本文主要是介绍耗时两天,Html实现小米官网,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
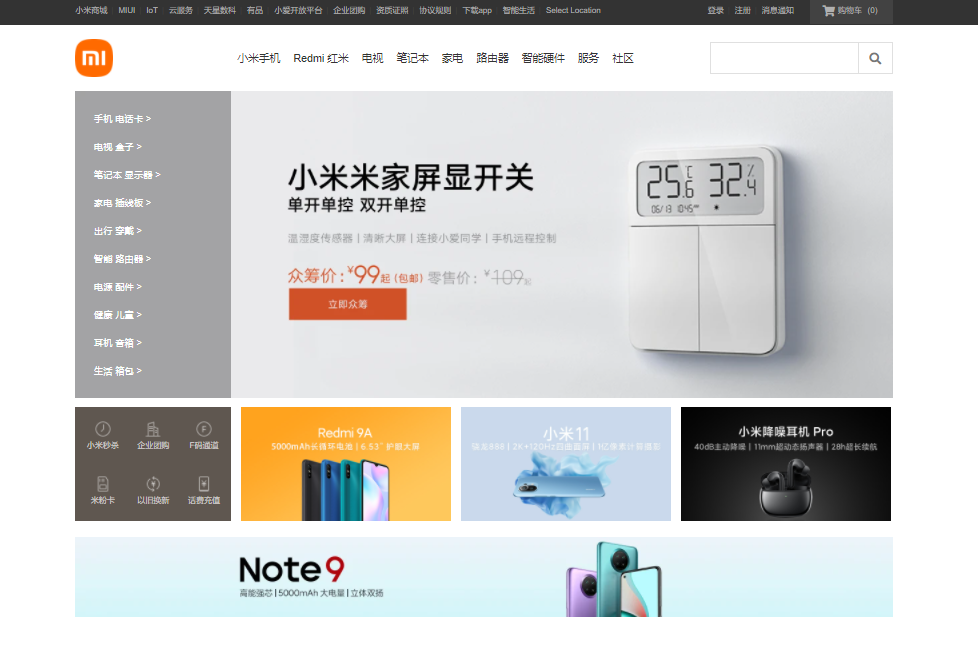
实现展示:
代码总共 808行 ,其中实现了小米官网外观布局的大部分。


网址和图标


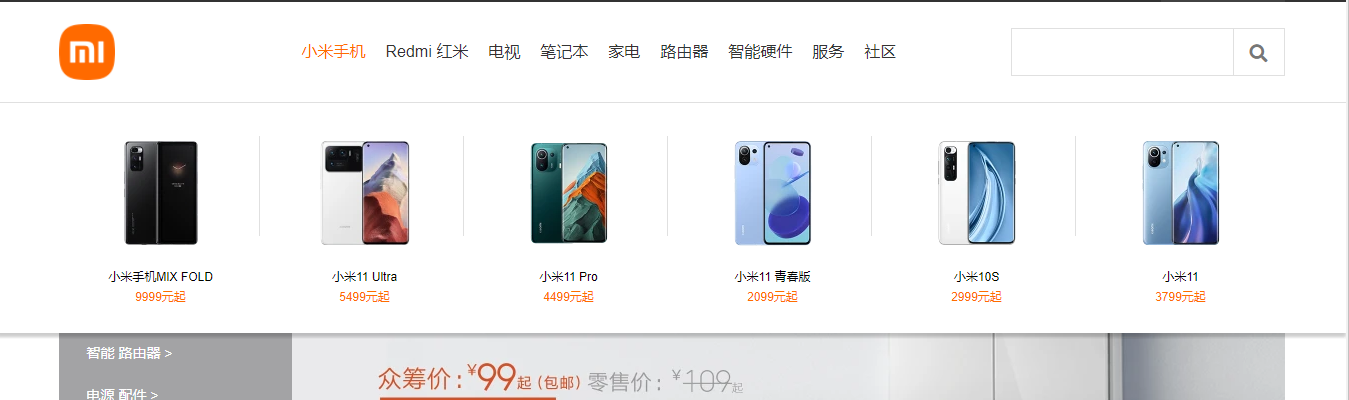
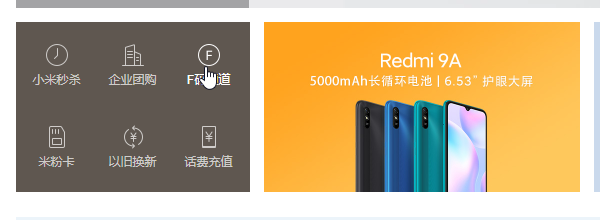
类似的菜单也可以实现下拉

