本文主要是介绍【Godot4自学手册】第三十一节使用WorldEnvironment为地宫入口粒子系统添加辉光,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
本节,首先我将使用WorldEnvironment节点为地宫入口的例子系统添加辉光,让游戏看上去效果更加灿烂。其次加入相应提示信息,白天到达地宫附近、未杀死怪物进入地宫,都有提示信息,达到条件后地宫方可进入。先看一下效果:

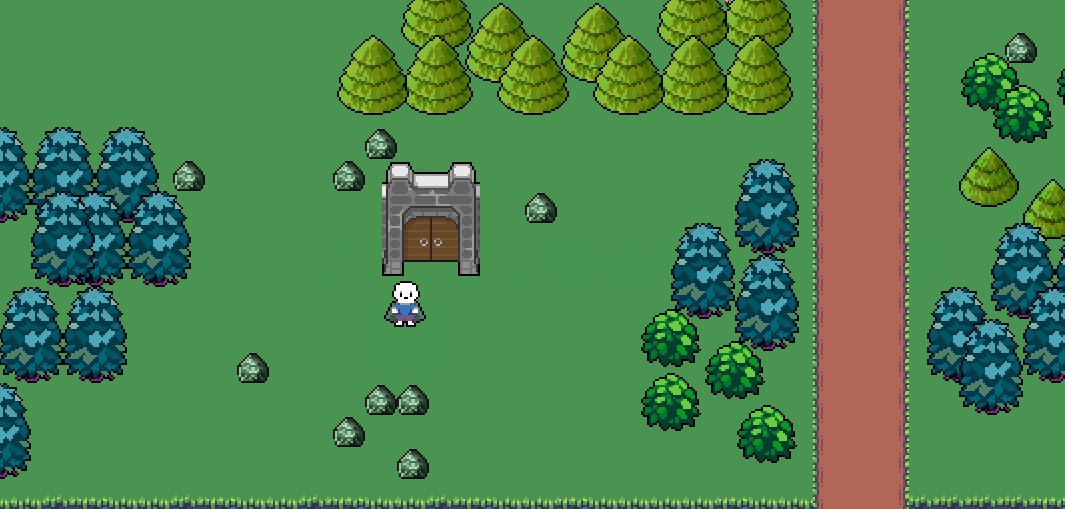
一、整理我们的地宫入口
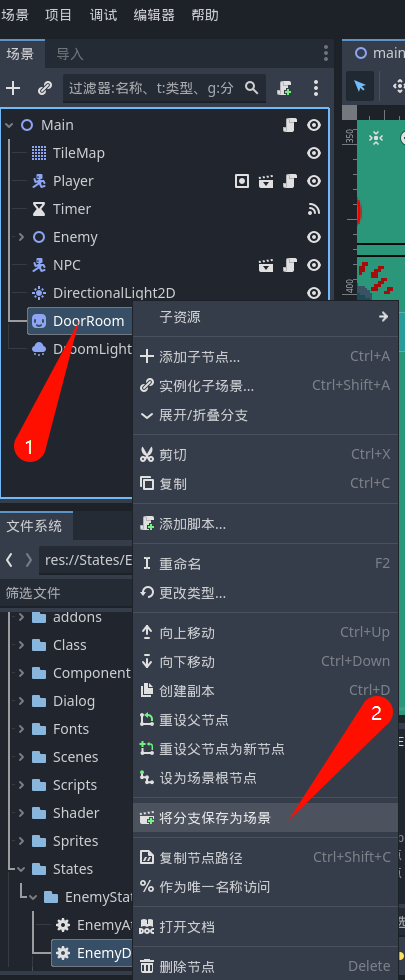
首先进入主场景main,然后选择DoorRoom节点,在节点单击右键,选择将分支保存为场景,在弹出的对话框中选择Scenes文件夹,把场景保持该目录,命名为DoorRoom。

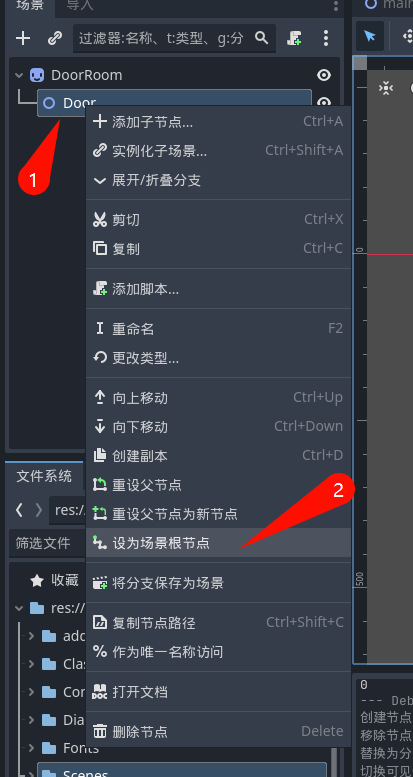
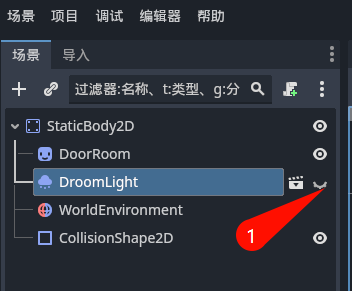
删除主场景中的DroomLight节点。进入到刚才新建了DoorRoom场景中,新建StaticBody2D节点,命名为Door,然后单击右键选择设为场景根节点。

