本文主要是介绍WPF之DataTemplate的使用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一 概要
通过实例演示DataTemplate的基本用法,并通过实例来说明DataTemplate相关知识点。
二 实例操作
1 新建WPF应用程序WpfTemplateExp,程序结构如下图所示。

图1 程序结构图
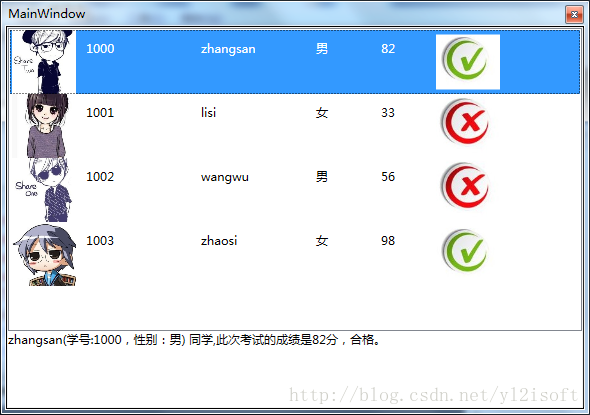
程序最终的运行效果如下图所示。
图2 程序运行效果图
程序完成的功能是:
通过列表显示学生信息,并在选中某学生时,在列表下方的文本框中显示该生的总评信息。
2 新建实体类Student(类文件名为Student.cs),详细代码如下所示。
//************************************************************
//
// DataTemplate示例代码
//
// Author:三五月儿
//
// Date:2014/08/18
//
// http://blog.csdn.net/yl2isoft
//
//************************************************************
namespace WpfTemplateExp
{public class Student{public int ID { get; set; }public string Name { get; set; }public string Sex { get; set; }public int Score { get; set; }public string Judge { get; set; }}
}3 修改MainWindow.xaml文件,编写程序主画面代码,详细代码如下所示。
<Window x:Class="WpfTemplateExp.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:local="clr-namespace:WpfTemplateExp"Title="MainWindow" Height="350" Width="525" WindowStyle="ToolWindow"><Window.Resources><local:NameToImagePathConverter x:Key="ncvt"/><local:ScoreToImagePathConverter x:Key="scvt"/><DataTemplate x:Key="studentItemTemplate"><Grid><StackPanel Orientation="Horizontal" ><Image Source="{Binding Name,Converter={StaticResource ncvt}}" Width="64" Height="64"/><TextBlock Text="{Binding ID}" Margin="10,10,5,10" Width="100"/><TextBlock Text="{Binding Name}" Margin="10,10,5,10" Width="100"/><TextBlock Text="{Binding Sex}" Margin="10,10,5,10" Width="50"/><TextBlock Text="{Binding Score}" Margin="10,10,5,10" Width="50"/><Image Source="{Binding Score,Converter={StaticResource scvt}}" Width="64" Height="64"/></StackPanel></Grid></DataTemplate><DataTemplate x:Key="studentJudgeTemplate"><TextBlock Text="{Binding Judge}"/></DataTemplate></Window.Resources><Grid><Grid.RowDefinitions><RowDefinition Height="8*"></RowDefinition><RowDefinition Height="2*"></RowDefinition></Grid.RowDefinitions><ListBox x:Name="ListBox_StudentList" Grid.Row="0" ItemTemplate="{StaticResource studentItemTemplate}"/><UserControl Grid.Row="1" ContentTemplate="{StaticResource studentJudgeTemplate}" Content="{Binding SelectedItem,ElementName=ListBox_StudentList}"/> </Grid>
</Window>4 编写程序主画面的后端代码(文件MainWindow.xaml.cs),详细代码如下所示。
//************************************************************
//
// DataTemplate示例代码
//
// Author:三五月儿
//
// Date:2014/08/18
//
// http://blog.csdn.net/yl2isoft
//
//************************************************************ using System.Collections.Generic;
using System.Windows;
using System.Windows.Documents;namespace WpfTemplateExp
