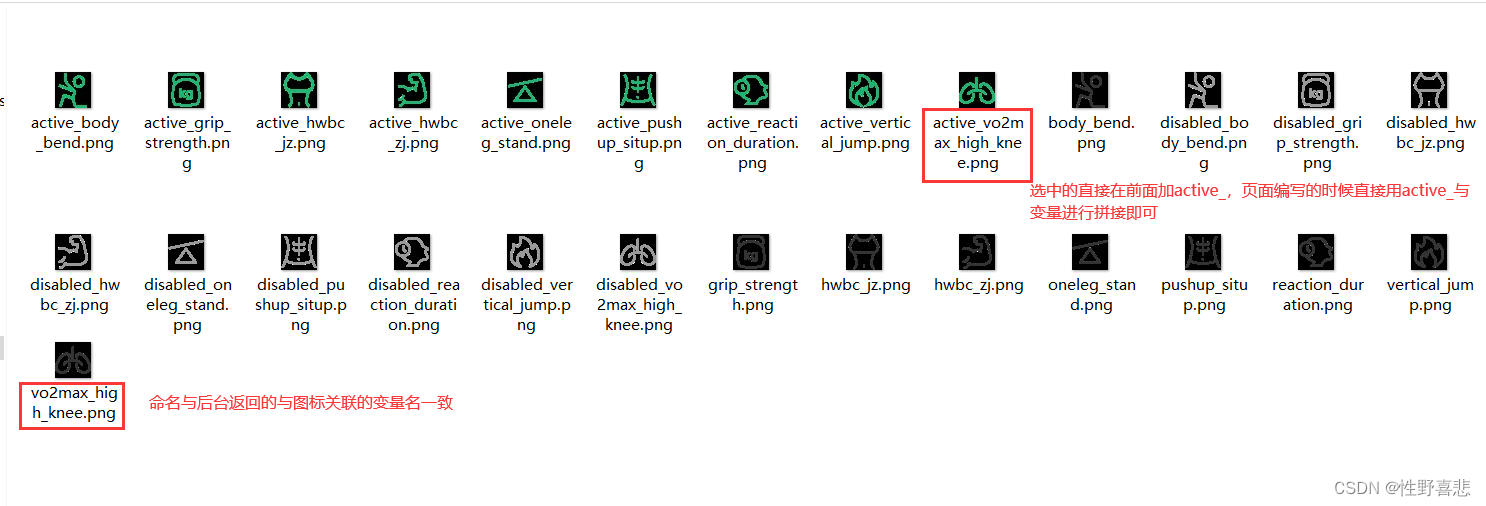
本文主要是介绍后台返回数据需要自己匹配图标,图标命名与后台返回的变量保持一致,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
testItemId为后台返回匹配图标的变量名
sportsTargetsData:{suggestSportTargetId: "2",unlocks: [{ testItemId: 'vo2max_high_knee', sportTargetName: '心肺能力', indexName: '心肺能力', sportTargetId: '1' },{ testItemId: 'grip_strength', sportTargetName: '基础力量', indexName: '基础力量', sportTargetId: '1' },{ testItemId: 'hwbc_jz', sportTargetName: '减脂', indexName: '减脂', sportTargetId: '2' },{ testItemId: 'hwbc_zj', sportTargetName: '增肌', indexName: '增肌', sportTargetId: '3' },{ testItemId: 'oneleg_stand', sportTargetName: '平衡性', indexName: '平衡性', sportTargetId: '4' },{ testItemId: 'vertical_jump', sportTargetName: '爆发力', indexName: '爆发力', sportTargetId: '5' },],locks: [{ testItemId: 'reaction_duration', sportTargetName: '灵敏性', indexName: '跳绳', sportTargetId: '1' },{ testItemId: 'body_bend', sportTargetName: '柔韧性', indexName: '卷腹', sportTargetId: '2' },{ testItemId: 'pushup_situp', sportTargetName: '肌肉耐力', indexName: '哑铃', sportTargetId: '3' },]
} ,//接口数据图标命名:

html:
<block wx:for="{{ sportsTargetsData.unlocks }}" wx:key="index"><view class="sports-goals-item {{ index==activeIdx ? ' targetActive' : '' }}" catchtap="changeTarget" data-index="{{ index }}"><!-- 图标直接使用item.testItemId --><image class="sports-goals-item-img" src="/static/image/sports/{{ index === activeIdx ? 'active_' + item.testItemId : item.testItemId }}.png" mode="" /><view class="sports-goals-item-text">{{ item.sportTargetName }}</view></view></block>这篇关于后台返回数据需要自己匹配图标,图标命名与后台返回的变量保持一致的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