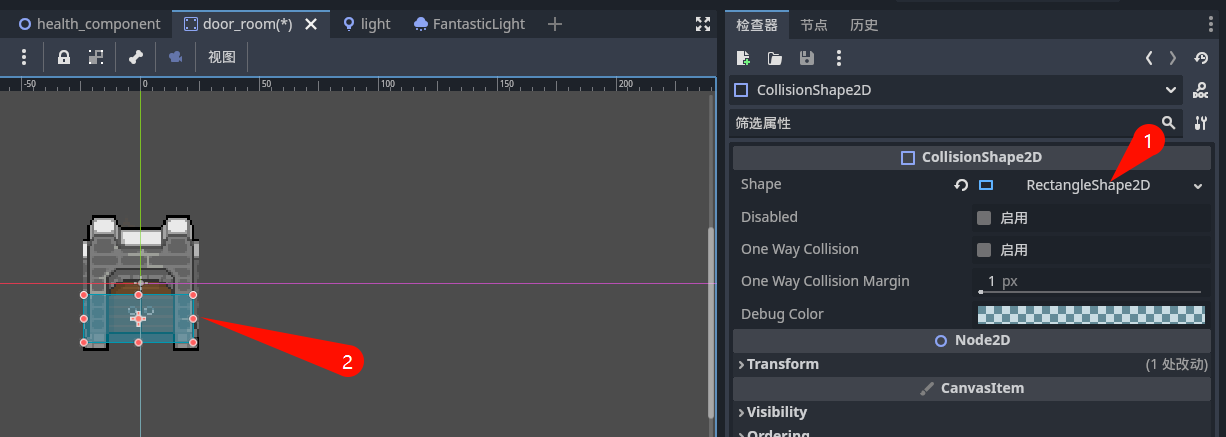
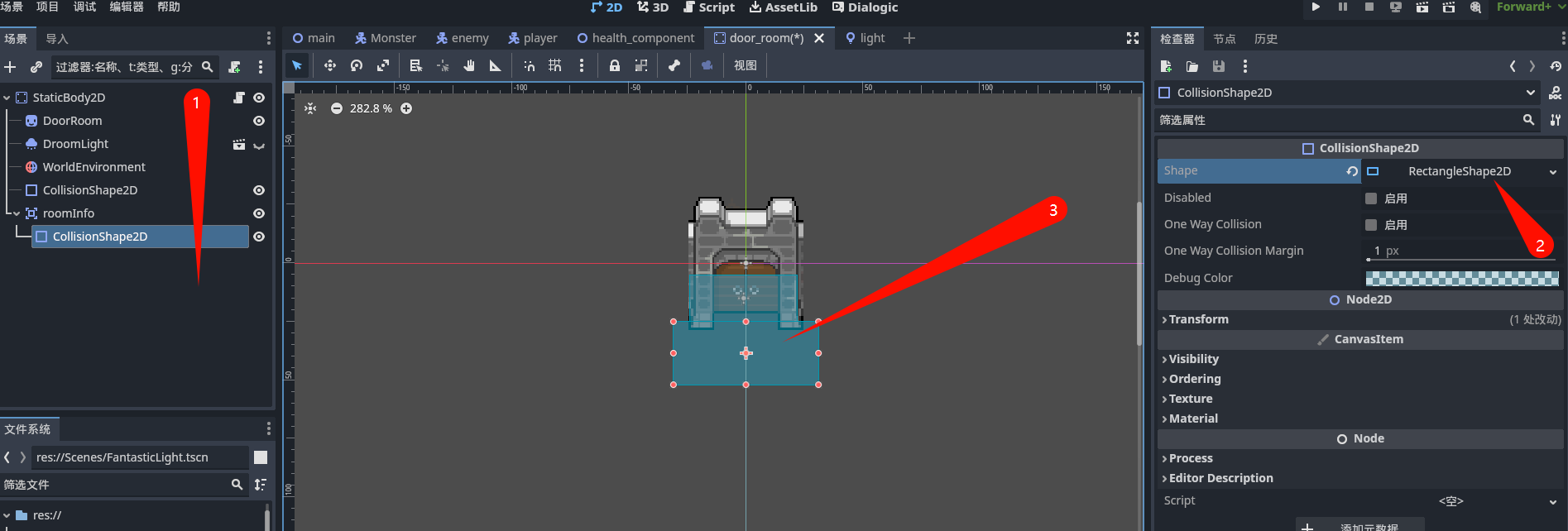
选中根节点,单击实例化子场景按钮,弹出对话框中选择FantasticLight,命名为DroomLight,这样就把粒子系统的场景实例化到该场景。选中根节点,单击添加子节点按钮,弹出框中选择CollisionShape2D节点,把该节点添加到该场景,在检查器中单击CollisionShape2D->Shape后面的下拉按钮选择新建RectangeleShape2D,然后调整大小和位置。