透明度为0.3

每一个地方都是超链接,可以进行点击

搜索栏获得焦点后会变颜色

光标停留也有响应特效

相关的图片和代码
实现代码:
html 代码
<html><head><meta charset="utf-8"><title>小米商城</title><link rel='stylesheet' href='reset.css'><link rel='stylesheet' href='css/all.css'><link rel='stylesheet' href='Index.css'><link rel='icon' href='favicon.ico'></head><body><div class='body'><div class='daohan'><div class='generallist'><ul><li><a href='' class='white'>小米商城</a></li><li><span class='fenge'>|</span><a href='' class='white'>MIUI</a></li><li><span class='fenge'>|</span><a href='' class='white'>IoT</a></li><li><span class='fenge'>|</span><a href='' class='white'>云服务</a></li><li><span class='fenge'>|</span><a href='' class='white'>天星数科</a></li><li><span class='fenge'>|</span><a href='' class='white'>有品</a></li><li><span class='fenge'>|</span><a href='' class='white'>小爱开放平台</a></li><li><span class='fenge'>|</span><a href='' class='white'>企业团购</a></li><li><span class='fenge'>|</span><a href='' class='white'>资质证照</a></li><li><span class='fenge'>|</span><a href='' class='white'>协议规则</a></li><li class='xiazai'><span class='fenge'>|</span><a href='' class='white'>下载app</a><div class='app'><img src='img/download.png'>小米商城APP</div><div class='sanjiaoxing'></div></li> <li><span class='fenge'>|</span><a href='' class='white'>智能生活</a></li><li><span class='fenge'>|</span><a href='' class='white'>Select Location</a></li></ul></div><div class='useroperate'><ul><li><a href='' class='white'>登录</a></li><li><span class='fenge'>|</span><a href='' class='white'>注册</a></li><li><span class='fenge'>|</span><a href='' class='white'>消息通知</a></li><li class='gouwuche'> <a href=''><i class='fas fa-shopping-cart car'></i><span>购物车</span><span>(0)</span> </a><div class='gw'></div></li></ul> </div></div><div class='shouye'><div class='shouyetuisong'><div class='shouyetubiao'><a href=''><img src='img/mi.png'></a></div><div class='tuisongdaohang'><div class='xialazangshi'><ul><!--小米手机--><li class='zangshi'><a href=''>小米手机</a><div class='zangshilist'><div class='zangshiqu'><div class='zangshitai'><img src='img/xmsj1.webp'></br>小米手机MIX FOLD</br><span class='biankuang'>9999元起</span></div><div class='zangshitai'><img src='img/xmsj2.webp'></br>小米11 Ultra</br><span class='biankuang'>5499元起</span></div><div class='zangshitai'><img src='img/xmsj3.webp'></br>小米11 Pro</br><span class='biankuang'>4499元起</span></div><div class='zangshitai'><img src='img/xmsj4.webp'></br>小米11 青春版</br><span class='biankuang'>2099元起</span></div><div class='zangshitai'><img src='img/xmsj5.webp'></br>小米10S</br><span class='biankuang'>2999元起</span></div><div class='zangshitai'><img src='img/xmsj6.webp'></br>小米11</br><span>3799元起</span></div></div></div></li><!