本文主要是介绍Elasticsearch 开放 inference API 增加了对 Cohere Embeddings 的支持,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
作者:来自 Elastic Serena Chou, Jonathan Buttner, Dave Kyle
我们很高兴地宣布 Elasticsearch 现在支持 Cohere 嵌入! 发布此功能是与 Cohere 团队合作的一次伟大旅程,未来还会有更多合作。 Cohere 是生成式 AI 领域令人兴奋的创新者,我们很自豪能够让开发人员使用 Cohere 令人难以置信。
Elastic 的交付方法:频繁、生产就绪的迭代
在我们深入探讨之前,如果你是 Elastic 的新手(欢迎!),我们始终相信投资我们选择的技术 (Apache Lucene) 并确保贡献可以用作生产级功能,以我们最快的发布模式可以提供。
让我们深入了解一下我们迄今为止所构建的内容以及我们很快将能够提供的内容:
- 2023 年 8 月,我们讨论了我们对 Lucene 的贡献,以实现最大内积并使 Cohere 嵌入成为 Elastic Stack 的一等公民。
- 它首先被贡献到 Lucene 中,并在 Elasticsearch 8.11 版本中发布。
- 在同一版本中,我们还推出了 /_inference API 端点的技术预览,该端点支持 Elasticsearch 中管理的模型的嵌入,但很快在接下来的版本中,我们建立了与 Hugging Face 和 OpenAI 等第三方模型提供商的集成模式。
Cohere 嵌入支持已经向参与我们在 Elastic Cloud 上的 stateless 产品预览的客户提供,并且很快将在即将发布的 Elasticsearch 版本中向所有人提供。
你需要一个 Cohere 帐户,以及一些 Cohere Embed 端点的使用知识。 你可以选择可用的模型,但如果你只是第一次尝试,我们建议你使用模型 embed-english-v3.0,或者如果你正在寻找多语言变体,请尝试 embed-multilingual-v3.0,维度大小为 1024。
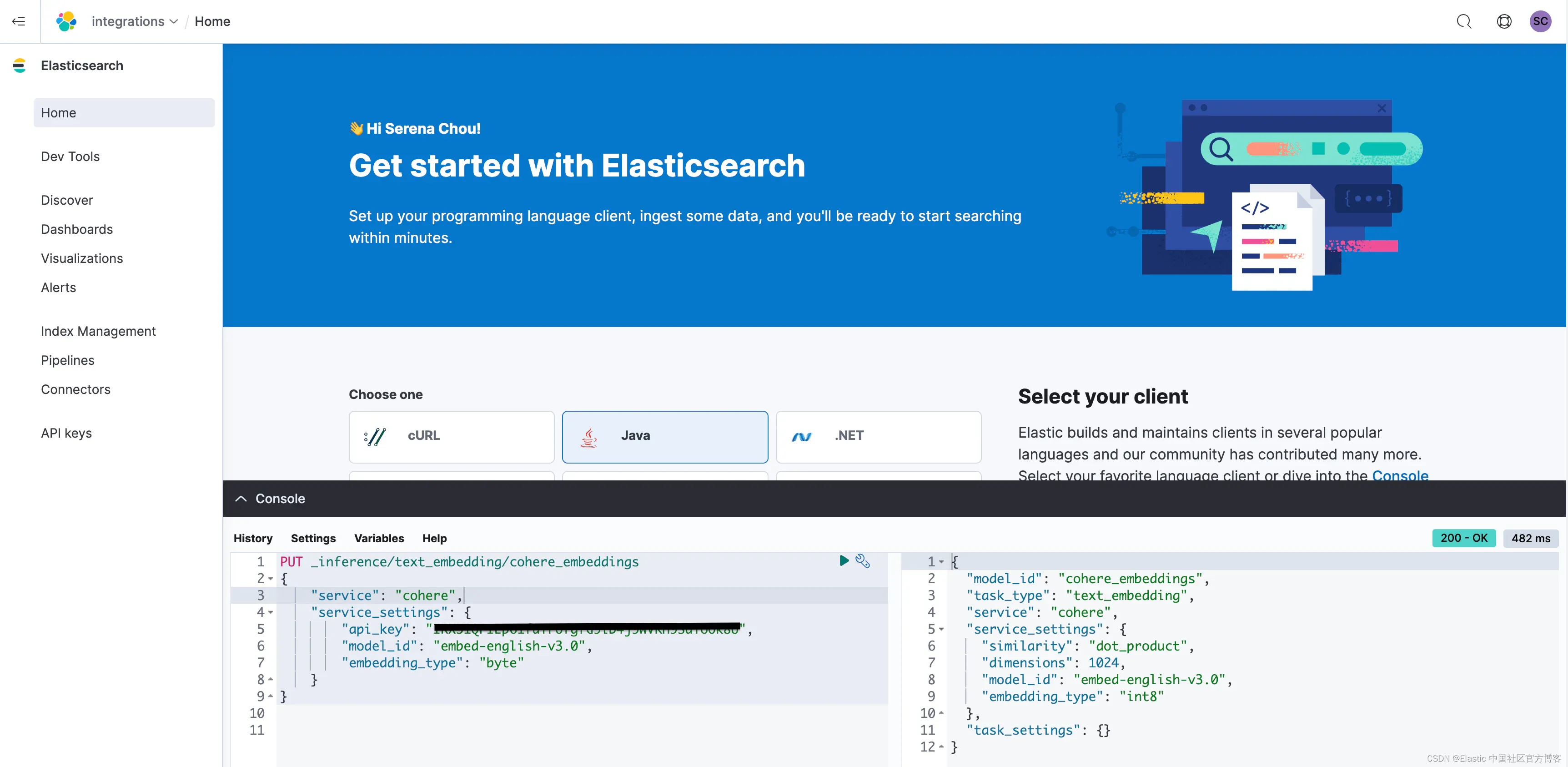
在 Kibana 中,即使没有设置 IDE,你也可以访问控制台,以便在 Elasticsearch 中输入这些后续步骤。
PUT _inference/text_embedding/cohere_embeddings
{"service": "cohere","service_settings": {"api_key": <api-key>, "model_id": "embed-english-v3.0", "embedding_type": "byte"}
}当你选择在控制台中运行此命令时,你应该会看到相应的 200,用于创建你的命名 Cohere 推理服务。 在此配置中,我们指定 embedding_type 为 byte,这相当于要求 Cohere 返回带符号的 int8 嵌入。 仅当你选择使用 v3 模型时,这才是有效的配置。

你需要在索引中设置映射,以便为存储即将从 Cohere 检索的嵌入做好准备。
Cohere 嵌入的 Elasticsearch 向量数据库
PUT cohere-embeddings
{"mappings": {"properties": {"name_embedding": { "type": "dense_vector", "dims": 1024, "element_type": "byte"},"name": { "type": "text" }}}
}在映射的定义中,你会发现 Elastic 团队对 Lucene 做出的另一个贡献的一个很好的例子,即使用标量量化的能力。
只是为了好玩,我们粘贴了你将在入门体验中看到的命令,该命令摄取简单的图书目录。
POST _bulk?pretty
{ "index" : { "_index" : "books" } }
{"name": "Snow Crash", "author": "Neal Stephenson", "release_date": "1992-06-01", "page_count": 470}
{ "index" : { "_index" : "books" } }
{"name": "Revelation Space", "author": "Alastair Reynolds", "release_date": "2000-03-15", "page_count": 585}
{ "index" : { "_index" : "books" } }
{"name": "1984", "author": "George Orwell", "release_date": "1985-06-01", "page_count": 328}