二、添加WorldEnvironment节点
1.项目设置
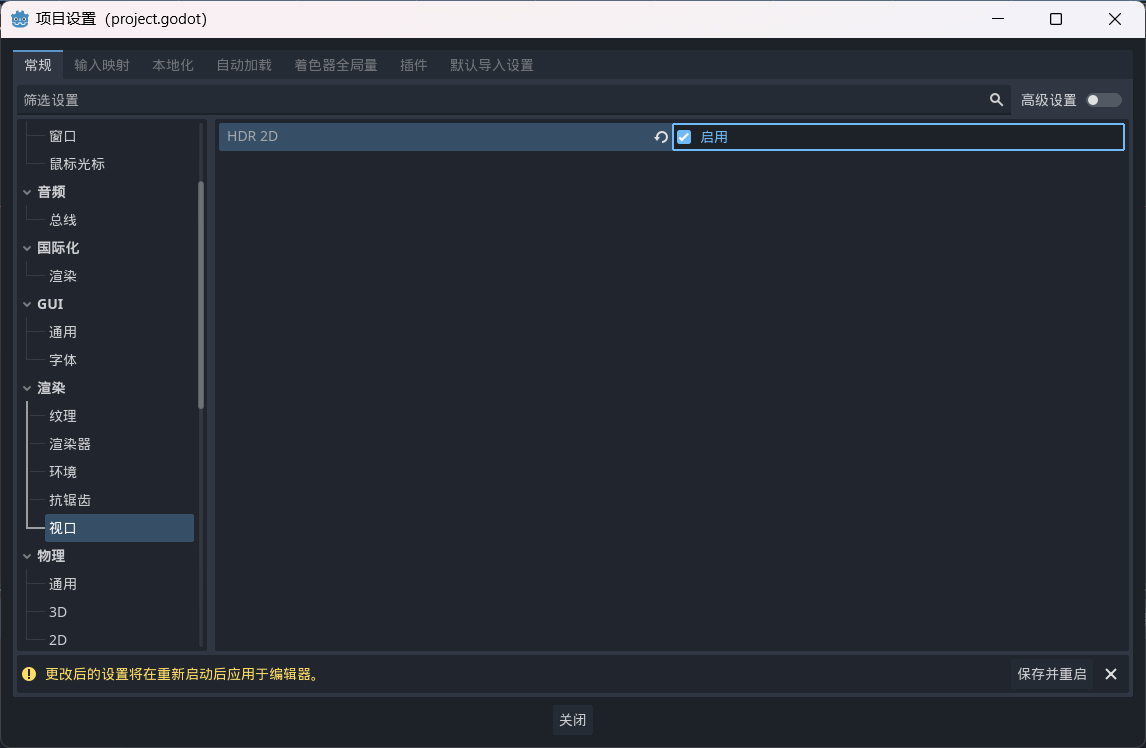
单击菜单中的项目,菜单列表选择项目设置,在项目设置框内选择渲染->视口,开启HDR2D。

