本文主要是介绍Keil MDK如何主题美化和代码美化,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
概要
下载地址:Keil MDK主题美化和代码美化
保存插件
配置MDK
使用方法
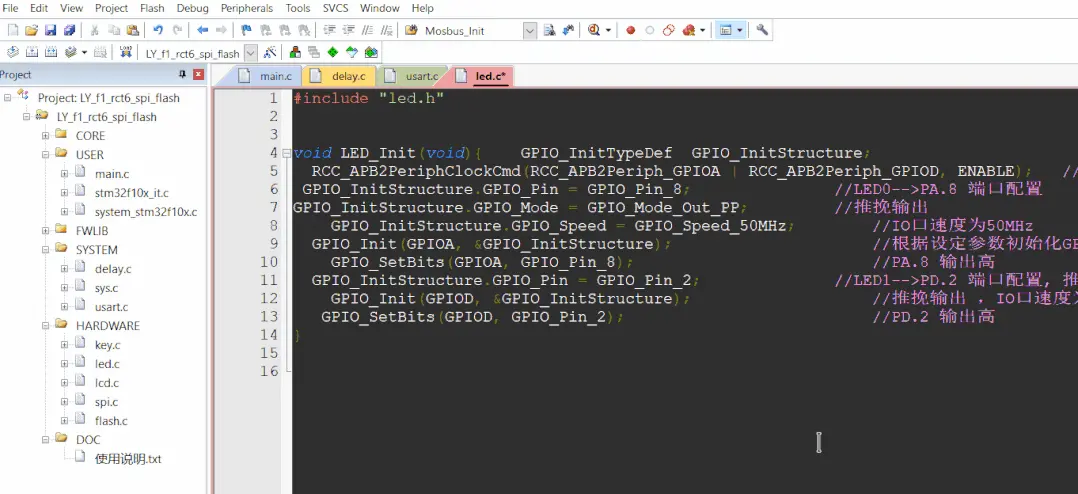
MDK配色
概要
编写代码时,缩进和括号的使用对于代码的清晰度和可读性至关重要。手动调整这些格式细节不仅费时,还容易出错。幸运的是,有许多工具能够帮助我们自动格式化代码,确保代码的整洁和一致。
在推荐的工具中,Astyle是一个非常受欢迎的选项。它是一款用于C、C++、C#和Java等语言的源代码格式化工具,可以自动调整代码的缩进、空格、括号等,使代码更加美观和易于阅读。
作为MDK(可能是指某种集成开发环境或代码编辑器的误写,如IDE或MKD)的插件,Astyle可以无缝集成到开发环境中,方便在编写代码时随时进行格式化。只需编辑完代码后,点击一键格式化按钮,Astyle就能快速完成代码的格式化工作,省时又省力。
使用Astyle这样的自动格式化工具,不仅可以提高编码效率,还能确保代码风格的一致性,有助于团队协作和代码维护。因此,我强烈推荐大家尝试使用Astyle或类似的代码格式化工具,让代码编写变得更加轻松和高效。
下载地址:Keil MDK主题美化和代码美化
保存插件
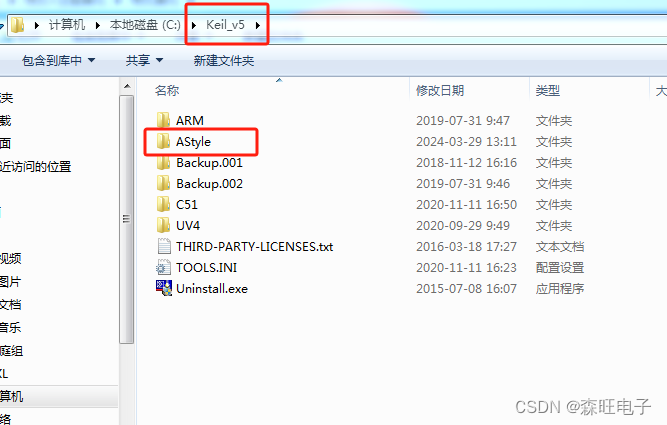