{ "index" : { "_index" : "books" } }
{"name": "Fahrenheit 451", "author": "Ray Bradbury", "release_date": "1953-10-15", "page_count": 227}
{ "index" : { "_index" : "books" } }
{"name": "Brave New World", "author": "Aldous Huxley", "release_date": "1932-06-01", "page_count": 268}
{ "index" : { "_index" : "books" } }
{"name": "The Handmaid's Tale", "author": "Margaret Atwood", "release_date": "1985-06-01", "page_count": 311}此时,你的 books 内容已位于 Elasticsearch 索引中,现在你需要启用 Cohere 在文档上生成嵌入!
为了完成此步骤,你将设置一个 ingest pipeline,该管道使用我们的 inference processor 来调用你在第一个 PUT 请求中定义的推理服务。
PUT _ingest/pipeline/cohere_embeddings
{"processors": [{"inference": {"model_id": "cohere_embeddings", "input_output": { "input_field": "name","output_field": "name_embedding"}}}]
}如果你没有摄取像本书目录这样简单的内容,你可能想知道如何处理所选模型的 token 限制。
如果需要,你可以快速修改创建的 ingest pipeline 以对大型文档进行分块,或者在首次摄取之前使用其他转换工具来处理分块。
如果你正在寻找其他工具来帮助确定分块策略,那么搜索实验室中的这些 notebooks 就是你的最佳选择。
有趣的是,在不久的将来,Elasticsearch 开发人员将完全可以选择此步骤。 正如本博客开头所提到的,我们今天向你展示的这种集成为未来的更多变化奠定了坚实的基础。 其中之一将是此步骤的大幅简化,你根本不必担心分块,也不必担心摄取管道的构建和设计。 Elastic 将以出色的默认设置为你处理这些步骤!
你已经设置了目标索引和摄取管道,现在是时候重新索引以强制文档完成该步骤了。
POST _reindex
{"source": {"index": "books","size": 50 },"dest": {"index": "cohere-embeddings","pipeline": "cohere_embeddings"}
}用于 Cohere 向量嵌入的 Elastic kNN 搜索
现在你已准备好使用 Cohere 嵌入进行第一个向量搜索。
GET cohere-embeddings/_search
{"knn": {"field": "content_embedding","query_vector_builder": {"text_embedding": {"model_id": "cohere_embeddings","model_text": "Snow"}},"k": 10,"num_candidates": 100},"_source": ["name","author"]
}就这么简单。
如果你已经对向量搜索有了很好的理解,我们强烈建议你阅读这篇关于将 kNN 作为查询运行的博客 - 这将解锁专家模式!
与 Cohere 的集成以 stateless 方式提供,很快就可以在 Elastic Cloud、笔记本电脑或自我管理环境中的版本化 Elasticsearch 版本中进行尝试。
祝你搜索愉快,再次感谢 Cohere 团队在此项目上的合作!
准备好将 RAG 构建到你的应用程序中了吗? 想要尝试使用向量数据库的不同 LLMs?
在 Github 上查看我们的 LangChain、Cohere 等示例 notebooks,并参加即将开始的 Elasticsearch 工程师培训!
原文:Elasticsearch open inference API adds support for Cohere Embeddings — Elastic Search Labs
这篇关于Elasticsearch 开放 inference API 增加了对 Cohere Embeddings 的支持的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