{/// <summary>/// MainWindow.xaml 的交互逻辑/// </summary>public partial class MainWindow : Window{public MainWindow(){InitializeComponent();List<Student> studentList = new List<Student>() {new Student(){ID=1000,Name="zhangsan",Sex="男",Score=82,Judge="zhangsan(学号:1000,性别:男) 同学,此次考试的成绩是82分,合格。"},new Student(){ID=1001,Name="lisi",Sex="女",Score=33,Judge="lisi(学号:1001,性别:女) 同学,此次考试的成绩是33分,不合格。"},new Student(){ID=1002,Name="wangwu",Sex="男",Score=56,Judge="wangwu(学号:1002,性别:男) 同学,此次考试的成绩是56分,不合格。"},new Student(){ID=1003,Name="zhaosi",Sex="女",Score=98,Judge="zhaosi(学号:1003,性别:女) 同学,此次考试的成绩是98分,合格。"}};this.ListBox_StudentList.ItemsSource = studentList;}}
}4 实现数据转换器类
根据学生姓名生成学生照片,以及根据学生成绩生成“合格与否”的标志图片(对号和叉号)时,都需要用到数据转换器,它们是实现了IValueConverter接口的类NameToImagePathConverter与类ScoreToImagePathConverter,下面给出两者的完整代码。
4.1 NameToImagePathConverter类(类文件名为NameToImagePathConverter.cs)
//************************************************************
//
// DataTemplate示例代码
//
// Author:三五月儿
//
// Date:2014/08/18
//
// http://blog.csdn.net/yl2isoft
//
//************************************************************
using System;
using System.Globalization;
using System.Windows.Data;
using System.Windows.Media.Imaging;namespace WpfTemplateExp
{public class NameToImagePathConverter: IValueConverter{public object Convert(object value, Type targertType, object parameter, CultureInfo culture){string strUri = string.Format(@"/images/{0}.jpg",(string)value);return new BitmapImage(new Uri(strUri,UriKind.Relative));}public object ConvertBack(object value, Type targertType, object parameter, CultureInfo culture){throw new NotImplementedException();}}
}4.2 ScoreToImagePathConverter类(类文件名为ScoreToImagePathConverter.cs)
//************************************************************
//
// DataTemplate示例代码
//
// Author:三五月儿
//
// Date:2014/08/18
//
// http://blog.csdn.net/yl2isoft
//
//************************************************************
using System;
using System.Globalization;
using System.Windows.Data;
using System.Windows.Media.Imaging;namespace WpfTemplateExp
{public class ScoreToImagePathConverter : IValueConverter{public object Convert(object value, Type targertType, object parameter, CultureInfo culture){int score =(int)value;string strUri;if (score >= 60) {strUri = @"/images/right.jpg";}else{strUri = @"/images/wrong.jpg";}return new BitmapImage(new Uri(strUri, UriKind.Relative));}public object ConvertBack(object value, Type targertType, object parameter, CultureInfo culture){throw new NotImplementedException();}}
}至此,程序完成,程序的运行效果如图2所示。
下面将结合示例程序的代码对DataTemplate知识点进行阐述说明。
按照字面意思,可以将DataTemplate翻译为“数据模板”,那么为什么要使用“数据模板”来显示对象数据呢,下面将慢慢道来。
1 为什么需要DataTemplate?
在WPF中,可以使用DataTemplate来描述数据对象的可视结构。
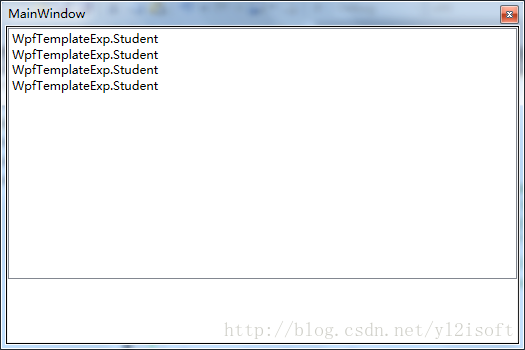
这句话的意思是:在WPF中,将数据对象绑定至画面元素时,可以使用DataTemplate定义数据对象的外观,这样做的好处是,可以使数据对象获得更好的显示效果,因为在没有使用DataTemplate的情况下,默认显示的是对象的字符串表示形式(ToString方法的返回值),这种实现在实际开发中往往无法满足业务要求,就算重写ToString方法能够勉强实现数据显示的功能,但是也不够灵活,无法控制对象中每个属性的显示效果,要想实现本例中将某些属性显示成图片的效果,就更难上加难。为了能够更好地说明DataTemplate的作用,我们可以进行以下尝试:将实例中DataTemplate的定义代码注释掉,同时去掉使用DataTemplate的代码,再次运行程序,又能得到什么样的显示效果呢?