下载完插件后,将插件包放置到Keil的安装目录下是一种常见且实用的做法,这样既可以确保插件的易于访问,又能避免意外删除。为了防止插件文件被误删或丢失,建议选择一个固定的、专门的文件夹来存放这些插件。您可以将插件包放置在Keil安装目录下的任意子文件夹中,只要确保这个位置对您来说是易于记忆和访问的。
配置MDK
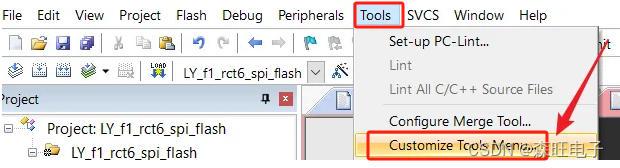
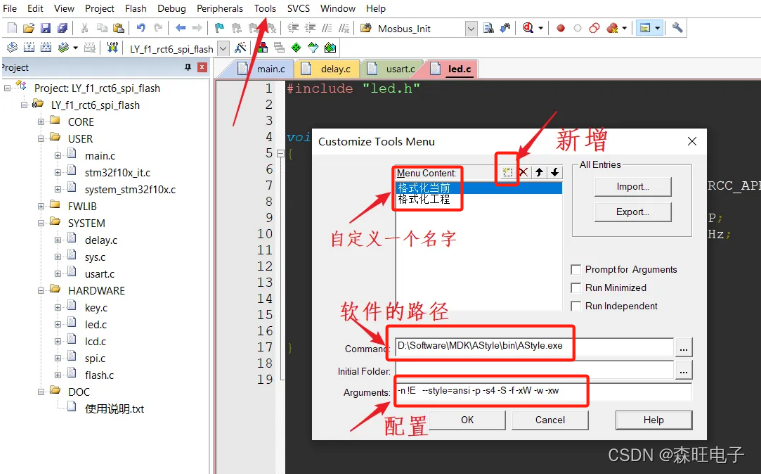
打开一个keil软件,在菜单栏Tools中选择Customize Tools Menu,然后按照下图一步步做:
其中Menu Content就是自定义的用户命令,名称可以自己写。
格式化当前
参数配置:
-n !E --style=ansi -p -s4 -S -f -xW -w -xw
格式化工程
参数配置:
-n "$E*.c" "$E*.h" --style=ansi -p -s4 -S -f -xW -w -xw -R
!E表示的是当前获得焦点且正在编辑的文件。 $E*.c $E*.h代表当前获得焦点且正在编辑文件所在目录下所有.c和.h文件。使用的是Astyle默认格式来格式化文件,另外也可以自定义格式,自定义格式参考Astyle官网的帮助文档。
使用方法

MDK配色
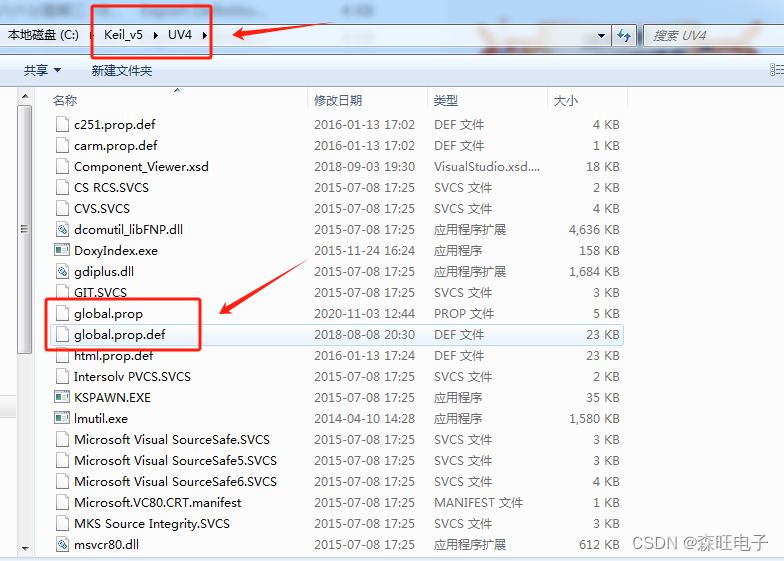
将global.prop和global.prop.de两个文件复制到你的MDK安装目录UV4文件下,替换原来的文件即可。
这篇关于Keil MDK如何主题美化和代码美化的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!