本文主要是介绍HTML+CSS鼠标拟态效果,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
HTML+CSS鼠标拟态效果
弹性布局
弹性盒 display:flex;
flex-directionrow,默认值,主轴为水平方向,起点在左端roe-reverse,主轴为水平方向,起点在右端column,主轴为垂直方向,起点在上沿column-reverse,主轴为垂直方向,起点在下沿
flex-wrapnowrap,默认值,不换行wrap,换行,第一行在上方wrap-reverse,换行,第一行在下方
flex-flowflex-flow为flex-direction和flex-wrap的简写形式,默认值为row nowrap
justify-content的值- 设置为
flex-start,默认值,在主轴上左对齐; - 设置为
flex-end,在主轴上右对齐; - 设置为
center,在主轴居中 - 设置为
space-between,在主轴上均匀分隔项目,每个项目之间距离相同,左侧与右侧与flex容器的边缘对齐; - 设置为
space-around,每个项目两侧距离相等,项目之间的间隔比两边项目与边框的距离大一倍;
- 设置为
align-items单根轴线flex-start,交叉轴的起点对齐,顶端对齐;flex-end,交叉轴终点对齐,低端对齐;center,交叉轴中点对齐,垂直居中;baseline,项目的第一行文字的基线对齐;stretch,默认值,如果项目为设置高度或设置为auto,则占满整个容器的高度;
align-content多根轴线- 当有换行时,出现多根轴线,若项目只有一根轴线,则该属性不起作用;
flex-start,交叉轴的起点对齐,顶端对齐;flex-end,交叉轴终点对齐,低端对齐;center,交叉轴中点对齐,垂直居中;space-between,与交叉轴两端对齐,轴线之间的间隔平均分布;space-around,每根轴线两侧间隔都相等,轴线之间的间隔比轴线与边框的间隔大一倍;stretch,默认值,如果项目为设置高度或设置为auto,则占满整个容器的高度;
- 项目属性
order,项目的排列顺序,数值越小,排列越靠前;flex-grow,项目放大的比例,默认为0,为0是即使存在剩余空间,也不放大;flex-shrink,项目的缩小比率,默认为1,当空间不足时,将缩小,负数无效;flex-basis,flex,属性flex-grow,flex-shrink,和flex-basis,缩写,默认为0,1,auto;align-self,属性允许单个项目有其他项目不一样的对齐方式,可覆盖align-items属性
自适应布局单位
vw/vh
- 视口
桌面端指浏览器的可视区域:window.innerWidth、window.innerHeight
移动端涉及三个视口:- Viewport:布局视口
- visual viewport:视觉视口
- ideal viewport:理想视口
1.vw:1vw等于视口宽度的1%。
2.vh:1vh等于视口高度的1%。
3.vmin:选取vw和vh中最小的那个。其中最小的那个被均分为100单位的vmin。
4.vmax:选取vw和vh中最大的那个。其中最大的那个被均分为100单位的vmax。
快捷编写方法
1. .container>.box*15>(.img>img[src="images/$.png"])+p2. link:css3. css文件中:p0:padding:0; m0:margin:04. bgc:background-color5. w+数字:width:xxx px;HTML
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>鼠标点击效果</title><link rel="stylesheet" href="day_1.css">
</head>
<body>
<div class="container"><div class="box"><div class="img"><img src="images/1.png" alt=""></div><p>录音机</p></div><div class="box"><div class="img"><img src="images/2.png" alt=""></div><p>通讯录</p></div><div class="box"><div class="img"><img src="images/3.png" alt=""></div><p>电话</p></div><div class="box"><div class="img"><img src="images/4.png" alt=""></div><p>短信</p></div><div class="box"><div class="img"><img src="images/5.png" alt=""></div><p>浏览器</p></div><div