本文主要是介绍CSS之Multi-columns的column-gap和column-rule,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
column-gap就相当于两列之间的空白处,而column-rule就相当于一条分隔线,换句话说呢?column-gap就像我们web页面中的margin一样,而column-rule就类似于border,不过他们只是存在相邻两列之间
另外column-gap和column-rule是有高度的,其高度和列等高,最大区别是,column-gap没有任何样式,而且他在列与列之间占有一定的空间,而column-rule是有一定的样式,类似于border一样(只是能用的相当的少),其在列与列之间不占有任何空间位置
一. 列间距column-gap
语法:column-gap: normal || <length>
取值说明:
- normal为默认值,默值为1em(如果你的字号是px伫值,其默认值为你的font-size值)
- <length>:此值用来设置列与列之间的距离,其可以使用px,em单位的任何整数值,但不能是负值
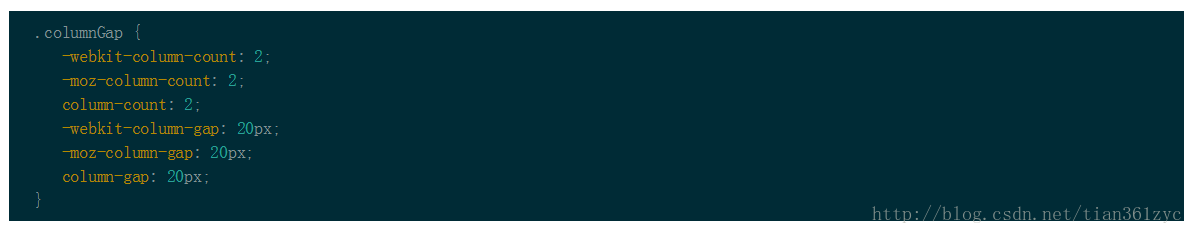
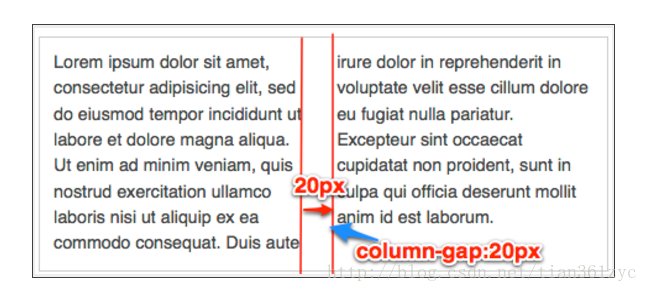
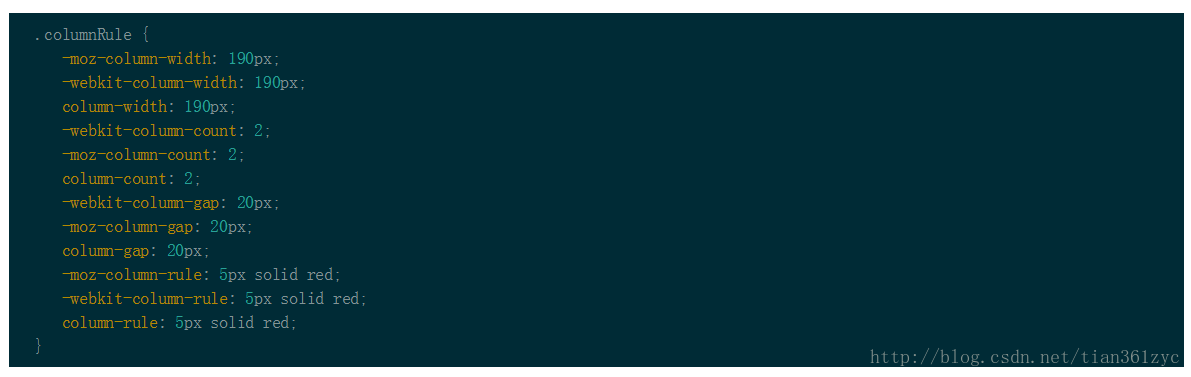
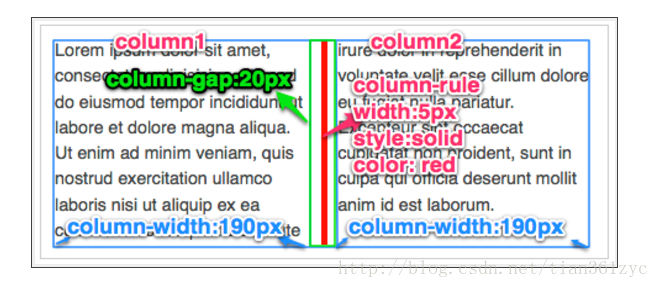
上面这个实例是在column-width为auto下,我们把元素分成两列,并把列与列的间距定为20px,从效果图中,明显可以看出,column-gap将相邻两列以20px的宽度隔开了。下面在这个例子基础上加上一个列的宽度值
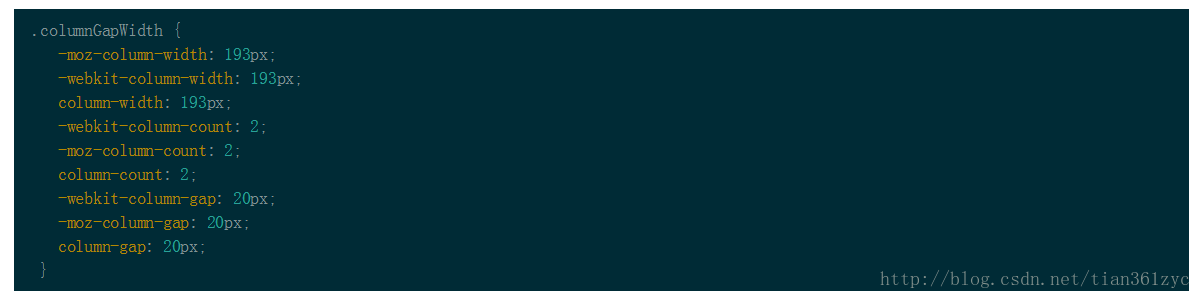
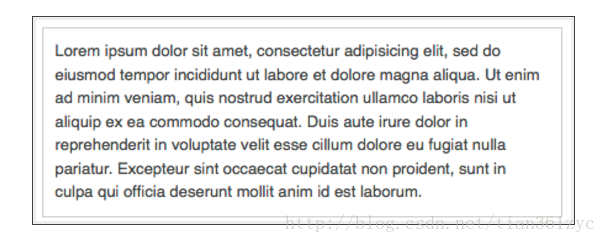
从效果中很容易得到答案,就是容器无法显示两列。因为元素总宽度是400px,现在每列定在193px,总共分成了2列,在前面的例子大家都知道,column-gap为normal时刚好正常以2列并且每列为193px的宽度显示。可现在加上一个列间距20px。这是一个很简单的数学题,多列各糁数值之各超过多列元素总宽度,以至于元素无法按参数值进行布局
注:这里说这么多,无非想告诉大家column-gap可以用来改变相邻列之间距离,但在多列元素同时设置了column-width时,column-gap与column-width之和大于多列元素总宽度时,会导至列被撑破,并以第一列显示,此时的列宽自动调节到元素的总宽度
二. column-rule
