本文主要是介绍简单四步学会在数字孪生可视化场景中创建小地图!,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
众所周知,小地图在游戏中是至关重要的,小地图用于显示周围环境信息。在数字孪生可视化场景中小地图也是经常应用于场景中的,用来显示地图或者当前场景的视角。首先,小地图是以主角为中心的。其次,小地图上应该用图标来代替真实的人物或者物体模型,因为小地图通常很小,可能无法看清真实的模型。
创建小地图的方法网上有很多种,这里我使用ThingJS来实现数字孪生可视化场景的小地图的功能,可以用来显示地图或者当前数字孪生可视化场景的视角,方便而且不需要使用额外的插件。 ThingJS 中使用系统内置的控件集成一些功能应用的开发,也可自定义开发控件来对一些功能模块进行封装。

大多数小地图都是方形的,所以本文也将在数字孪生可视化场景中创建方形小地图。原理很简单就是在数字孪生可视化场景中创建两个相机,然后把相机1的位置传给相机2。通常小地图周围还会根据需求添加一些按钮和标签。

第一步加载数字孪生可视化场景;第二步设置好两个摄像机位置、距离、角度等;第三步添加小地图控件;第四步根据需要添加按钮。
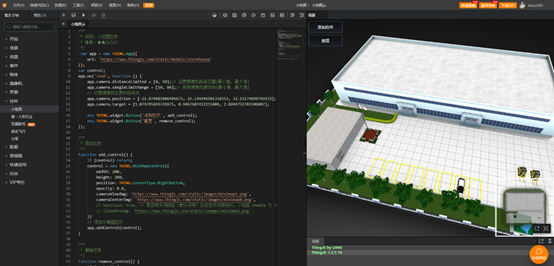
具体代码如下:
var app = new THING.App({url: 'https://www.thingjs.com/static/models/storehouse'
});
var control;
app.on('l这篇关于简单四步学会在数字孪生可视化场景中创建小地图!的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