--Redmi 红米--><li class='zangshi'><a href=''>Redmi 红米</a><div class='zangshilist'><div class='zangshiqu'><div class='zangshitai'><img src='img/hmsj1.webp'></br>Redmi Note 10 Pro</br><span class='biankuang'>1699元起</span></div><div class='zangshitai'><img src='img/hmsj2.webp'></br>Redmi Note 10 5G</br><span class='biankuang'>1099元起</span></div><div class='zangshitai'><img src='img/hmsj3.webp'></br>K40 游戏增强版</br><span class='biankuang'>1999元起</span></div><div class='zangshitai'><img src='img/hmsj4.webp'></br>K40 Pro</br><span class='biankuang'>2799元起</span></div><div class='zangshitai'><img src='img/hmsj5.webp'></br>Redmi K40</br><span class='biankuang'>1999元起</span></div><div class='zangshitai'><img src='img/hmsj6.webp'></br>Redmi Note 9 4G</br><span>999元起</span></div></div></div></li><!--电脑--><li class='zangshi'><a href=''>电视</a><div class='zangshilist'><div class='zangshiqu'><div class='zangshitai'><img src='img/dn1.webp'></br>小米电视6 至尊版 55英寸</br><span class='biankuang'>5999元起</span></div><div class='zangshitai'><img src='img/dn2.webp'></br>小米电视 ES55 2022款</br><span class='biankuang'>3399元起</span></div><div class='zangshitai'><img src='img/dn3.webp'></br>小米电视大师 82英寸</br><span class='biankuang'>11999元起</span></div><div class='zangshitai'><img src='img/dn4.webp'></br>小米透明电视</br><span class='biankuang'>49999元起</span></div><div class='zangshitai'><img src='img/dn5.webp'></br>小米电视大师 65英寸OLED</br><span class='biankuang'>10999元起</span></div><div class='zangshitai'><img src='img/dn6.webp'></br>Redmi 智能电视 MAX 98</br><span>19999元起</span></div></div></div></li><!--笔记本--><li class='zangshi'><a href=''>笔记本</a><div class='zangshilist'><div class='zangshiqu'><div class='zangshitai'><img src='img/bjb1.webp'></br>小米笔记本 Pro X 15</br><span class='biankuang'>8499元起</span></div><div class='zangshitai'><img src='img/bjb2.webp'></br>Redmibook Pro 14 锐龙版</br><span class='biankuang'>4499元起</span></div><div class='zangshitai'><img src='img/bjb3.webp'></br>Redmibook Pro 15 锐龙版</br><span class='biankuang'>4999元起</span></div><div class='zangshitai'><img src='img/bjb4.webp'></br>小米笔记本 Pro 15 锐龙版</br><span class='biankuang'>6799元起</span></div><div class='zangshitai'><img src='img/bjb5.webp'></br>小米笔记本 Pro 15</br><span class='biankuang'>6499元起</span></div><div class='zangshitai'><img src='img/bjb6.webp'></br>RedmiBook Pro 14</br><span>4499元起</span></div></div></div></li><!--家电--><li class='zangshi'><a href=''>家电</a><div class='zangshilist'><div class='zangshiqu'><div class='zangshitai'><img src='img/jd1.webp'></br>米家风冷对开门冰箱 483L</br><span class='biankuang'>2399元起</span></div><div class='zangshitai'><img src='img/jd2.webp'></br>米家扫地机器人1T</br><span class='biankuang'>1999元起</span></div><div class='zangshitai'><img src='img/jd3.png'></br>米家互联网洗烘一体机10kg</br><span class='biankuang'>1799元起</span></div><div class='zangshitai'><img src='img/jd4.webp'></br>小米净水器S1 800G</br><span class='biankuang'>2199元起</span></div><div class='zangshitai'><img src='img/jd5.webp'></br>米家空气净化器3 高效除菌</br><span class='biankuang'>749元起</span></div><div class='zangshitai'><img src='img/jd6.jpg'></br>Redmi全自动波轮洗衣机1A</br><span>749元起</span></div></div></div></li><!