2.添加环境光节点
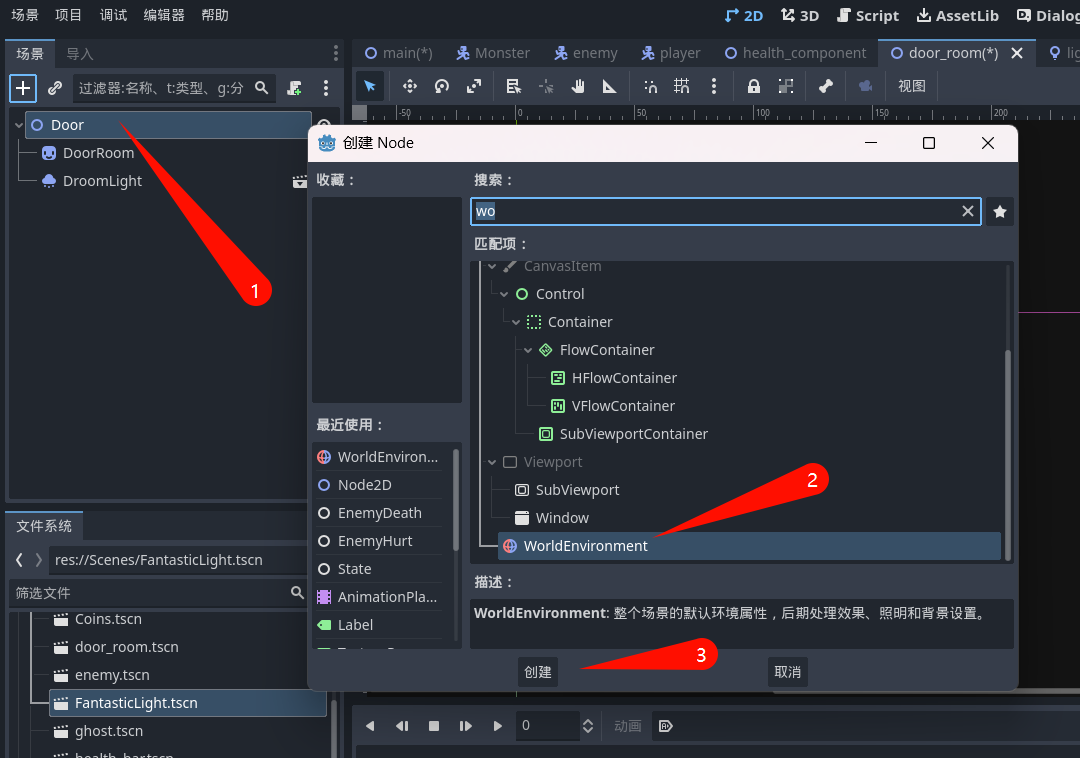
选择DoorRoom场景的Door节点,然后单击添加子节点按钮,在弹出的对话框中选择WorldEnvironment,最后单击创建按钮就完了节点添加。

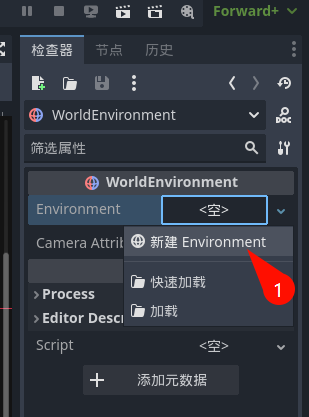
选择该节点,在检查器中WorldEnvironment->Environment后面的下拉按钮选择新建Enviroment。

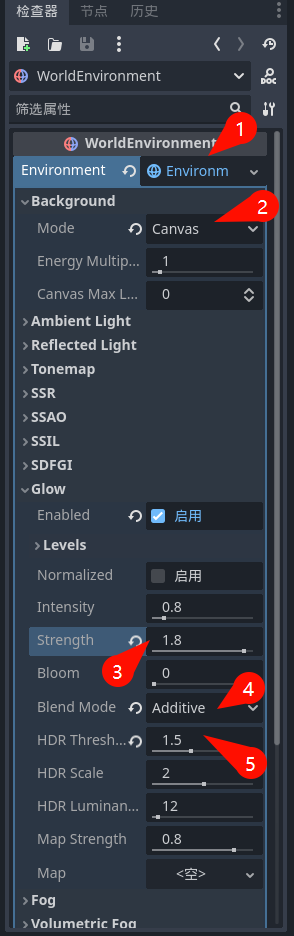
选中新建的Enviroment,在其面板中将Background->Mode设置为Canvas。Glow的Enabled启用;Strength设置为1.8;Blend Mode设置为Additive;HDR Threshold设置为1.5。

