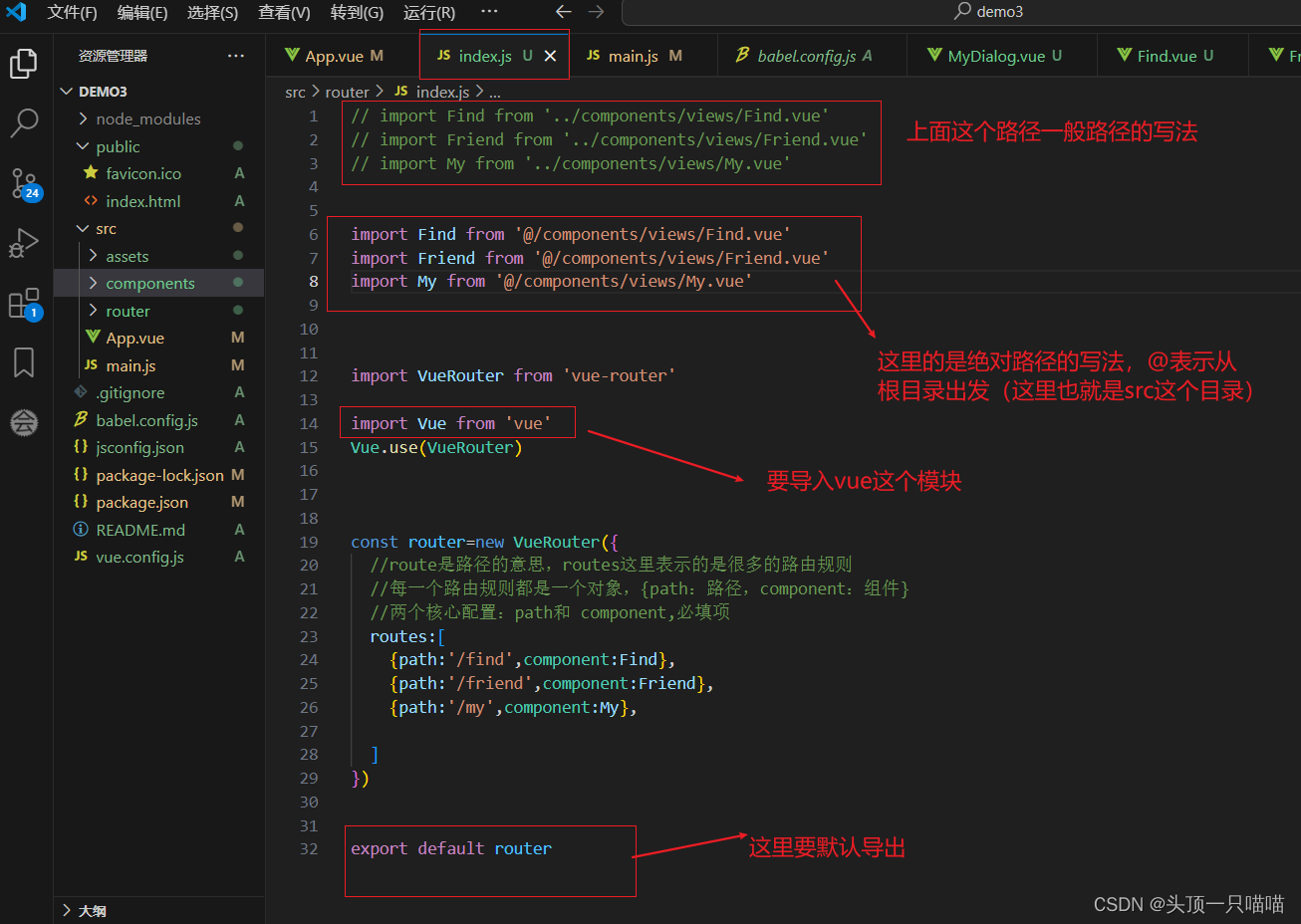
3.复制粘贴main.js中关于路由相关的代码到router中index.js中
(其中有三个注意点,要导入vue和导出router这个对象,并且路径不要搞错)
快速引入组件:
基于@指代src目录,从src目录出发找组件

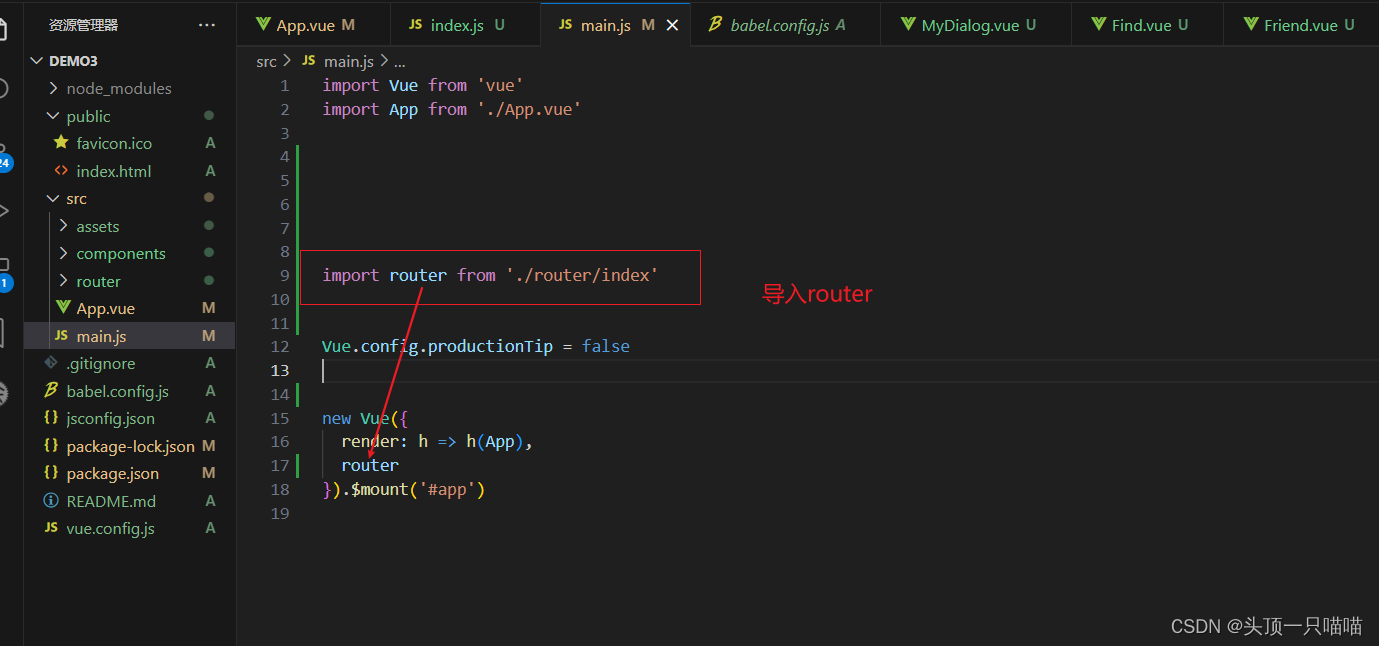
4.在main.js中导入router中的index.js文件

这篇关于Vue基础知识:路由的封装抽离,路由模块的封装抽离的好处是什么?,如何快速的引入组件,基于@指代src目录,从src目录出发找组件的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