--路由器--><li class='zangshi'><a href=''>路由器</a><div class='zangshilist'><div class='zangshiqu'><div class='zangshitai'><img src='img/lyq1.webp'></br>小米路由器AX6000</br><span class='biankuang'>599元起</span></div><div class='zangshitai'><img src='img/lyq2.webp'></br>小米路由器AX9000</br><span class='biankuang'>1299元起</span></div><div class='zangshitai'><img src='img/lyq3.webp'></br>小米AloT路由器AX3600</br><span class='biankuang'>499元起</span></div><div class='zangshitai'><img src='img/lyq4.webp'></br>Redmi路由器AC2100</br><span class='biankuang'>169元起</span></div><div class='zangshitai'><img src='img/lyq5.jpg'></br>小米路由器 Mesh</br><span class='biankuang'>999元起</span></div><div class='zangshitai'><img src='img/lyq6.jpg'></br>小米路由器4A 千兆版</br><span>119元起</span></div></div></div></li><!--智能硬件--><li class='zangshi'><a href=''>智能硬件</a><div class='zangshilist'><div class='zangshiqu'><div class='zangshitai'><img src='img/znyj1.webp'></br>小米全自动智能门锁</br><span class='biankuang'>1799元起</span></div><div class='zangshitai'><img src='img/znyj2.webp'></br>Redmi小爱触屏音箱Pro8</br><span class='biankuang'>599元起</span></div><div class='zangshitai'><img src='img/znyj3.jpg'></br>小米小爱触屏音箱</br><span class='biankuang'>249元起</span></div><div class='zangshitai'><img src='img/znyj4.webp'></br>Redmi小爱音箱 Play</br><span class='biankuang'>89元起</span></div><div class='zangshitai'><img src='img/znyj5.webp'></br>查看全部</br>智能硬件</div></div></div></li></ul></div><ul><li><a href=''>服务</a></li><li><a href=''>社区</a></li></ul></div><form class='sousuolan' action=''><input class='ssl1' type='search'><div class='sousuotuan'><input class='ssl2' type='submit' value=''><i class='fas fa-search'></i></div></form></div></div></div><div class='lunbotu'><div class='lunbodaohang'><div><a href=''>手机 电话卡</a><span>></span></div><div><a href=''>电视 盒子</a><span>></span></div><div><a href=''>笔记本 显示器</a><span>></span></div><div><a href=''>家电 插线板</a><span>></span></div><div><a href=''>出行 穿戴</a><span>></span></div><div><a href=''>智能 路由器</a><span>></span></div><div><a href=''>电源 配件</a><span>></span></div><div><a href=''>健康 儿童</a><span>></span></div><div><a href=''>耳机 音箱</a><span>></span></div><div><a href=''>生活 箱包</a><span>></span></div></div></div><div class='generalsantu'><div class='generalyewu'><a href=''><div class='yewu'><img class='tubiao' src='img/santu_1_1.png'>小米秒杀</div></a><a href=''><div class='yewu'><img class='tubiao' src='img/santu_1_2.png'>企业团购</div></a><a href=''><div class='yewu'><img class='tubiao' src='img/santu_1_3.png'>F码通道</div></a><a href=''><div class='yewu'><img class='tubiao' src='img/santu_1_4.png'>米粉卡</div></a><a href=''><div class='yewu'><img class='tubiao' src='img/santu_1_5.png'>以旧换新</div></a><a href=''><div class='yewu'><img class='tubiao' src='img/santu_1_6.png'>话费充值</div></a></div><div class='santu'><a href=''><img class='ph' src='img/santu_2.jpg'></a></div><div class='santu'><a href=''><img class='ph' src='img/santu_3.jpg'></a></div><div class='santu'><a href=''><img class='ph' src='img/santu_4.png'></a></div></div><div class='changtu'><a href=''><img src='img/changtu.webp'></a></div></body>
</html>
这篇关于耗时两天,Html实现小米官网的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