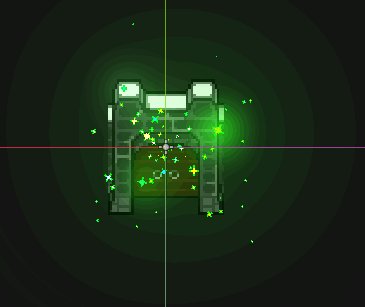
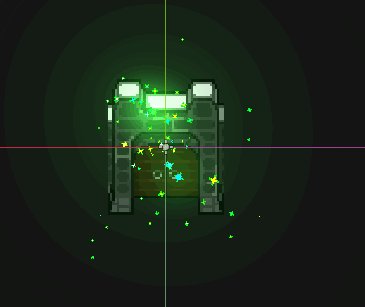
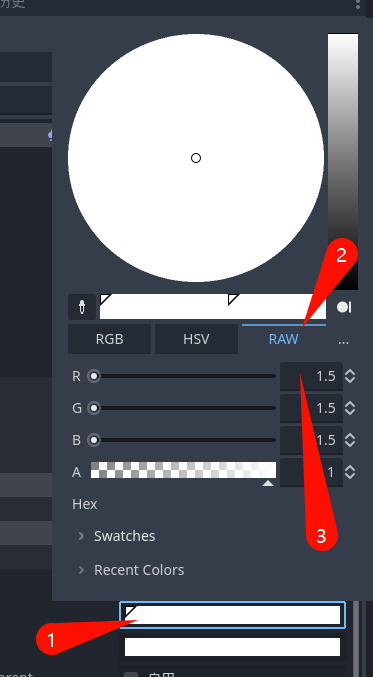
选择DroomLight节点,在检查器面板中CanvasItem->Modulate单击后方的颜色快,弹出对话框,切换到RAW,将R,G,B分别设置为1.5。这几个数值必须大于等与HDR Threshold设置的数值,才会发光。如果这几个数值不均衡,加入R的数值偏大,发光就偏红;如果G的数值偏大,发光就偏绿;如果B大就偏蓝。

上述的设置只是根据我的个人喜好进行的设置,大家可以适当调整这些数值,看看效果。
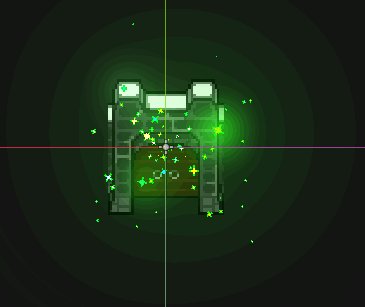
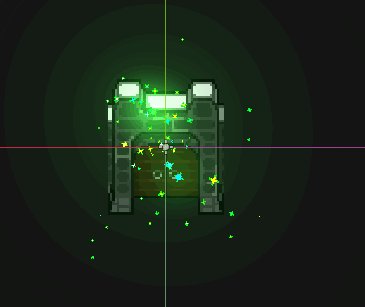
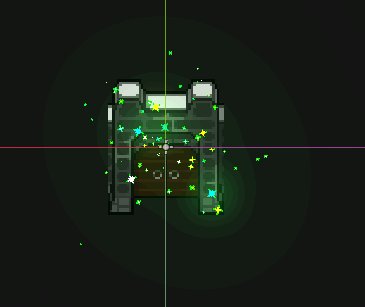
这样就完成了辉光,效果如下:

三、按照游戏逻辑调整
我们的游戏逻辑是,主人公与NPC对完话,夜幕降临,地宫入口发出耀眼光芒,主人公来到地宫门口消灭看守怪物后,才可进入地宫。按照此逻辑你先调整。
1.主场景地宫入口调整
切换到主场景,调整地宫入口主场景的左下方。

切换到主场景的代码,删除下面几行代码,因为我们把主场景中的原有节点进行了调整。
$DoorRoom.visible=true
$DroomLight.visible=true$DoorRoom.visible=false
$DroomLight.visible=false
2.地宫入口大门场景修改
进入到DoorRoom场景,关闭DroomLight显示。

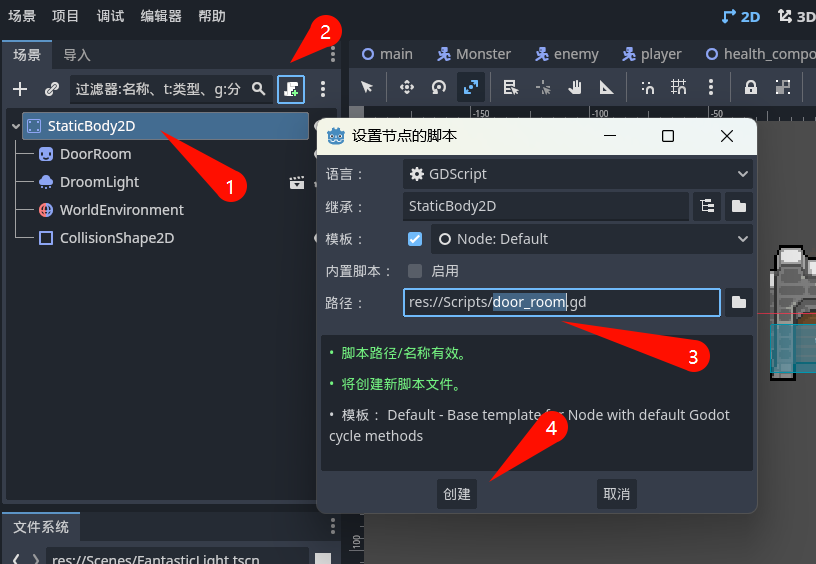
选中根节点,单击添加脚本按钮,弹出框内选择路径设置为res://Scripts/door_room.gd,最后选择创建按钮,这样就给根节点添加上代码了。