需要处理掉的代码包含以下两部分:
1)需要注释掉的代码:
<DataTemplate x:Key="studentItemTemplate">...省略了一大段</DataTemplate>2)需要去掉的代码:
ItemTemplate="{StaticResource studentItemTemplate}"
(位于代码<ListBox x:Name="ListBox_StudentList" Grid.Row="0" ItemTemplate="{StaticResource studentItemTemplate}"/>中)
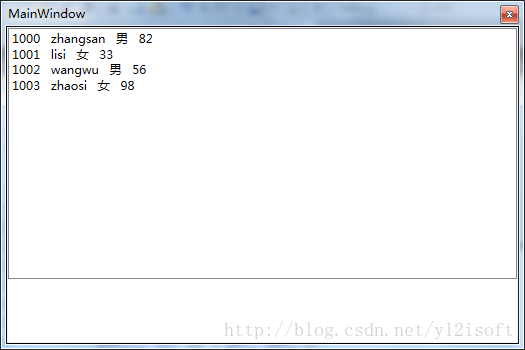
是不是惨不忍睹啊,原因在前面已经说明过,因为在没有使用DataTemplate的情况下,默认显示的是对象的字符串表示形式,也就是将调用对象的ToString()方法后的返回值显示出来。为了显示Student对象所有属性的值,我们重写Student类的ToString方法,重写后的ToString方法如下所示。
public override string ToString()
{return ID.ToString() +" " + Name.ToString() +" " + Sex.ToString() + " " + Score.ToString();
}
这次显示的效果是不是好多了,不过要想实现显示学生图片这样的效果的话,通过重写ToString方法还是无法实现,所以本例中借助于DataTemplate 来显示我们的Student对象。在我们定义的DataTemplate中,使用TextBlock控件来显示学生的ID,Name,Sex及Score等信息,同时使用Image控件来显示学生的图片以及“合格与否”的标志图片。这样一来,便可以通过调整DataTemplate 中控件的属性来改变数据的显示效果。为了在 DataTemplate 中的控件显示对象的属性值,仍然是通过“数据绑定”这个桥梁来连接数据对象与界面元素。说到“绑定”,请接着往下看。
2 DataTemplate中的数据绑定又是怎样实现的呢?
实例中将Student对象的集合绑定到ListBox控件,并且将ItemTemplate属性设置为实例中定义的DataTemplate,那么在创建ListBox 时,将会依次为集合中的每个Student对象创建一个ListBoxItem,并将 ListBoxItem 的 DataContext 设置为相应的Student对象,同时将DataTemplate 中的元素绑定到Student对象的属性,这样DataTemplate中的控件便和对象的属性完成了绑定。
3 是否可以将DataTemplate 定义为资源以提高代码重用性?
其实在本文给出的实例中,就已经将DataTemplate 定义成了资源,定义成资源的DataTemplate 是一个可以被重用的对象,可以在具有DataTemplate 类型的属性的其他控件中使用它。将模板定义成资源的方法很简单,只需在画面对象的Resources属性中定义我们的数据模板并指定一个Key,便可以像使用其他资源一样来使用它。
下面的代码是实例中使用定义成资源的DataTemplate 的代码:
ItemTemplate="{StaticResource studentItemTemplate}"在本文实例中,若不希望将DataTemplate当做资源来使用的话,也可以将 DataTemplate 作为 ItemTemplate 属性元素的直接子级,那么使用DataTemplate'的代码也可以是这样的。
<ListBox x:Name="ListBox_StudentList" Grid.Row="0" ><ListBox.ItemTemplate><DataTemplate><Grid><StackPanel Orientation="Horizontal" ><Image Source="{Binding Name,Converter={StaticResource ncvt}}" Width="64" Height="64"/><TextBlock Text="{Binding ID}" Margin="10,10,5,10" Width="100"/><TextBlock Text="{Binding Name}" Margin="10,10,5,10" Width="100"/><TextBlock Text="{Binding Sex}" Margin="10,10,5,10" Width="50"/><TextBlock Text="{Binding Score}" Margin="10,10,5,10" Width="50"/><Image Source="{Binding Score,Converter={StaticResource scvt}}" Width="64" Height="64"/></StackPanel></Grid></DataTemplate></ListBox.ItemTemplate>
</ListBox>4 DataTemplate可以应用于哪些控件?
- 4.1 ContentControl控件(内容控件)
被ContentControl控件的Contemplate属性使用。
最常用的ContentControl控件包括:Button、ButtonBase、CheckBox、ComboBoxItem、Label、ListBoxItem、ListViewItem、RadioButton、ToolTip、UserControl、Window等。
- 4.2 ItemsControl控件(项控件)
被ItemsControl控件的ItemTemplate属性。
最常见的ItemsControl控件包括:Menu、MenuBase、ContextMenu、ComoBox、ListBox、ListView等。
- 4.3 被GridViewColumn控件的CellTemplate属性使用。
好了,关于DatatTemplate就聊着这里,下面做一个简单的总结。
三 总结
本文通过实例演示了WPF中DatatTemplate的使用方法,并解释了:为什么要使用DatatTemplate以及DatatTemplate中数据绑定的实现原理等知识。
这篇关于WPF之DataTemplate的使用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!