本文主要是介绍elementUI this.$msgbox msgBox自定义 样式自定义 富文本,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
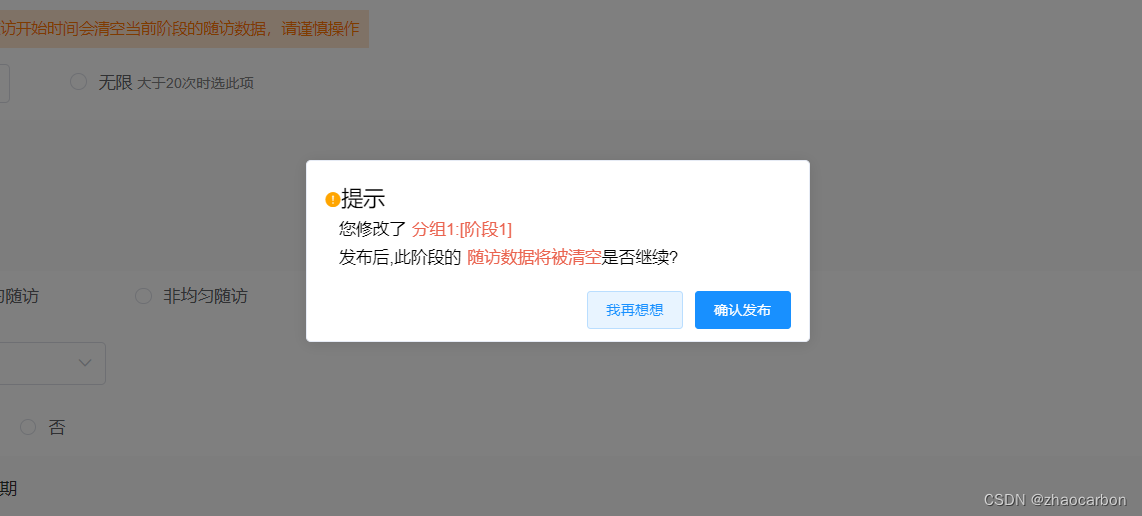
看这个效果是不是很炫?突出重点提示内容,对于用户交互相当的棒!

下来说说具体实现:
let self = this
const h = self.$createElement;
this.$msgbox({title: null,message: h("p", {style: "margin-top:10px"}, [h("i", {class: "el-icon-warning",style: "color:orange"},""),h("span", {style: "color:black;font-size:18px"}, "提示"),h("p", {style: "color: black;padding:0px 12px;"},""),h("span", {style: "color: black;padding:0px 5px 0px 1这篇关于elementUI this.$msgbox msgBox自定义 样式自定义 富文本的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