修改代码如下:
extends StaticBody2D
# Called when the node enters the scene tree for the first time.
func _ready():Globals.daytimechanage.connect(_on_daytime_change)#连接夜晚来临信号到当前场景
func _on_daytime_change(da:int):#夜晚和黎明变化调用if da==1:#夜晚来临$DroomLight.show()#光芒显示else:#黎明来临$DroomLight.hide()#光芒隐藏
3.提示信息组件
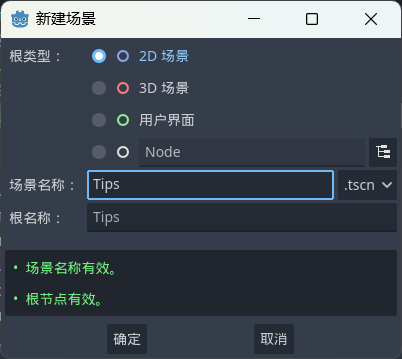
在文件系统Component文件上单击右键,弹出菜单选择新建->场景,命名为Tips。

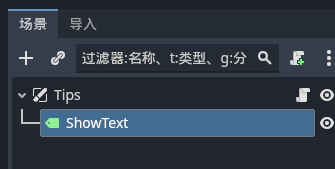
新建跟节点CanvasLayer,命名为Tips,给根节点添加Label子节点命名为ShowText。

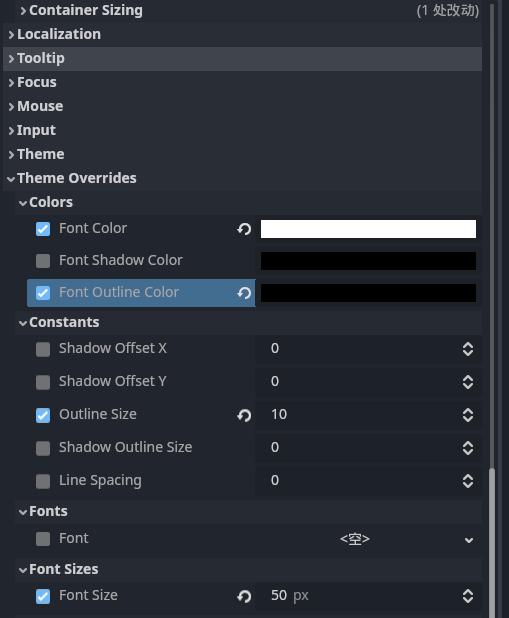
在ShowText检查器中设置文本,颜色设为白色,外边框设为黑色,外边框大小设为10,文字大小设为50px。