class="box"><div class="img"><img src="images/6.png" alt=""></div><p>相机</p></div><div class="box"><div class="img"><img src="images/7.png" alt=""></div><p>相册</p></div><div class="box"><div class="img"><img src="images/8.png" alt=""></div><p>哔哩哔哩</p></div><div class="box"><div class="img"><img src="images/9.png" alt=""></div><p>日历</p></div><div class="box"><div class="img"><img src="images/10.png" alt=""></div><p>时钟</p></div><div class="box"><div class="img"><img src="images/11.png" alt=""></div><p>Youtube</p></div><div class="box"><div class="img"><img src="images/12.png" alt=""></div><p>Facebook</p></div><div class="box"><div class="img"><img src="images/13.png" alt=""></div><p>微信</p></div><div class="box"><div class="img"><img src="images/14.png" alt=""></div><p>QQ</p></div><div class="box"><div class="img"><img src="images/15.png" alt=""></div><p>微博</p></div>
</div></body>
</html>CSS
*{/*初始化,取消页面的内外边距*/padding: 0;margin: 0;
}
body{/*弹性布局,让页面垂直水平居中*/display:flex;justify-content: center;align-items:center;height: 100vh;background-color: #efeeee;
}
.container{display:flex;/*让一行中的元素平均分配宽度*/justify-content: space-around;align-items:center;/*元素在一行放不下时,自动换行*/flex-wrap:wrap;width: 700px;height: 600px;
}
.container .box{display: flex;justify-content:space-around;align-items:center;/*让元素垂直排列,就是让包含图片div和文字垂直排列*/flex-direction:column;width: 100px;height: 140px;margin: 20px;/*鼠标放上去变成小手*/cursor:pointer;
}
.container .box .img{/*图片在盒子里垂直水平居中*/display:flex;justify-content:center;align-items:center;width: 100px;height: 100px;border-radius:20px;/*盒子阴影*/box-shadow:18px 18px 30px rgba(0,0,0,0.2),-18px -18px 30px rgba(255,255,255,1);/*过渡时间,先加速后减速*/transition:all 0.2s ease-out;
}
.container .box .img img{width: 60px;transition:all 0.2s ease-out;
}
.container .box p{color:slategray;
}
.container .box .img:hover{/*inset 是内部阴影,默认为外部阴影outset*/box-shadow: 0 0 0 rgba(0,0,0,0.2),0 0 0 rgba(255,255,255,0.8),inset 18px 18px 30px rgba(0,0,0,0.1),inset -18px -18px 30px rgba(255,255,255,1)
}
.container .box .img:hover img{width: 58px;
}
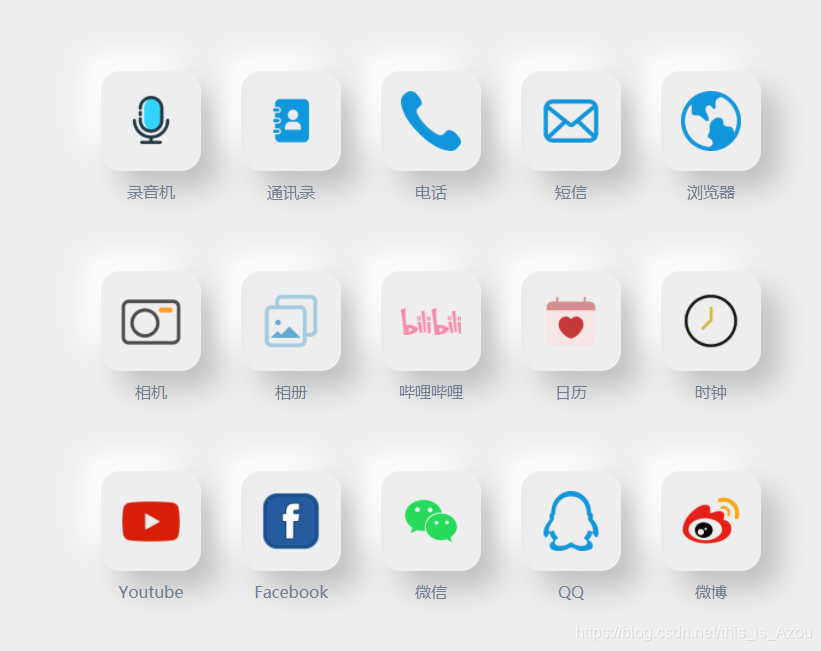
效果

这篇关于HTML+CSS鼠标拟态效果的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






