本文主要是介绍【Canvas与艺术】三斜齿齿轮联动效果展示,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
【关键点】
1.斜齿齿轮的具体画法;
2.相邻两齿轮的啮合角是多少。
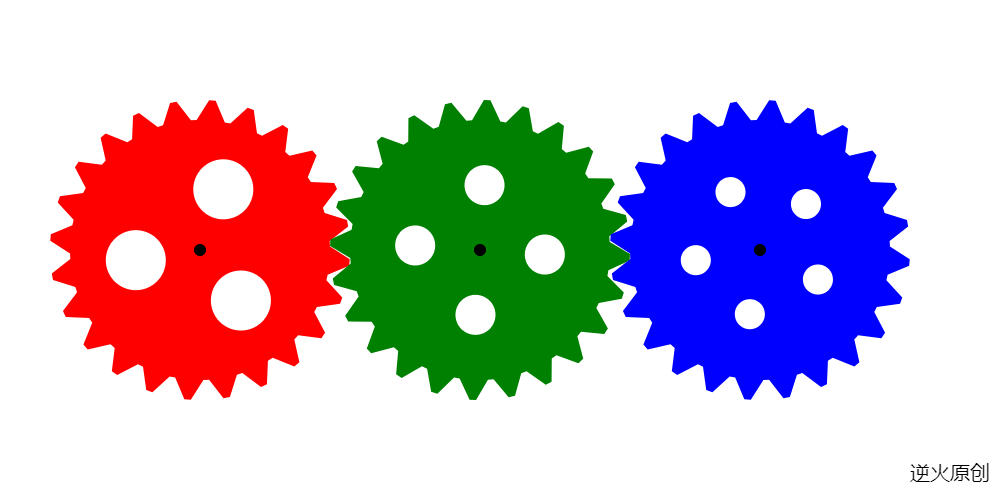
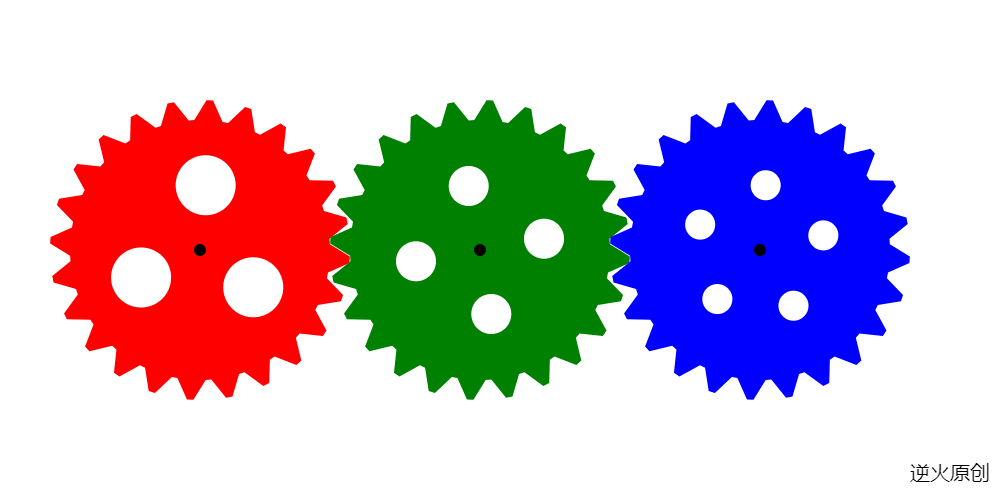
【图示】



【代码】
<!DOCTYPE html>
<html lang="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<head><title>三齿轮联动</title><style type="text/css">.centerlize{margin:0 auto;width:1200px;}</style></head><body οnlοad="init();"><div class="centerlize"><canvas id="myCanvas" width="512px" height="512px" style="border:1px dotted black;">如果看到这段文字说您的浏览器尚不支持HTML5 Canvas,请更换浏览器再试.</canvas></div></body>
</html>
<script type="text/javascript">
<!--
/*****************************************************************
* 将全体代码(从<!DOCTYPE到script>)拷贝下来,粘贴到文本编辑器中,
* 另存为.html文件,再用chrome浏览器打开,就能看到实现效果。
******************************************************************/// canvas的绘图环境
var ctx;// 边长
const WIDTH=1000;
const HEIGHT=500;// 舞台对象
var stage;//-------------------------------
// 初始化
//-------------------------------
function init(){// 获得canvas对象var canvas=document.getElementById('myCanvas'); canvas.width=WIDTH;canvas.height=HEIGHT;// 初始化canvas的绘图环境ctx=canvas.getContext('2d'); ctx.translate(WIDTH/2,HEIGHT/2);// 原点平移到画布中央// 准备stage=new Stage(); stage.init();// 开幕animate();
}// 播放动画
function animate(){ stage.update(); stage.paintBg(ctx);stage.paintFg(ctx); // 循环if(true){window.requestAnimationFrame(animate); }
}// 舞台类
function Stage(){// 转角this.angle=0;// 初始化this.init=function(){}// 更新this.update=function(){this.angle+=Math.PI/180;}// 画背景this.paintBg=function(ctx){ctx.clearRect(-WIDTH/2,-HEIGHT/2,WIDTH,HEIGHT);// 清屏 ctx.font="20px consolas";ctx.textAlign="center";ctx.textBaseLine="Middle";ctx.fillStyle="black";ctx.fillText("逆火原创",WIDTH/2-50,HEIGHT/2-20); }// 画前景this.paintFg=function(ctx){// 以下为三孔齿轮ctx.save();ctx.translate(-300,0);ctx.rotate(this.angle);// 齿轮轮廓var gearArr=getGearArray(24,Math.PI/36,150,130); ctx.beginPath();for(var i=0;i<gearArr.length;i++){ctx.lineTo(gearArr[i].x,gearArr[i].y);}ctx.closePath();ctx.fillStyle="red";ctx.fill();// 三孔for(var i=0;i<3;i++){var theta=Math.PI*2/3*i;var r=65;var x=r*Math.cos(theta);var y=r*Math.sin(theta);ctx.beginPath();ctx.arc(x,y,30,0,Math.PI*2,false);ctx.closePath();ctx.fillStyle="white";ctx.fill();}// 