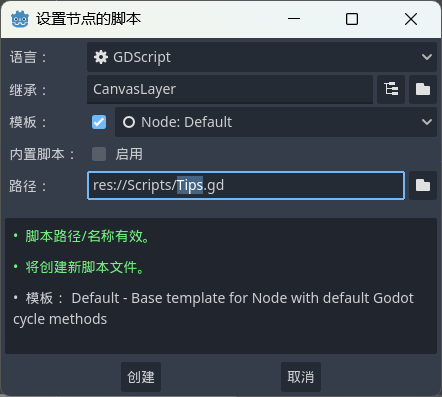
为根节点添加脚本Tips。

编写代码如下:
extends CanvasLayer
@onready var show_text = $ShowText #获取文本显示节点var infoText:String:#定义infoText属性set(v):show_text.text= vshow_text.pivot_offset = show_text.size/2#将文本旋转轴心设为重点show_text.scale=Vector2(0.0,0.0)#设文本缩小到0get_tree().create_tween().tween_property(show_text,"scale",Vector2(1.0,1.0),.3).set_trans(Tween.TRANS_BACK)#上方表示0.3秒,将显示文字缩放比例还原为1await get_tree().create_timer(2.0).timeoutget_tree().create_tween().tween_property(show_text,"scale",Vector2(0.0,0.0),.3).set_trans(Tween.TRANS_BOUNCE)#上方表示0.3秒,将显示文字缩放比例设为0
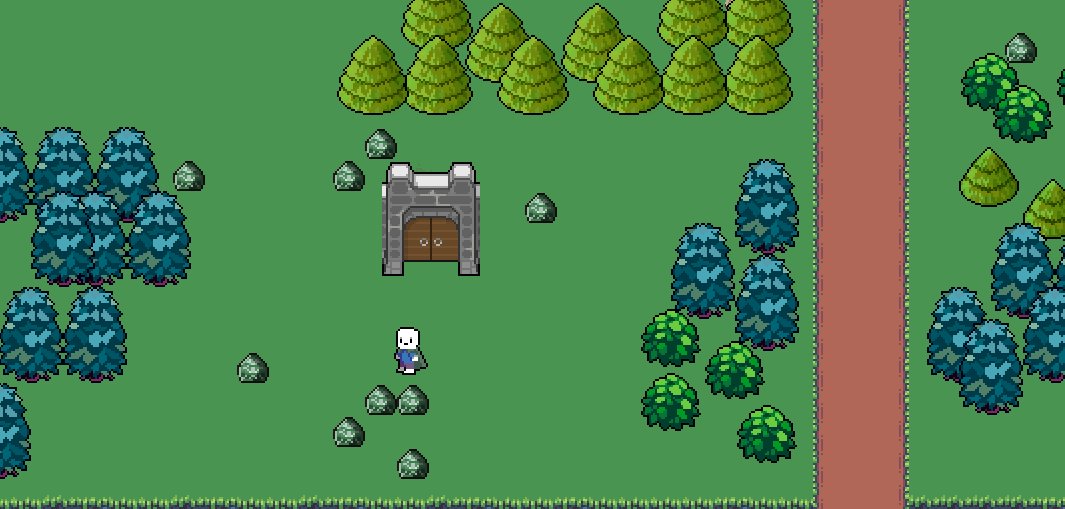
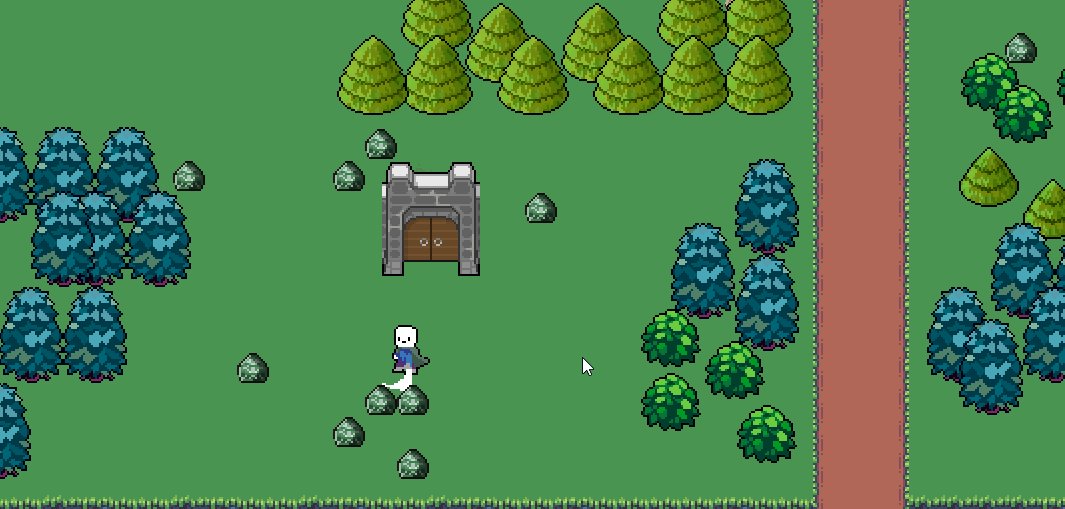
展示一下效果:

4.地宫入口提示信息
选择根节点,将Tips场景实例化到本场景,重名为Tip。

单击添加子节点,弹出框选择Area2D节点,命名为roomInfo。为该节点添加子节点CollisionShape2D,在选择器中将shape属性设置为矩形,并调整大小。