在你的脑海中你可以把column-rule当作元素中的border来理解,因为column-rule同样就具有border类似的属性:宽度column-rule-width,样式column-rule-style,颜色column-rule-color,不同的是border占有一定的空间位置,而column-rule不占有任何空间位置
语法:column-rule: <column-rule-width> || <column-rule-style> || <column-rule-color>
取值说明:
- column-rule-width:此值是用来定义column-rule的宽度,默认值为“medium”,不允许取负值。类似于border-width属性
- column-rule-style:此值是用来定义column-rule的样式,其默认值为“none”,如果取值为默认值时,column-rule-width值将等于“0”,column-rule-style样式种类和border-style一样
- column-rule-color:此值用来定义column-rule的颜色,其默认值为前景色color的值,使用相当于border-color,如果不希望显示颜色,也可以将其设置为transparent(透明色)
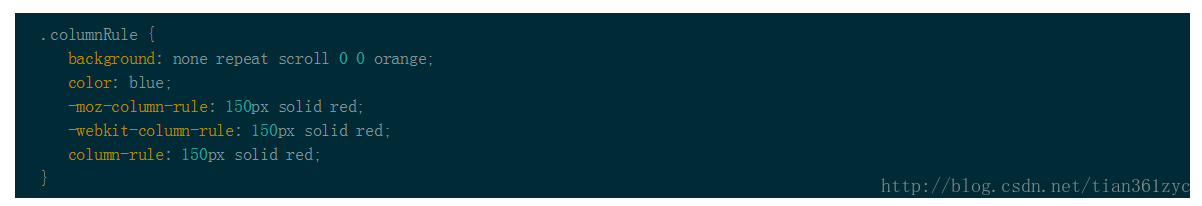
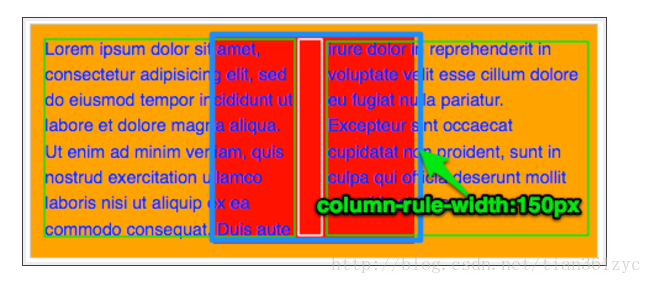
上面是一个非常简单的实例,下面我想在上面的例子基础上,稍作一下改变,给元素的column-rule-width变大,并同时改变一下元素的color和background值
column-rule-width增大并不会影响列的布局,只会将其往元素两边扩展,直到元素边缘为止,同时也再一次说明column-rule是不占有任何空间位置的;其二,column-rule在z轴上是介于background和content之间的(所以内容文字显示了,而背景的黄色没有显示)
总结:column-gap就类似于元素中的margin和padding,具有一定的空间位置,当其值过大时也会撑破列布局,但和margin,padding不同的是,其只存在列与列之间,并与列高度相等;而column-rule就类似于元素的border,可以设置宽度,边框样式,边框颜色,并且column-rule不具有任何空间位置,同时在z轴介于元素的background和content之间,其同样具有与列一样的高度
这篇关于CSS之Multi-columns的column-gap和column-rule的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!