圆心ctx.beginPath();ctx.arc(0,0,6,0,Math.PI*2,false);ctx.closePath();ctx.fillStyle="black";ctx.fill();ctx.restore();// 以下为四孔齿轮ctx.save();ctx.translate(-20,0);ctx.rotate(-this.angle-Math.PI*2/48);// 啮合两轮间差齿角的一半// 齿轮轮廓var gearArr=getGearArray(24,Math.PI/36,150,130); ctx.beginPath();for(var i=0;i<gearArr.length;i++){ctx.lineTo(gearArr[i].x,gearArr[i].y);}ctx.closePath();ctx.fillStyle="green";ctx.fill();// 四孔for(var i=0;i<4;i++){var theta=Math.PI*2/4*i;var r=65;var x=r*Math.cos(theta);var y=r*Math.sin(theta);ctx.beginPath();ctx.arc(x,y,20,0,Math.PI*2,false);ctx.closePath();ctx.fillStyle="white";ctx.fill();}// 圆心ctx.beginPath();ctx.arc(0,0,6,0,Math.PI*2,false);ctx.closePath();ctx.fillStyle="black";ctx.fill();ctx.restore();// 以下为五孔齿轮ctx.save();ctx.translate(260,0);ctx.rotate(this.angle);// 啮合两轮间差齿角的一半// 齿轮轮廓var gearArr=getGearArray(24,Math.PI/36,150,130); ctx.beginPath();for(var i=0;i<gearArr.length;i++){ctx.lineTo(gearArr[i].x,gearArr[i].y);}ctx.closePath();ctx.fillStyle="blue";ctx.fill();// 五孔for(var i=0;i<5;i++){var theta=Math.PI*2/5*i;var r=65;var x=r*Math.cos(theta);var y=r*Math.sin(theta);ctx.beginPath();ctx.arc(x,y,15,0,Math.PI*2,false);ctx.closePath();ctx.fillStyle="white";ctx.fill();}// 圆心ctx.beginPath();ctx.arc(0,0,6,0,Math.PI*2,false);ctx.closePath();ctx.fillStyle="black";ctx.fill();ctx.restore();}
}// 取得一个齿轮全部控制点的函数
// n:齿轮齿数
// angle:齿斜面倾角
// outerRadius:齿轮外径
// innerRadius:齿轮内径
function getGearArray(n,angle,outerRadius,innerRadius){// 准备齿轮数组var gearArr=new Array();for(var i=0;i<n*2;i++){var alpha=Math.PI/n*i;var bata=alpha+angle;var x1,y1,x2,y2;if(i%2==1){x1=innerRadius*Math.cos(alpha);y1=innerRadius*Math.sin(alpha);x2=outerRadius*Math.cos(bata);y2=outerRadius*Math.sin(bata); }else{ x1=outerRadius*Math.cos(alpha);y1=outerRadius*Math.sin(alpha);x2=innerRadius*Math.cos(bata);y2=innerRadius*Math.sin(bata);}gearArr.push({x:x1,y:y1});gearArr.push({x:x2,y:y2});}return gearArr;
}/*---------------------------------------------
人还得努力走出舒适圈,
去找寻真正适合自己的成功之道,
而不是强行改变自己去适应工作岗位。
别到老了,只有抱怨自己退休金不足的怨气。
----------------------------------------------*/
//-->
</script>
END
这篇关于【Canvas与艺术】三斜齿齿轮联动效果展示的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