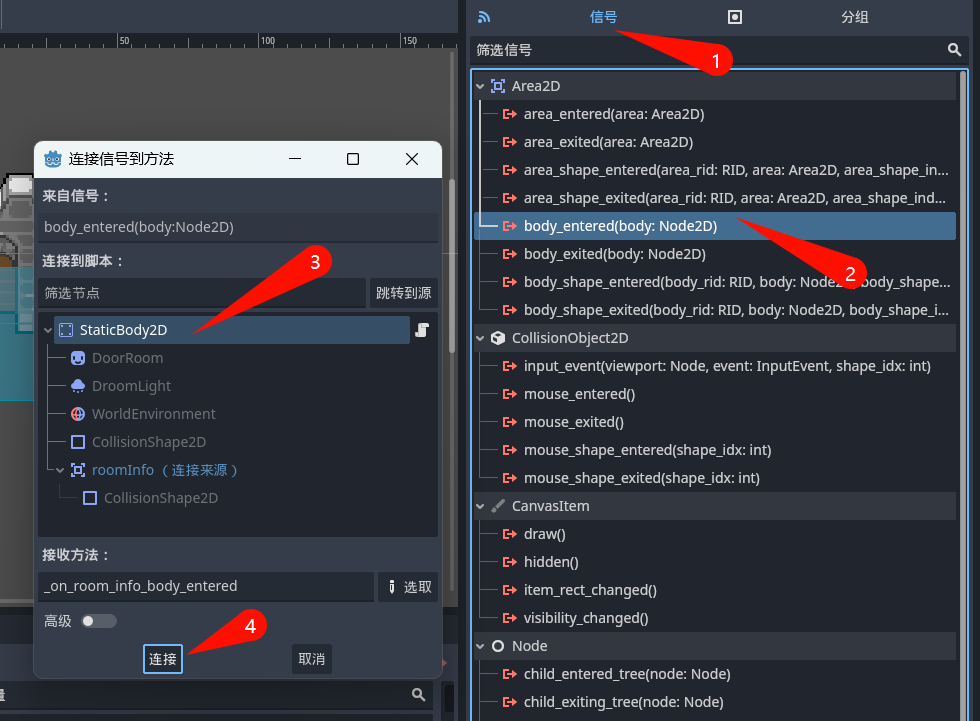
切换到信号选项卡,然后双击body_entered(body:node2D),在弹出对话框选择根节点,然后单击连接。

编写代码:
@onready var tip = $Tip #提前引入Tip节点
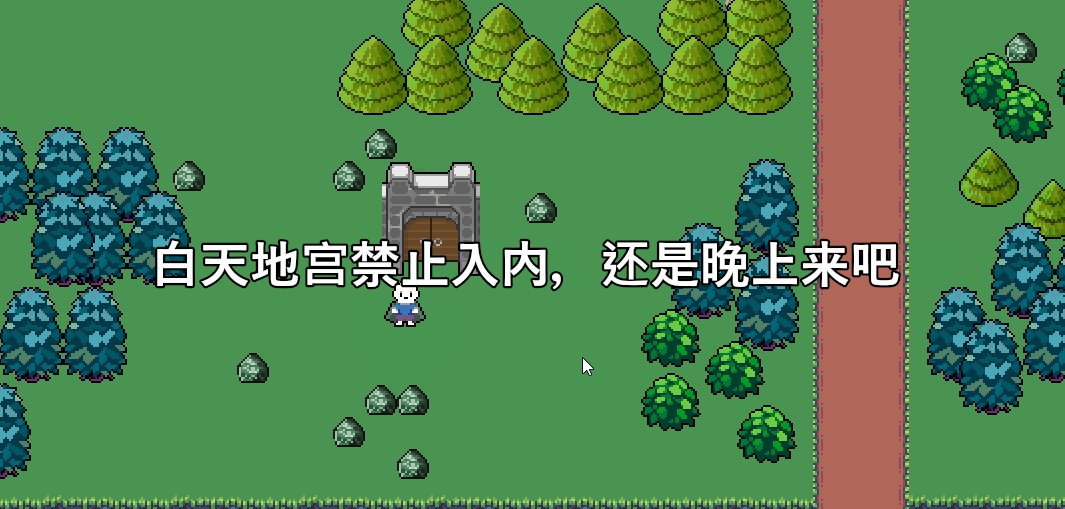
func _on_room_info_body_entered(body):if body.name=="Player":if Globals.daytime==0:tip.infoText="白天地宫禁止入内,还是晚上来吧"returnif Globals.MonstersCount>0:tip.infoText="必须杀死所有的怪物才能进入地宫"returnprint("进入地宫")
5.添加怪物到地宫入口附近
切换到主场景,给根节点添加一个Node2D节点命名为Monsters,删除Enemy下面的Monster怪物。
第一在globals.gd代码中添加var MonstersCount=3;,表示有3只怪物把手地宫入口。
第二修改main代码。首先在代码开始位置添加预加载Monster场景代码:
var Monster_preload = preload("res://Scenes/Monster.tscn")
其次在_on_daytime_change函数当为夜晚的时添加如下代码,表示夜晚来临出现3个怪物把手地宫。
for i in Globals.MonstersCount:var monster = Monster_preload.instantiate() #实例化金币场景monster.position = $Monsters.global_position #设置金币位置等于怪物位置Globals.duplicate_node.call_deferred("add_child", monster)
第三EnemyDeath.gd中death函数添加如下代码,记录目前怪物的剩余数量。:
if Globals.MonstersCount>0:Globals.MonstersCount -=1
最后预览一下效果:

这篇关于【Godot4自学手册】第三十一节使用WorldEnvironment为地宫入口粒子系统添加辉光的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






